
Python 入門指南 5.0
單元 40 - CSS 3 規則簡介

CSS 為 Cascading Style Sheet 的頭字母縮寫詞,中文稱之為階層式樣式表 (cascading style sheets) ,主要用來設定 HTML 元素的字型、尺寸、間距、顏色等等樣式,下面是 CSS 樣式規則的寫法
屬性: 設定值;
}
CSS 樣式規則可以寫在三個地方,分別是 <style> 標籤 (tag) 內、 HTML 元素 (element) 的 style 屬性 (attribute) ,或是個別的 CSS 檔案, CSS 檔案的副檔名為 .css ,以下 article_demo.css 替上個單元的 article_demo.html 設計樣式
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | body { background-color: black; color: white; } header { text-align: right; background-color: #222; padding: 1em; } h1 { text-align: center; padding: 0.8em; margin-left: 0.8em; margin-right: 0.8em; border: outset #f33; } p { border: thick double #32a1ce; } p.content { padding: 1em; margin: 2em; } footer { text-align: center; padding: 0.5em; background-color: #222; } time { font-style: italic; } #footer { padding: 0.6em; margin-left: 1.4em; margin-right: 1.4em; border: outset #ccc; } /* 檔名: article_demo2.css 說明:《Python入門指南》的範例程式 網站: http://kaiching.org 作者: 張凱慶 時間: 2023 年 7 月 */ |
繼續先看到選取器 (selector) ,選取器有非常多種寫法,下表為常見的三種
| 種類 | 說明 |
|---|---|
| 元素選擇器 | 直接套用到 HTML 元素。 |
| 類型選取器 | 套用到設定為相同 class 屬性的 HTML 元素。 |
| ID 選取器 | 套用到指定 id 屬性的 HTML 元素。 |
上面的 CSS 檔案中,大多數是元素選擇器 (type selector) ,例如 body
1 2 3 4 | body { background-color: black; color: white; } |
body 後面空一格接大括弧,大括弧內的範圍寫樣式規則,樣式規則通常是一行寫一個,並且以分號結尾,這裡 background-color 是設定背景顏色
2 | background-color: black; |
black 是黑色的英文, CSS 中有數種方式可以設定顏色,常用的包括顏色的英文單字、 16 進位數字與 rgb() 函數,下表以英文單字黑 black 、白 white 、紅 red 、藍 blue 、綠 green 等五種顏色分別用這三種方式顯示
| 顏色 | 英文單字 | 16 進位 | rgb() |
|---|---|---|---|
| black | #000000 | rgb(0, 0, 0) | |
| white | #ffffff | rgb(255, 255, 255) | |
| red | #ff0000 | rgb(255, 0, 0) | |
| green | #008000 | rgb(0, 128, 0) | |
