
C++ 入門指南 4.01
單元 25 - Qt Creator 使用簡介

軟體工程中有所謂的 MVC 模式 (Model-View-Controller) , M 就是我們發展好的 Encrypt 類別 (class) ,而 V 就是使用者介面,至於 C 則是控制 M 與 V 之間的物件 (object) ,三者在物件導向 (object-oriented) 觀念裡都應該是獨立個別的物件
View → 使用者介面的類別
Controller → 控制 M 與 V 之間交流的類別
一般來說,規模小的程式容易把 V 跟 C 混在一起,或是 M 、 V 、 C 都湊合定義在同一個類別,倒不是不可以,我們卻不鼓勵這麼做,主要因為在發展大型程式的時候, M 、 V 、 C 任何一部分有問題,或是需要除錯都可以分開進行。
怎麼說呢?想像開發好的 M 、 V 、 C 的程式碼都超過 300 行,如果都混在同一個類別裡,那個類別的實作檔案可能有超過 1000 行程式碼,如果一個地方有問題,最怕是語意錯誤 (semantic error) ,就得仔細檢查超過 1000 行的程式碼,慢慢找錯誤出來,幸運一點就都是自己寫的,還比較容易找錯誤。
可是實際上一個大型軟體動輒都是數十萬到數百萬行程式碼,而且很多都是自己加入某個開發專案,這麼一來,如果這個專案是個古老的舊專案,完全沒有用軟體工程 (software engineering) 研究出來的方式維護程式碼,那真的要除掉一個 bug 得耗費許多心力。
因此學習開發軟體不外就先建立 MVC 開發模式的觀念囉! Qt Creator 提供跟寫程式一樣語法的 QML , QML 以簡化的方式設計圖形使用者介面 (graphical user interface) ,副檔名為 .qml ,編譯時就會將 QML 檔案合併編譯成實際的執行檔,這也就是 MVC 模式中 V 的部份。
這是 Qt Quick 專案的預設模式,舊版的 Qt 是利用 XML 的 .ui 檔案進行視窗外觀編輯。
Qt Quick 專案中如果要跟 C++ 程式互動,也就是與 M 互通的部分,就要自行設計互動的 C++ 類別,這在過去被稱為 Controller 類別。
至於 QML 與 Controller 及使用者之間互動,則是利用 JavaScript ,這也就是 GUI 中的事件處理 (event handling) , MVC 模式中 C 的部份。好了,這樣的開發概念是不是很簡單呢?簡單分成下列三個步驟
- 建立專案
- 設計 QML (使用者介面)
- 設定 onClick 屬性與 JavaScript (事件處理)
建立專案請參考附錄在 Qt Creator 中建立新專案。
