EPUB 入門指南
圖文橫書篇
圖文橫書篇有三個單元,分別講解圖文橫書範例的 HTML 及 CSS ,最後一個單元則是為這本書做個總結

三個單元如下
這裡用 Google Play 圖書的網頁版 App 開啟 hello.epub ,以下為封面

hello.epub 可以在本書官網的目錄頁下載。
底下是目錄頁,每個連結加了波浪狀的底線

內容頁,有頁首,每個段落也有背景文字圖

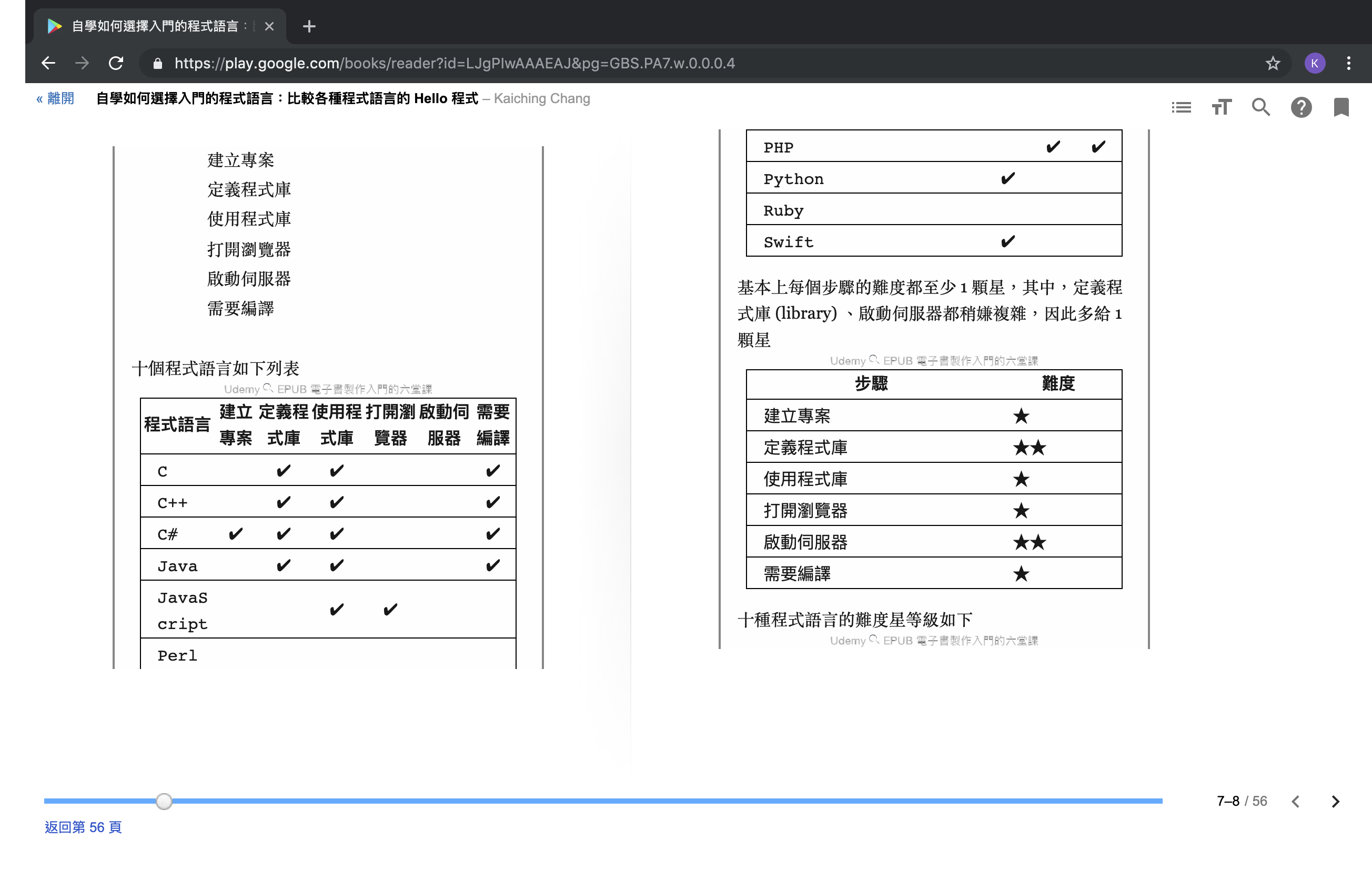
內容的表格

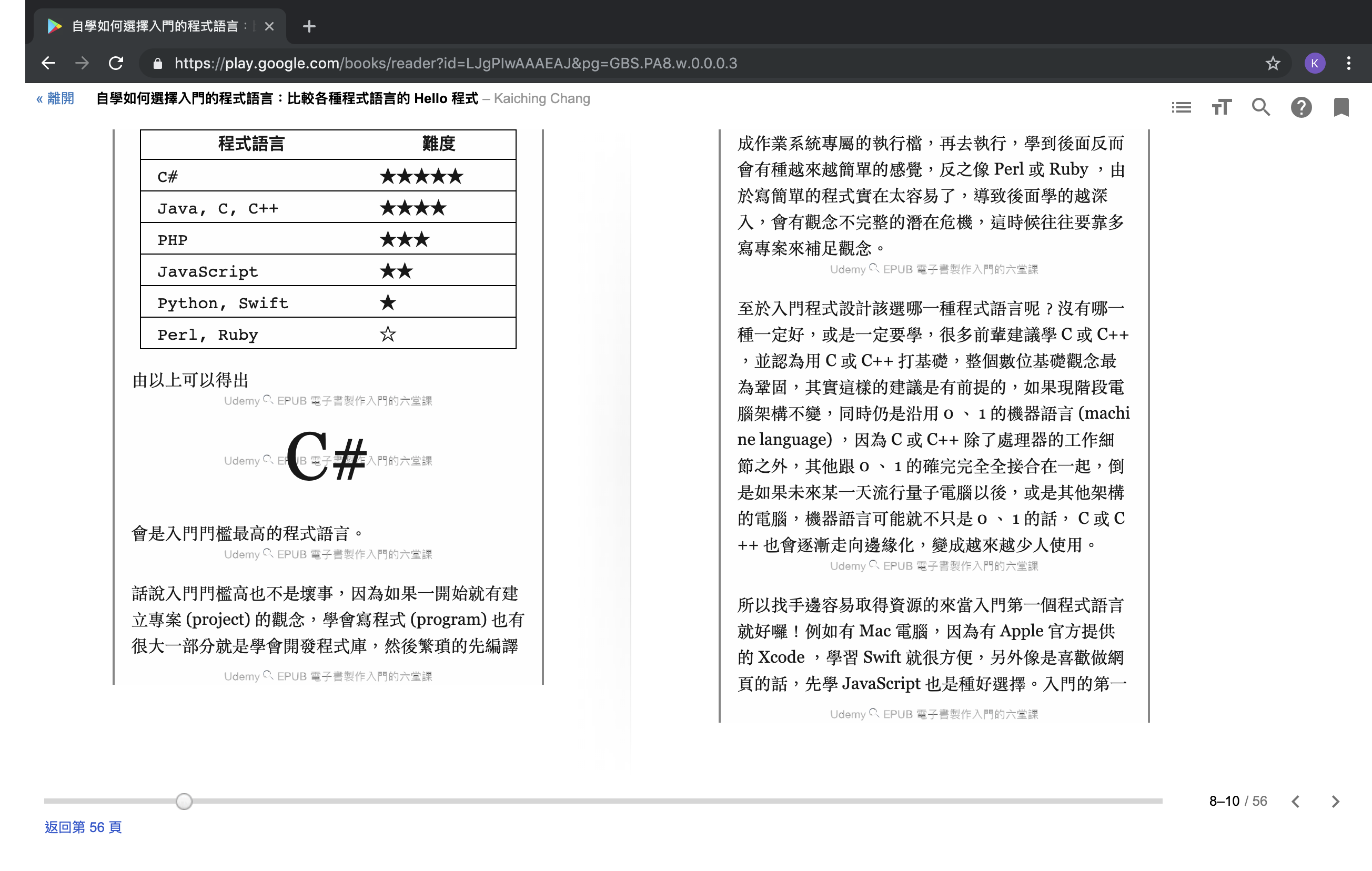
