
Python 入門指南 5.0
單元 39 - HTML 5 元素導覽

我們把 HTML 標籤稱之為 HTML 元素 (element) ,典型的 HTML 元素是成對標籤 (tag) ,標籤內所圍起來的就是元素的文字內容
典型的成對標籤中除了文字內容外,也可以是其他標籤。
底下將 <head> 及 <body> 中的常用元素分類介紹,先看到 <head> 中的元素
| 標籤 | 說明 |
|---|---|
| <title> | 設定瀏覽器視窗標題列的文字。 |
| <meta> | 設定中繼資料,包括編碼、描述、關鍵字、作者等等。 |
| <link> | 設定預加載的外部資源。 |
| <style> | 設定樣式規則。 |
| <script> | 載入或設定 JavaScript 程式。 |
我們在上個單元的 html5.html 已經用過 <title> 及 <meta> ,其中 <title> 用來設定瀏覽器 (browser) 視窗標題列的文字, <meta> 可以用來設定的項目很多, html5.html 只有設定編碼,其他還可以設定描述、關鍵字及作者等等。
<link> 用來設定預加載的外部資源,像是網站標題列前的圖標或是 CSS 檔案等等, <style> 用來設定樣式規則, <script> 則使用來載入或是設定 JavaScript 程式。
其實 Brython 也是用 <script> 載入 Python 程式,或是直接把 Python 程式碼寫在 <script> 內。
