
EPUB 入門指南
附錄 - 編輯 HTML 及 CSS 的工具 Brackets
Brackets 是 Adobe 推出的文字編輯器,主要用途就是編輯 HTML 及 CSS 檔案,官網如下
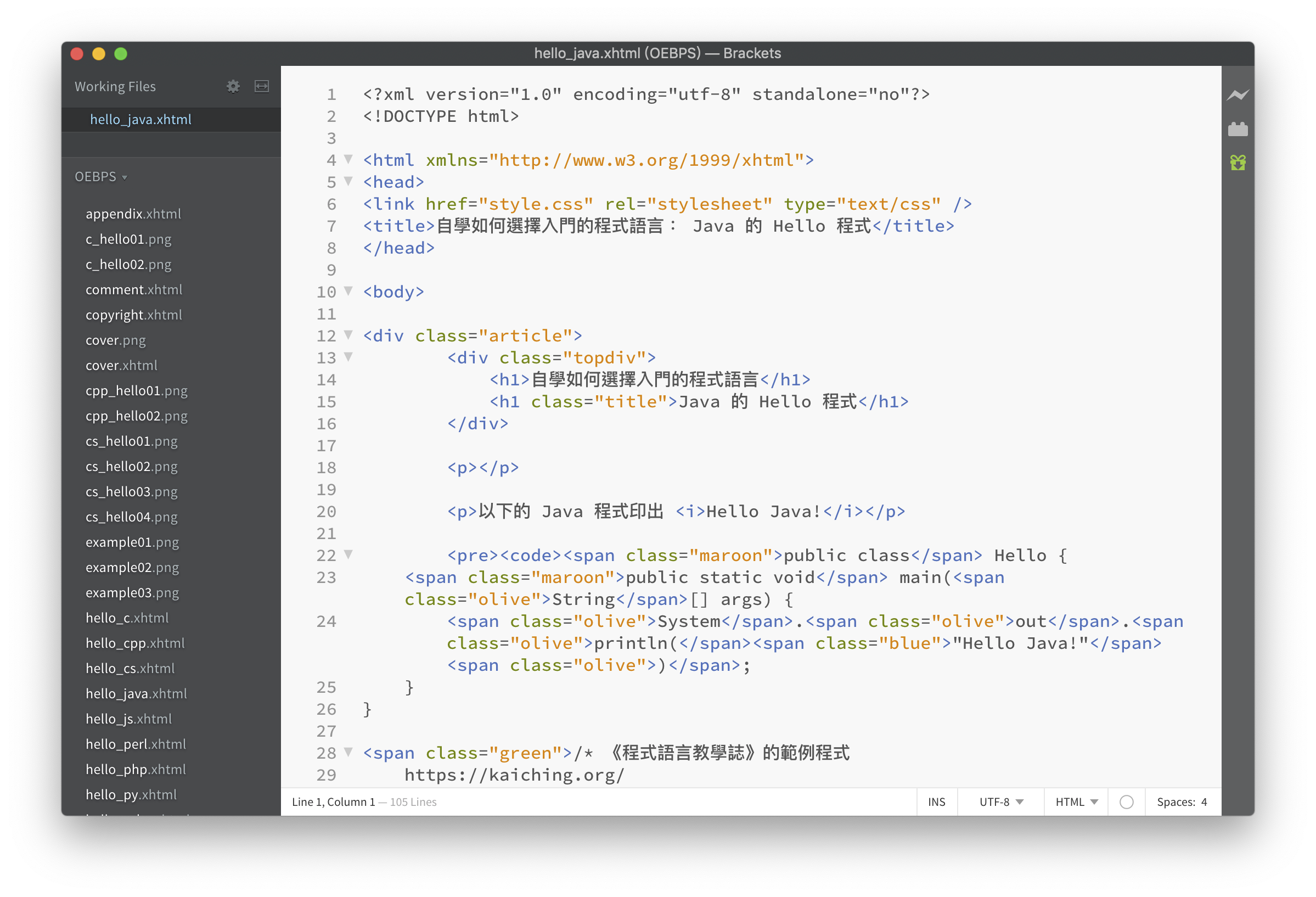
跟眾多文字編輯器一樣,語法高亮度也是 Brackets 必備的

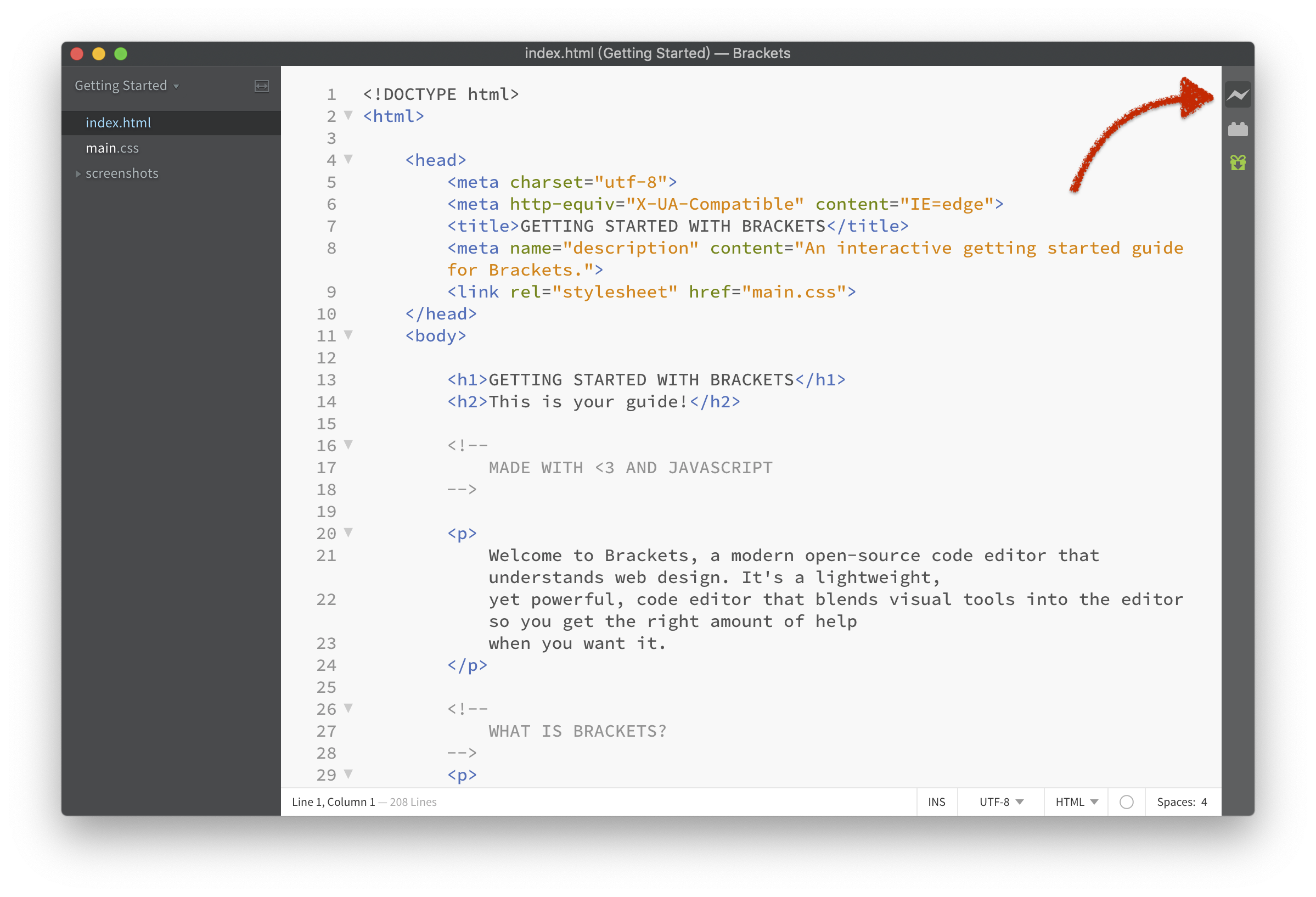
如果點擊右上角的 Live Preview 按鈕

