
Python 入門指南 5.0
單元 43 - 存檔問題

早期 HTML 要儲存資料只有兩種途徑,瀏覽器 (browser) 端利用 cookie ,或是把資料儲存在伺服器 (server) 中, HTML 5 提供的新的 Web Storage API ,讓資料可以直接儲存在瀏覽器中
Web Storage 儲存時效性分成兩種,短效性稱為 sessionStorage ,只在瀏覽器開啟時有效,長效性稱為 localStorage ,只有程式設定刪除才會被刪除。
無論 sessionStorage 或 localStorage 都是用 key:value 的方式處理資料,這裡我們預計用 localStorage ,因此在 conteoller.py 的第 4 行先引入 localStorage
4 | from browser.local_storage import storage |
範例完整檔案請參考 index.html 、 app_style.css 、 encrypt.py 及 controller.py 。
localStorage 在 Brython 是在 browser 的 local_storage ,這裡採用別名 storage 。
繼續看到作為儲存功能的 save_function()
28 30 32 34 35 37 39 41 | def save_function(event): global e if e == None: doc["result"].innerHTML = "出錯了唷!無法儲存" else: storage["code"] = str(e)[6:] doc["result"].innerHTML = storage["code"] + " 已儲存" doc["input"].focus() |
首先是檢查全域變數 (local variable) e 是否是 None ,如果 e 是 None 就無法儲存,因此在狀態列顯示相對應的訊息
32 34 | if e == None: doc["result"].innerHTML = "出錯了唷!無法儲存" |
如果不是 None 就可以進行存檔,這是 else 的部分
35 37 39 | else: storage["code"] = str(e)[6:] doc["result"].innerHTML = storage["code"] + " 已儲存" |
這裡是 storage 的 key 直接採用 "code" 來儲存,注意這裡要把 e 先用內建函數 (function) str() 轉換成字串 (string) ,後再取索引值 6 以後的子字串
37 | storage["code"] = str(e)[6:] |
這是因為 Web Storage 儲存的 value 必須是字串,雖然 Encrypt 型態 (type) 有字串形式,但是放到等號右邊還是會被當成 Encrypt 物件 (object) 而非 Encrypt 型態的字串形式,另外我們只有要儲存密碼表字串,因此要去掉字串形式加上的前綴 "code: " ,也就是取得索引值 6 之後的子字串。
