
EPUB 入門指南
單元 2 - 資訊頁與目錄頁
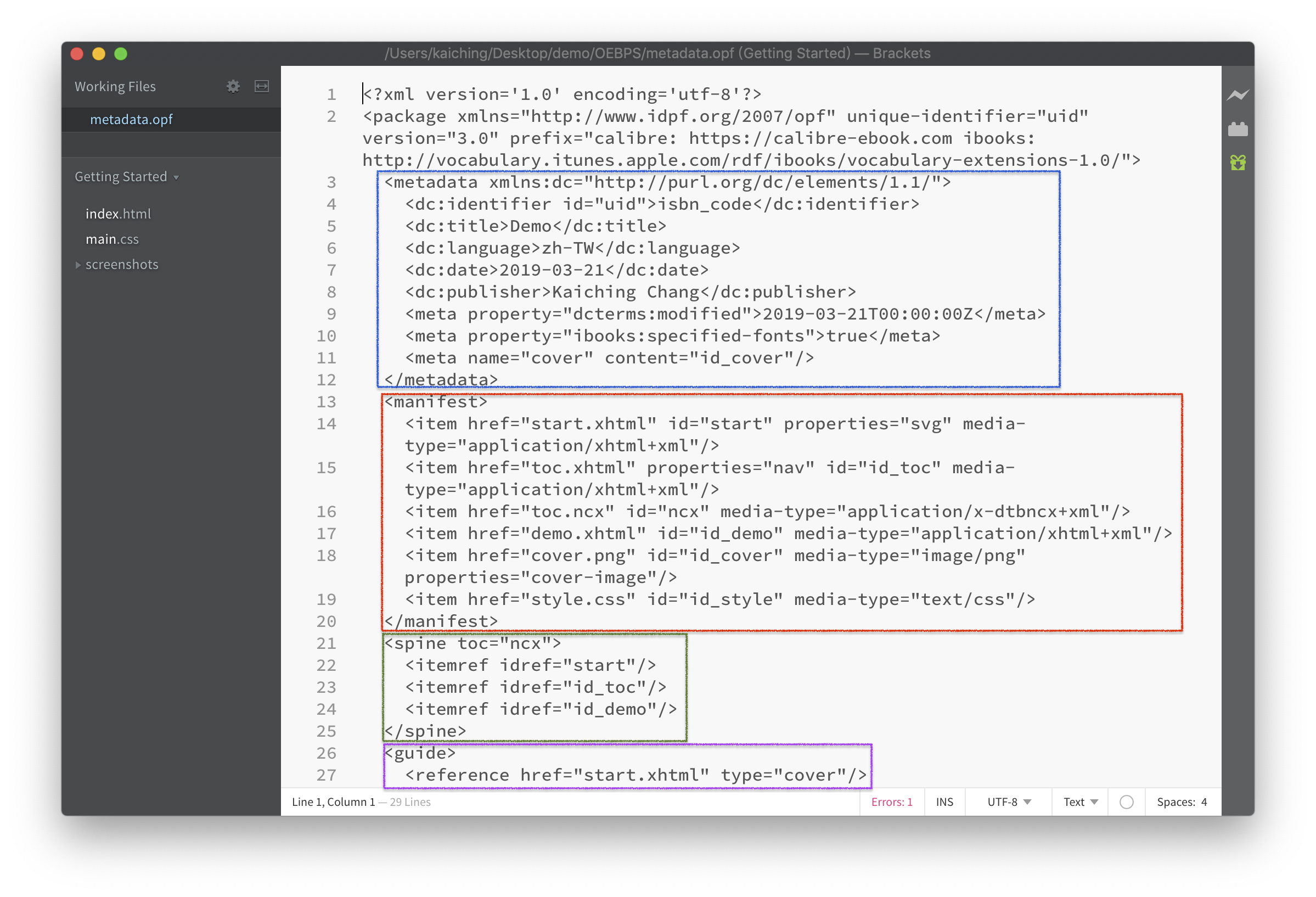
利用 Brackets 開啟 metadata.opf 如下

Brackets 為自由的跨平台文字編輯器,在附錄 - 編輯 HTML 及 CSS 的工具 Brackets 有詳細的介紹。
metadata.opf 同樣屬於 XML 檔案,上圖用了四種顏色框出四個範圍,下面先看到藍色的部分,以本書的語法高亮度整理如下
<metadata xmlns:dc="http://purl.org/dc/elements/1.1/"> <dc:identifier id="uid">isbn_code</dc:identifier> <dc:title>Demo</dc:title> <dc:language>zh-TW</dc:language> <dc:date>2019-03-21</dc:date> <dc:publisher>Kaiching Chang</dc:publisher> <meta property="dcterms:modified">2019-03-21T00:00:00Z</meta> <meta property="ibooks:specified-fonts">true</meta> <meta name="cover" content="id_cover"/> </metadata>
藍色的部分是從 <metadata> 到 </metadata> 之間的範圍,這裡是關於整本書的資訊,其中暗紅色是標籤,草綠色是屬性,藍色則是字串。
通常 XML 文件需要修改的是屬性設定值及標籤圍起來的內容。
把上述各標籤及意義整理成如下表格
| 標籤 | 意義 |
|---|---|
| <dc:identifier> | 識別碼如 ISBN |
| <dc:title> | 書名 |
| <dc:language> | 語言 |
