
Python 入門指南 5.0
單元 38 - 網頁設計的基本概念

使用者 (user) 瀏覽網頁的基本流程如下
⇓
瀏覽器送出訊息給伺服器
⇓
伺服器送出結果給瀏覽器
⇓
使用者看到網頁內容
以上是說,使用者如果要瀏覽網站的網頁 (web page) 內容,需要先在瀏覽器 (browser) 輸入或點擊該網站的網址 (uniform resource locator) ,然後瀏覽器就會送出請求內容的訊息給該網站 (website) ,伺服器 (server) 就會回傳請求的結果給瀏覽器。
瀏覽器的請求不一定會成功,不過這是後端的問題,我們把討論集中在前端,也就是瀏覽器這一頭,並且假設向瀏覽器請求的結果是成功的,因此當伺服器送回請求結果回瀏覽器之後,使用者就可以在瀏覽器中看到網頁結果。
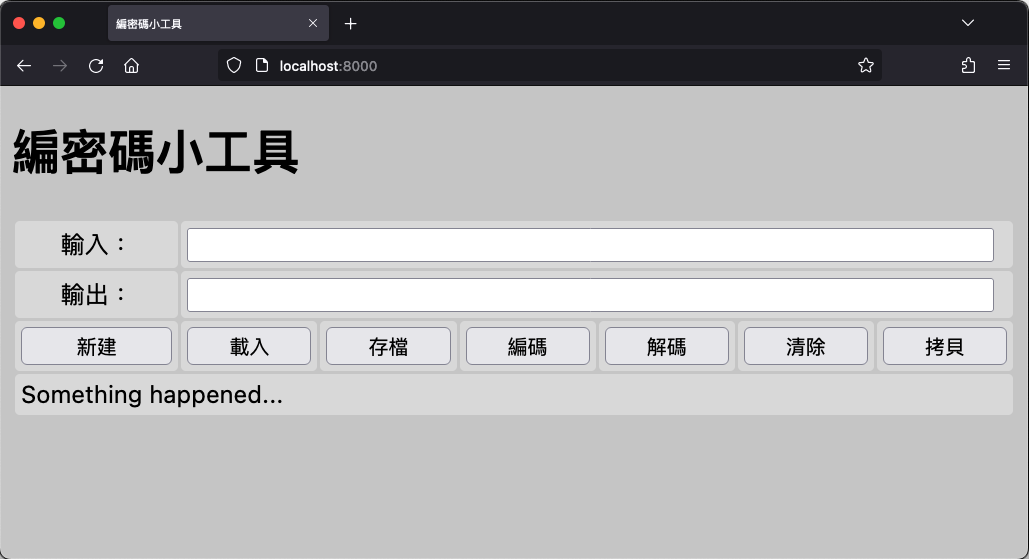
例如在我們的 Brython 範例中,就是先啟動 Python 內建的伺服器,然後透過預設的 localhost 網址來使用我們的 Brython 範例

如何啟動 Python 的內建伺服器會在單元 42 - 啟動伺服器與加入 encrypt.py 中介紹。
所以這裡我們要討論的是怎麼設計網頁,網頁設計包括 HTML + CSS ,以及 JavaScript ,其實跟 GUI 設定中的 MVC 模式很像, HTML + CSS 就是 MVC 中的 V ,而 JavaScript 就是 C 。
至於 Brython 的目的就是用 Python 取代 JavaScript ,因此如果 M 是用 Python 開發,例如我們在上一篇中完成的 Encrypt 類別 (class) ,這樣就可以直接在網頁中引入 encrypt.py ,就不用把要求傳送伺服器執行。
直接在瀏覽器中執行可以減少伺服器負擔,也可以減少網路傳送的時間,同時在瀏覽器中直接反應也對使用者比較友善,使用者可以直接看到結果不需要等待網路來往時間,因此就網路應用程式 (web application) 而言,這樣的優點顯而易見。
下面以簡單的 HTML 5 網頁檔案,示範 HTML 5 網頁的基本架構