下面大字的 C# 是 CSS 動畫,倒是目前 Google Play 圖書不支援 CSS 動畫

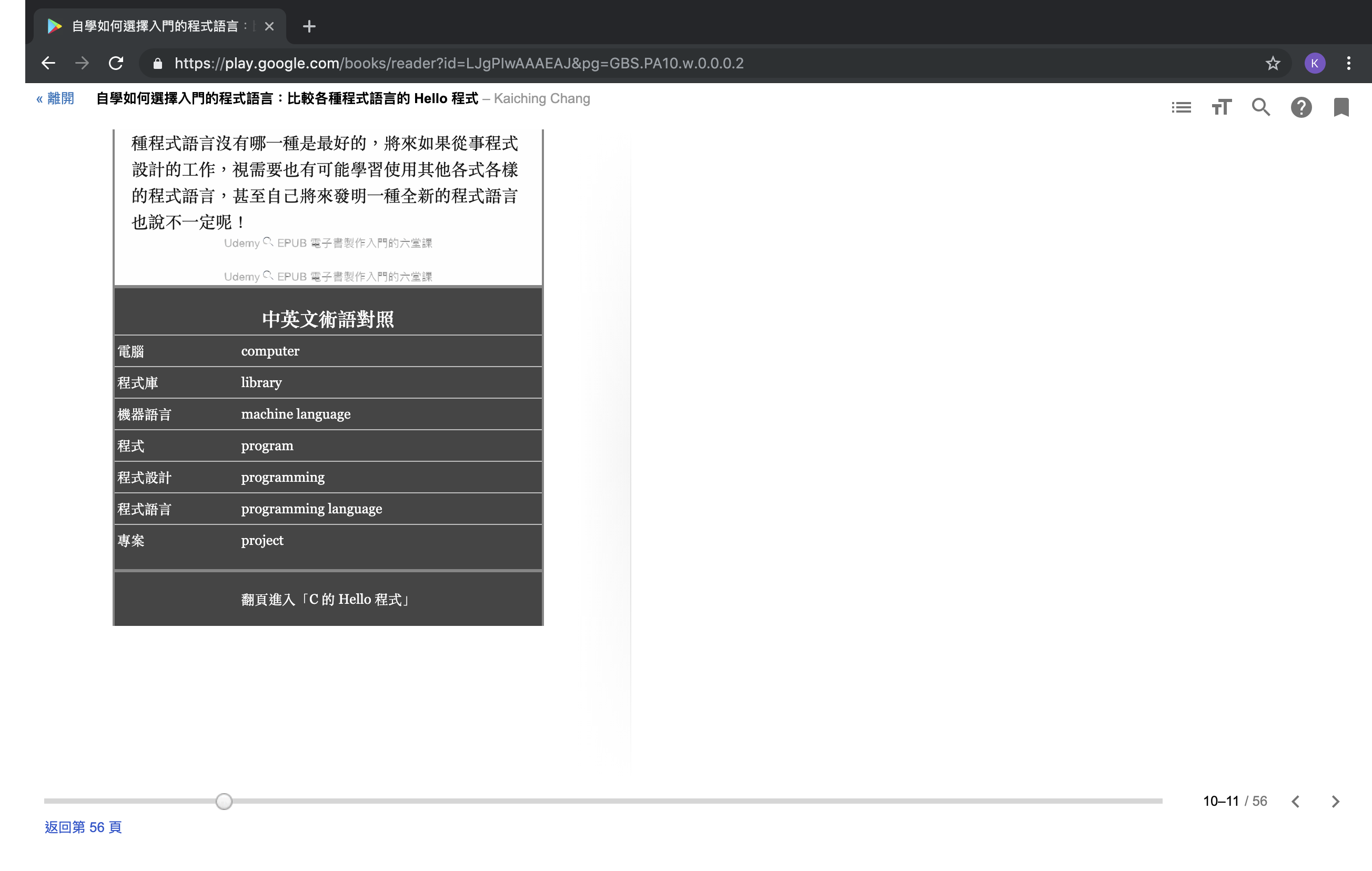
最後頁尾有中英文術語對照及下一頁的提示訊息