至於 <body> 內的元素主要分成區塊元素 (block element) 跟行內元素 (inline element) 兩大類,所謂區塊元素是指直接佔據瀏覽器頁面的一整塊長方形區域,舉例如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html> <html> <head> <!-- 設定網頁編碼 --> <meta charset="utf-8"> <!-- 設定標題列文字 --> <title>區塊元素範例</title> </head> <body> <!-- 設定網頁標題 --> <h1>區塊元素範例</h1> <!-- 設定區塊元素 --> <div>區塊元素內的文字</div> <!-- 設定行內元素 --> 行內元素內的文字 <i>行內元素內的文字</i> <button>行內元素內的文字</button> <!-- 設定區塊元素 --> <div>區塊元素內的文字</div> </body> </html> <!-- 檔名: block_demo.html 說明:《Python入門指南》的範例程式 網站: http://kaiching.org 作者: 張凱慶 時間: 2023 年 7 月 --> |
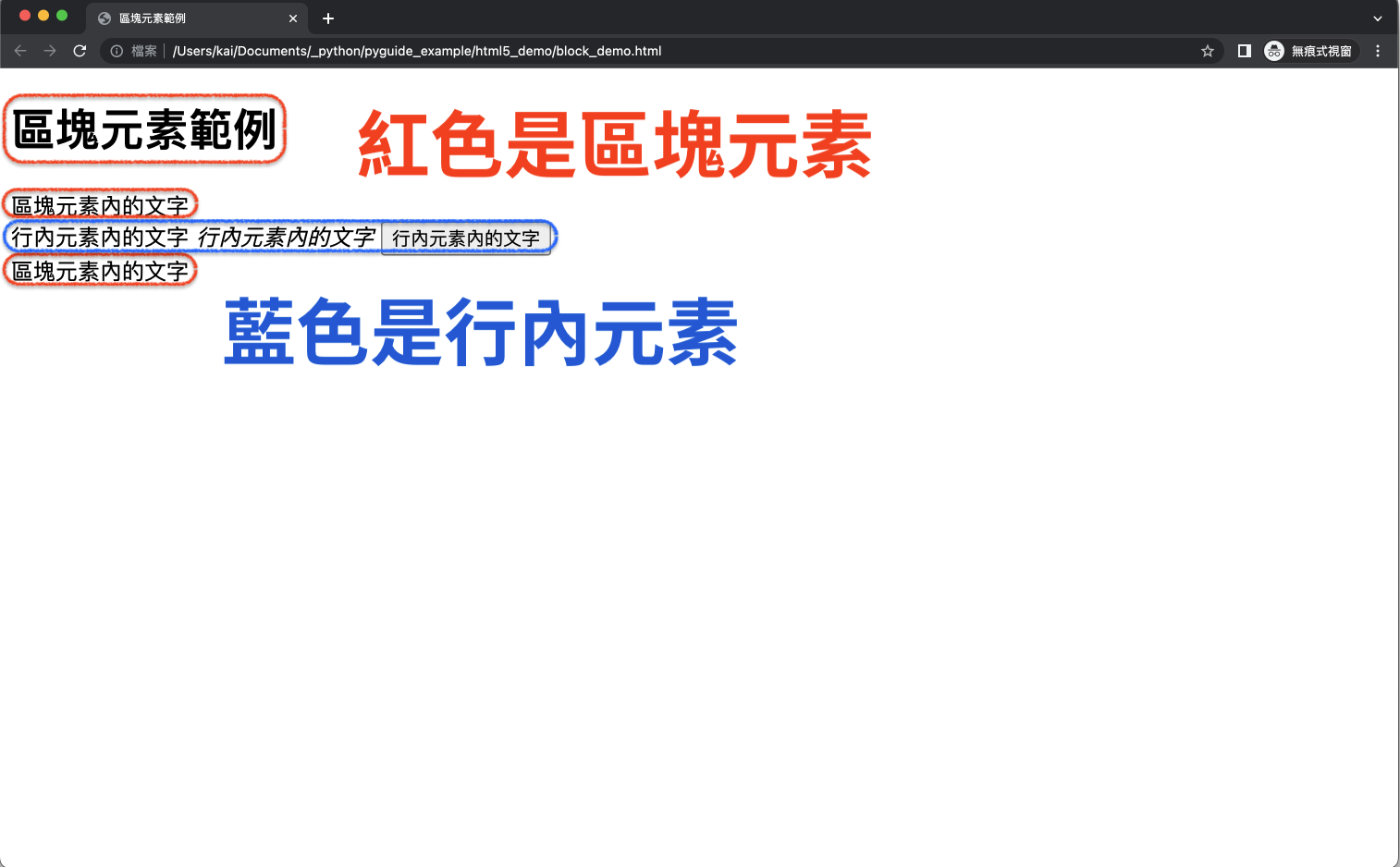
如下用 Google Chrome 開啟,並用紅色圈出區塊元素,藍色圈出行內元素

簡單說,區塊元素預設佔據瀏覽器橫幅區域,行內元素包括文字則是預設從左至右,一個接一個排列。
文字在 HTML 中預設就是行內元素,上例將文字設定為斜體字的 <i> 與按鈕的 <button> 都是行內元素。
下表為常用區塊元素的分類,像是標題或用作內容的都是區塊元素
| 分類 | 標籤 |
|---|---|
| 標題 | <h1> <h2> <h3> <h4> <h5> <h6> |
