
EPUB 入門指南
單元 15 - 圖文書 EPUB 的 HTML 結構
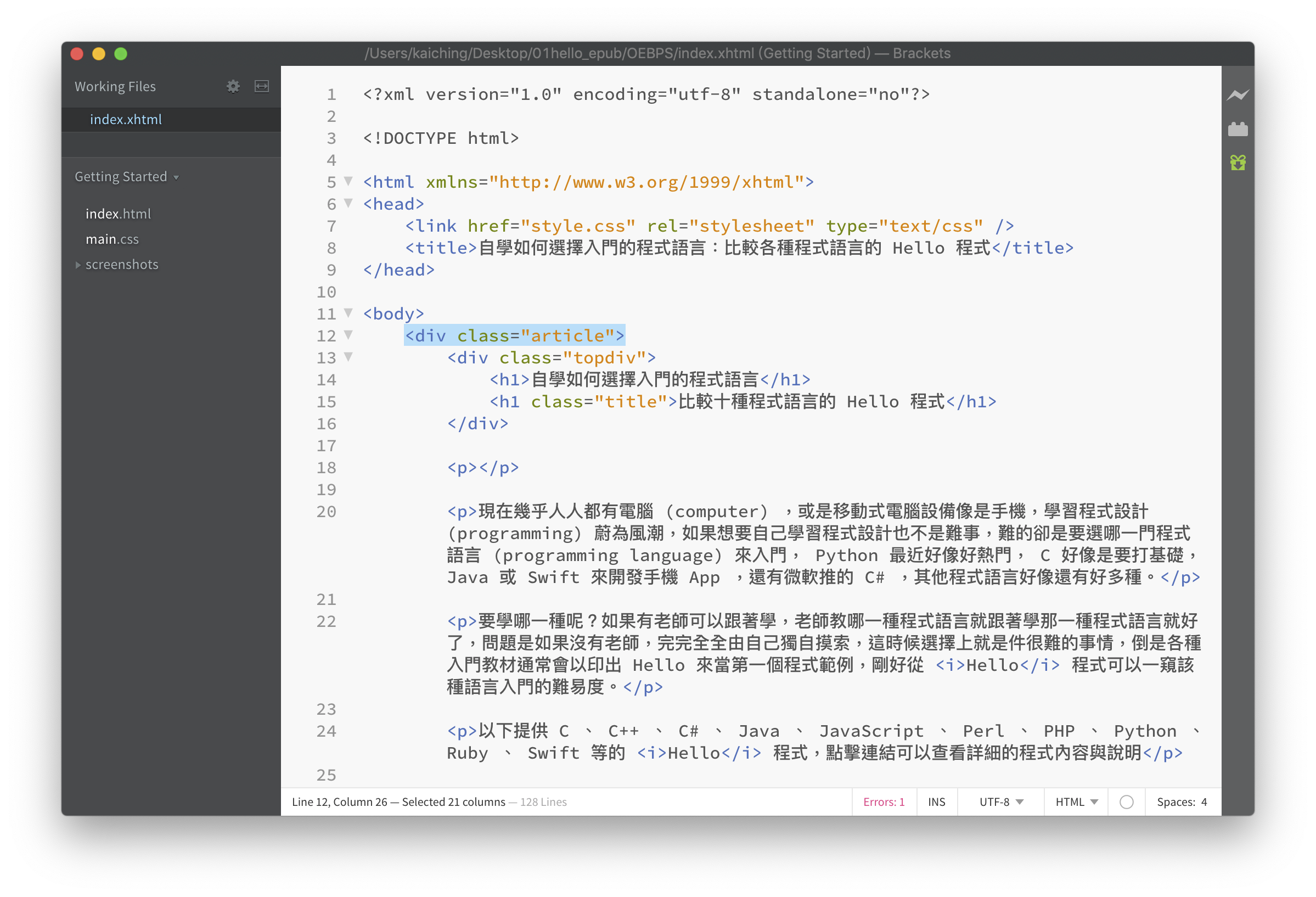
圖文書 hello.epub 有多個 XHTML 檔案,以下為主要的內容頁 index.xhtml ,注意, <body> 內用 article 的 <div>