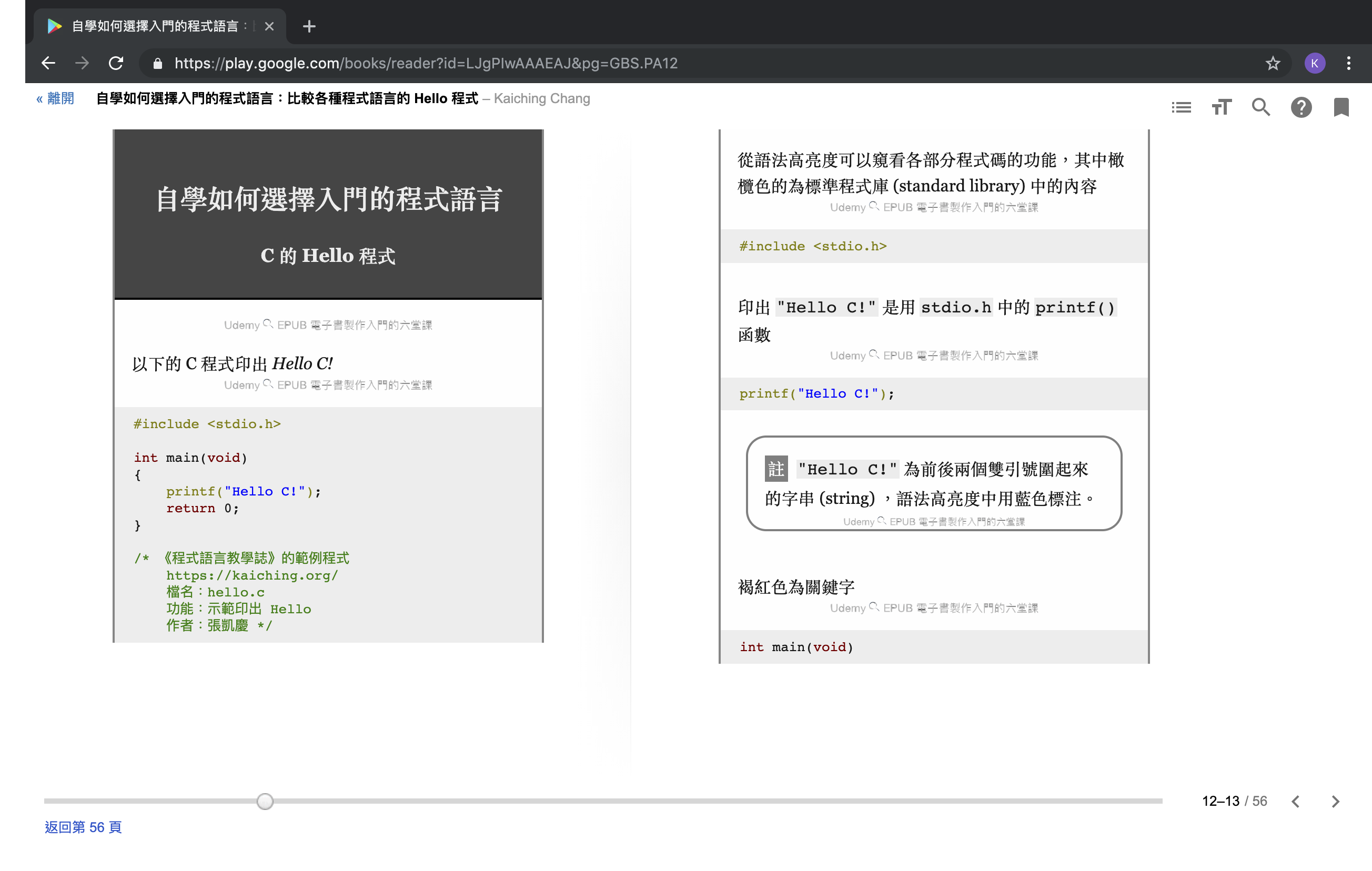
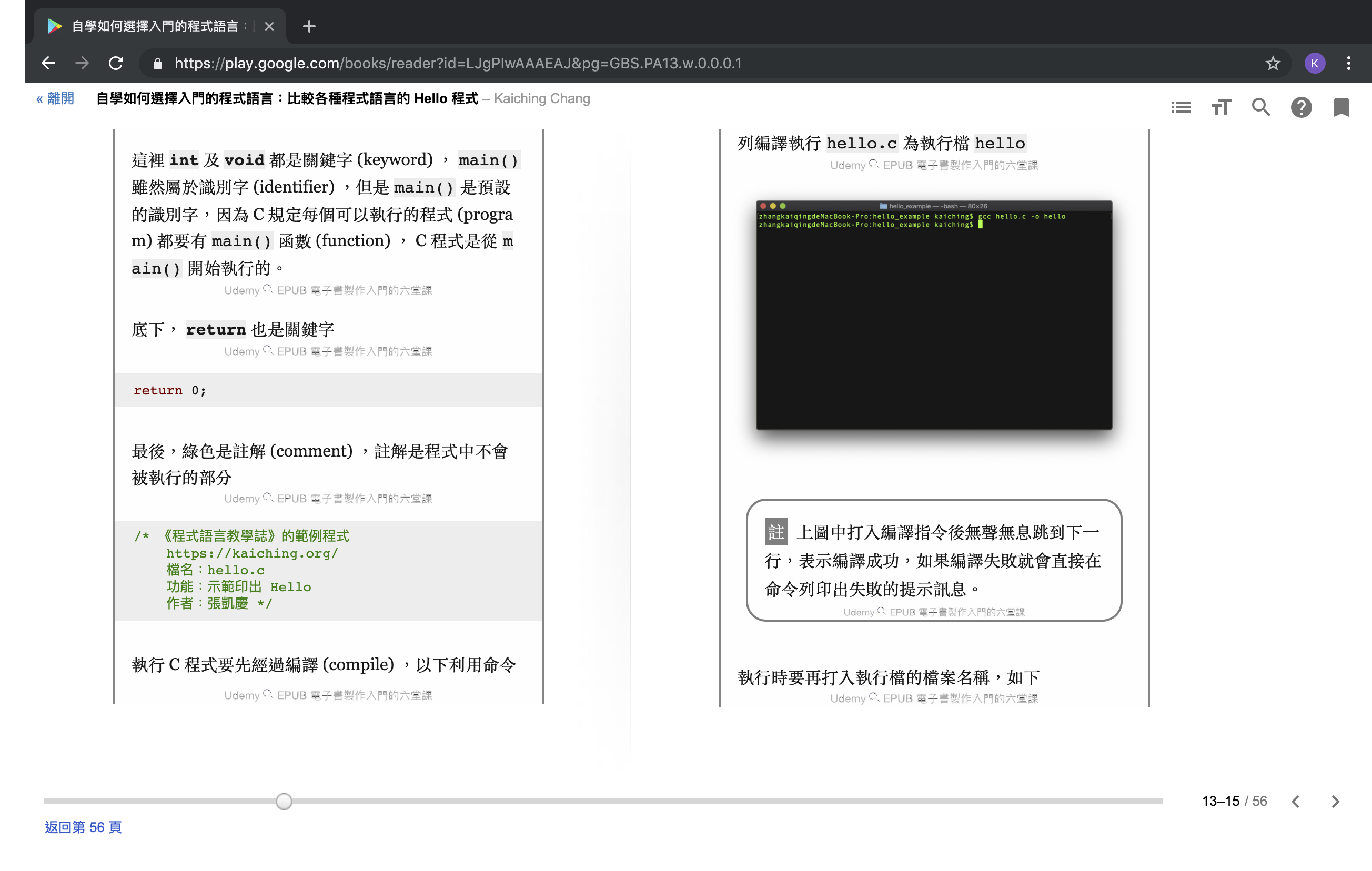
然後個別的範例頁,程式碼灰底有語法