
C++ 入門指南 4.01
單元 28 - EncryptController 類別

按照 MVC 模式, Encrypt 類別 (class) 作為 M ,也就是計算核心, V 是 QML 的 main.qml ,現在則是要來新增屬於 C 的 EncryptController 類別
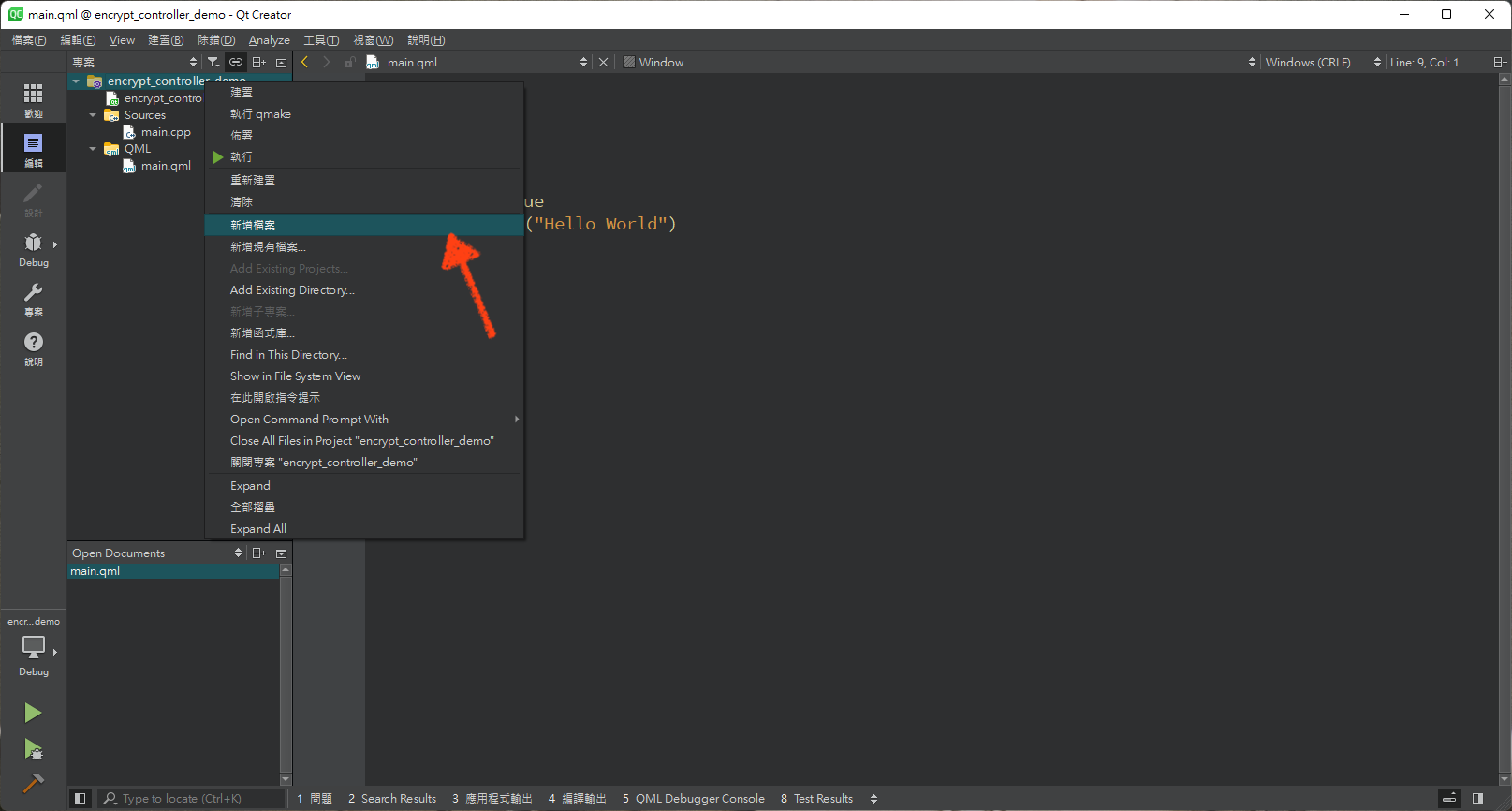
如果要在專案 (project) 中新增 C++ 檔案,簡單一點是在專案資料夾的地方點滑鼠右鍵叫出如下圖的快顯功能表