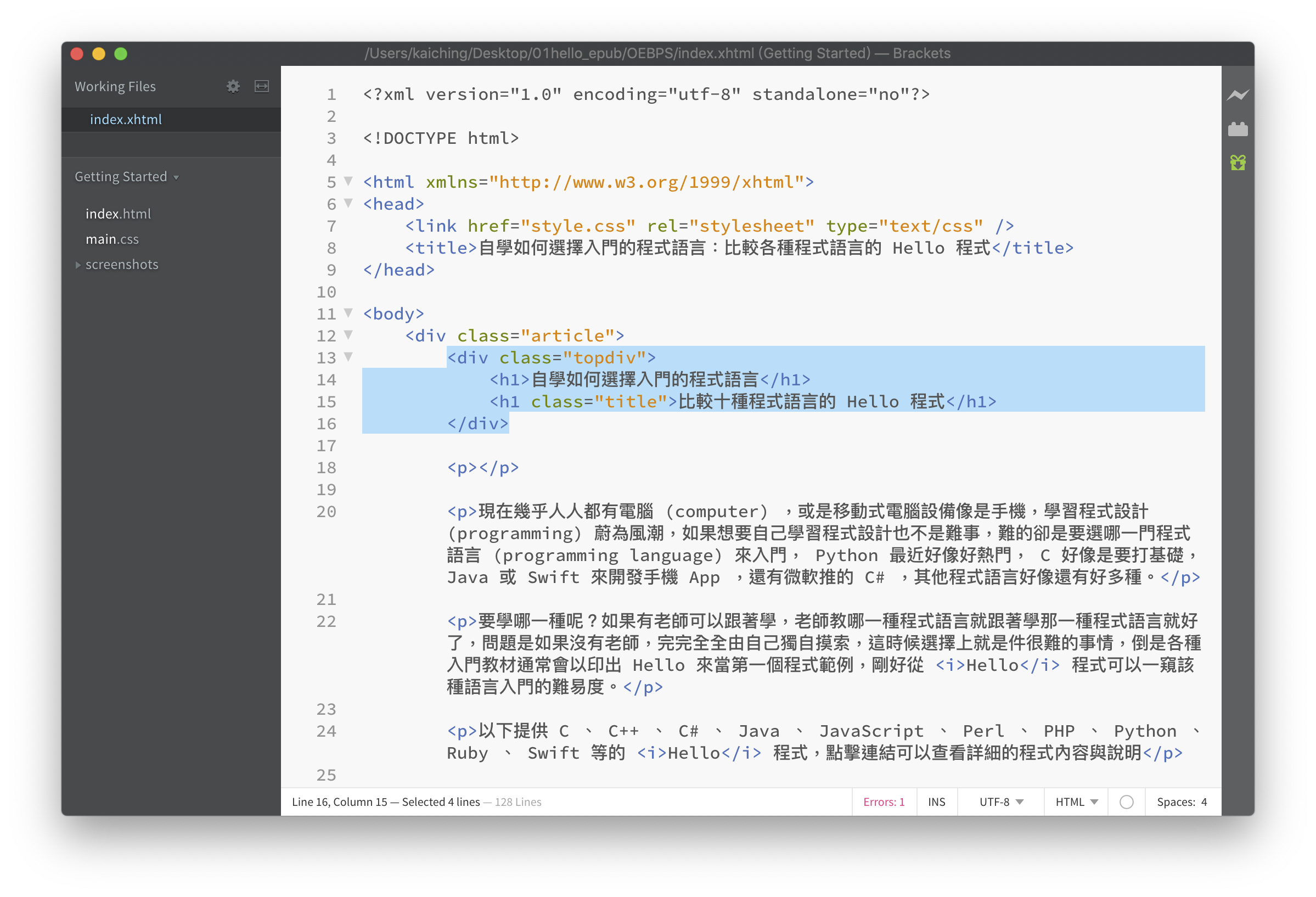
頁首為 top 的 <div> ,裡頭兩個 <h1> ,第二個 <h1> 套用類別選取器 title

