
Java 入門指南
單元 21 - 利用 FXML 設計介面

FXML 屬於 XML 格式之一
XML 為 eXtensible Markup Language 的縮寫詞,中文為可延伸標記式語言,可自訂標籤來儲存資料, FXML 標籤設定視窗元件,標籤中的屬性設定視窗元件 (component) 的外觀。
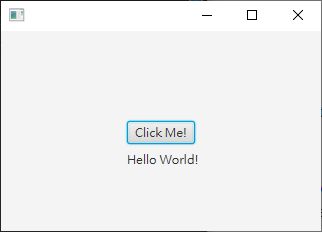
下面先重新看到專案 (project) 的預設視窗

除了視窗外,有兩個視窗元件,一個是按鈕 Button ,另一個則是顯示文字的 Label 。
下面整理預設的 FXMLDocument.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" xmlns:fx="http://javafx.com/fxml/1" fx:controller="encryptgui.FXMLDocumentController">
<children>
<Button layoutX="126" layoutY="90" text="Click Me!" onAction="#handleButtonAction" fx:id="button" />
<Label layoutX="126" layoutY="120" minHeight="16" minWidth="69" fx:id="label" />
</children>
</AnchorPane>首先看到開頭第一行,這是宣告 XML 文件
<?xml version="1.0" encoding="UTF-8"?>一般來說,標記語言 (markup language) 文件都會做文件種類的宣告,這裡是宣告為 XML 文件,屬性 version 為版本, encoding 為編碼方式,這裡設定為 UTF-8 ,注意 XML 屬性設定值要用雙引號圍起來。
下面是一連串的 <?import ?>
<?import java.lang.*?>
<?import java.util.*?>
<?import javafx.scene.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?><?import ?> 的作用跟 Java 關鍵字 (keyword) import 類似,兩者都是引入內容,這裡保留預設的標記碼即可。
然後是 <AnchorPane> 標籤,注意這是起始標籤
<AnchorPane id="AnchorPane" prefHeight="200" prefWidth="320" xmlns:fx="http://javafx.com/fxml/1" fx:controller="encryptgui.FXMLDocumentController">結尾有個結束標籤, <AnchorPane> 與 </AnchorPane> 成對標籤構成一個元素 (element)
</AnchorPane><AnchorPane> 就是視窗的元素,因此視窗的高 prefHeight 在這裡設定成 200 ,寬 prefWidth 則是設定成 320 。
<AnchorPane> 裡面有另一個成對標籤 <children>
<children>到 </children> 結束
</children><children> 裡面就是兩個視窗元件,按鈕 <Button> 及文字標籤 <Label>
<Button layoutX="126" layoutY="90" text="Click Me!" onAction="#handleButtonAction" fx:id="button" />
<Label layoutX="126" layoutY="120" minHeight="16" minWidth="69" fx:id="label" />注意 <Button> 與 <Label> 都不是成對標籤,結尾要加上斜線 / 。
先看到按鈕 <Button> 的部分
<Button layoutX="126" layoutY="90" text="Click Me!" onAction="#handleButtonAction" fx:id="button" />layoutX 是指這個按鈕左上角在視窗中的起始 x 座標,同樣 layoutY 是起始 y 座標, text 是按鈕文字, onAction 是按下按鈕與 Java 程式連動的方法 (method) 名稱,注意在雙引號的名稱前要加上井字號,實際方法定義的上一行要加上 @FXML 標記這是跟 FXML 連動的方法,最後 id 設定為 button , id 也會跟 Java 程式連動,每個視窗元件都要有各自的 id 。
繼續看到 <Label> 的部分
<Label layoutX="126" layoutY="120" minHeight="16" minWidth="69" fx:id="label" />這裡 minHeight 是設定最小高度, minWidth 是最小寬度,另外注意到沒有設定 text ,因為 text 由程式設定,按使用者按下按鈕才把 text 設定為 Hello World! 。
經過以上的解釋,對標記語言 XML 有初步的概念了嗎?後面 Andorid 的部分還會出現大量的 XML 喔!好了,我們把 <children> 成對標籤裡面換成以下內容
<Label layoutX="10" layoutY="10" minHeight="16" minWidth="20" text="輸入:" fx:id="text_input" />
<TextField layoutX="50" layoutY="10" minHeight="16" minWidth="300" fx:id="input"></TextField>
<Label layoutX="10" layoutY="50" minHeight="16" minWidth="20" text="輸出:" fx:id="text_output" />
<TextField layoutX="50" layoutY="50" minHeight="16" minWidth="300" disable="true" fx:id="output"></TextField>
<Button layoutX="10" layoutY="90" text="新建" onAction="#newMethod" fx:id="button_new" />
<Button layoutX="60" layoutY="90" text="載入" onAction="#loadMethod" fx:id="button_load" />
<Button layoutX="110" layoutY="90" text="存檔" onAction="#saveMethod" fx:id="button_save" />
<Button layoutX="160" layoutY="90" text="編碼" onAction="#encodeMethod" fx:id="button_encode" />
<Button layoutX="210" layoutY="90" text="解碼" onAction="#decodeMethod" fx:id="button_decode" />
<Button layoutX="260" layoutY="90" text="複製" onAction="#copyMethod" fx:id="button_copy" />
<Button layoutX="310" layoutY="90" text="清空" onAction="#clearMethod" fx:id="button_clear" />
<Label layoutX="10" layoutY="130" minHeight="16" minWidth="300" fx:id="display" />完整標記碼請參考「範例程式篇」的 FXMLDocument.fxml 。
<TextField> 就是文字輸入方塊,注意 <TextField> 是成對標籤,看到第二個 <TextField>
<TextField layoutX="50" layoutY="50" minHeight="16" minWidth="300" disable="true" fx:id="output"></TextField>這裡把 disable 設定為 "true" ,代表這個文字輸入方塊不能輸入,因為這是用作顯示編碼結果,因此鎖起來不給輸入。
其他的 <Button> 及 <Label> 與其內屬性都已經在上面解釋過,倒是這裡已經設定好 onAction ,因此 FXMLDoumentController.java 也得定義好相關方法才能執行,下一個單元就來定義按鈕事件的方法囉!
相關教學影片