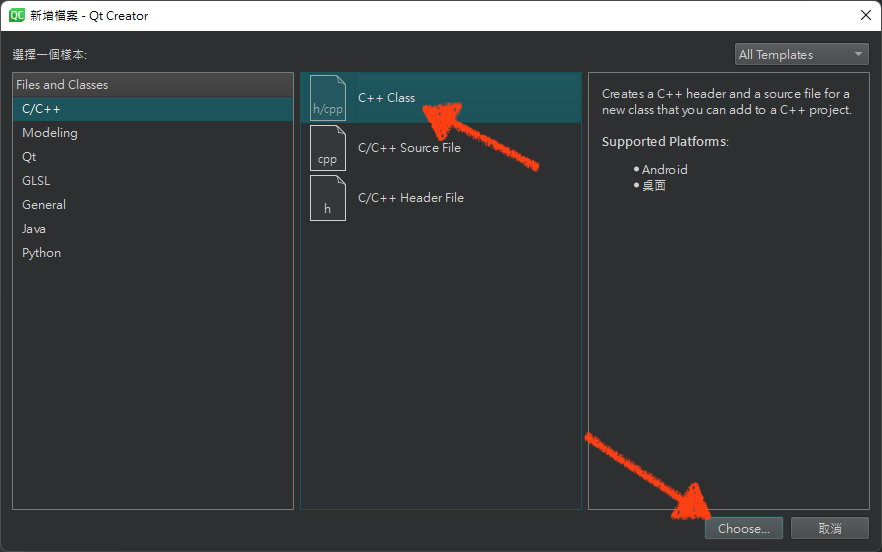
繼續點擊快顯功能表中的「新增檔案」,就會出現下圖視窗,這裡要選 C++ Class ,然後點擊 Choose... 按鈕

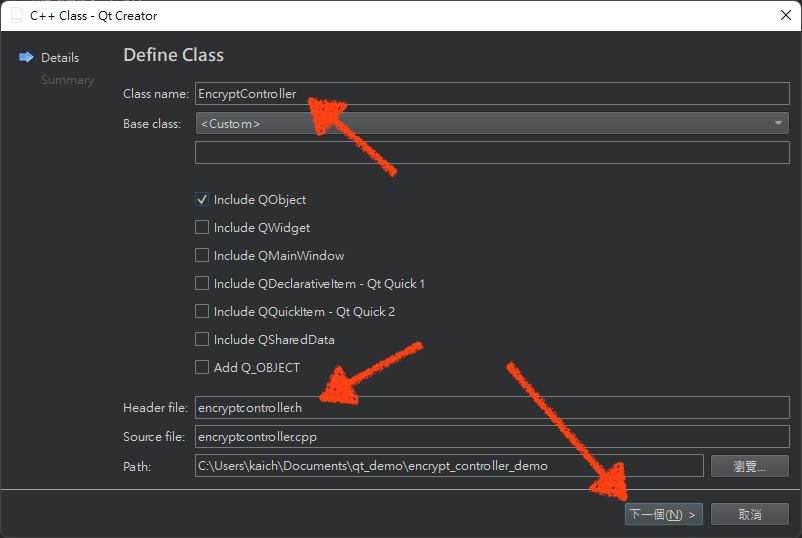
接著出現 Define Class 視窗,這裡輸入類別名稱 EncryptController ,底下會自動填入檔案名稱 encryptcontroller.h 及 encryptcontroller.cpp ,繼續點擊 下一個(N) > 按鈕