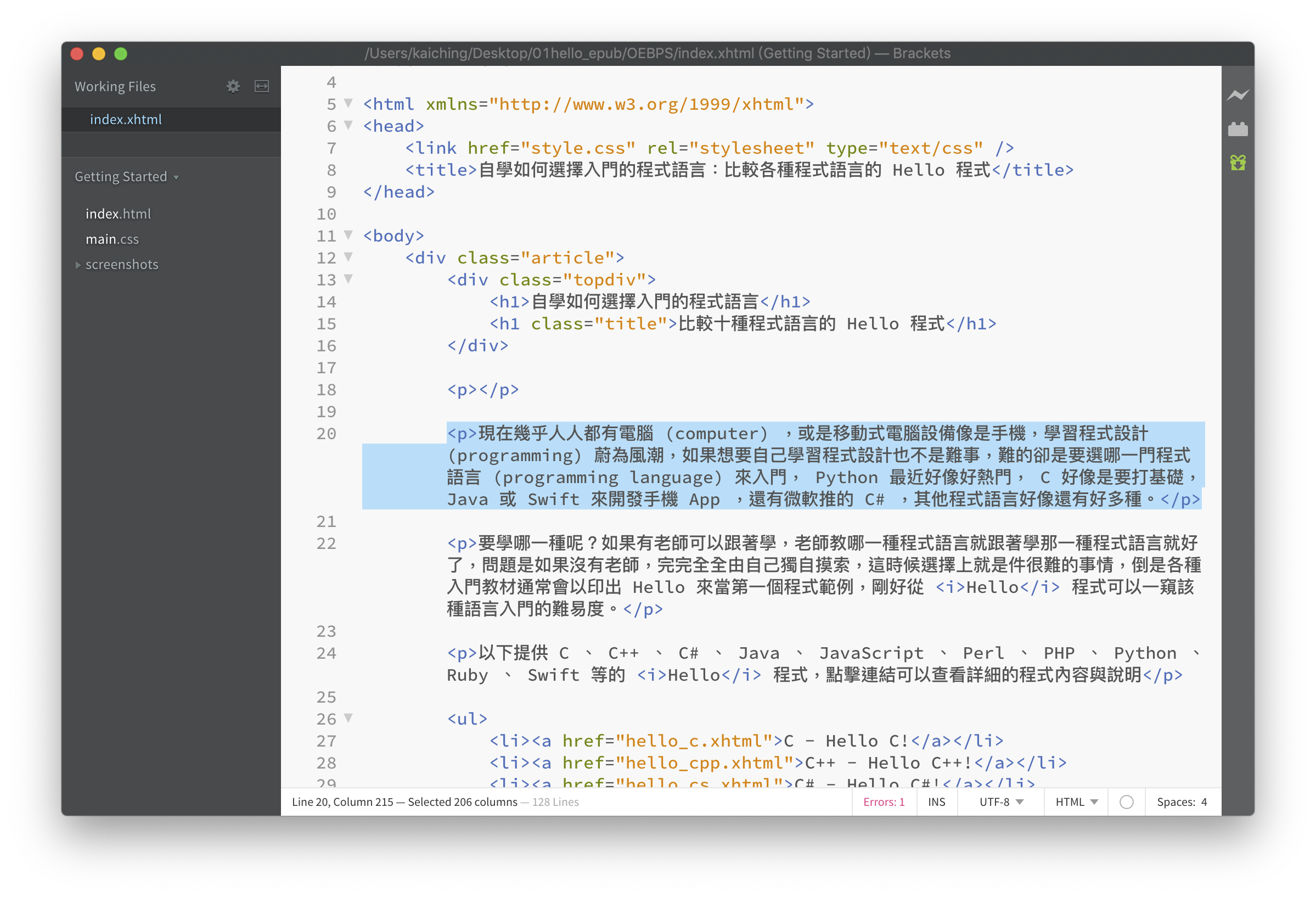
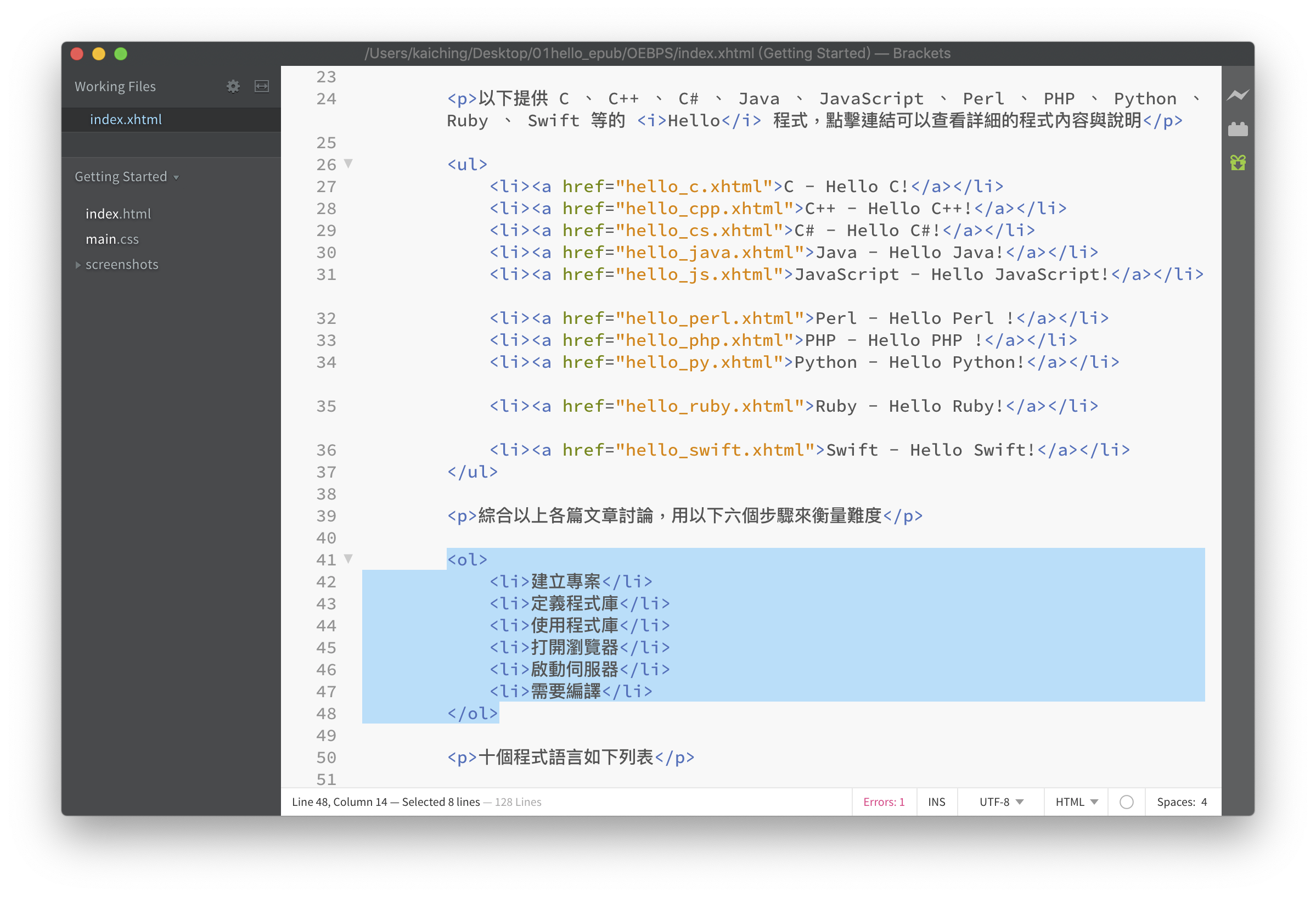
段落文字用 <p> 元素