| 內容 | <header> <nav> <article> <aside> <p> <div> <header> <footer> <pre> |
| 分隔線 | <hr> |
| 表格 | <table> <thead> <tbody> <tr> <th> <td> |
| 表單 | <form> |
| 列表 | <ul> <ol> <li> <dl> <dt> <dd> |
其中 HTML 5 增加了符合語意的區塊元素,像是網頁文章放在 <article> ,文章標題區域放在 <header> ,頁尾資訊則放在 <footer> ,以下簡單示範用法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <!DOCTYPE html> <html> <head> <!-- 設定網頁編碼 --> <meta charset="utf-8"> <!-- 設定標題列文字 --> <title>內容元素範例</title> </head> <body> <!-- 文章元素 --> <article> <!-- 文章置頂標題區域 --> <header> <!-- 文章標題 --> <h1>文章標題</h1> <!-- 文章時間 --> <time>15.07.2023</time> </header> <!-- 文章段落 --> <p>段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一</p> <p>段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二</p> <p>段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三</p> </article> </article> <!-- 頁尾資訊區域 --> <footer> <!-- 版權訊息 --> <p>© 2023 PYDOING</p> </footer> </body> </html> <!-- 檔名: article_demo.html 說明:《Python入門指南》的範例程式 網站: http://kaiching.org 作者: 張凱慶 時間: 2023 年 7 月 --> |
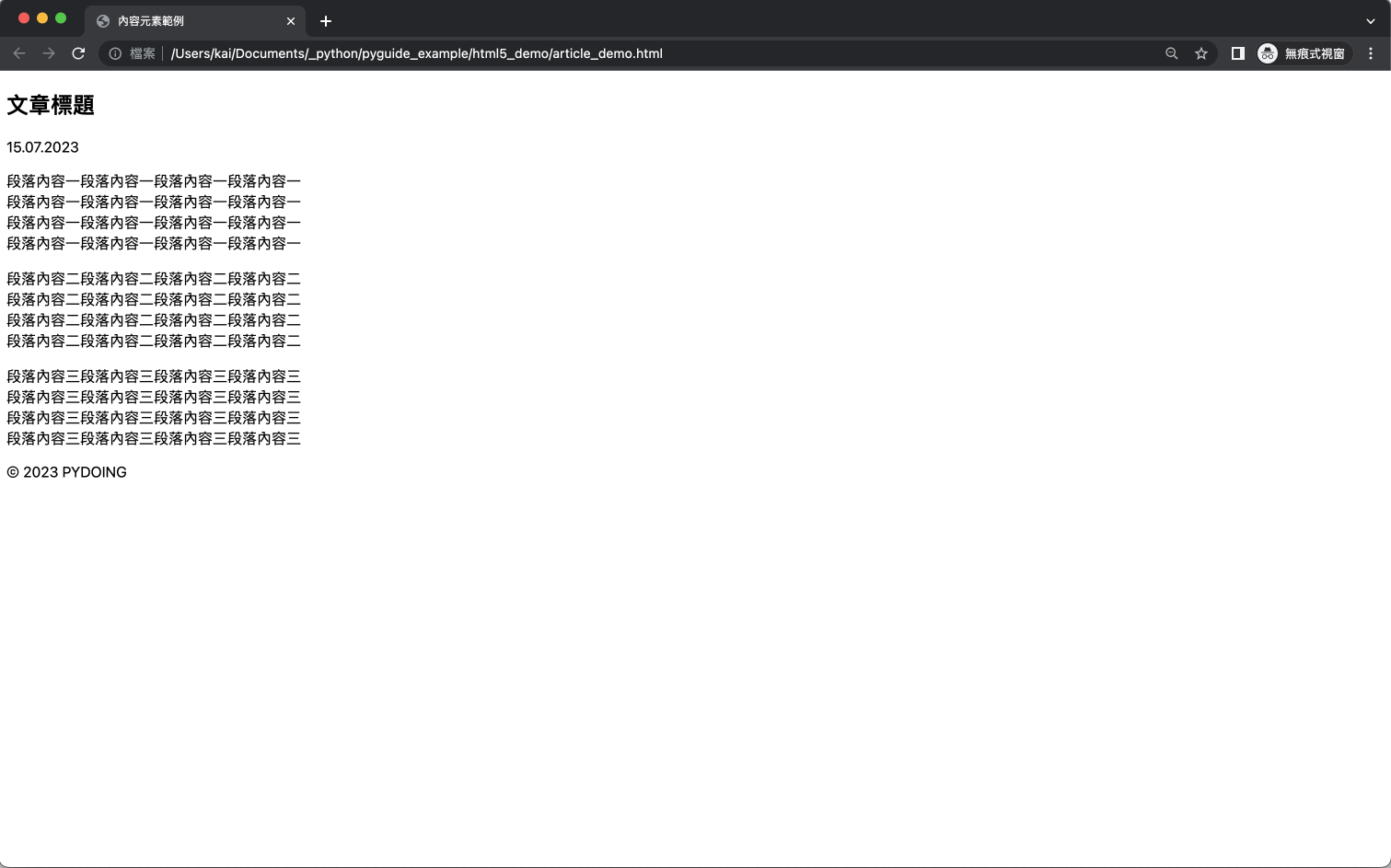
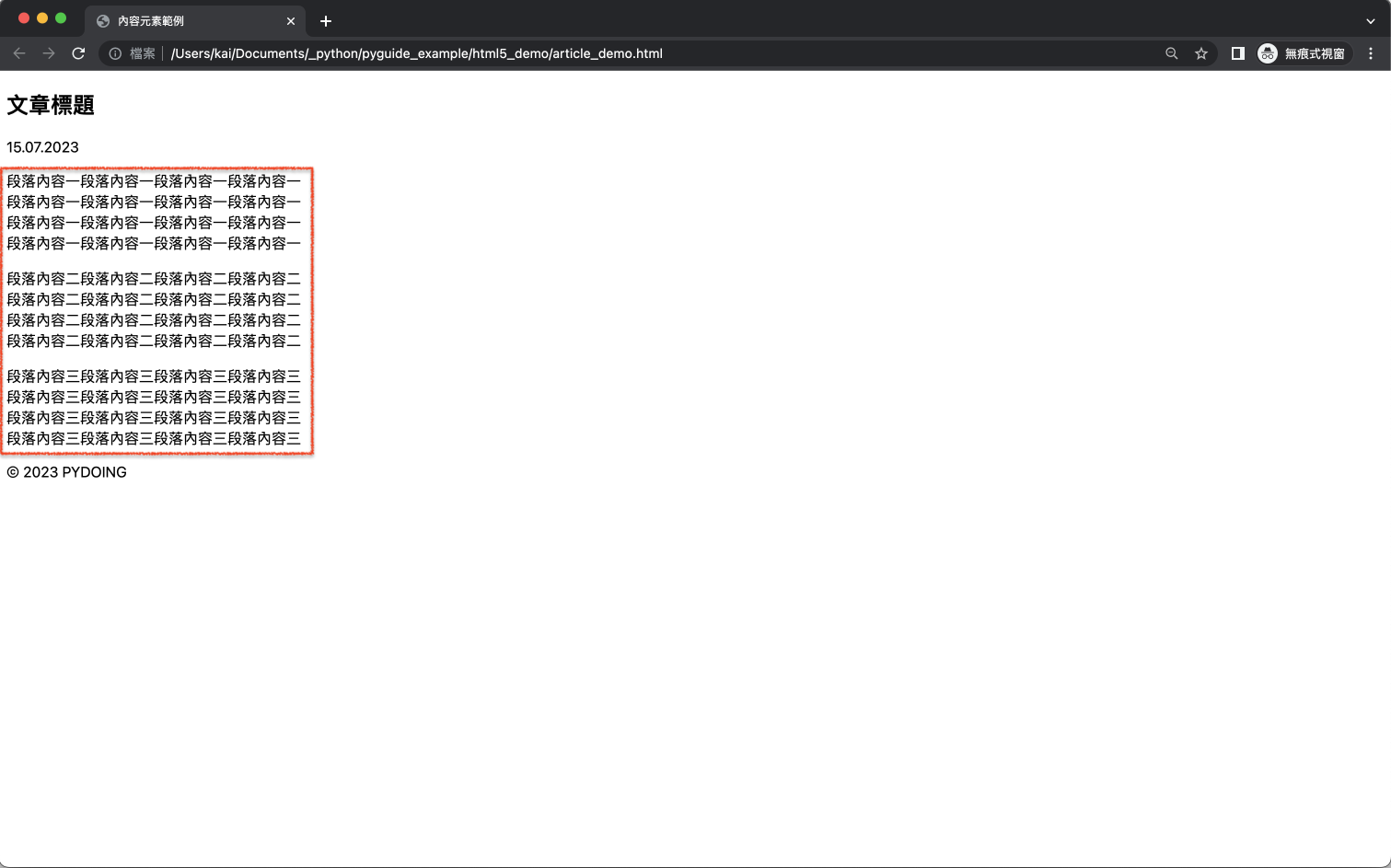
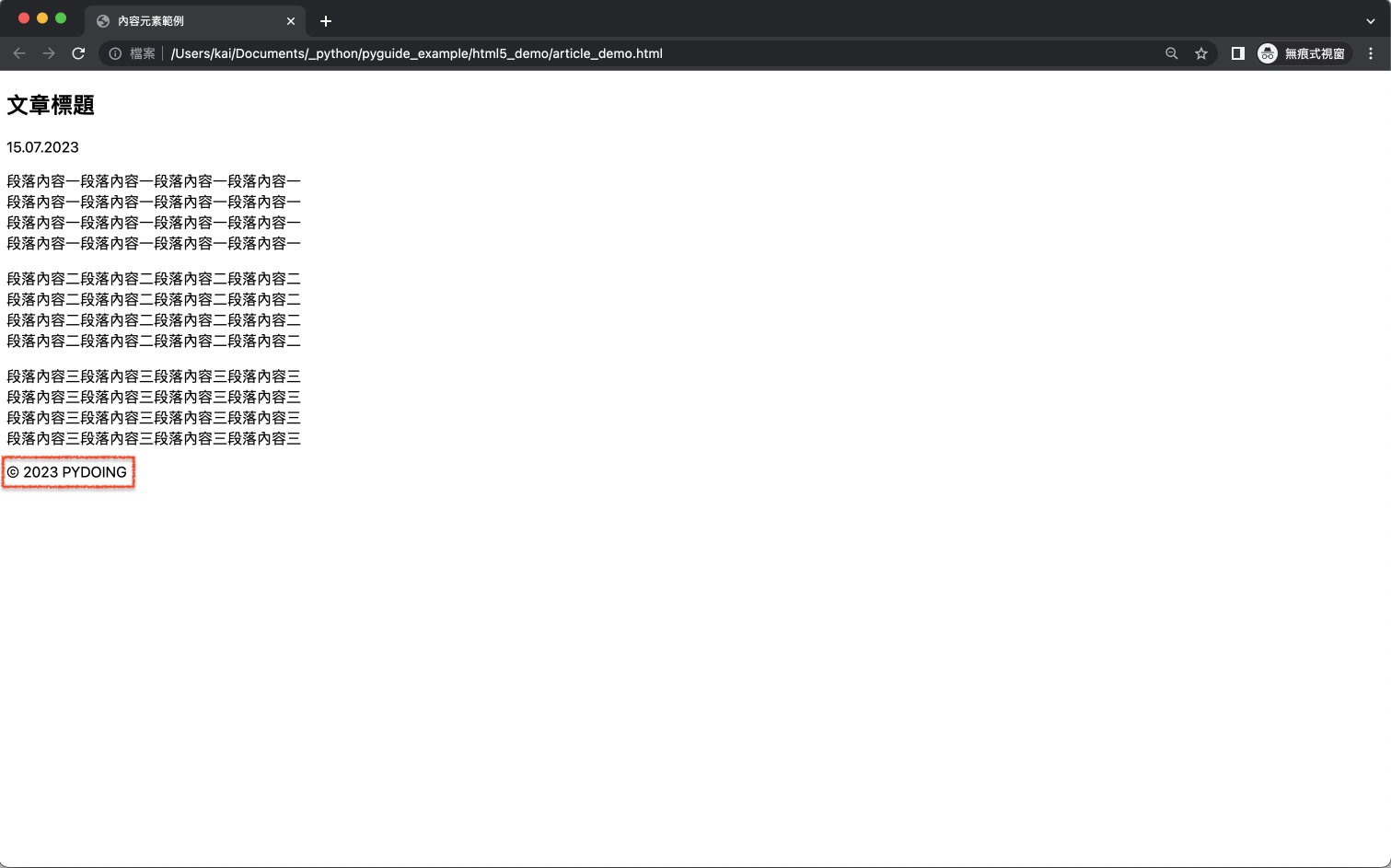
以 Google Chrome 開啟如下圖

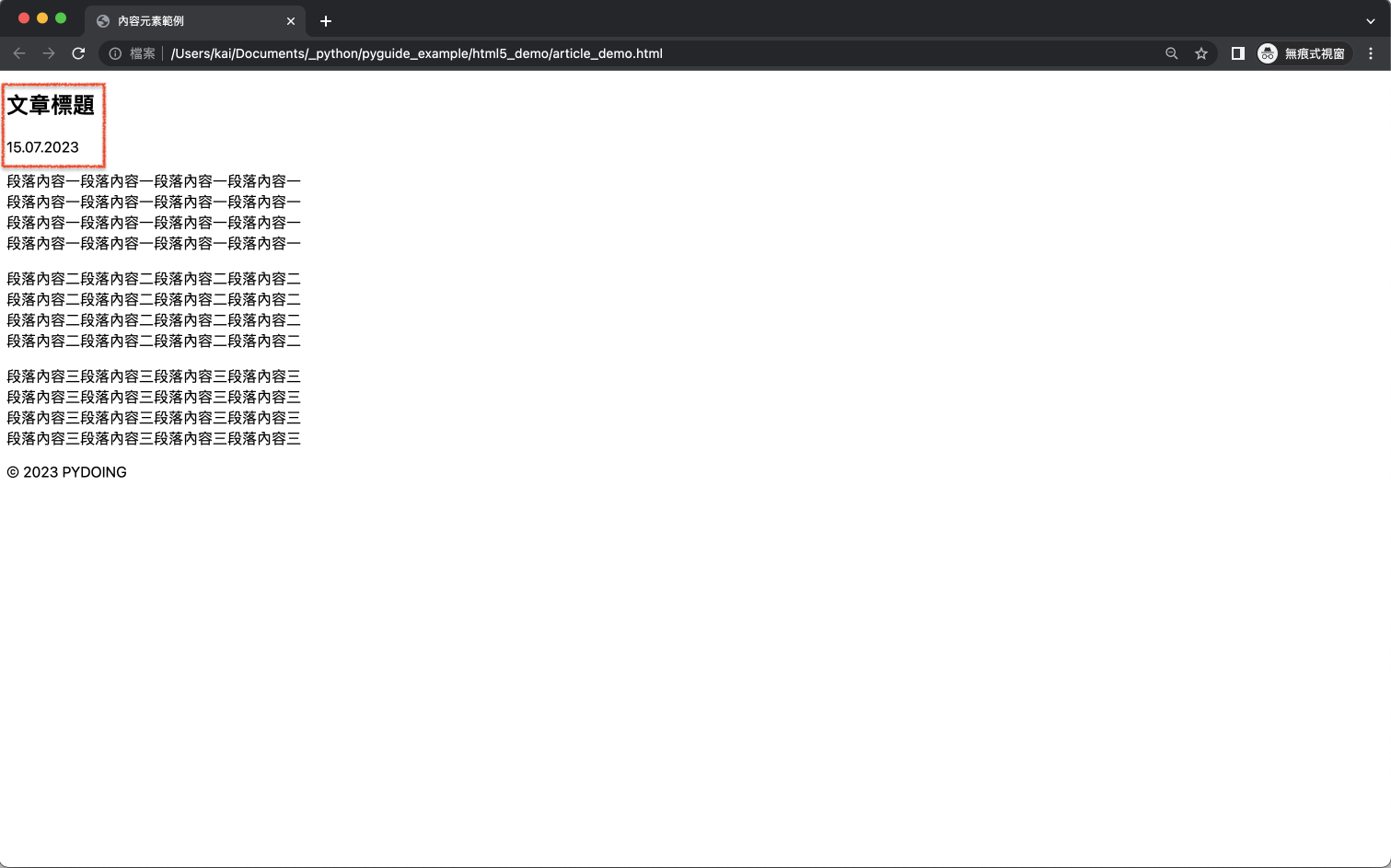
上例中 <header> 為 <article> 中的第一個元素,範圍如下圖紅色區域

<article> 中的兩個元素, <h1> 為文章標題, <time> 用來標記文章時間,這裡注意雖然 <time> 行內元素,但由於是放在另一個區塊元素下面,也沒有再放其他的行內元素, <time> 就單獨顯示在 <h1> 底下的一行。
然後文章段落用了三個 <p> 元素, p 是 paragraph 的頭字母縮寫詞,由於這是舊的 HTML 元素,最早 HTML 多半是以頭字母縮寫詞為主,到 HTML 5 命名新元素時要求符合語意,因此採用的是完整的英文單字,而非單純的頭字母縮寫詞,上例中有三個 <p> 元素,範圍如下圖紅色區域

<footer> 放在文章至底頁尾區域,此例用來宣告網頁的版權,範圍如下圖紅色區域