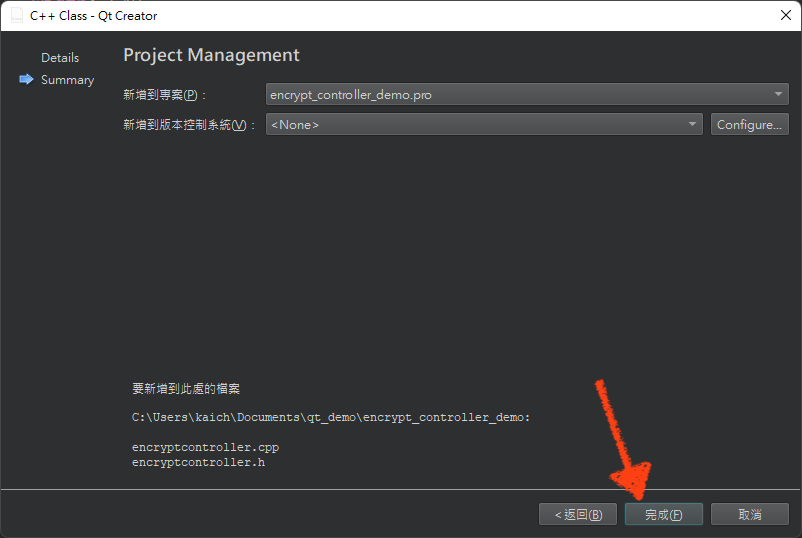
最後出現 Project Management 視窗,這裡點擊 完成(F) 按鈕就可新增 C++ 類別檔案

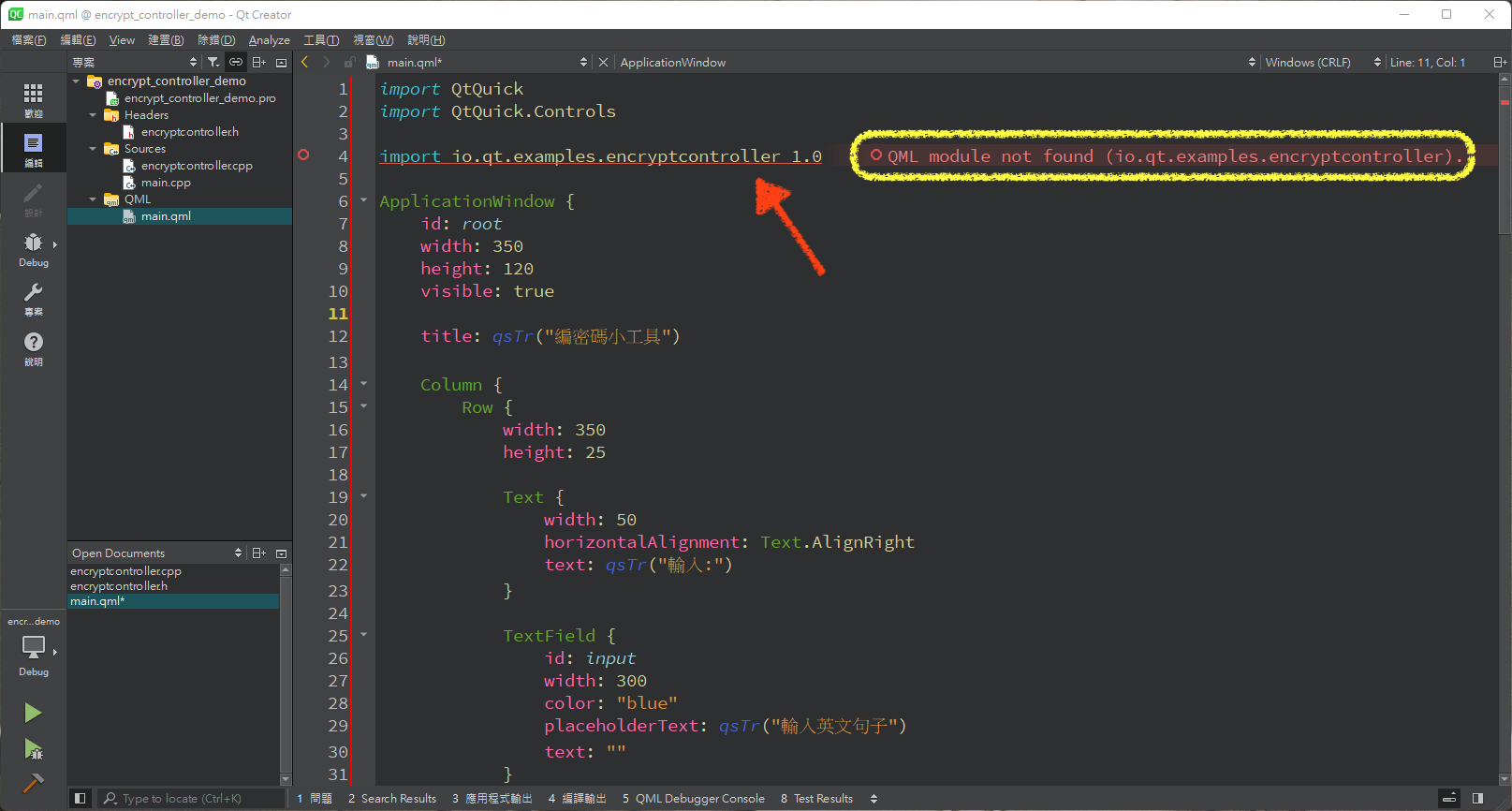
接下來還要繼續修改 main.qml 及 .pro 專案檔案,底下先看到 main.qml

上圖的警告訊息是 Qt Creator 的錯誤,可以忽略不計,這一行 QML 如下
