
Java 入門指南
單元 22 - 設定按鈕事件

使用者在 GUI 的操作,例如點擊按鈕,這就構成了一個事件 (event) ,處理事件就是 MVC 模式中 C 的主要任務
這裡先看到 FXMLDocumentController.java 預設的內容
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package encryptgui;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Label;
/**
*
* @author KAICHING
*/
public class FXMLDocumentController implements Initializable {
@FXML
private Label label;
@FXML
private void handleButtonAction(ActionEvent event) {
System.out.println("You clicked me!");
label.setText("Hello World!");
}
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}
}預設的註解 (comment) 及套件 (package) 跳過, import 的部分是引入程式庫 (library) 必要的內容,直接看到定義 class 的第一行
public class FXMLDocumentController implements Initializable {這裡 Initializable 是介面 (interface) ,必須實作底下用 @Override 標示的 initialize()
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
}除了註解 // TODO 外留空,這是因為這個方法 (method) 是依需要自行定義,在我們的 JavaFX 專案中不需要替這個方法添加內容。
Android 專案中的 onCreate() 方法跟這個 initialize() 方法類似,簡單的 Andorid 專案,相關程式碼幾乎都可以直接寫在 onCreate() 方法中。
然後注意到這裡宣告了以 @FXML 標記的 Label 型態屬性 (field) label
@FXML
private Label label;這是因為在預設的 FXMLDocument.fxml 中,有一個 id 設定成 label 的 Label ,由於新版的 FXMLDocument.fxml 要用 id 為 display 的 Label 顯示提示訊息,因此這裡要把 label 改成 display ,如下
@FXML
private Label display;完整程式請參考「範例程式篇」的 FXMLDocumentController.java 。
利用 @FXML 就表示跟 FXML 檔案連動,屬性識別字 (identifier) 即是視窗元件的 id 。
然後底下宣告的方法 handleButtonAction() 同樣是用 @FXML 標記
@FXML
private void handleButtonAction(ActionEvent event) {
System.out.println("You clicked me!");
label.setText("Hello World!");
}這裡是先在命命列顯示 "You clicked me!"
System.out.println("You clicked me!");然後利用 Label 的 setText() 方法設定標籤文字
label.setText("Hello World!");以上是預設的程式碼,由於新版的 FXML 檔案跟七個按鈕連動的方法已改名稱,這裡由以下七個方法取代這個預設方法
@FXML
private void newMethod(ActionEvent event) {
display.setText("新建");
}
@FXML
private void loadMethod(ActionEvent event) {
display.setText("載入");
}
@FXML
private void saveMethod(ActionEvent event) {
display.setText("存檔");
}
@FXML
private void encodeMethod(ActionEvent event) {
display.setText("編碼");
}
@FXML
private void decodeMethod(ActionEvent event) {
display.setText("解碼");
}
@FXML
private void copyMethod(ActionEvent event) {
display.setText("拷貝");
}
@FXML
private void clearMethod(ActionEvent event) {
display.setText("清空");
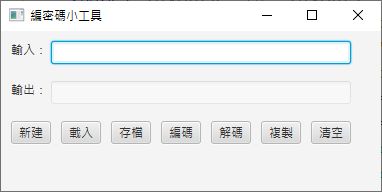
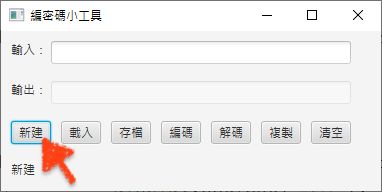
}每個按鈕連動的方法都很簡單的在 display 設定該按鈕的文字,執行後會出現以下視窗

按下新建按鈕,就會顯示「新建」

現在每個按鈕都有連動的方法,下一個單元開始要來整合 Encrypt 類別 (class) 囉!
相關教學影片

| 中英文術語對照 | |
|---|---|
| class | 類別 |
| comment | 註解 |
| event | 事件 |
| identifier | 識別字 |
| interface | 介面 |
| method | 方法 |
| package | 套件 |
| 重點整理 |
|---|
| 1. MVC 模式中的 C 種要是處理在 V 上發生的事件,例如使用者按下按鈕的事件。 |
| 2. JavaFX FXML 專案中,跟 FXML 檔案相關的屬性與方法必須用 @FXML 標記,屬性名稱就是 FXML 檔案中的 id 。 |
| 問題與討論 |
|---|
| 1. 事件是什麼?除了點擊按鈕是事件外,想一想,使用者還有哪些動作會構成事件? |
| 2. JavaFX FXML 專案是怎麼進行事件處理的? |
| 練習 |
|---|
| 1. 承接上一個單元的 HelloDemo 專案,增加一個 int 屬性 count ,然後在建構子中把 count 設定為 0 。 |
| 2. 承接上一個單元的 GuessGameDemo 專案,逐一加入十一個按鈕與 <TextArea> 的 @FXML 屬性,按鈕為 button1 到 button0 , <TextArea> 為 display 。 |