| blue | #0000ff | rgb(0, 0, 255) |
顏色是由紅 Red 、綠 Red 、藍 Blue 三種顏色混成,依順序在 16 進位數字及 rgb() 中,第一個為紅色,第二個為綠色,第三個則是藍色,最小值為 0 ,最大值 255 , 16 進位為 FF 。
color 則是設定文字的顏色,這裡把文字顏色設定為白色
3 | color: white; |
由於 <body> 是網頁內容的最外層 HTML 元素,因此其內的 HTML 元素都會套用 body 的設定,除非其他 HTML 元素有設定自己的樣式規則,例如 header 把背景顏色改成 #222
6 7 8 9 10 | header { text-align: right; background-color: #222; padding: 1em; } |
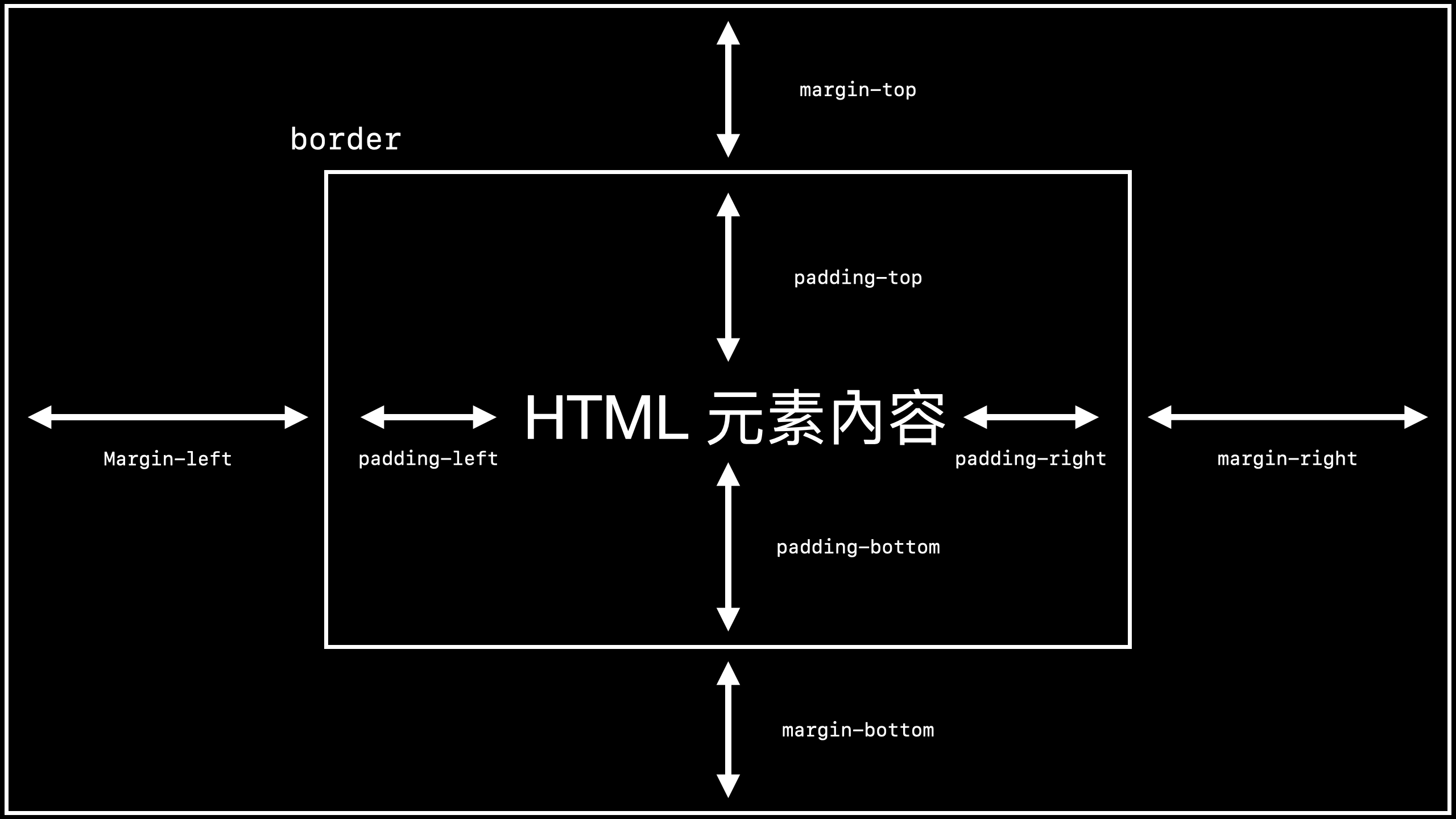
text-align 是區塊元素 (block element) 中文字對齊方式,這裡 right 就是靠右對齊,至於 padding 就要講到盒子模式 (box model) ,所謂盒子模式是指 HTML 元素內容的邊框 border ,邊框到元素內容的距離 padding ,邊框到另一個 HTML 元素盒子的距離 margin ,如下圖

padding 或 margin 都可以上下左右個別設定,像是 header 設定 padding 為 1em ,就表示上下左右的 padding 都為 1em
9 | padding: 1em; |
em 為長度的相對單位, 1em 等於瀏覽器 (browser) 設定的正常字型尺寸,像是瀏覽器設定的字型尺寸為 16 的話, 1em 就會是 16 。
一般建議使用相對單位,因為相對單位在瀏覽器進行縮放或列印時,不會因為絕對單位而變得需要再調整。
邊框 border 像是這個例子中的 p ,需要設定三個項目, border 後面依序是 border-width 、 border-style 及 border-color
20 21 22 | p { border: thick double #32a1ce; } |
border-width 可以用長度單位或是 thin 、 medium 及 thick 等三種英文單字設定,但是 CSS 規格並沒有詳細規定這三種英文單字的實際寬度,一般來說是
所以實際寬度得看瀏覽器怎麼實作,上面設定 thick 就是最粗的邊框。
border-style 為邊框的樣式, p 這裡設定為 double ,這是有內外兩條實線的邊框, h1 則是設定為 outset
17 | border: outset #f33; |
outset 為浮雕效果的邊框,等一下會看到實際顯示模樣。注意這裡 h1 的 border 只有設定兩項 border-style 及 border-color ,因此寬度會採預設值,在 Google Chrome 等同 thin 。
至於 border-color 為邊框的顏色,這裡 #32a1ce 為藍色系列。
繼續看到 p.content ,這是類型選取器 (class selector)
24 25 26 27 | p.content { padding: 1em; margin: 2em; } |
類型選取器是用小數點,這裡以 p 為前綴,意思就是任意 <p> 元素的 class 屬性設定為 content ,就會套用這裡設定的樣式規則,至於上面沒有小數點的 p
20 21 22 | p { border: thick double #32a1ce; } |
這是元素選取器,意思就是所有的 <p> 元素都套用此樣式規則。
繼續往下看到 time ,這裡只設定 font-style
35 36 37 | time { font-style: italic; } |
<time> 為時間格式的元素,這裡是把時間格式的文字設定為斜體 italic 。