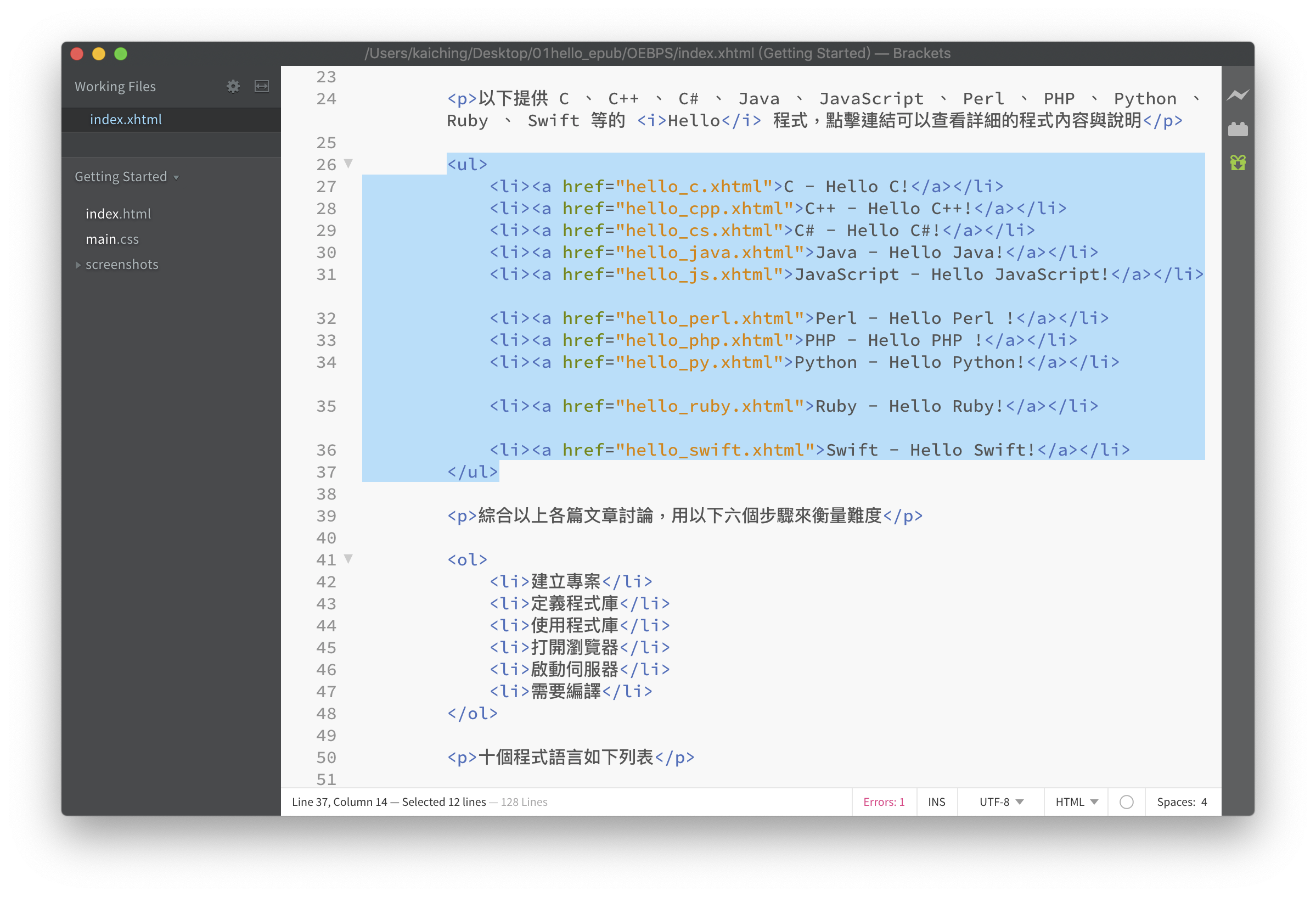
內容文章連結列表用 <ul> 元素

步驟列表用 <ol> 元素