import io.qt.examples.encryptcontroller 1.0
這意思是引入 encryptcontroller ,至於完整路徑要到 .pro 專案檔案中設定。
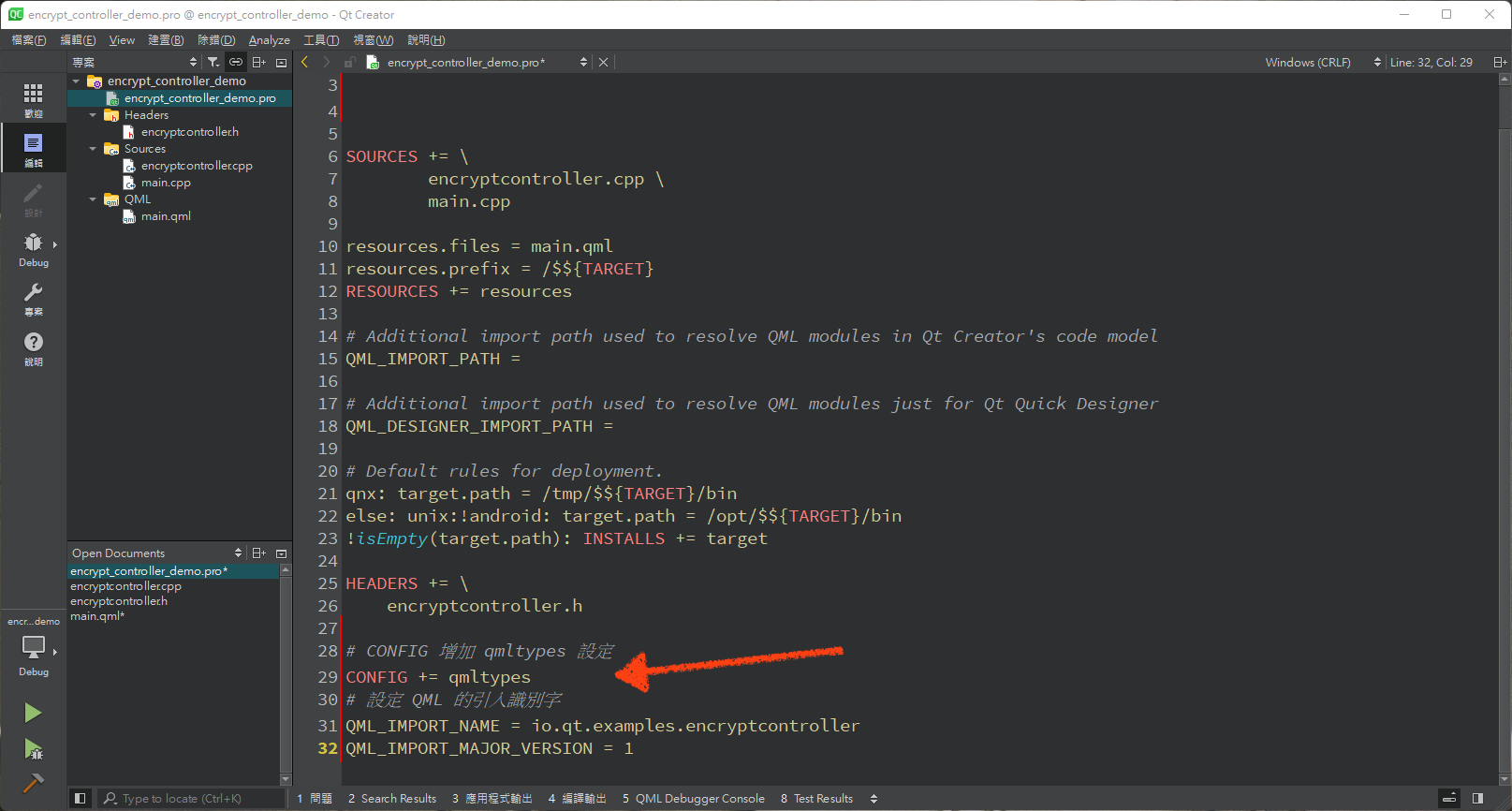
.pro 專案檔案預計增加下圖中箭頭指向的設定

在底下給 CONFIG 增加 qmltypes 的設定
# CONFIG 增加 qmltypes 設定 CONFIG += qmltypes # 設定 QML 的引入識別字 