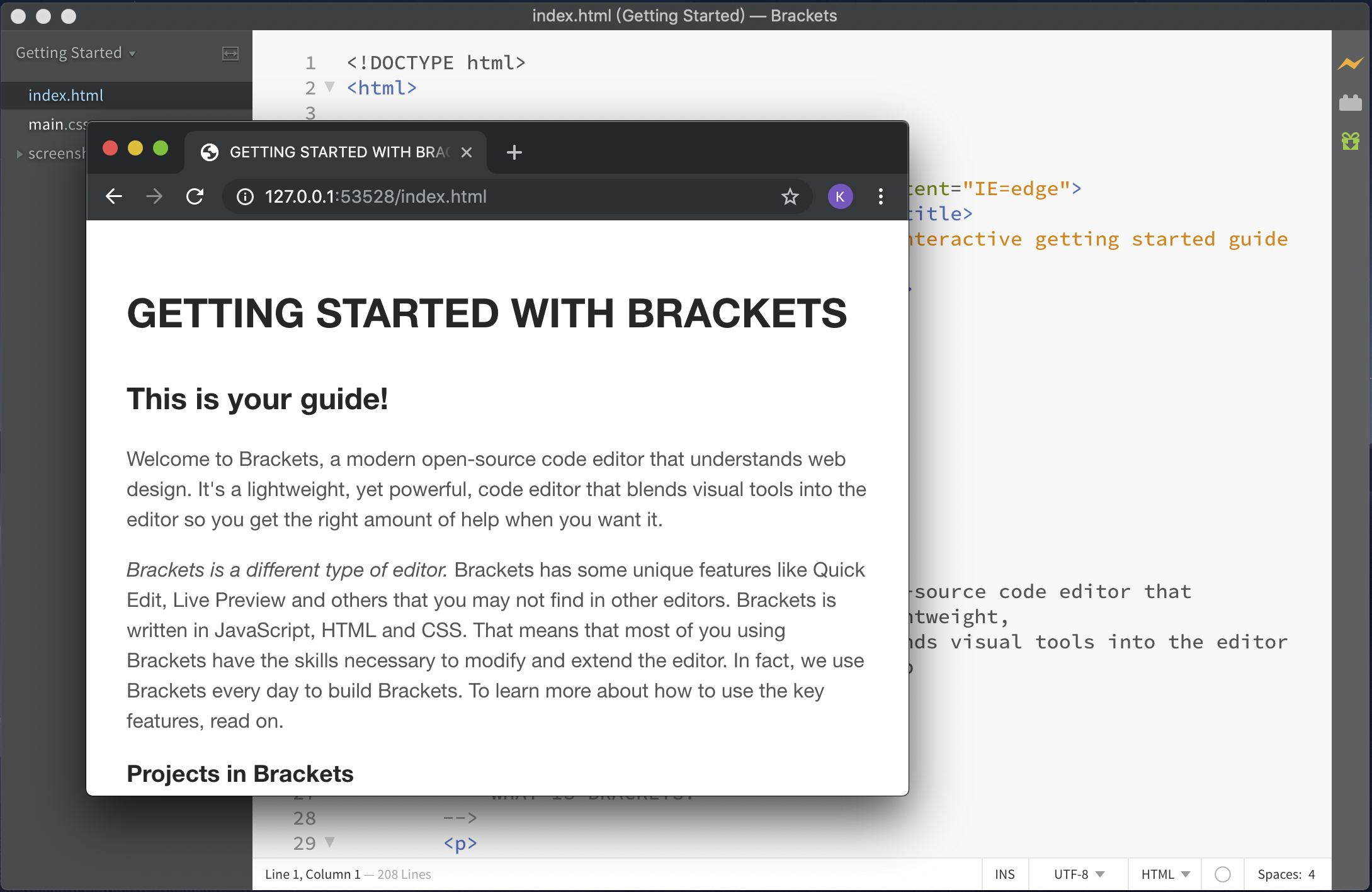
就會用 Google Chrome 開啟目前正在編輯的 HTML 檔案,切換編輯 HTML 檔案時, Google Chrome 