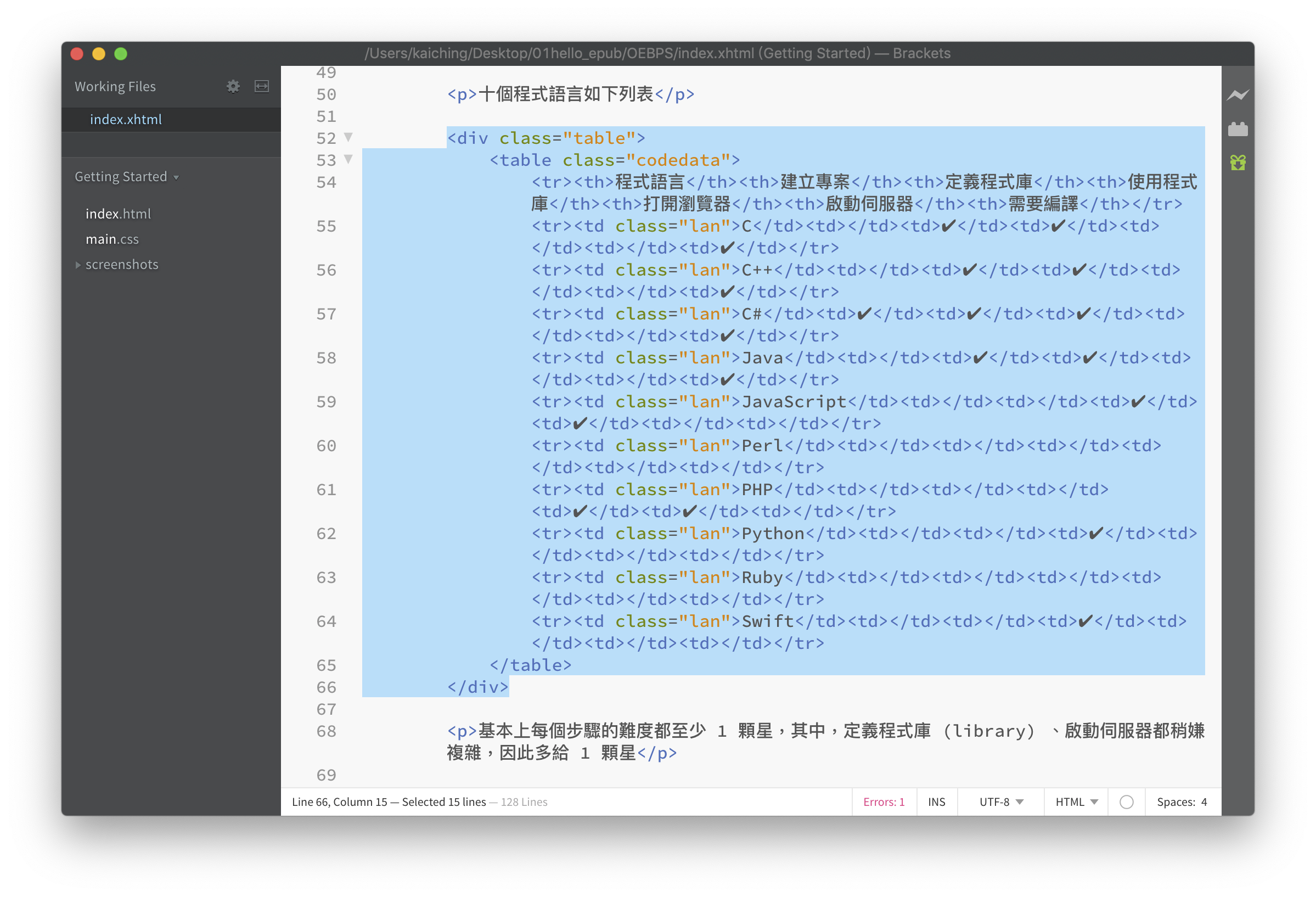
表格外用套用類別選取器 table 的 <div> , <table> 則套用 codedata