下表為常用行內元素的分類,包括文字相關、輸入、繪圖、多媒體等都是行內元素
| 分類 | 標籤 |
|---|---|
| 文字相關 | <br> <b> <i> <small> <strong> <sub> <sup> <del> <code> <a> |
| 輸入 | <input> <textarea> <label> <button> |
| 繪圖 | <canvas> |
| 多媒體 | <img> <audio> <video> |
| 內嵌網頁 | <iframe> |
HTML 元素的文字為成對標籤圍住的內容,其他特性或相關設定則由屬性 (attribute) 設定,每個元素都有的共通屬性如下列表
| 屬性 | 說明 |
|---|---|
| id | HTML 元素專屬識別碼,每一個 HTML 元素都可以有各自的 id 設定。 |
| class | 可將相同 HTML 元素進行歸類,例如將數個 <div> 設定為相同的 class 屬性。 |
| style | 設定 HTML 元素的樣式。 |
| title | 設定 HTML 元素的額外資訊。 |
設定屬性一樣是用等號,例如下面將上例的第一個 <p> 元素的 id 設定為 parahraph01
21 | <p id="paragraph01">段落內容一</p> |
除了共通屬性之外,個別元素依需求都有各自專屬的屬性,例如放設定圖片 <img> 元素利用 src 屬性設定圖片檔案的路徑。
本書主題為 Python 且篇幅有限,因此僅會介紹範例用到的 HTML 元素及屬性。