也會同步切換檔案,提供即時預覽

以上是 Brackets 是用內建伺服器的方式做到所見即所得。
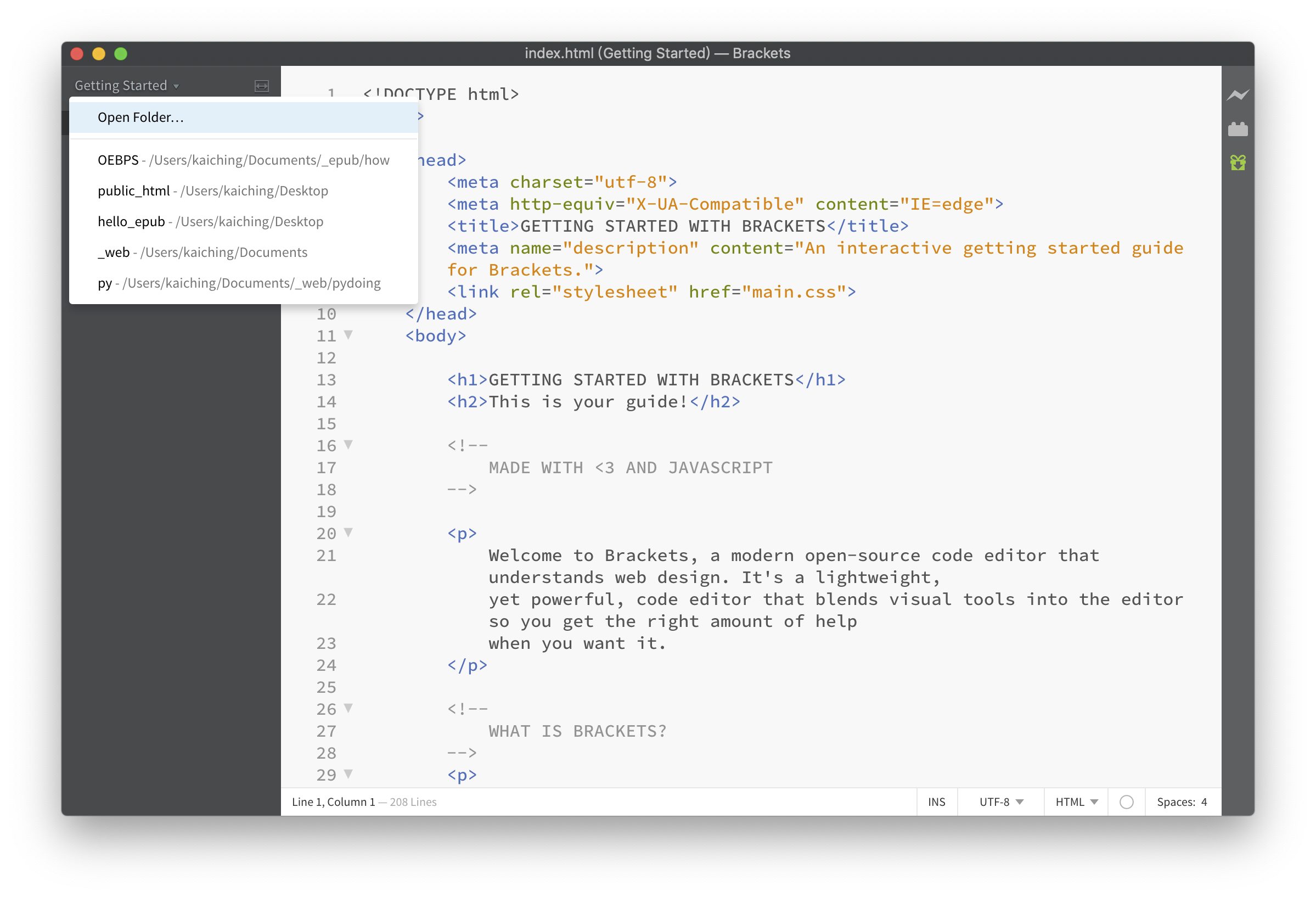
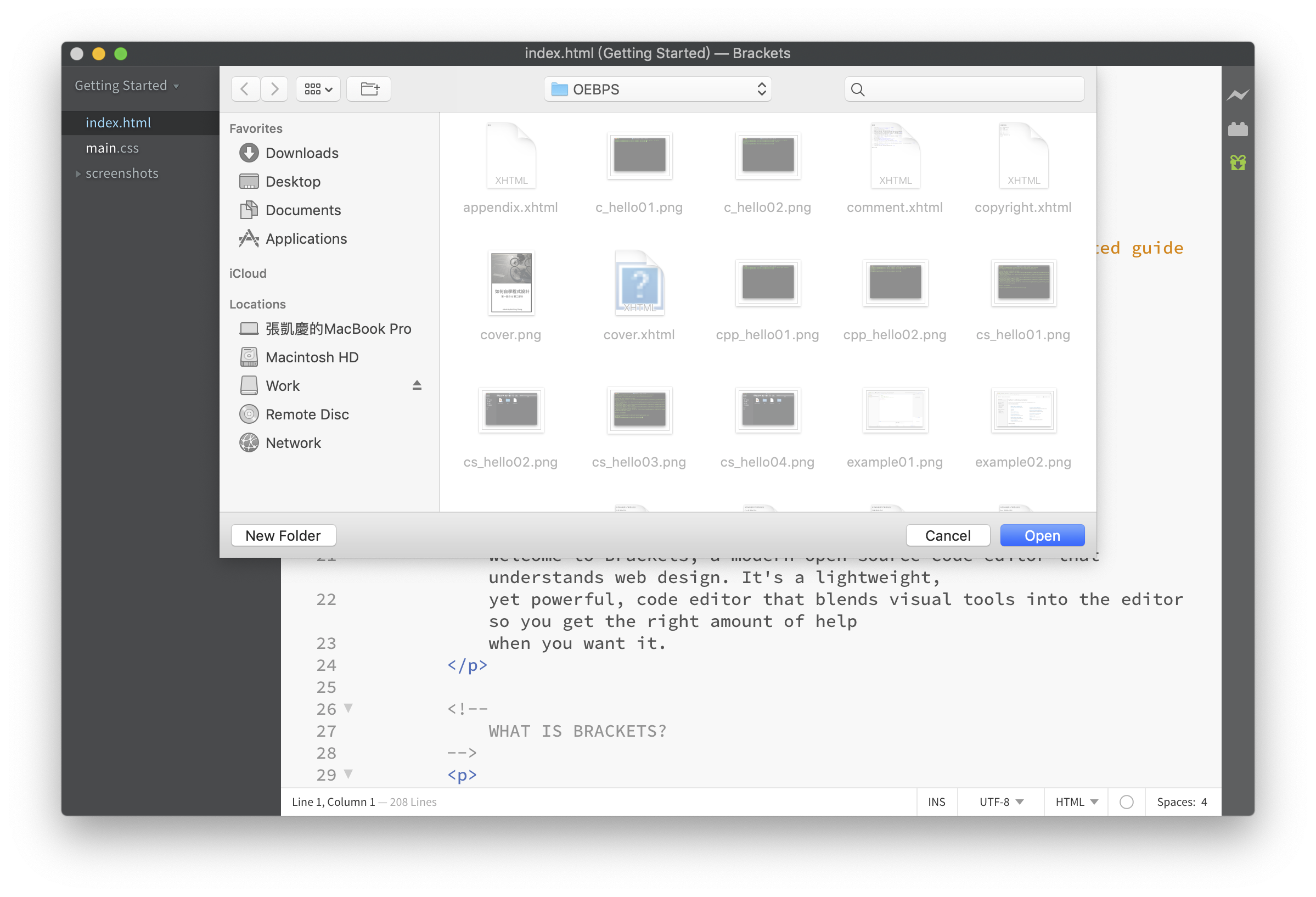