最底下井字號開頭 #footer 為 ID 選取器 (id selector)
39 40 41 42 43 44 | #footer { padding: 0.6em; margin-left: 1.4em; margin-right: 1.4em; border: outset #ccc; } |
注意這跟上面第 29 行的 footer 是不一樣的, footer 是元素選取器,也就是套用到 <footer> 元素, #footer 則是 ID 選取器,套用到 id 屬性設定為 footer 的 HTML 元素。
接下來我們把 article_demo.html 改寫如下 article_demo2.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <!DOCTYPE html> <html> <head> <!-- 設定網頁編碼 --> <meta charset="utf-8"> <!-- 設定標題列文字 --> <title>CSS 範例</title> <!-- 引入 CSS 檔案 --> <link href="article_demo2.css" rel="stylesheet" type="text/css"/> </head> <body> <!-- 文章元素 --> <article> <!-- 文章置頂標題區域 --> <header> <!-- 文章標題 --> <h1>CSS 範例</h1> <!-- 文章時間 --> <time>15.07.2023</time> </header> <!-- 文章段落 --> <p>段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一<br /> 段落內容一段落內容一段落內容一段落內容一</p> <p class="content">段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二<br /> 段落內容二段落內容二段落內容二段落內容二</p> <p class="content">段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三<br /> 段落內容三段落內容三段落內容三段落內容三</p> </article> <!-- 頁尾資訊區域 --> <footer> <!-- 版權訊息 --> <p id="footer">© 2023 PYDOING</p> </footer> </body> </html> <!-- 檔名: article_demo2.html 說明:《Python入門指南》的範例程式 網站: http://kaiching.org 作者: 張凱慶 時間: 2023 年 7 月 --> |
第 9 行,加入 <link> 元素引入樣式表 CSS 檔案
9 | <link href="article_demo2.css" rel="stylesheet" type="text/css"/> |
這裡 href 用來設定 CSS 檔案的路徑,由於放在相同資料夾中,因此直接寫檔案名稱 "article_demo2.css" , rel 屬性設定引入檔案跟被引入的 HTML 檔案是什麼關係,這裡 "stylesheet" 表示是樣式表,至於 type 設定是什麼類型的檔案,這裡 "text/css" 表示是 CSS 檔案。
然後文章段落之下後兩個 <p> 將 class 屬性設定為 content
27 | <p class="content">段落內容二段落內容二段落內容二段落內容二<br /> |
最後 <footer> 內 <p> 的 id 屬性設定為 "footer"
27 | <p class="content">段落內容二段落內容二段落內容二段落內容二<br /> |