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html> <html> <head> <!-- 設定網頁編碼 --> <meta charset="utf-8"> <!-- 設定標題列文字 --> <title>HTML 5 範例</title> </head> <body> <!-- 設定網頁標題 --> <h1>HTML 5 範例標題</h1> <!-- 設定網頁段落文字 --> <p>HTML 5 範例內容</p> </body> </html> <!-- 檔名: html5.html 說明:《Python入門指南》的範例程式 網站: http://kaiching.org 作者: 張凱慶 時間: 2023 年 7 月 --> |
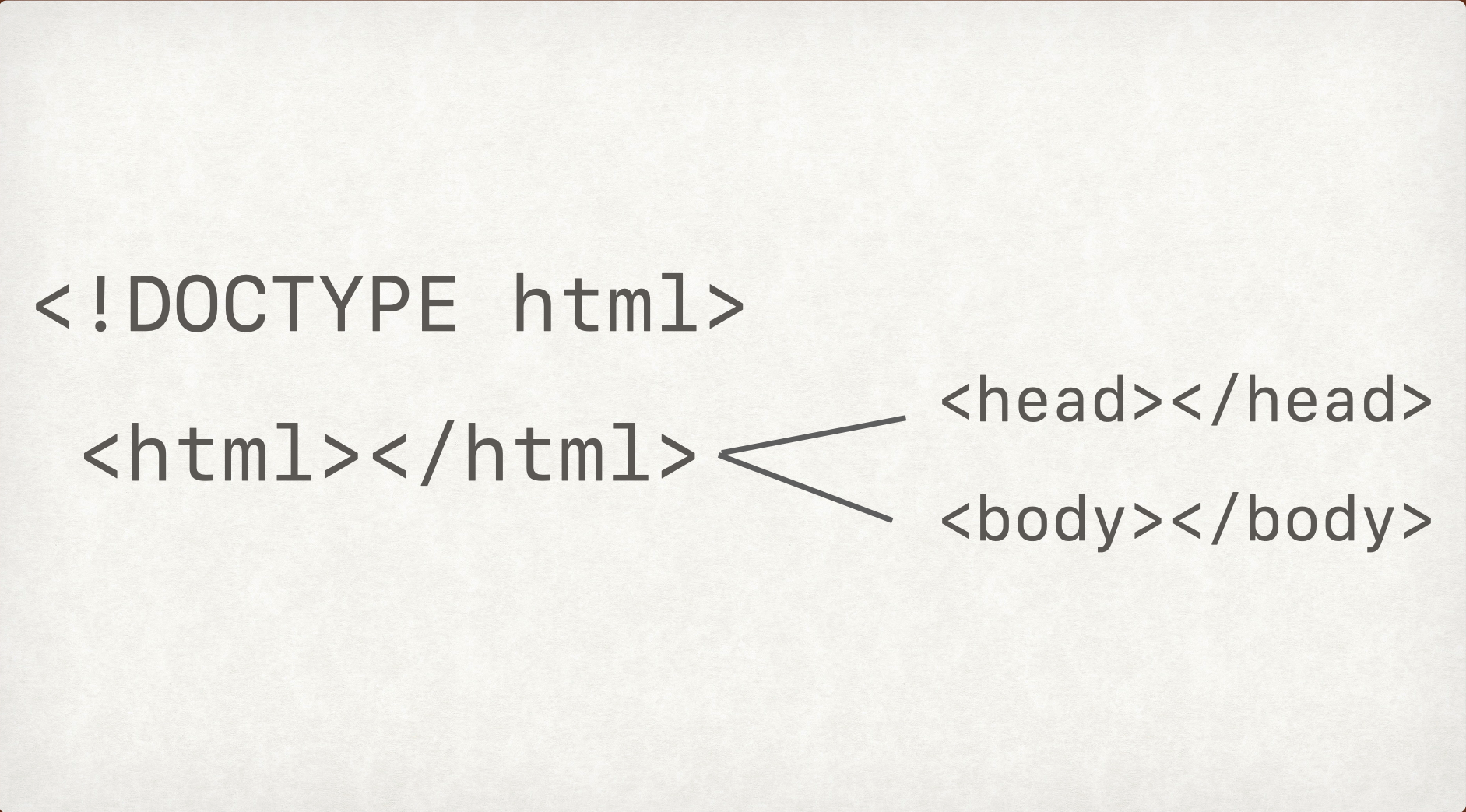
HTML 5 文件有兩大部分,分別是 <!DOCTYPE html> 及 <html> 成對標籤,然後 <html> 包含兩組成對標籤, <head> 及 <body> ,如下圖

<!DOCTYPE html> 放在檔案的開頭,宣告這是 HTML 文件,因此瀏覽器讀到這開頭的宣告,就會認定這是 HTML 5 文件
1 | <!DOCTYPE html>
|
由於 HTML 版本會有差異,相同語法可能會有不同的作用,因此 HTML 文件開頭都會宣告版本, HTML 5 簡化版本宣告,只要寫 HTML 就表示套用的是 HTML 5 。
下面第 2 行到第 16 行是 <html> 成對標籤的範圍,從第 2 行 <html> 開始,到第 16 行 </html> 結束
2 16 | <html> </html> |
成對標籤的目的是圍住網頁內容,由於網頁內容不外是文字、聲音、圖片或影片,其中大多數是文字,因此預設是把文字直接放到成對標籤裡,像是這個例子中 <title> 、 <h1> 及 <p> 都是如此,此外,成對標籤中可以有其他的標籤,像是 <html> 、 <head> 及 <body> 之內都是可以再有其他標籤,至於非成對標籤是由標籤中的屬性做相關設定。
<html> 中至少會有另外兩組成對標籤,其中 <head> 裡面的是網頁資訊的標籤
3 5 7 8 | <head> <meta charset="utf-8"> <title>HTML 5 範例</title> </head> |
