
EPUB 入門指南
單元 14 - 如何製作中文直書的 EPUB
中文直書的 EPUB 需要做兩項設定,第一個是 metadata.opf ,第二個需要修改 CSS 檔案。
metadata.opf 找到 <spine> 標籤,加入屬性 page-progression-direction 設定為 "rtl"
<spine toc="ncx" page-progression-direction="rtl"> <itemref idref="start"/> <itemref idref="id_toc"/> <itemref idref="id_chapter17"/> <itemref idref="id_copyright"/> </spine>
page-progression-direction 預設為 "ltr" ,這是右翻, "rtl" 為左翻。
CSS 檔案要對 html 加入以下屬性 writing-mode 的設定
html { writing-mode: vertical-rl; -webkit-writing-mode: vertical-rl; -epub-writing-mode: vertical-rl; }
vertical-rl 的 vertical 是直向的意思, rl 則是右到左。
一般的網頁檔案在 html 加入以上 writing-mode 的設定就可把該份網頁改成中文直書。
其他放入兩個 -webkit- 或 -epub- 開頭的 writing-mode 屬性,這是因為不同的瀏覽器或 EPUB 閱讀器可能不直接支援 writing-mode 屬性,而是支援以這兩個開頭的屬性。
繼續看到哪些文字或符號會改成直書,一般而言,中文字或全形標點符號、全形阿拉伯數字都會自動改成直書,歐美語言字母、阿拉伯數字及半形標點符號不會改成直書,以下的標記碼當例子
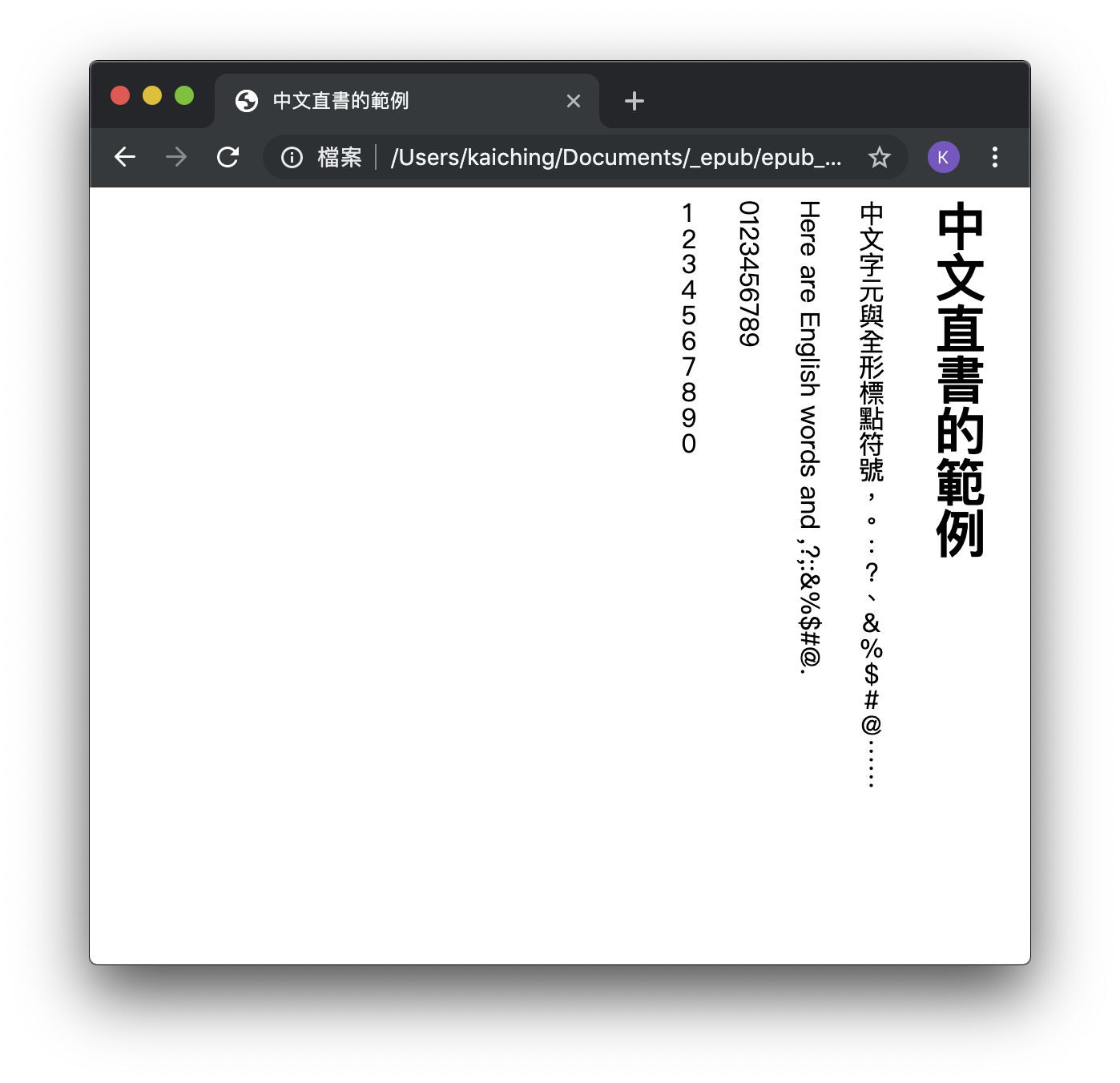
<p>中文字元與全形標點符號,。:?、&%$#@⋯⋯</p> <p>Here are English words and ,?;:&%$#@.</p> <p>0123456789</p> <p>1234567890</p>
放入直書設定的 HTML 檔案,開啟如下