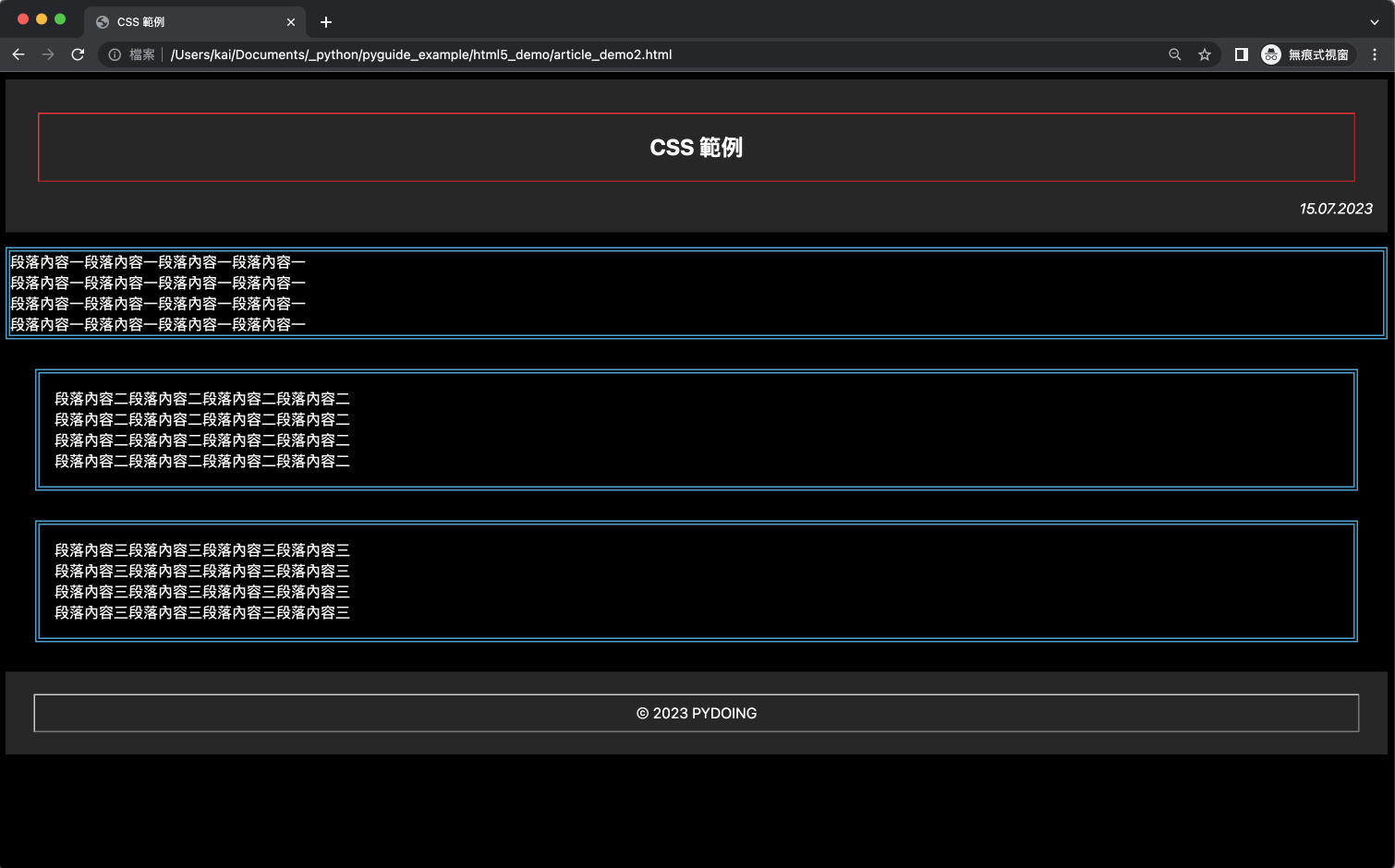
用 Google Chrome 開啟如下圖

邊框樣式設定為 outset 讓 HTML 元素有立體效果,此外也可以看到加了 padding 與 padding 設定,跟預設樣式有什麼區別。這裡我們簡略的介紹如何寫 CSS 規則,下一個單元我們要來加入 Python 程式。
| 中英文術語對照 | |
|---|---|
| 屬性 | attribute |
| 區塊元素 | block element |
| 盒子模式 | box model |
| 瀏覽器 | browser |
| 階層式樣式表 | cascading style sheets |
| 類型選取器 | class selector |
| 元素 | element |
| ID 選取器 | id selector |
| 選取器 | selector |
| 標籤 | tag |
| 元素選擇器 | type selector |
| 重點整理 |
|---|
| 1. CSS 規則的寫法是設定選取器,先寫選取器的名稱,然後以大括弧圍住 屬性與設定值的列表。 |
| 2. CSS 可以寫在三個地方, 分別是元素內的 style 屬性、 HTML 文件的 <style> 元素,以及外部樣式表檔案。 |
| 3. 常見選取器包括元素選擇器、類型選取器及 ID 選取器。 |
| 4. CSS 可以用顏色的英文單字、 16 進位數字與 rgb() 函數來設定顏色。 |
| 5. 盒子模式是指元素內容跟元素邊界相對應的距離。 |
| 6. CSS 的長度單位包括相對單位跟絕對單位。 |
| 7. <link> 元素可以用來引入樣式表 CSS 檔案。 |
| 問題與討論 |
|---|
| 1. 用 CSS 設定網頁樣式有什麼優點? |
| 2. CSS 有哪些常見的選擇器? |
| 練習 |
|---|
| 1. 承接單元 38 的練習 2 ,將新標記檔案寫在 exercise4001.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 2. 承接單元 38 的練習 5 ,將新標記檔案寫在 exercise4002.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 3. 承接單元 38 的練習 6 ,將新標記檔案寫在 exercise4003.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 4. 承接單元 39 的練習 1 ,將新標記檔案寫在 exercise4004.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 5. 承接單元 39 的練習 2 ,將新標記檔案寫在 exercise4005.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 6. 承接單元 39 的練習 4 ,將新標記檔案寫在 exercise4006.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 7. 承接單元 39 的練習 7 ,將新標記檔案寫在 exercise4007.html ,替 HTML 元素加入樣式表。 參考標記碼 |
| 8. 承接單元 39 的練習 8 ,將新標記檔案寫在 exercise4008.html ,替 HTML 元素加入樣式表。。 參考標記碼 |
| 9. 承接單元 39 的練習 9 ,將新標記檔案寫在 exercise4009.html ,替 HTML 元素加入樣式表。。 參考標記碼 |
| 10. 承接單元 39 的練習 10 ,將新標記檔案寫在 exercise4010.html ,替 HTML 元素加入樣式表。。 參考標記碼 |