| <dc:date> | 出版日期 |
| <dc:publisher> | 出版者 |
| <meta> | property 若為 "dcterms:modified" 是修改日期。 |
| <meta> | property 若為 "ibooks:specified-fonts" 為在 ibooks 中是否用 Mac 或 iOS 內建的字型。 |
| <meta> | name 為 "cover" 表示 content 中為封面圖檔的 id 。 |
紅色的部分整理如下
<manifest> <item href="start.xhtml" id="start" properties="svg" media-type="application/xhtml+xml"/> <item href="toc.xhtml" properties="nav" id="id_toc" media-type="application/xhtml+xml"/> <item href="toc.ncx" id="ncx" media-type="application/x-dtbncx+xml"/> <item href="demo.xhtml" id="id_demo" media-type="application/xhtml+xml"/> <item href="cover.png" id="id_cover" media-type="image/png" properties="cover-image"/> <item href="style.css" id="id_style" media-type="text/css"/> </manifest>
紅色部分是 EPUB 書內所有的資源檔案,從 <manifest> 到 </manifest> 之間的範圍,每個資源檔案都有專屬的 <item> ,每個 <item> 都有專屬的 id 屬性,例如 id 被設定為 id_cover 的 PNG 圖檔為封面,同時也在 <meta> 設定為封面。