左側的 Getting Started 按鈕可以切換工作目錄

這裡打開某本電子書的工作資料夾

左側這一欄就會列出工作資料夾的所有檔案,上方的 Working Files 則是正在進行編輯的檔案目錄

Working Files 有兩個按鈕,左側按鈕是設定檔案的排序方式,右側按鈕是設定視窗的分割方式。
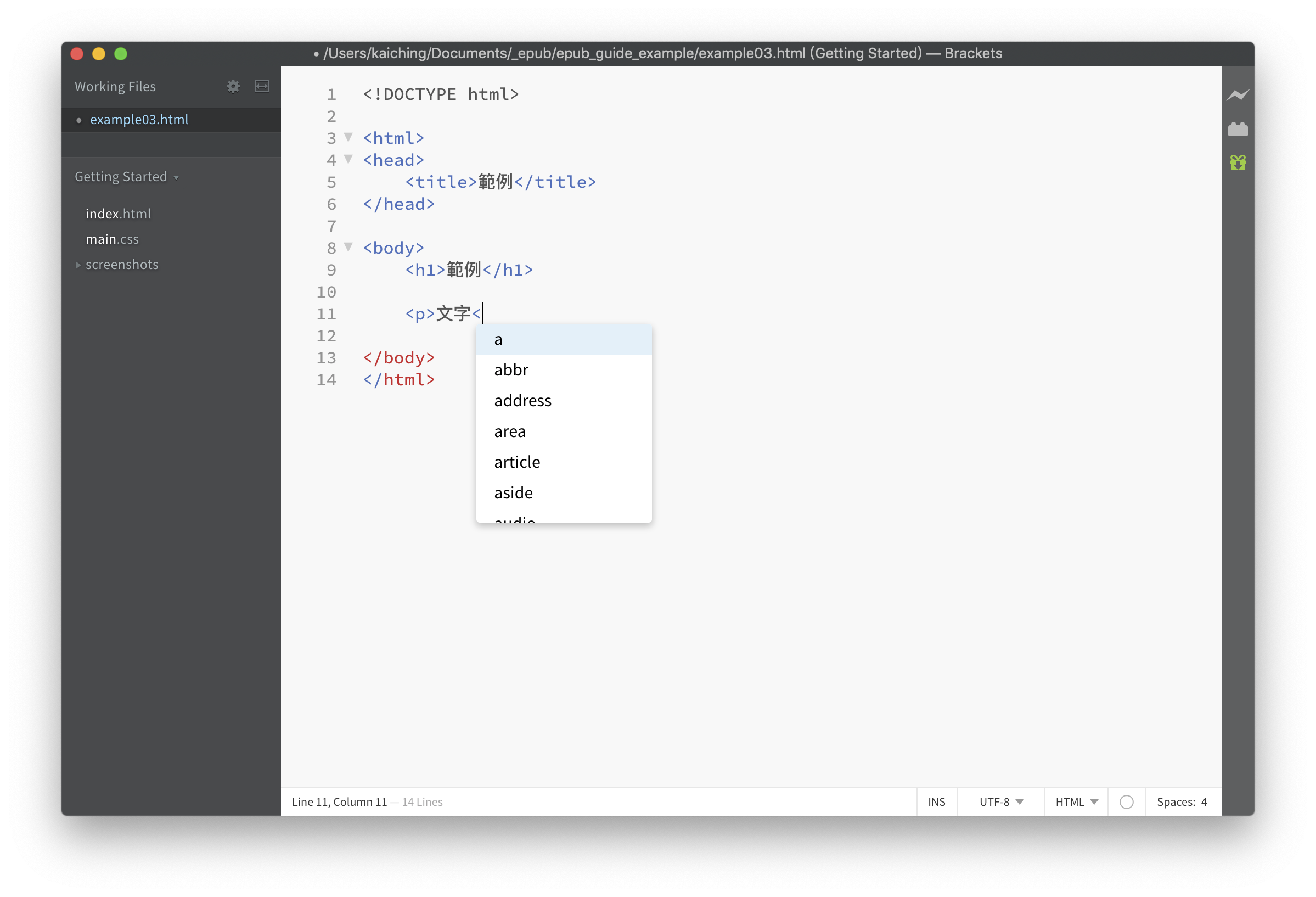