QML_IMPORT_NAME = io.qt.examples.encryptcontroller QML_IMPORT_MAJOR_VERSION = 1
這裡引入路徑設定為 io.qt.examples.encryptcontroller ,引入版本為 1 ,這對應到上方 main.qml 中新增 import 的地方。
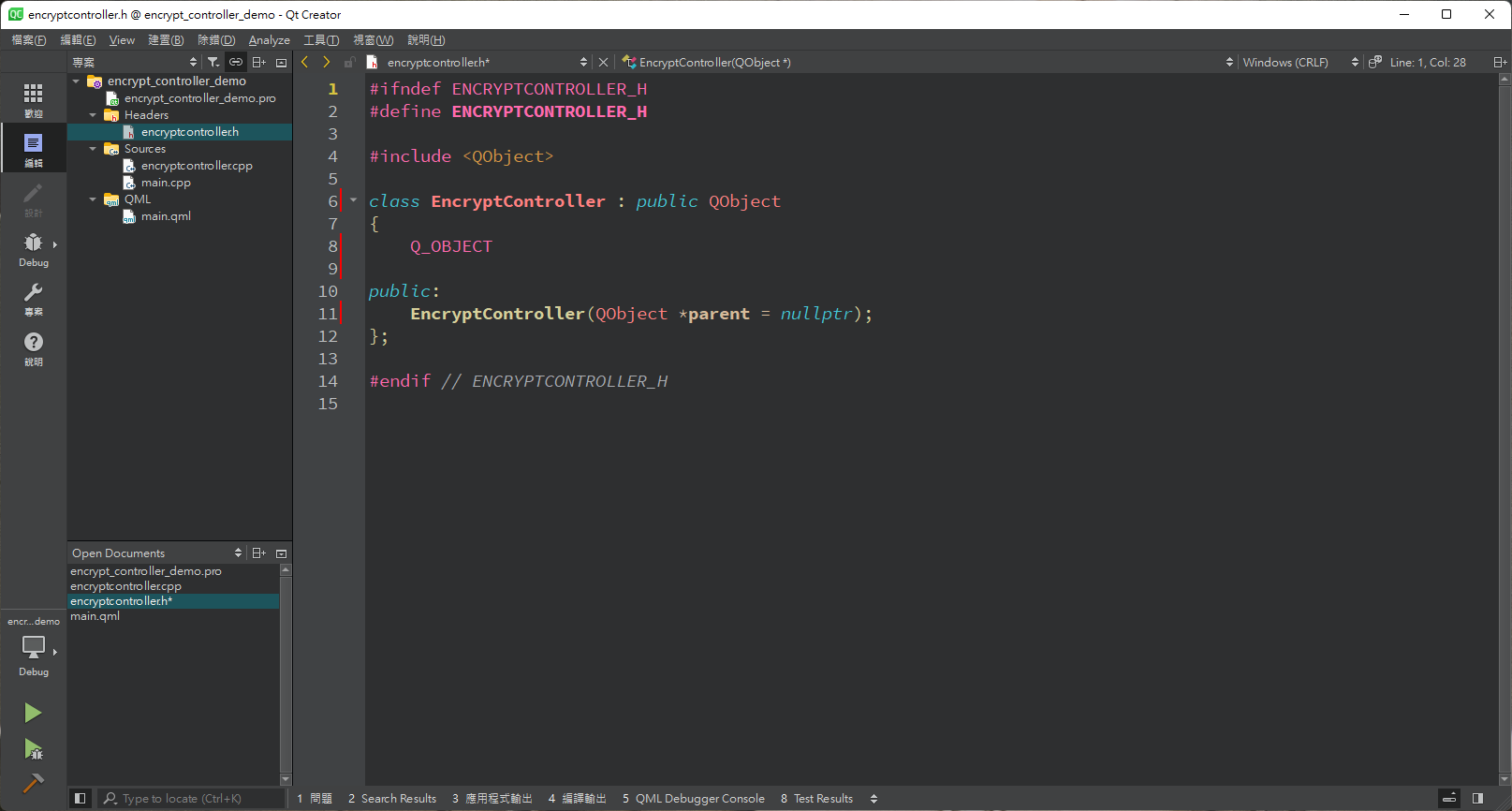
至於新增的 encryptcontroller.h 需要加入 QObject 的設定,如下圖