這裡事件處理就我們的範例不需要用到複雜的 JavaScript 程式, JavaScript 基本上屬於 C-Style 的程式語言,因此語法上跟 C++ 類似。
我們將在單元 26 介紹 MVC 模式與如何使用 QML ,單元 27 介紹如何如何使用 QML 我們需要的 GUI 外觀,單元 28 介紹如何設計 Controller 類別,後續單元再陸續整合成一個功能完整的軟體。
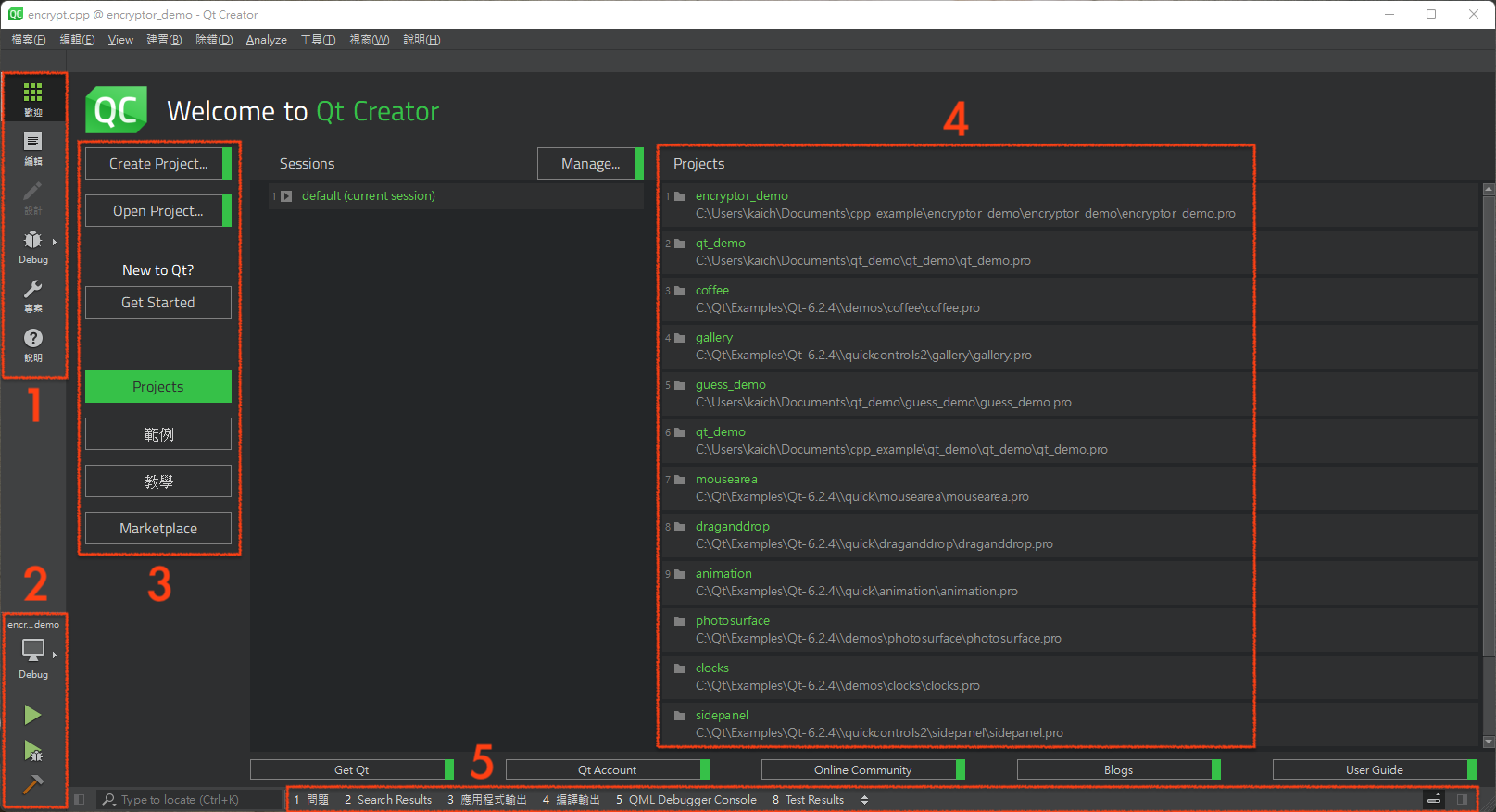
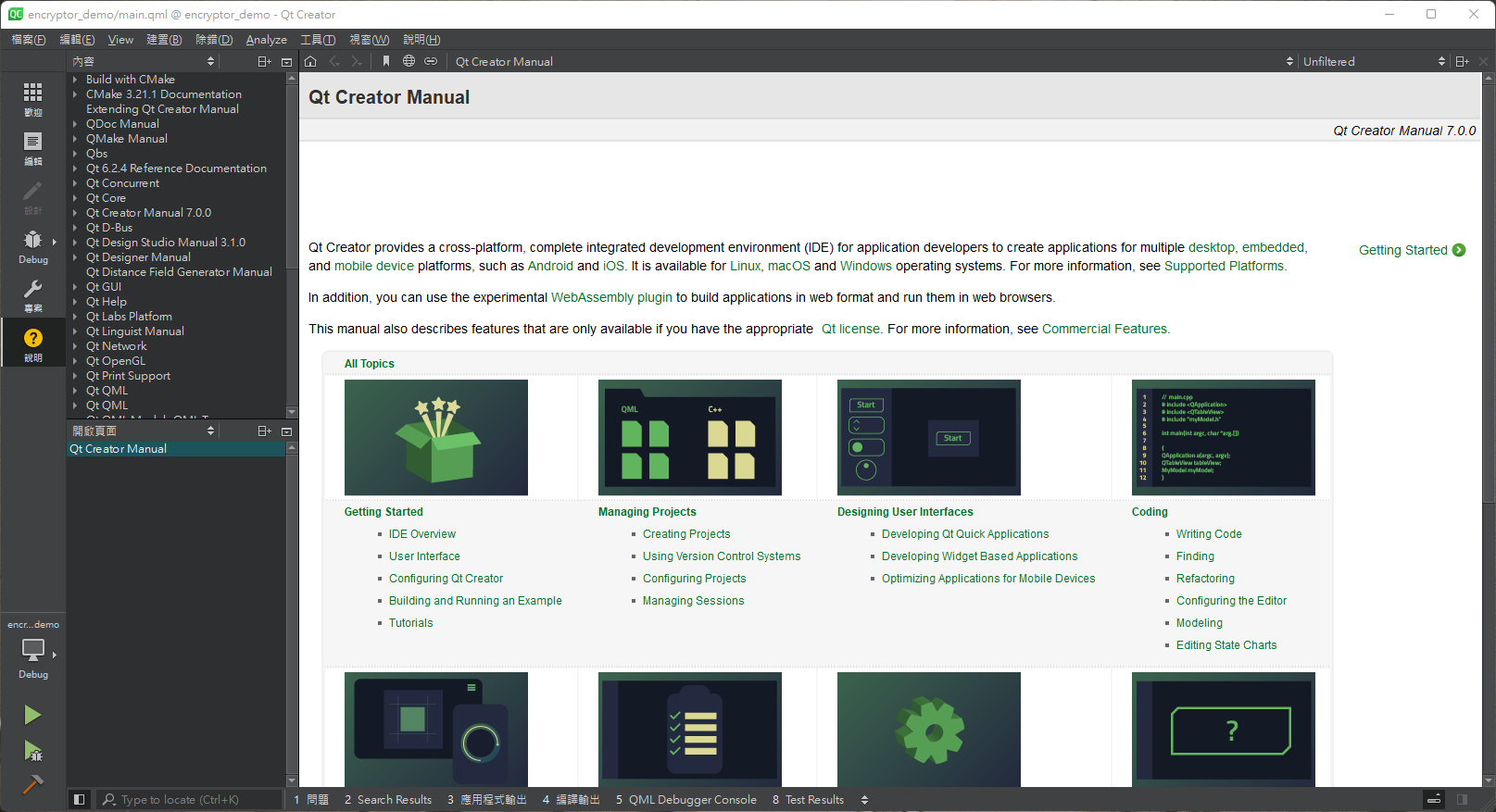
現在,我們先來認識一下 Qt Creator 的介面吧

上圖為開啟 Qt Creator 後的歡迎視窗,可以分成五個部分來看,「部分 1」為進入 Qt Creator 各部分功能的按鈕,包括「編輯」程式原始碼、「設計」使用者介面、程式「除錯」、「專案」管理及「說明」文件等。
「部分 2」為建置執行、除錯的快速按鈕,「部分 3」用來建立新專案或開啟舊專案,「部分 4」則用來已存在的專案的快速開啟連結,「部分 5」則是輸出除錯的提示項目。
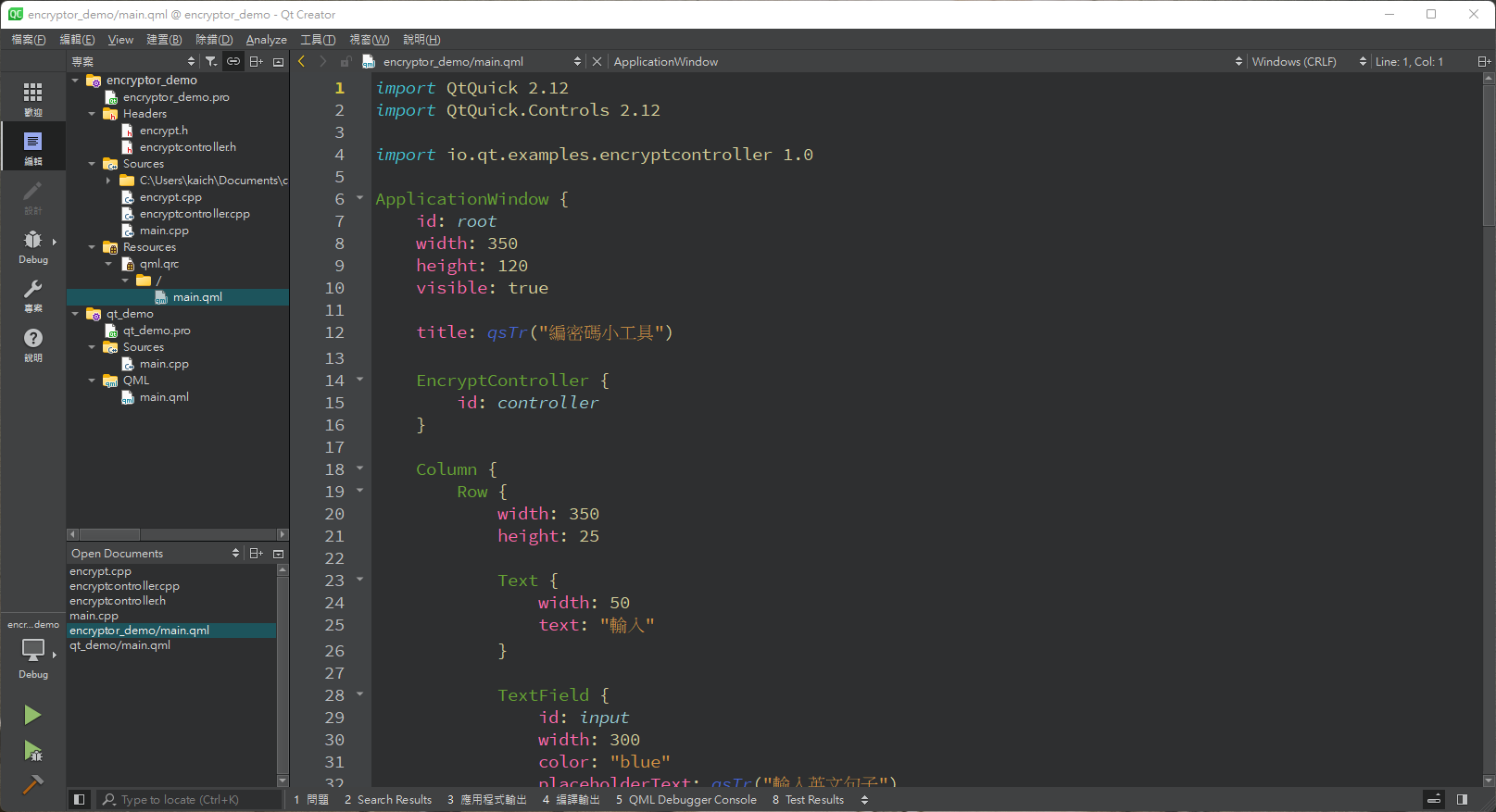
「編輯」的地方,原始程式碼有行號及語法高亮度的顯示