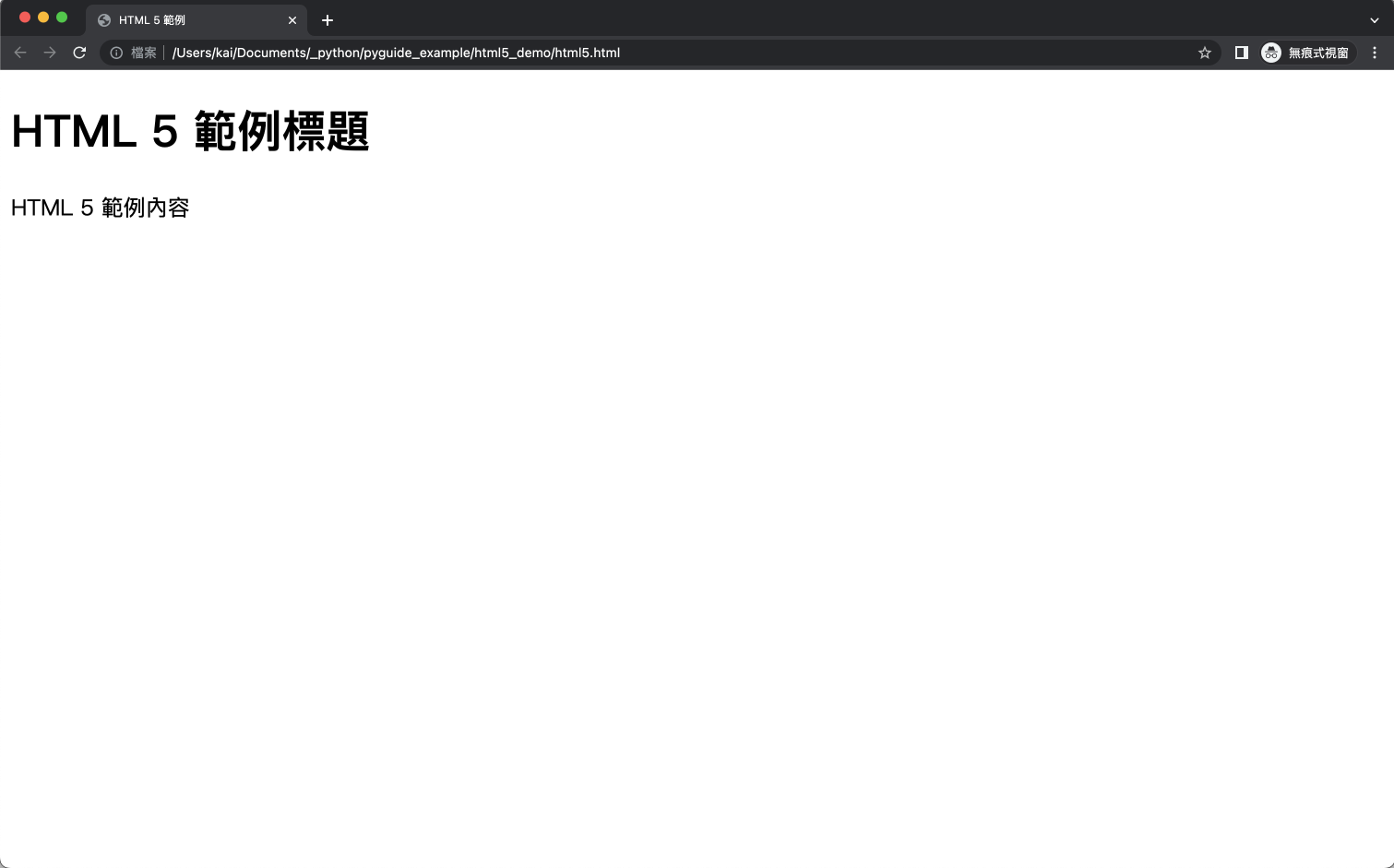
<meta> 是中繼資料的標籤,這裡是把網頁編碼設定成 "utf-8" ,所以瀏覽器會以 "utf-8" 來顯示這份 HTML 文件,至於 <title> 是瀏覽器視窗標題列顯示的文字。
<body> 裡面是網頁內容,這是說 <body> 中的所有標籤及其內的內容都會顯示在瀏覽器中
10 12 14 15 | <body> <h1>HTML 5 範例標題</h1> <p>HTML 5 範例內容</p> </body> |
<h1> 是字形尺寸最大的網頁標題,這裡網頁標題顯示的是「HTML 5 範例標題」,<p> 則是段落文字。
另外標記成綠色的是 HTML 文件的註解
4 6 11 13 | <!-- 設定網頁編碼 --> <!-- 設定標題列文字 --> <!-- 設定網頁標題 --> <!-- 設定網頁段落文字 --> |
HTML 文件的註解從 <!-- 開始,然後到 --> 結束,可以跨多行。
此例用 Google Chrome 開啟如下

以上的 HTML 5 例子很簡單,採用預設樣式,沒有用到其他的 HTML 元素,下一個單元我們會先介紹 HTML 5 的各種元素,之後再介紹設定樣式。
| 中英文術語對照 | |
|---|---|
| 瀏覽器 | browser |
| 類別 | class |
| 伺服器 | server |
| 網路應用程式 | web application |
| 網頁 | web page |
| 網站 | website |
| 網址 | uniform resource locator |
| 使用者 | user |
| 重點整理 |
|---|
| 1. 使用者瀏覽網頁的基本流程為透過網址連結到網站、瀏覽器送出訊息給伺服器、伺服器送出結果給瀏覽器、使用者看到網頁內容。 |
| 2. 網頁設計包括 HTML + CSS + JavaScript , Brython 的目的就是用 Python 取代 JavaScript 。 |
| 3. 網路應用程式應該要把跟使用者互動的程式寫在網頁中,減少網路傳輸的時間,以及伺服器的負擔。 |