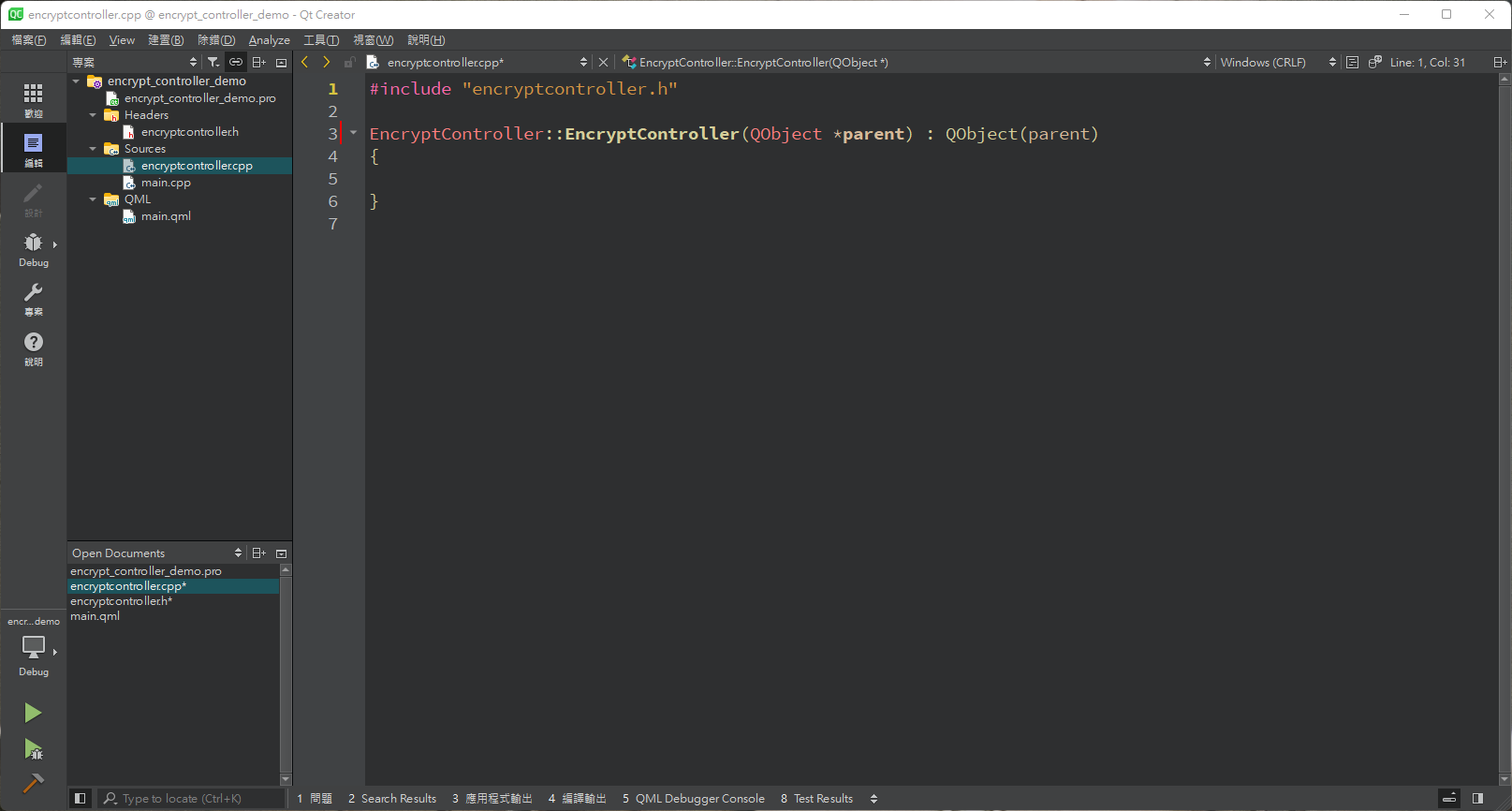
由於 EncryptController 加入繼承 (inherit) QObject 因此建構函數 (constructor) 也須實作繼承的部分,如下圖

如果執行的時候發生非以上檔案的錯誤導致無法執行,請將 📁build 相關資料夾刪除,再重新執行即可。
以上加入了 EncryptController 類別,但是還沒有實作相關功能,我們接下來會開始逐一實作,首先要整合 Encrypt 類別囉!