「設計」是舊版圖形化編輯 .ui 檔案,由於 Qt Quick 專案直接編輯 QML ,所以如果沒有開啟舊版專案,這部分並不能使用。
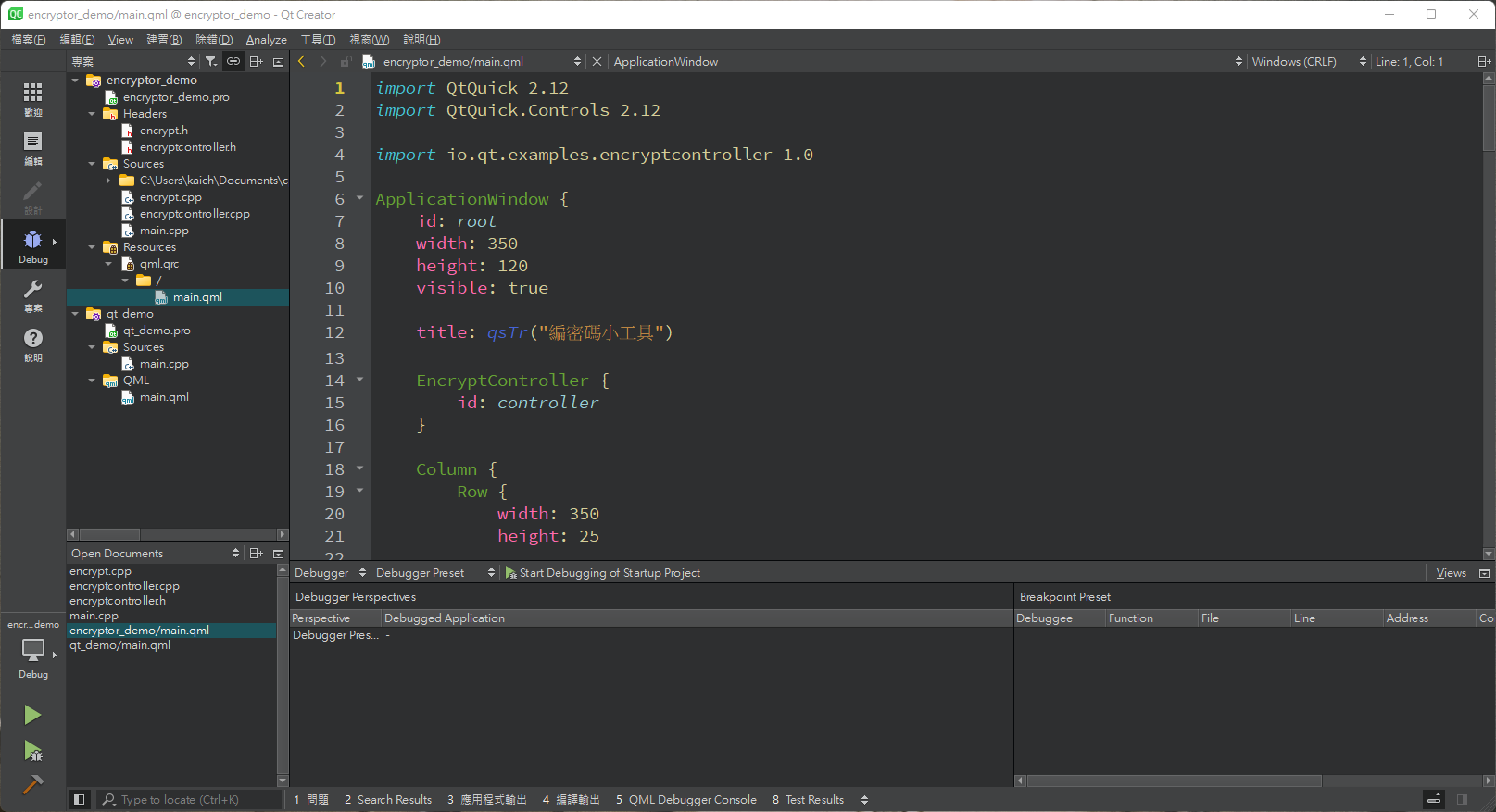
「除錯」的地方,會顯示錯誤發生的行號及提示項目

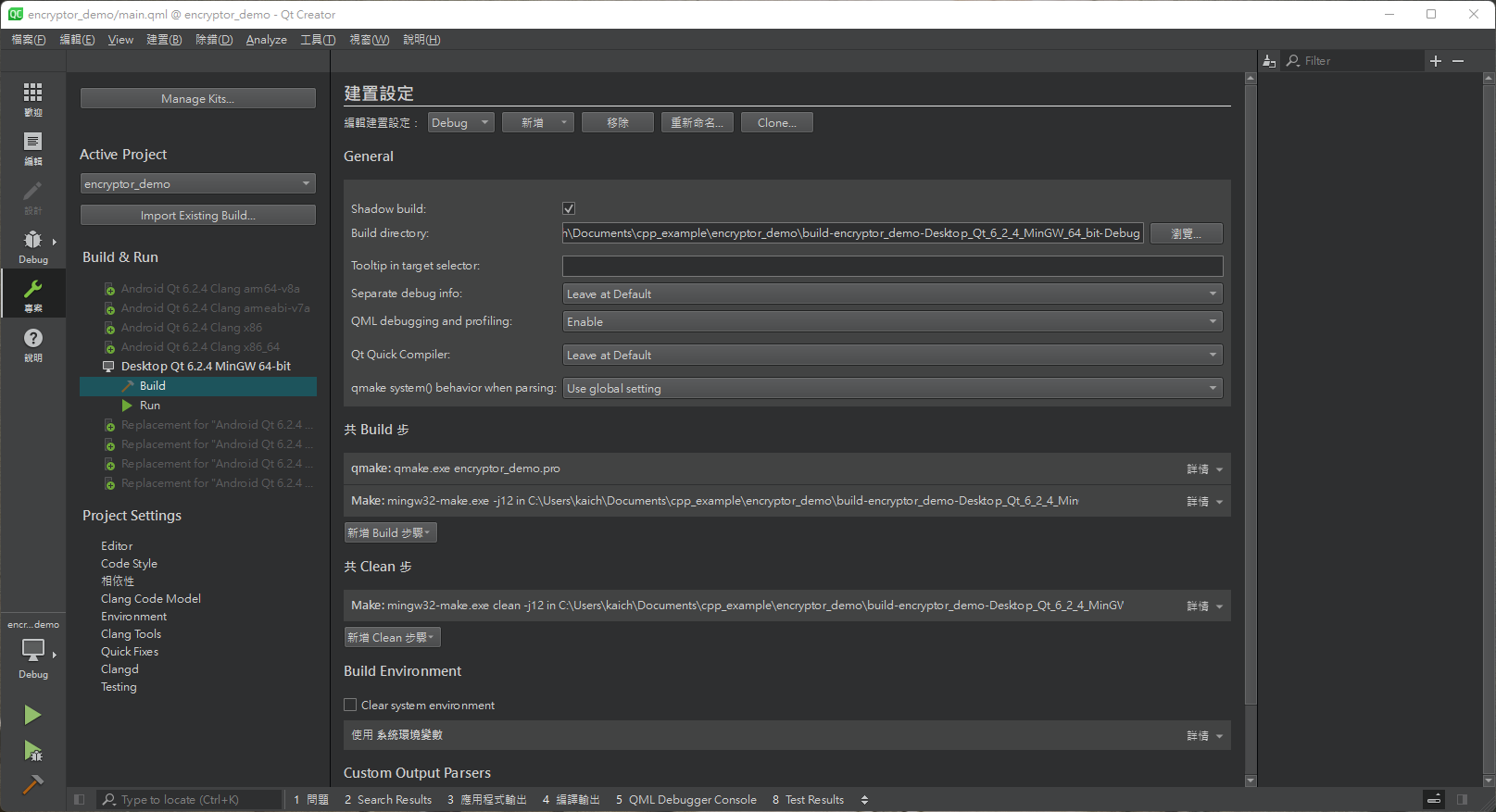
「專案」的地方,管理專案的各個項目

「說明」的地方,包含大量的文件供查詢

接下來我們繼續介紹如何利用 QML 設計 GUI 外觀吧!
| 中英文術語對照 | |
|---|---|
| MVC 模式 | Model-View-Controller |
| 類別 | class |
| 事件處理 | event handling |
| 圖形使用者介面 | graphical user interface |
| 物件 | object |
| 物件導向 | object-oriented |
| 語意錯誤 | semantic error |
| 軟體工程 | software engineering |
| 重點整理 |
|---|
| 1. MVC 為軟體工程把模型、介面及控制分開的發展模式, M 就是就是處理資料的類別, V 為使用者介面的類別, C 則是控制 M 與 V 交流的類別。 |