| 4. HTML 5 文件的開頭用 <!DOCTYPE html> 宣告, 然後網頁部分放在 <html> 中,其中 <head> 是網頁資訊, <body> 是網頁內容。 |
| 問題與討論 |
|---|
| 1. 把網頁跟使用者互動的程式寫在網頁中有什麼好處? |
| 2. HTML 5 文件跟之前的 HTML 版本有何不同? |
| 練習 |
|---|
| 1. 寫一個 HTML 檔案 exercise3801.html ,分別設定 <h1> 到 <h6> 的標題,比較他們的預設字型尺寸。 參考標記碼 |
| 2. 寫一個 HTML 檔案 exercise3802.html ,設定 <h1> 與 <h2> 的標題,另外設定 <p> ,裡頭放入重複的「段落文字」,比較他們的預設字型尺寸。 參考標記碼 |
| 3. 寫一個 HTML 檔案 exercise3803.html ,設定 <h1> 與 <h3> 的標題,另外設定 <p> ,裡頭放入重複的「段落文字」,比較他們的預設字型尺寸。 參考標記碼 |
| 4. 寫一個 HTML 檔案 exercise3804.html ,設定 <h1> 與 <h4> 的標題,另外設定 <p> ,裡頭放入重複的「段落文字」,比較他們的預設字型尺寸。 參考標記碼 |
| 5. 寫一個 HTML 檔案 exercise3805.html ,設定 <h1> ,然後再設定 <p> 用做替代標題,比較他們的預設字型尺寸。 參考標記碼 |
| 6. 寫一個 HTML 檔案 exercise3806.html ,設定 <p> 及 <div> ,裡頭各自放入重複的「段落文字」,比較他們的預設字型尺寸。 參考標記碼 |
| 7. 寫一個 HTML 檔案 exercise3807.html ,設定兩個 <p> ,分別將 dir 屬性設定為 "ltr" 及 "rtl" ,比較他們實際的呈現效果。 參考標記碼 |
| 8. 寫一個 HTML 檔案 exercise3808.html ,設定兩個 <p> ,分別設定 id 屬性。 參考標記碼 |
| 9. 寫一個 HTML 檔案 exercise3809.html ,設定兩個 <p> ,分別設定 class 屬性。 參考標記碼 |
| 10. 寫一個 HTML 檔案 exercise3810.html ,設定兩個 <p> ,分別設定 lang 屬性。 參考標記碼 |