處理載入的則是 load_function()
44 46 48 50 52 53 55 57 | def load_function(event): global e try: e = Encrypt(storage["code"]) doc["result"].innerHTML = storage["code"] + " 已載入" except KeyError: doc["result"].innerHTML = "出錯了唷!尚未存檔" doc["input"].focus() |
如果沒有存檔就會發生 KeyError ,因此要把從 storage 存取資料的程式碼放到 try 底下的部分,這裡是直接用儲存的密碼表字串建立新的全域變數 e
48 50 | try: e = Encrypt(storage["code"]) |
如果沒有儲存就不會有 "code" 這個 key ,因此會發生 KeyError ,下個單元在清除按鈕介紹如何刪除 storage 的資料。
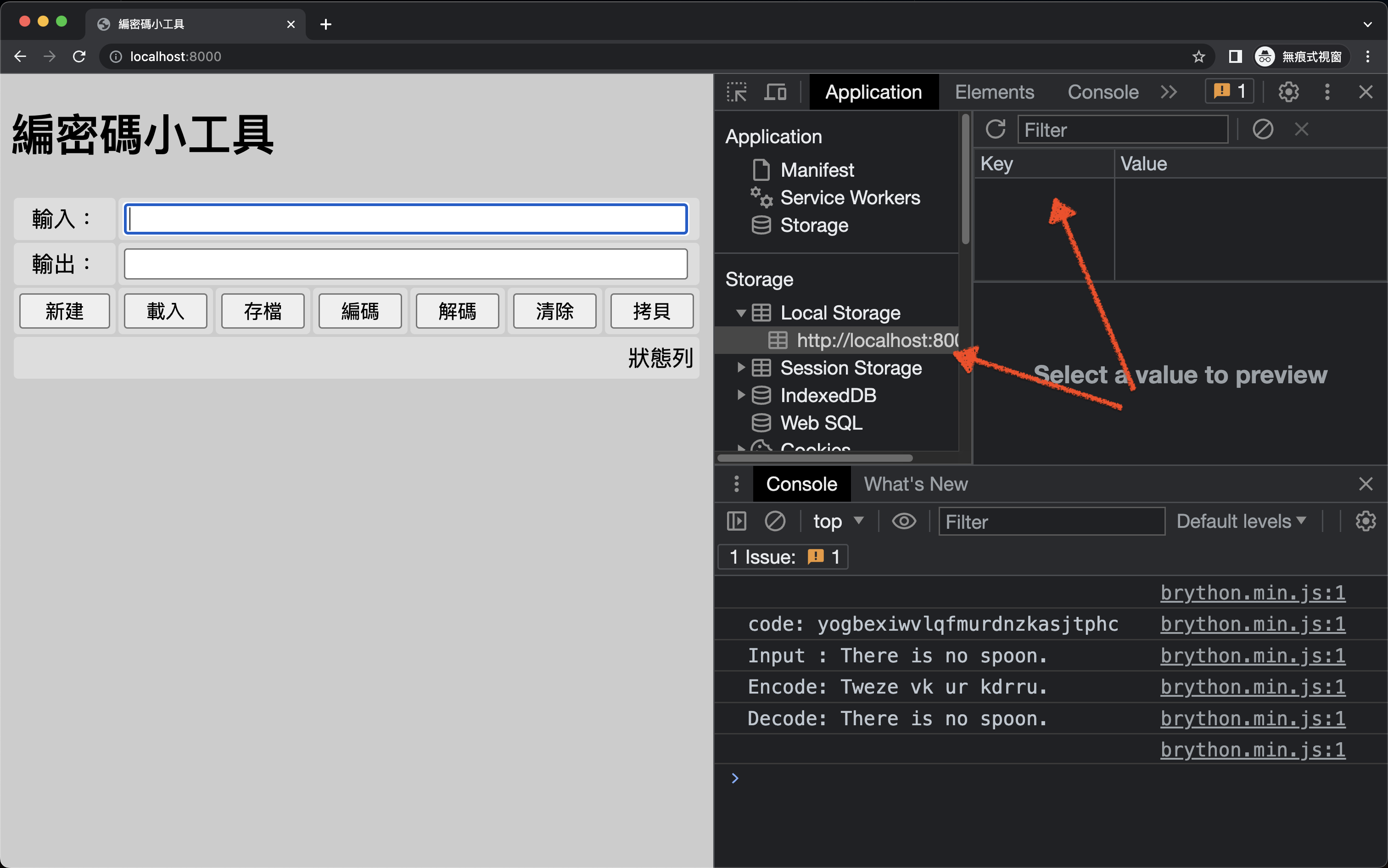
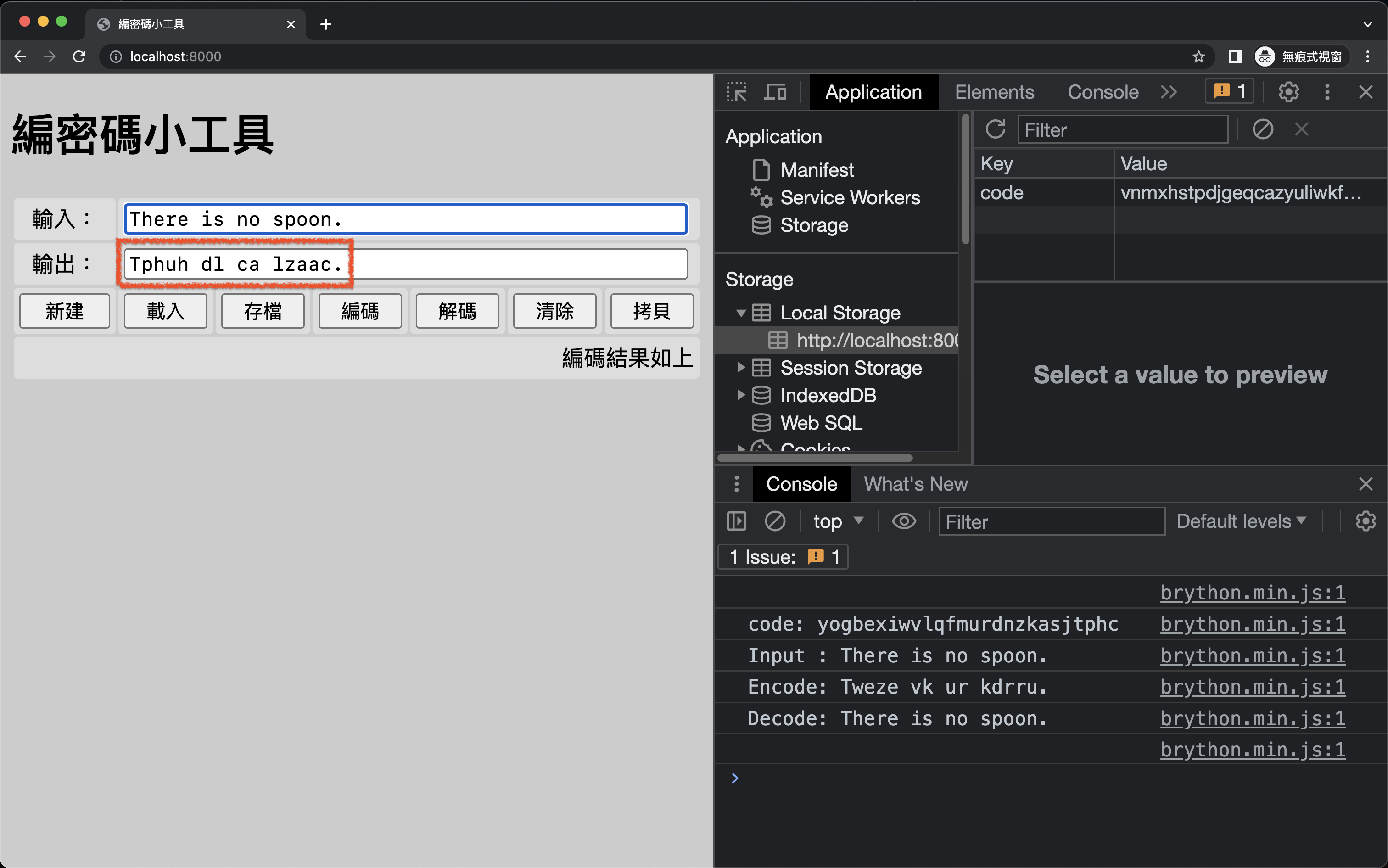
下面繼續在 Google Chrome 測試 save_function() 及 load_function() ,啟動伺服器連結到編密碼小工具的首頁,同時開啟「開發人員工具」,點擊 Local Storage 底下首頁網址,注意右側的 Key:Value 都還沒有值