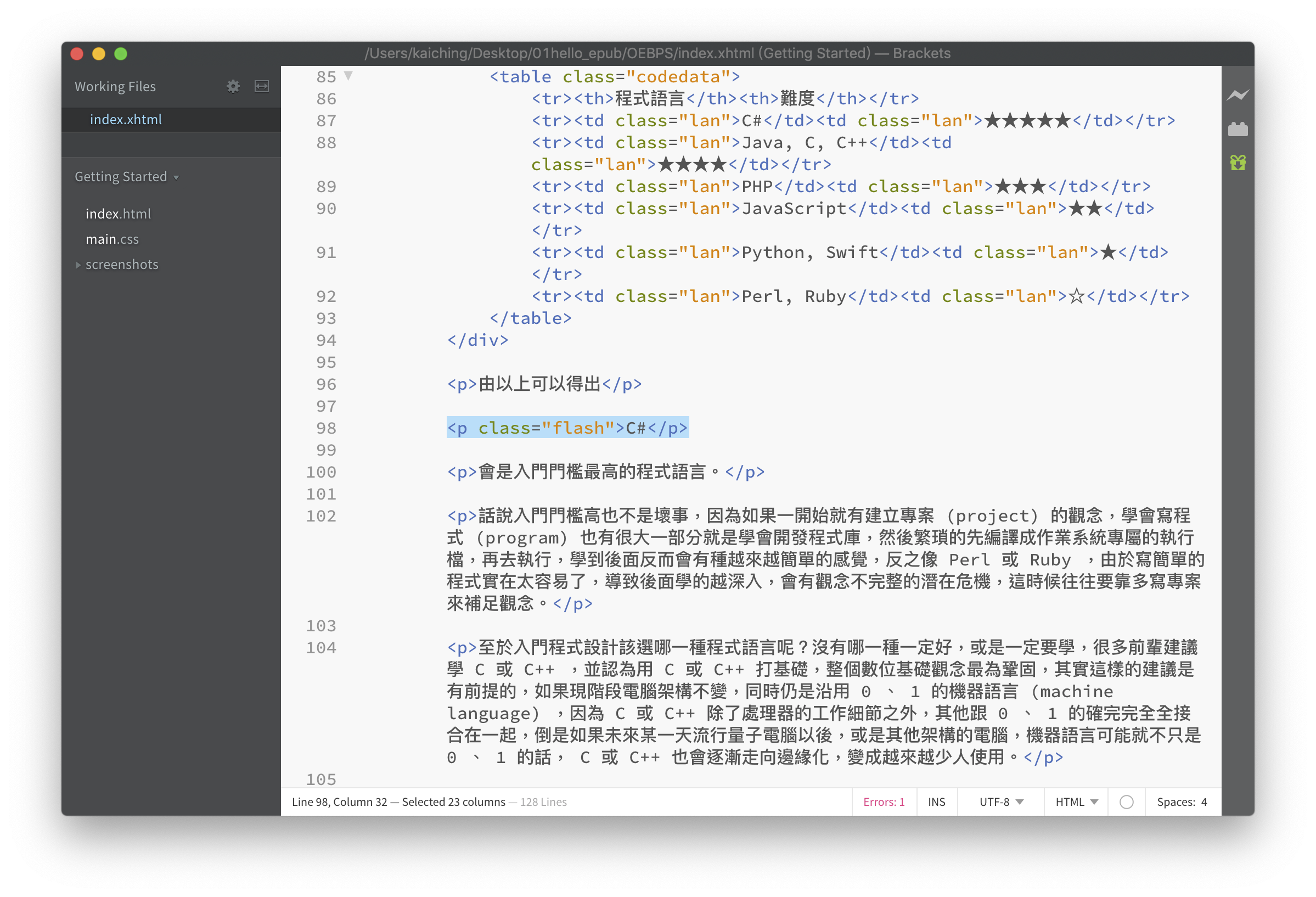
類別選取器 flash 設定 CSS 動畫

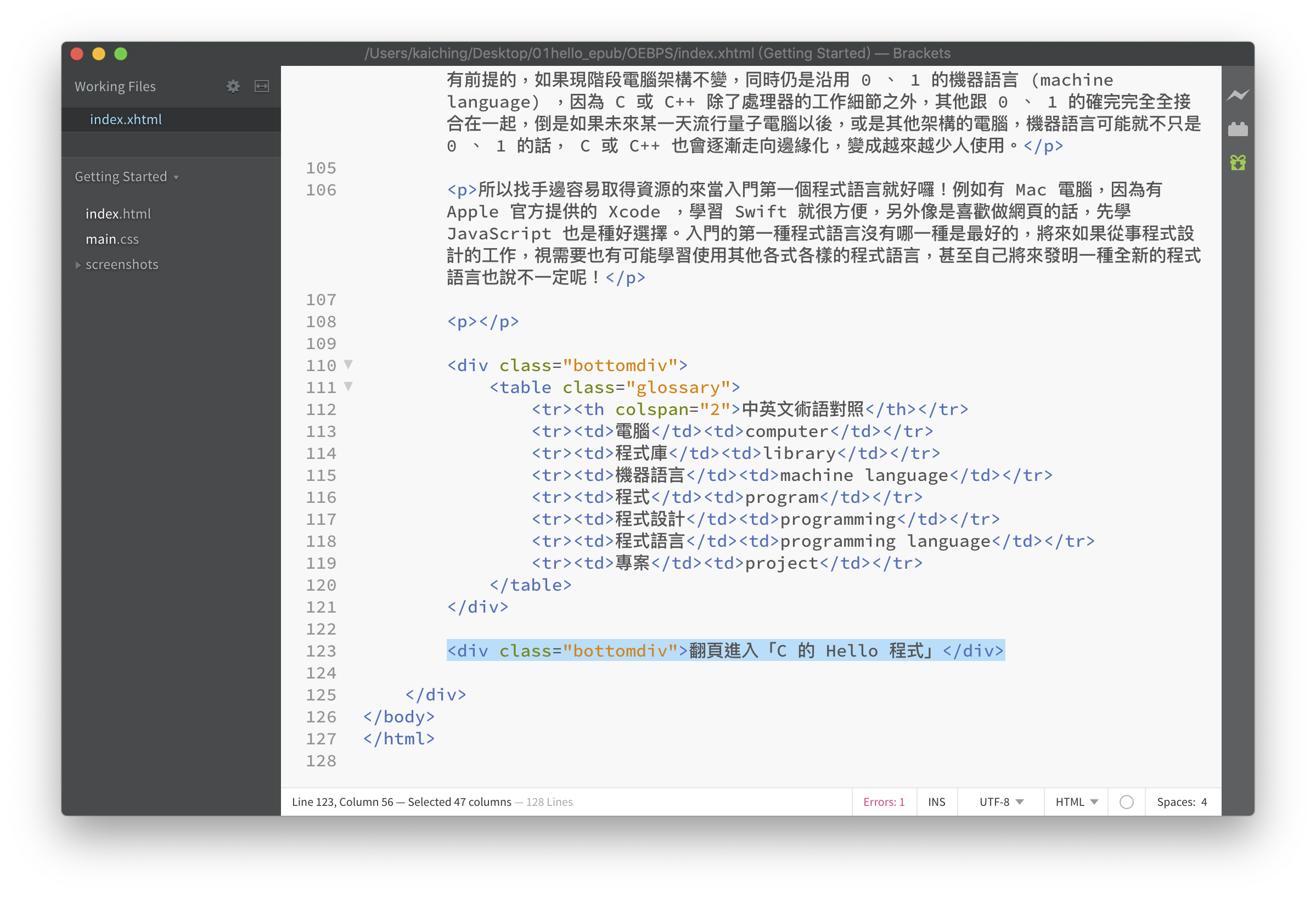
置底區域用的是類別選取器 bottomdiv , glossary 的 <table> 為中英文術語對照表