此外要注意橫書與直書上下左右的不同,以下的樣式碼示範上下左右的邊框
.br { border-right: 2px red solid; } .bl { border-left: 2px blue solid; } .bt { border-top: 2px green solid; } .bb { border-bottom: 2px black solid; }
以下標記碼示範 <sup> 、 <sub> 兩個元素,以及上面上下左右的邊框
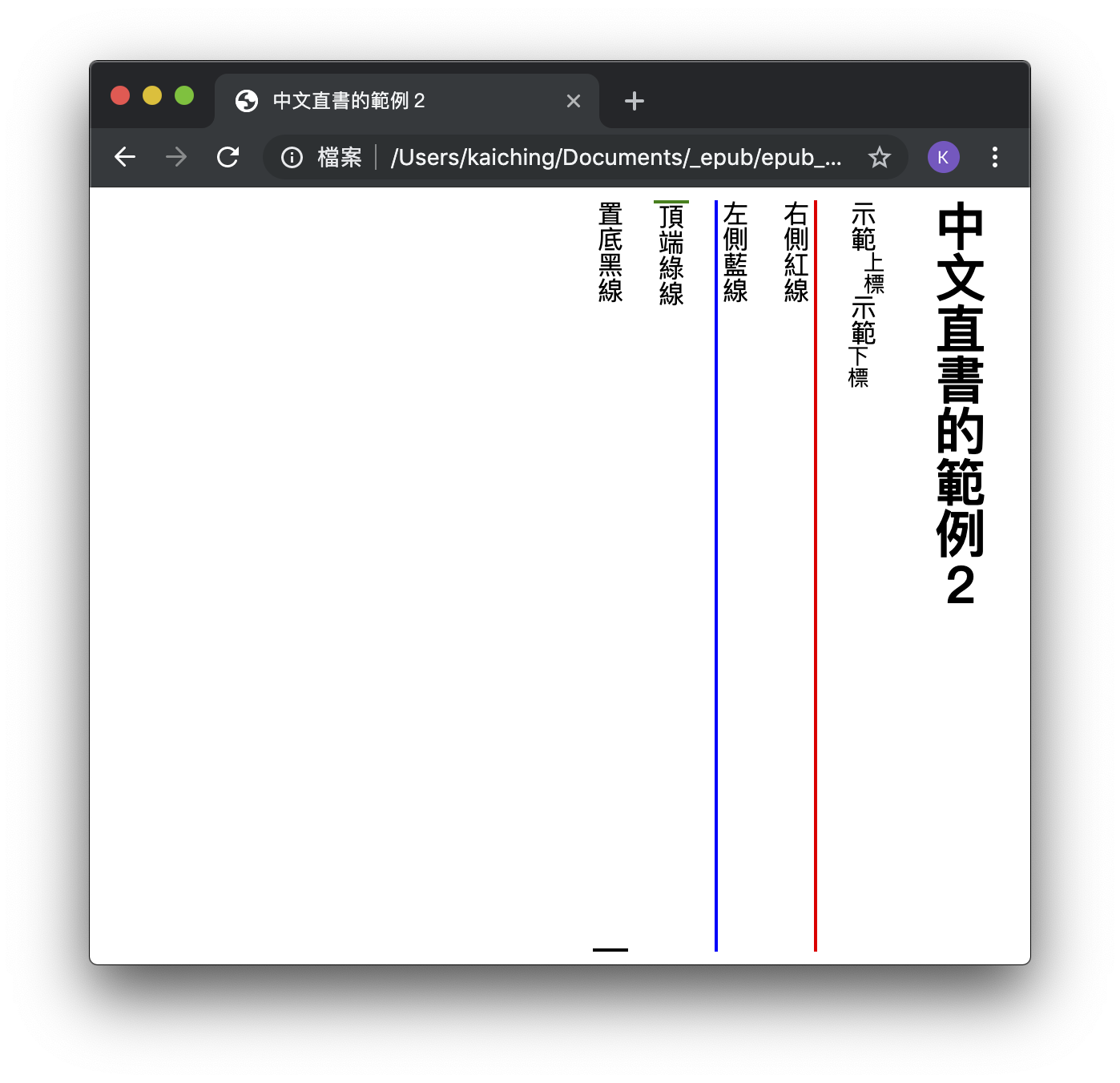
<p>示範<sup>上標</sup>示範<sub>下標</sub></p> <p class="br">右側紅線</p> <p class="bl">左側藍線</p> <p class="bt">頂端綠線</p> <p class="bb">置底黑線</p>
放入直書設定的 HTML 檔案,開啟如下

注意 <sup> 改在右側, <sub> 改到左側, <boder> 維持原位。
因此 demo3.epub 的 <sup> 改成 <sub>
那黑漢笑道:「後日是我母難之日<sup id="word01"><a href="chapter17.xhtml#comment01">1</a></sup>,二公可光顧光顧。」
如下
那黑漢笑道:「後日是我母難之日<sub id="word01"><a href="chapter17.xhtml#comment01">一</a></sub>,二公可光顧光顧。」
然後 <a> 的 CSS 原本設定的邊框在右側
a:link { color: black; padding-right: 0.2em; border-right: 1px black dotted; text-decoration: none; }
這裡把 padding-right 及 border-right 改成 padding-bottom 與 border-bottom
a:link { color: black; padding-bottom: 0.2em; border-bottom: 1px black dotted; text-decoration: none; }
以上示範中文直書與橫書的不同,接下來繼續看到圖文橫書的範例。