| 2. Qt 提供 QML 視覺化的方式設計使用者介面。 |
| 3. 使用 Qt Creator 主要分成三大步驟,分別是建立專案、設計 QML 、設定 設定 onClick 屬性與 JavaScript 。 |
| 4. Qt Creator 的介面分成「編輯」、「設計」、「除錯」、「專案」、「分析」及「說明」等部分。 |
| 重點整理 |
|---|
| 1. 什麼是 MVC 模式?為什麼開發軟體要採用 MVC 模式? |
| 2. 什麼是 QML ?編輯 QML 跟寫 C++ 程式有什麼不同? |
| 練習 |
|---|
| 1. 打開 Qt Creator 「歡迎」裡的「範例」頁籤,找尋 Coffee Machine Example ,開啟這個範例,然後執行觀察它的運作模式。 |
| 2. 承上題,繼續找尋 Qt Quick Controls - Gallery ,開啟這個範例,然後執行觀察它的運作模式。 |
| 3. 承上題,繼續找尋 Qt Quick Controls - Text Editor ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 4. 承上題,繼續找尋 Qt Quick Controls - Side Panel ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 5. 承上題,繼續找尋 Qt Quick Demo - Calqlatr ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 6. 承上題,繼續找尋 Qt Quick Demo - Clocks ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 7. 承上題,繼續找尋 Qt Quick Demo - Photo Surface ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 8. 承上題,繼續找尋 Qt Quick Examples - Animation ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 9. 承上題,繼續找尋 Qt Quick Examples - Drag and Drop ,開啟這個範例,然後執行觀察它的運作模式。。 |
| 10. 承上題,繼續找尋 Qt Quick Examples - Mouse Area ,開啟這個範例,然後執行觀察它的運作模式。。 |
相關教學影片