最底下是翻頁的提示資訊

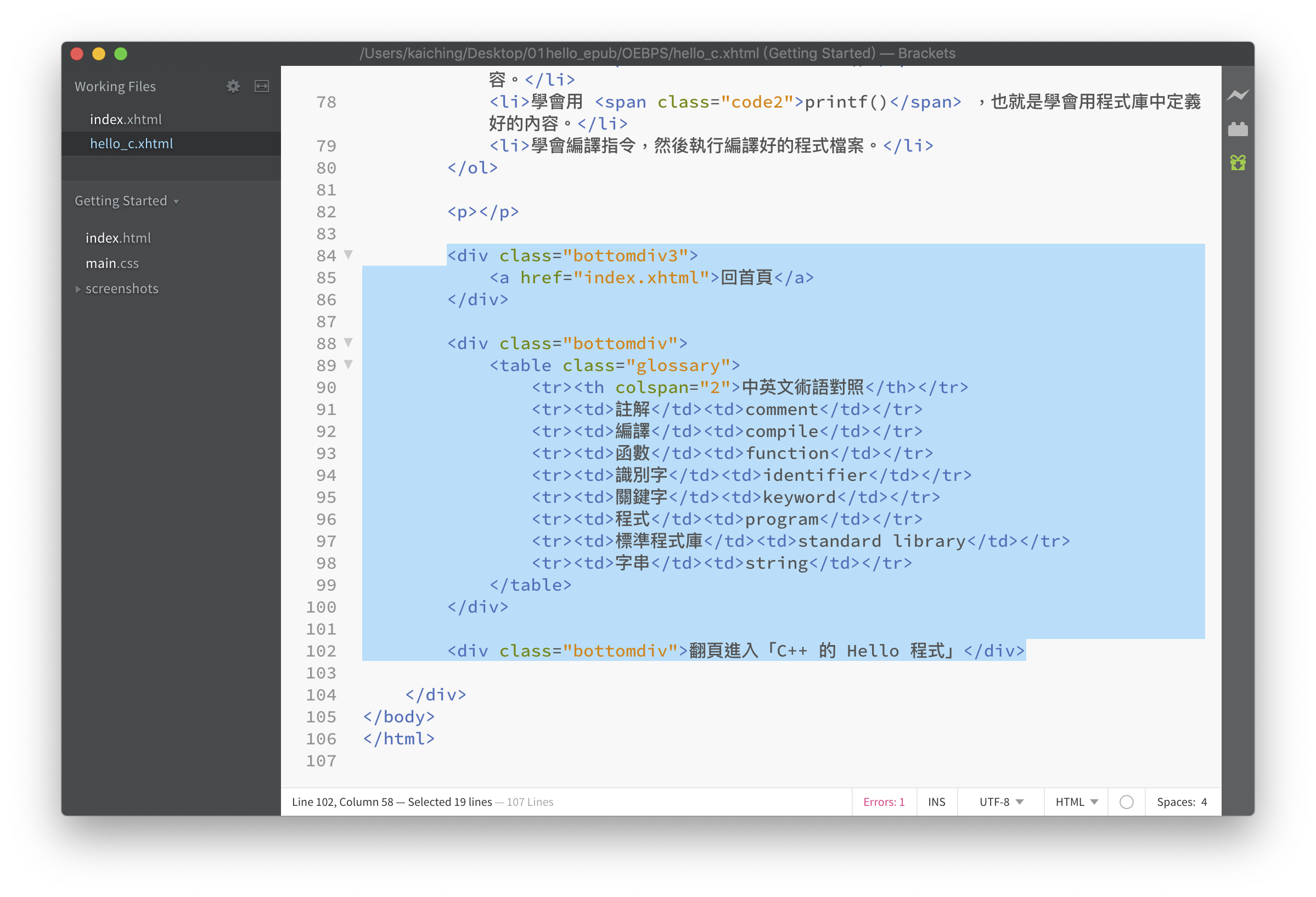
繼續看到個別的程式範例頁 hello_c.xhtml ,同樣 <body> 內的最外層為 article 的 <div>