留意第一個 start.xhtml 的 properties 為 svg ,因為 start.xhtml 的內容圖檔是以 SVG 格式的方式呈現,另外 toc.xhtml 的 properties 設定為 nav ,因為這是目錄頁,最後封面圖檔 cover.png 的 properties 設定為 cover-image ,本書介紹的 EPUB 結構只有這三個項目需要額外設定 properties 。
不同的資源檔案各自屬於各自的 media-type ,下表整理各種常用的 media-type
| media-type 種類 | 設定值 |
|---|---|
| XHTML 檔案 | application/xhtml+xml |
| NCX 檔案 | application/x-dtbncx+xml |
| PNG 圖檔 | image/png |
| GIF 圖檔 | image/gif |
| JPEG 圖檔 | image/jpeg |
| CSS 檔案 | text/css |
| 聲音檔案 | audio/mpeg |
| 字型檔案 | application/vnd.ms-opentype |
EPUB 3 詳細的支援的多媒體檔案型態,請參考 EPUB 3 Core Media Types 。
綠色部分為從 <spine> 到 </spine> 之間的範圍
<spine toc="ncx"> <itemref idref="start"/> <itemref idref="id_toc"/> <itemref idref="id_demo"/> </spine>
這是設定內容的 XHTML 在 EPUB 閱讀器中瀏覽的順序,因此 idref 屬性設定的是 id 值。
