
Python 入門指南 5.0
Brython 篇
本書的第四部分為 Brython 篇

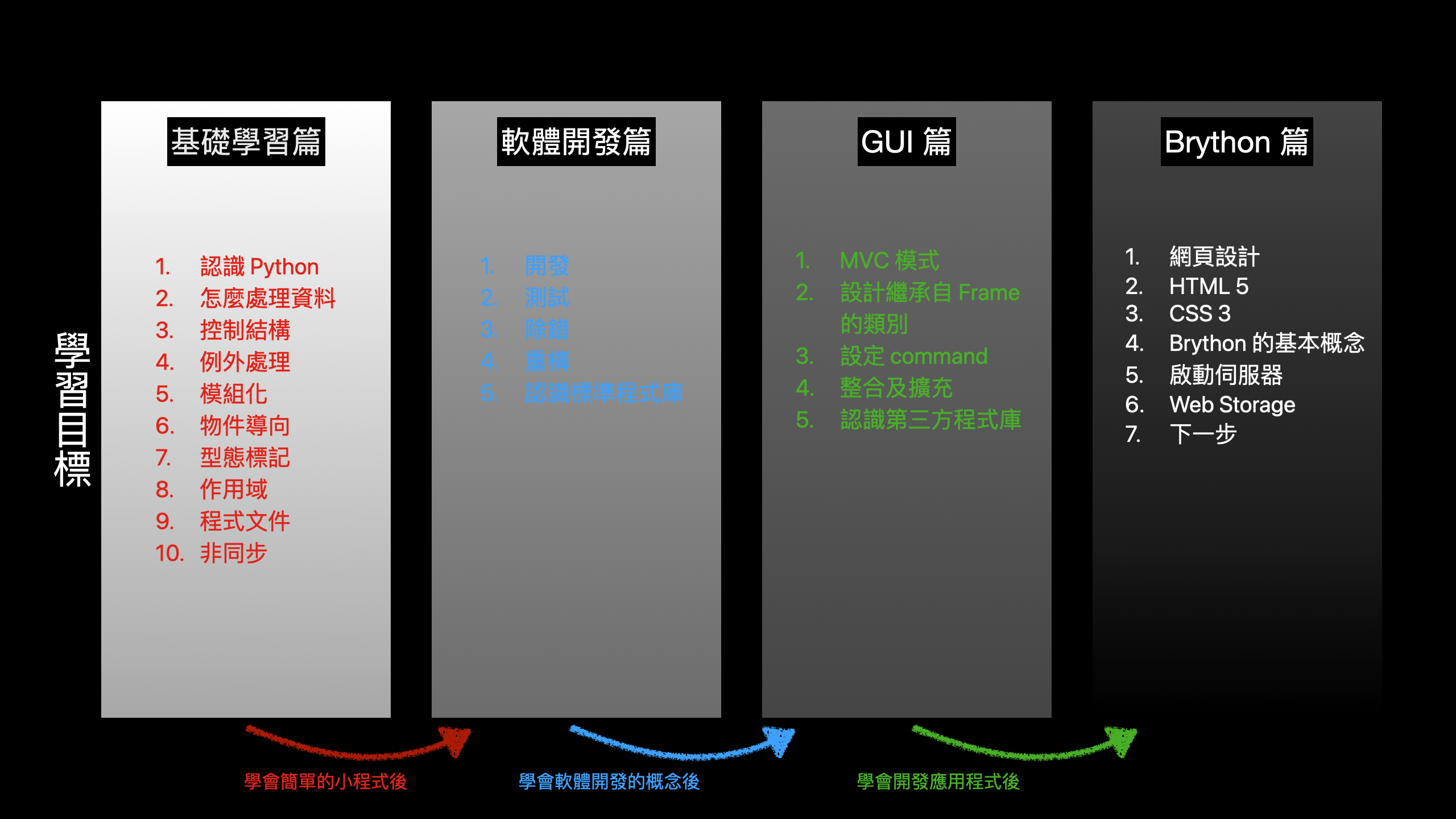
Brython 篇的學習目標如下
- 網頁設計
- HTML 5
- CSS 3
- Brython 的基本概念
- 啟動伺服器
- Web Storage
- 下一步
分成以下六個單元來講解
- 單元 38 - 網頁設計的基本概念
- 單元 39 - HTML 5 元素導覽
- 單元 40 - CSS 3 規則簡介
- 單元 41 - Brython 與 JavaScript
- 單元 42 - 啟動伺服器與加入 encrypt.py
- 單元 43 - 存檔問題
- 單元 44 - 完成版的 controller.py
- 單元 45 - 下一步
單元 38 介紹網頁設計的基本概念,所謂網頁設計也就是在瀏覽器 (browser) 上呈現的效果,這方面是由 HTML 標記文件,以及 CSS 樣式表文件所組成,跟使用者互動部分則是 JavaScript 程式碼,我們預計在單元 41 開始介紹用 Python 第三方程式庫 (third-party library) Brython 替代 JavaScript 。
這需要一些基本知識,包括 HTML 跟 CSS ,單元 39 先進行 HTML 5 的元素導覽,單元 40 繼續介紹 CSS 3 的樣式規則寫法,單元 41 介紹 Brython 跟 JavaScript 之間的關係。
單元 42 介紹如何啟動 Python 直譯器 (interpreter) 的簡單伺服器,並且介紹我們編密碼小工具設計的 HTML 文件,使編碼、解碼發揮功能,單元 43 介紹 HTML 5 的 Web Storage API ,替編密碼小工具實作存檔的功能。
單元 44 完成實作清除及拷貝的功能,最後的單元 45 對本書的學習歷程做總結,同時整理還有哪些需要繼續學習的項目。
| 中英文術語對照 | |
|---|---|
| 瀏覽器 | browser |
| 直譯器 | interpreter |
| 第三方程式庫 | third-party library |