範例程式碼放在 <pre> 中

上面只需要 <pre> , <code> 為 HTML 中語意上放程式碼的行內元素
圖片 <img> 放在 img 的 <div> , <img> 也套用類別選取器 pic

這裡的步驟用的是 number 的 <ol>

置底區用了兩種類別選取器, bottomdiv3 及 bottomdiv

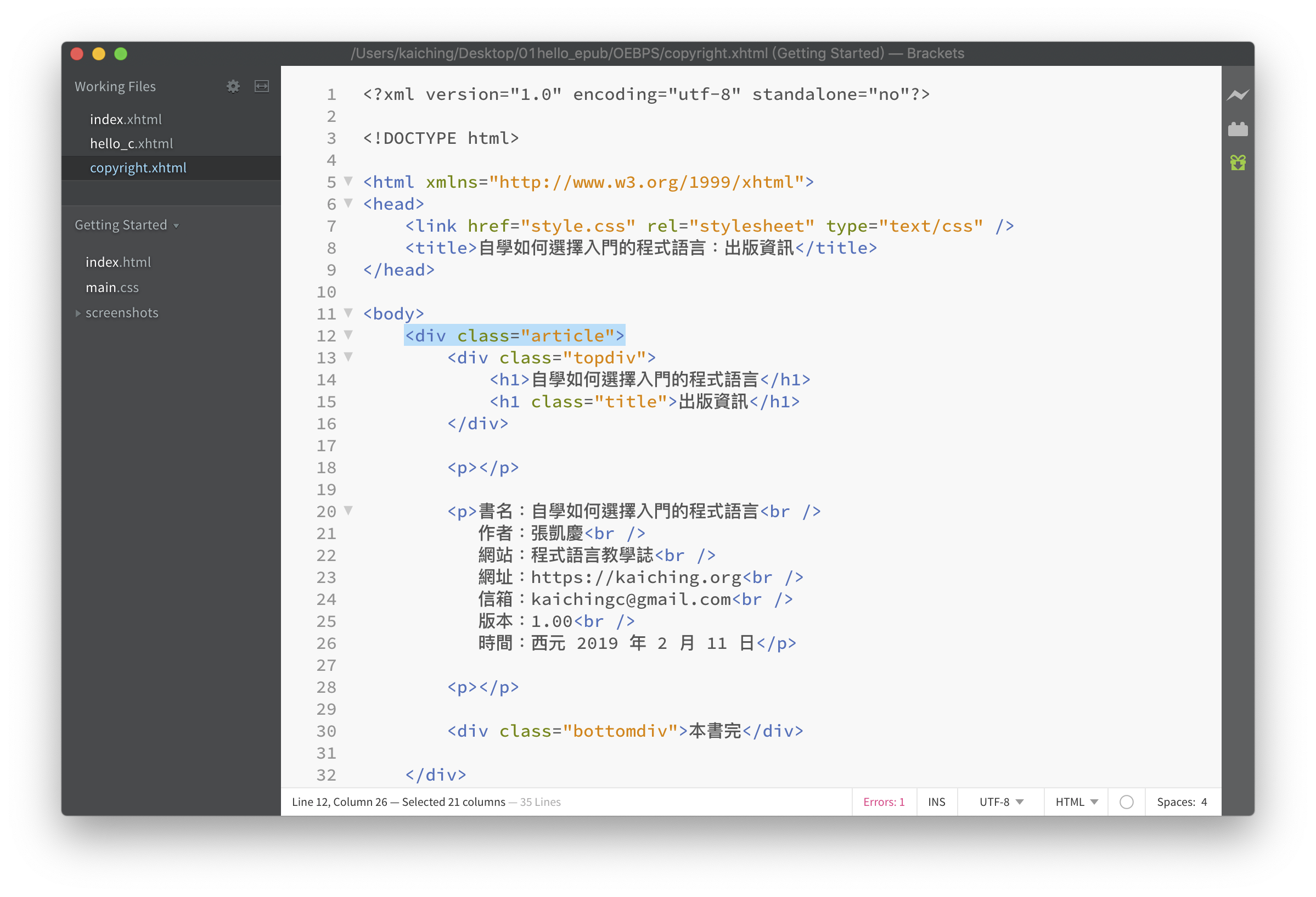
其他程式語言範例的 HTML 結構都相同,最後看到 copyright.xhtml ,基本上並沒有額外設計的方式,全都是同樣一套 CSS 設計

接下來繼續看到 CSS 檔案。