高亮度,這裡也加了外框的「註」

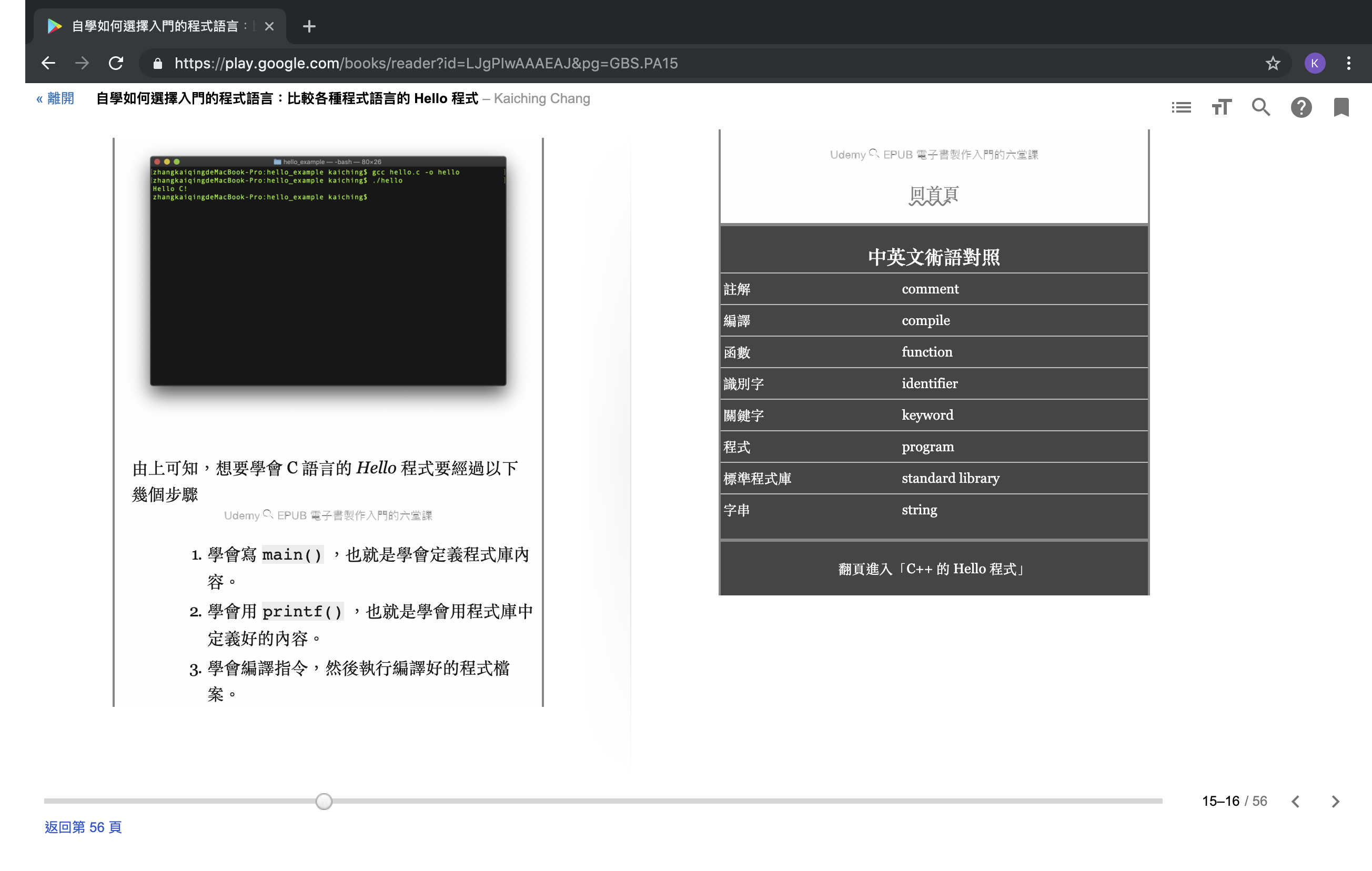
另外加入圖片的部分

頁尾同樣是中英文術語對照及下一頁的提示資訊

最後出版資訊頁