以上是對 HTML 5 的各類元素做一個籠統的導覽,之後會依據我們的範例對所用到的 HTML 元素做詳細的介紹,倒是以上呈現的 HTML 元素都是採取預設樣式,實際想要怎麼樣的元素外觀,可由樣式表 (style sheet) 來設定,下一個單元我們繼續介紹怎麼寫 CSS 樣式規則。
| 中英文術語對照 | |
|---|---|
| 屬性 | attribute |
| 區塊元素 | block element |
| 瀏覽器 | browser |
| 元素 | element |
| 行內元素 | inline element |
| 樣式表 | style sheet |
| 標籤 | tag |
| 重點整理 |
|---|
| 1. 典型的 HTML 元素是成對標籤,標籤內所圍起來的就是元素的文字內容。 |
| 2. <title> 在 <head> 用來設定瀏覽器視窗標題列的文字。 |
| 3. <meta> 在 <head> 用來設定中繼資料,包括編碼、描述、關鍵字、作者等等。 |
| 4. <link> 在 <head> 用來設定預加載的外部資源。 |
| 5. <style> 在 <head> 用來設定樣式規則。 |
| 6. <script> 在 <head> 用來載入或設定 JavaScript 或 Python 程式。 |
| 7. <body> 內的元素分類有標題、內容、分隔線、表格、表單、列表等。 |
| 8. HTML 5 具有符合語意的區塊元素,使網頁規劃符合語意需求。 |
| 9. 常用行內元素包括文字相關、輸入、繪圖、多媒體等。 |
| 10. 元素的共通屬性包括 id 、 class 、 style 、 title 等。 |
| 問題與討論 |
|---|
| 1. 為什麼 HTML 文件要分成 <head> 跟 <body> 兩大部分? |