| 中英文術語對照 | |
|---|---|
| 類別 | class |
| 建構函數 | constructor |
| 繼承 | inherit |
| 專案 | project |
| 重點整理 |
|---|
| 1. 在 Qt Creator 的專案新增類別檔案要在專案資料夾的地方點擊滑鼠右鍵叫出快顯功能表,利用「新增檔案」視窗依序建立。 |
| 2. 新增 EncryptController 類別後要在 main.qml 引入,這需要另外在 .pro 檔案設定 C++11 及引入路徑。 |
| 3. EncryptController 需要繼承 QObject 。 |
| 問題與討論 |
|---|
| 1. 可以在選單列中的選項替專案新增 C++ 程式檔案嗎? |
| 2. 為什麼 QML 檔案中引入 C++ 類別會發生錯誤? |
| 練習 |
|---|
| 1. QML 中的 ComboBox 為讓使用者選取單一選項的下拉式方塊,建立一個 QtQuick 的 combobox_demo 專案,裡頭建立一個 Combobox ,然後用 model 屬性用中括弧 [ ] 設定三個選項。 參考程式碼 |
| 2. QML 中的 Dial 是一種呈現圓形刻度的旋轉按鈕,建立一個 QtQuick 的 dial_demo 專案,裡頭建立一個 Dial 。 參考程式碼 |
| 3. QML 中的 RangeSlider 是一種可控制範圍的滑桿,建立一個 QtQuick 的 rangeslider_demo 專案,裡頭建立一個 RangeSlider ,將屬性 from 設定為 1 , to 設定為 150 , first.value 設定為 20 , second.value 設定為 80 。 參考程式碼 |
| 4. QML 中的 Slider 是一種可左右調整數值的滑桿,建立一個 QtQuick 的 slider_demo 專案,裡頭建立一個 Slider ,將屬性 from 設定為 1 , to 設定為 150 , value 設定為 25 。 參考程式碼 |
| 5. QML 中的 TextArea 是可輸入多行文字的輸入方塊,建立一個 QtQuick 的 textarea_demo 專案,裡頭建立一個 TextArea ,自訂 width 、 height 及 placeholderText 預設文字。 參考程式碼 |
| 6. QML 中的 TextField 是可輸入單行文字的輸入方塊,建立一個 QtQuick 的 textfield_demo 專案,裡頭建立一個 TextField ,自訂 width 及 placeholderText 預設文字。 參考程式碼 |
| 7. QML 中的 Tumbler 是對指定範圍數字的微調器,建立一個 QtQuick 的 tumbler_demo 專案,裡頭建立三個 Tumbler ,分別在屬性 model 設定時 24 、分 60 、秒 60 。 參考程式碼 |
| 8. QML 中的 Drawer 是在視窗中呈現,建立一個 QtQuick 的 drawer_demo 專案,裡頭建立一個 Drawer ,將屬性 width 設定為上一層 ApplicationWindow 的 0.8 倍, height 則與 ApplicationWindow 相同,另外設置一個 Label ,顯示抽頁內容文字。 參考程式碼 |
| 9. 承接單元 26 的 Qt QML Demo 範例,在 MenuItem 之間加入 MenuSeparator ,這是選項之間的分隔線,然後將分隔線設定為紅色。 參考程式碼 |
| 10. 承接單元 27 的練習 6 ,在 ToolButton 之間加入 ToolSeparator ,這是工具列按鈕之間的分隔線。 參考程式碼 |
相關教學影片