| 中英文術語對照 | |
|---|---|
| component | 視窗元件 |
| element | 元素 |
| keyword | 關鍵字 |
| markup language | 標記語言 |
| method | 方法 |
| project | 專案 |
| 參考資料 | |
|---|---|
| 1. JavaFX 8.0: Introduction to FXML | |
| 重點整理 |
|---|
| 1. FXML 屬於 XML 格式,利用標籤設定視窗元件,標籤中的屬性設定視窗元件的外觀。 |
| 2. 我們的例子用到三個 <Label> 、兩個 <TextField> 及七個 <button> 。 |
| 問題與討論 |
|---|
| 1. 為什麼要替每個視窗元件設定專屬的 id ? |
| 2. 為什麼要把第二個 <TextField> 的 disable 屬性設定成 "true" ? |
| 練習 |
|---|
1. 承接上一個單元的 HelloDemo 專案,繼續擴充,將 Button 的文字改成「點我」,然後到 FXMLDocumentController.java 把下面這一行刪掉
|
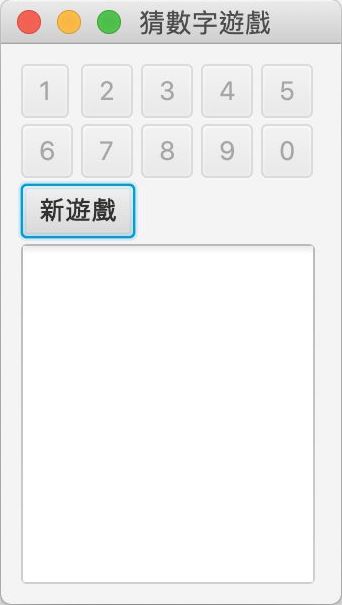
2. 承接上一個單元的 GuessGameDemo 專案,編輯 FXML 檔案,得到如下圖的視窗 |
| 3. 承上題,替十個按鈕加入 disable 屬性,並設定為 "true" 。 |