| 2. 樣式規則寫在外部的樣式表、 <style> 跟元素中的 style 屬性有何不同? |
| 練習 |
|---|
| 1. 寫一個 HTML 檔案 exercise3901.html ,設定 <hr> ,比較跟其他元素的呈現效果。 參考標記碼 |
| 2. 寫一個 HTML 檔案 exercise3902.html ,設定 <pre> ,比較跟其他元素的呈現效果。 參考標記碼 |
| 3. 寫一個 HTML 檔案 exercise3903.html ,設定 <table> ,至少要加上 <tr> 與 <td> ,比較跟其他元素的呈現效果。 參考標記碼 |
| 4. 承上題,將新 HTML 檔案寫在 exercise3904.html 中,加入 <th> 。 參考標記碼 |
| 5. 承上題,將新 HTML 檔案寫在 exercise3905.html 中,加入 <thead> 及 <tbody> 。 參考標記碼 |
| 6. 寫一個 HTML 檔案 exercise3906.html ,在 <form> 中設定不同 type 的 <input>。 參考標記碼 |
| 7. 寫一個 HTML 檔案 exercise3907.html ,在 <input> 中加入 disabled 屬性。 參考標記碼 |
| 8. 寫一個 HTML 檔案 exercise3908.html ,在 <input> 中加入 readonly 屬性。 參考標記碼 |
| 9. 寫一個 HTML 檔案 exercise3909.html ,設定 <ul> ,比較跟其他元素的呈現效果。 參考標記碼 |
| 10. 寫一個 HTML 檔案 exercise3910.html ,設定 <ol> ,比較跟其他元素的呈現效果。 參考標記碼 |