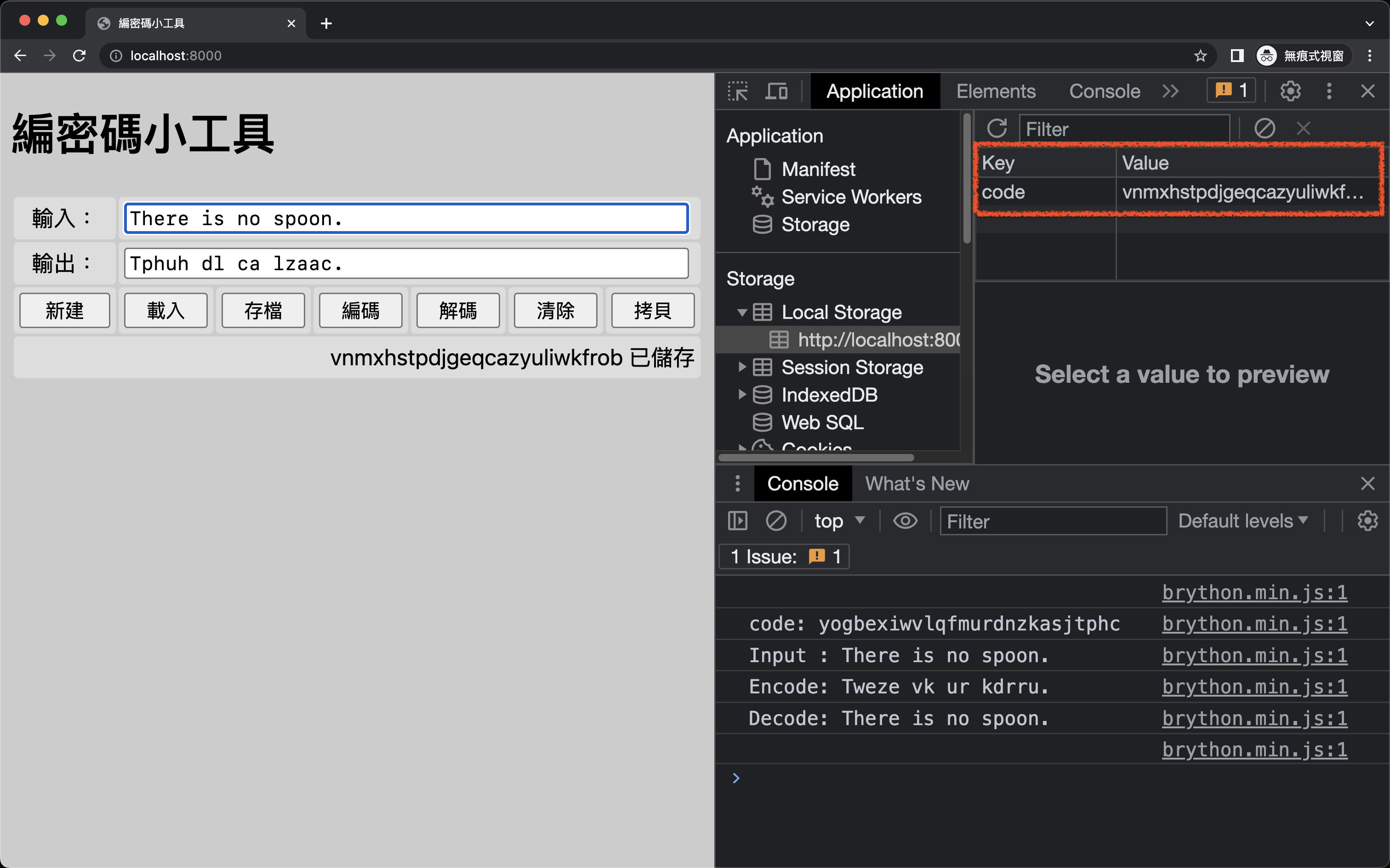
按下存檔按鈕後, Key:Value 就出現 Key 為 code , Value 為密碼表字串的欄位

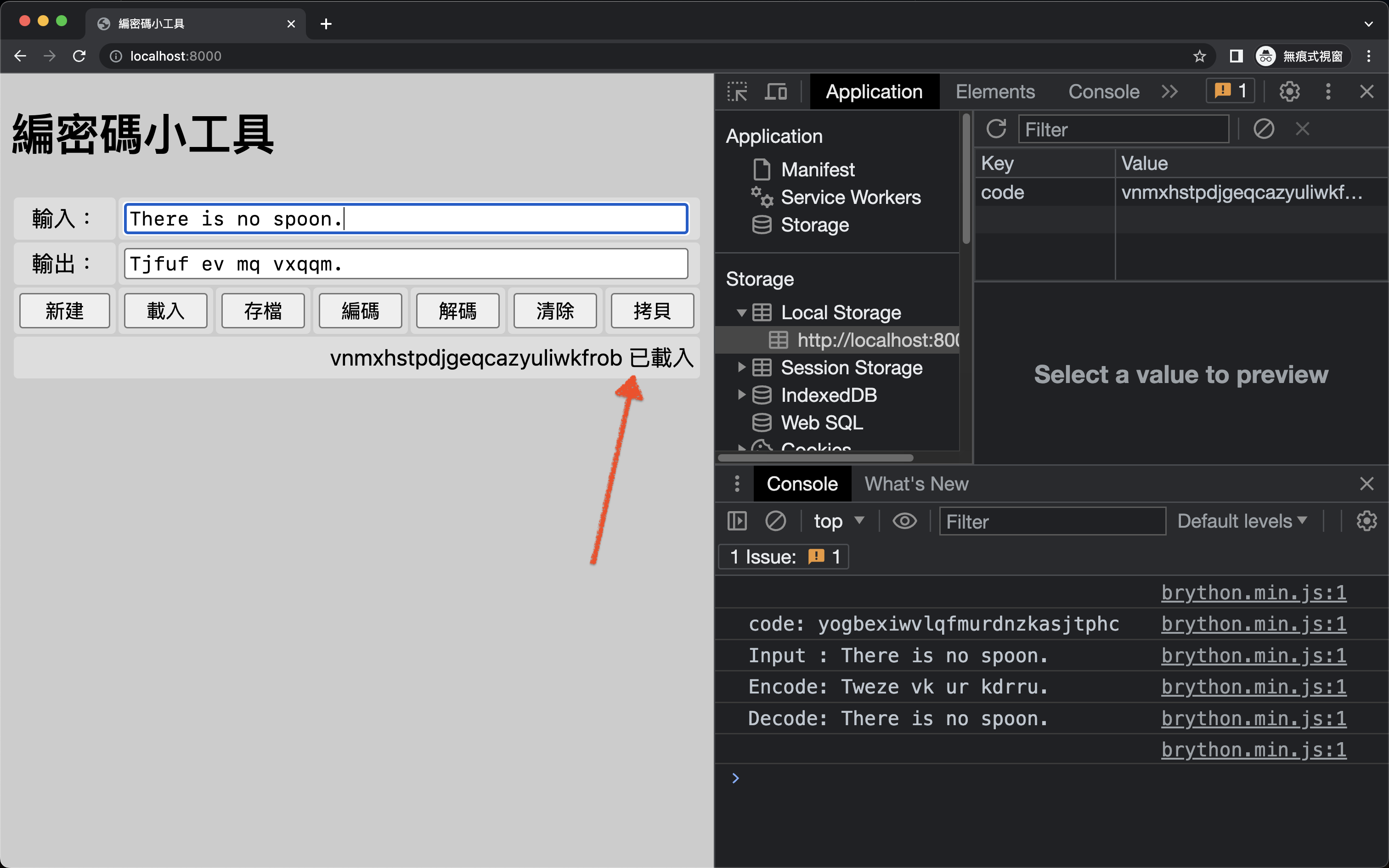
繼續按下載入按鈕,狀態列會顯示成功載入的訊息

重新點擊編碼按鈕就會得到相同的編碼結果

存檔與載入的功能實作完成,下一個單元我們繼續實作剩下兩個清除與拷貝按鈕。
| 中英文術語對照 | |
|---|---|
| 瀏覽器 | browser |
| 函數 | function |
| 物件 | object |
| 伺服器 | server |
| 字串 | string |
| 型態 | type |
| 重點整理 |
|---|
| 1. HTML 5 的 Web Storage API 分成兩種儲存方式,分別是短效性的 sessionStorage ,以及長效性的 localStorage 。 |
| 2. localStorage 在 Brython 是在 browser 的 local_storage 中,利用字典的方式儲存資料。 |
| 3. 因為有可能沒有存過檔,瀏覽器就不會有存檔資料,因此載入要用例外處理。 |
| 問題與討論 |
|---|
| 1. HTML 5 的短效性與長效性的儲存方式有何不同? |
| 2. 為什麼載入要用例外處理,存檔就不用? |
| 練習 |
|---|