紫色部分是從 <guide> 到 </guide> 之間的範圍,用來標記從哪一個 XHTML 檔案開始閱讀,也就是第一次開啟 EPUB 檔案是哪一頁,這裡標記的是封面頁
<guide> <reference href="start.xhtml" type="cover"/> </guide>
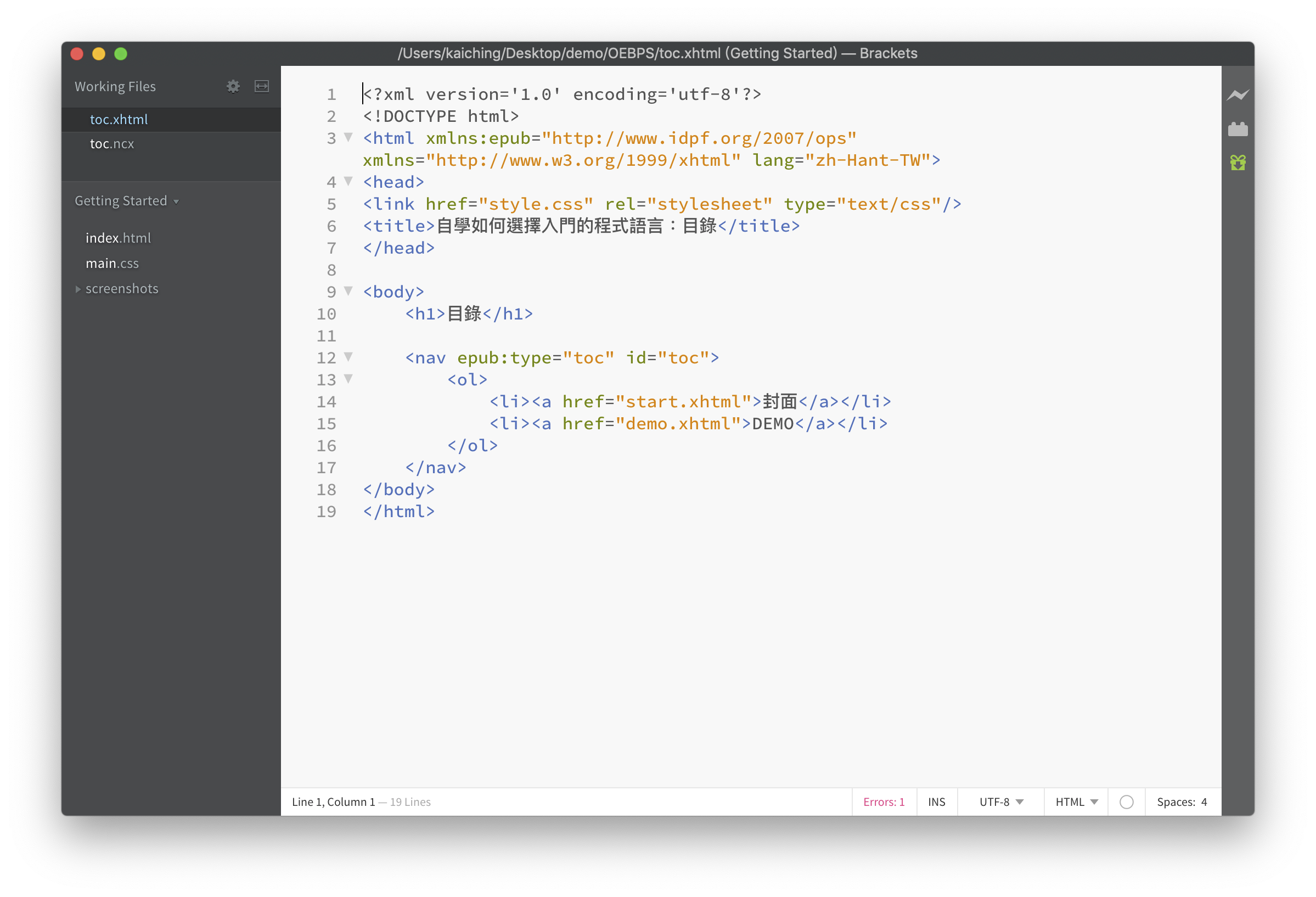
繼續看到 toc.xhtml ,利用 Brackets 開啟如下圖

基本上, toc.xhtml 最主要就是有個 <nav> 元素,裡頭用 <ol> 表列書中的內容,可以依檔案或是針對檔案內的 id 屬性來做檔案連結。
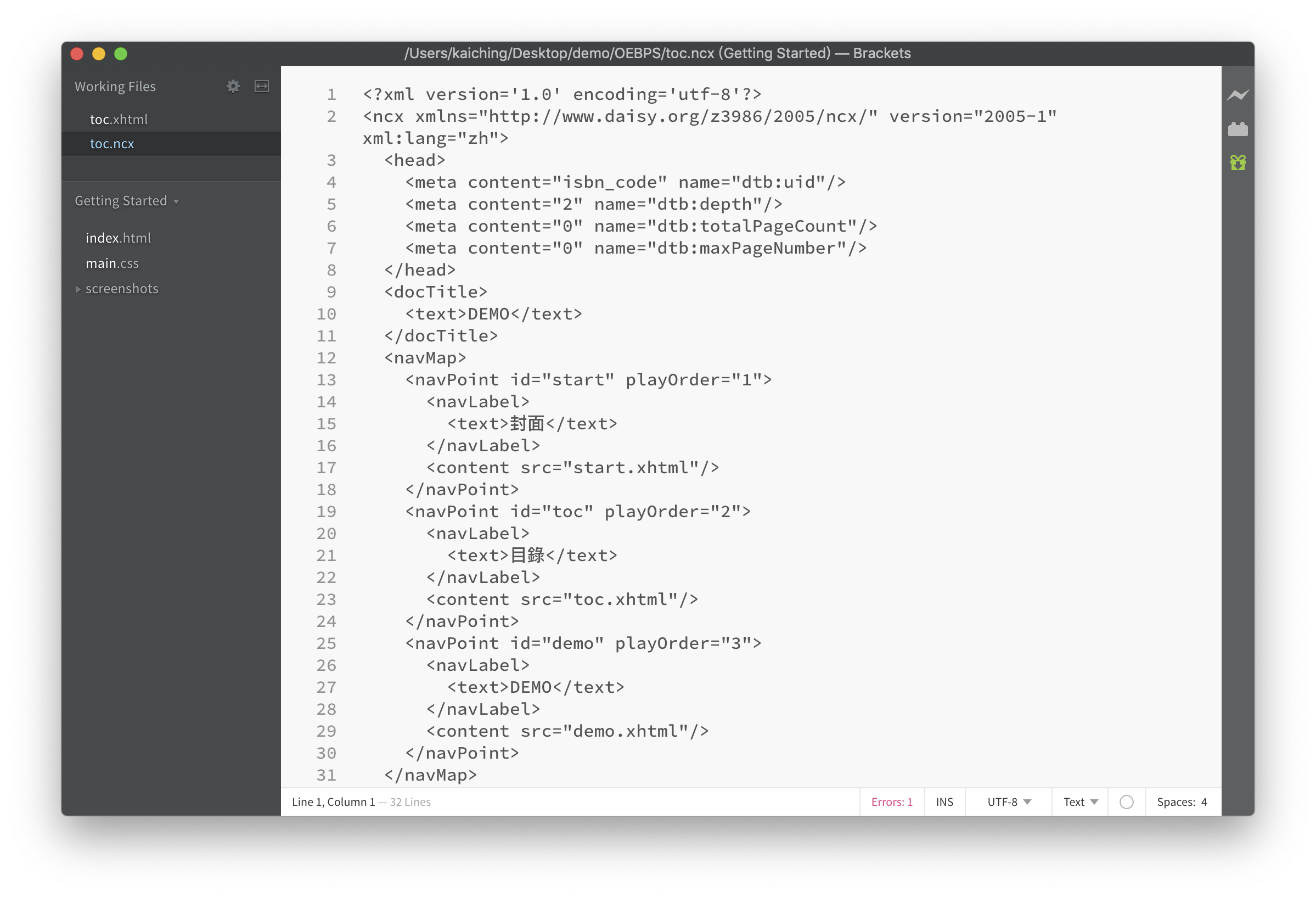
toc.ncx 的內容結構很簡單,利用 Brackets 開啟如下圖

toc.ncx 也是 XML 檔案,注意從頭到尾是 <head> 元素,裡頭分成三個元素,分別是 <docTitle> 、 <ncx> 及 <navMap> ,底下 <head> 的 <meta> 放 ISBN
<meta content="isbn_code" name="dtb:uid"/>
<docTitle> 裡放書名,此書的名稱為 Demo
<docTitle> <text>DEMO</text> </docTitle>
<navMap> 裡頭是個別的 <navPoint> ,每一個 <navPoint> 就是目錄的連結項目,這裡留意 <navPoint> 的寫法
<navPoint id="start" playOrder="1"> <navLabel> <text>封面</text> </navLabel> <content src="start.xhtml"/> </navPoint>
除了專屬的 id 外, playOrder 是該項目在目錄中顯示的順序,至於 <navLabel> 為在目錄中顯示的文字, <content> 設定路徑。
下一個單元討論怎麼製作 EPUB 檔案。