| 1. 承接單元 42 的練習 3 ,將 Brython 程式寫在 exercise4301.py 中,在網頁中顯示固定文字的歡迎訊息。 參考程式碼 |
| 2. 承上題,將 Brython 程式寫在 exercise4302.py 中,將歡迎訊息改成文字動畫。 參考程式碼 |
| 3. 承接單元 42 的練習 4 ,將 Brython 程式寫在 exercise4303.py 中,在網頁中顯示現在時間。 參考程式碼 |
| 4. 承上題,將 Brython 程式寫在 exercise4304.py 中,改成顯示時鐘。 參考程式碼 |
| 5. 承接單元 42 的練習 5 ,將 Brython 程式寫在 exercise4305.py 中,以按鈕顯示倒數計時 10 秒的動畫。 參考程式碼 |
| 6. 承上題,將 Brython 程式寫在 exercise4306.py 中,秒數為 0 時停止顯示動畫。 參考程式碼 |
| 7. 承接單元 42 的練習 6 ,將 Brython 程式寫在 exercise4307.py 中,以按鈕進行匯率換算。 參考程式碼 |
| 8. 承上題,將 Brython 程式寫在 exercise4308.py 中,因為使用者輸入不一定是數字,修改為初步除錯版本。 參考程式碼 |
| 9. 承接單元 42 的練習 7 ,將 Brython 程式寫在 exercise4309.py 中,實現計算機的功能。 參考程式碼 |
| 10. 承上題,將 Brython 程式寫在 exercise4310.py 中,因為使用者操作流程的問題,修改為初步除錯版本。 參考程式碼 |