Brackets 一個很方便的地方是自動完成,例如在 <p> 輸入 < ,就會顯示如下的提示項目

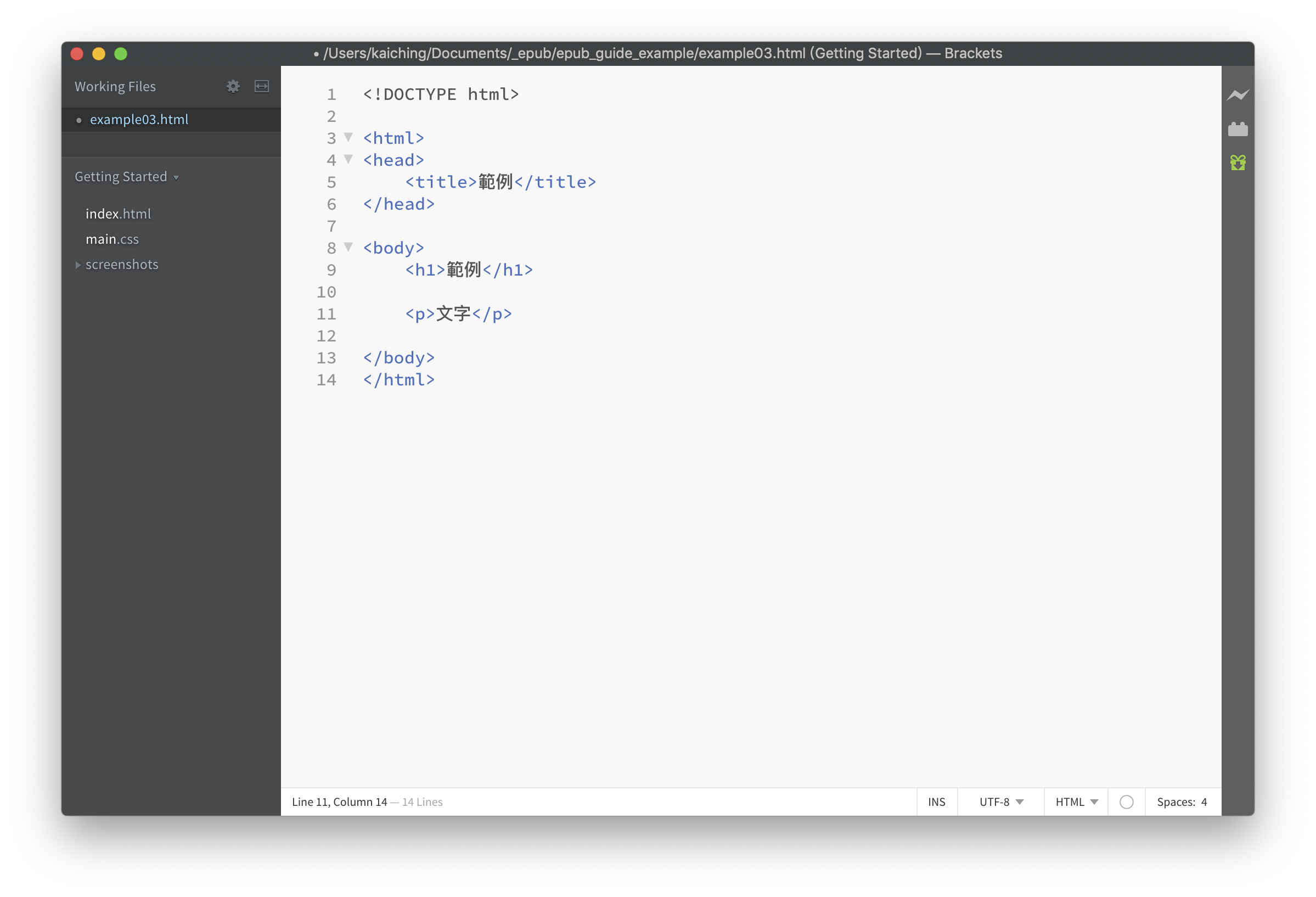
繼續輸入斜線 / , Brackets 就會自動補上結束標籤的剩餘字元

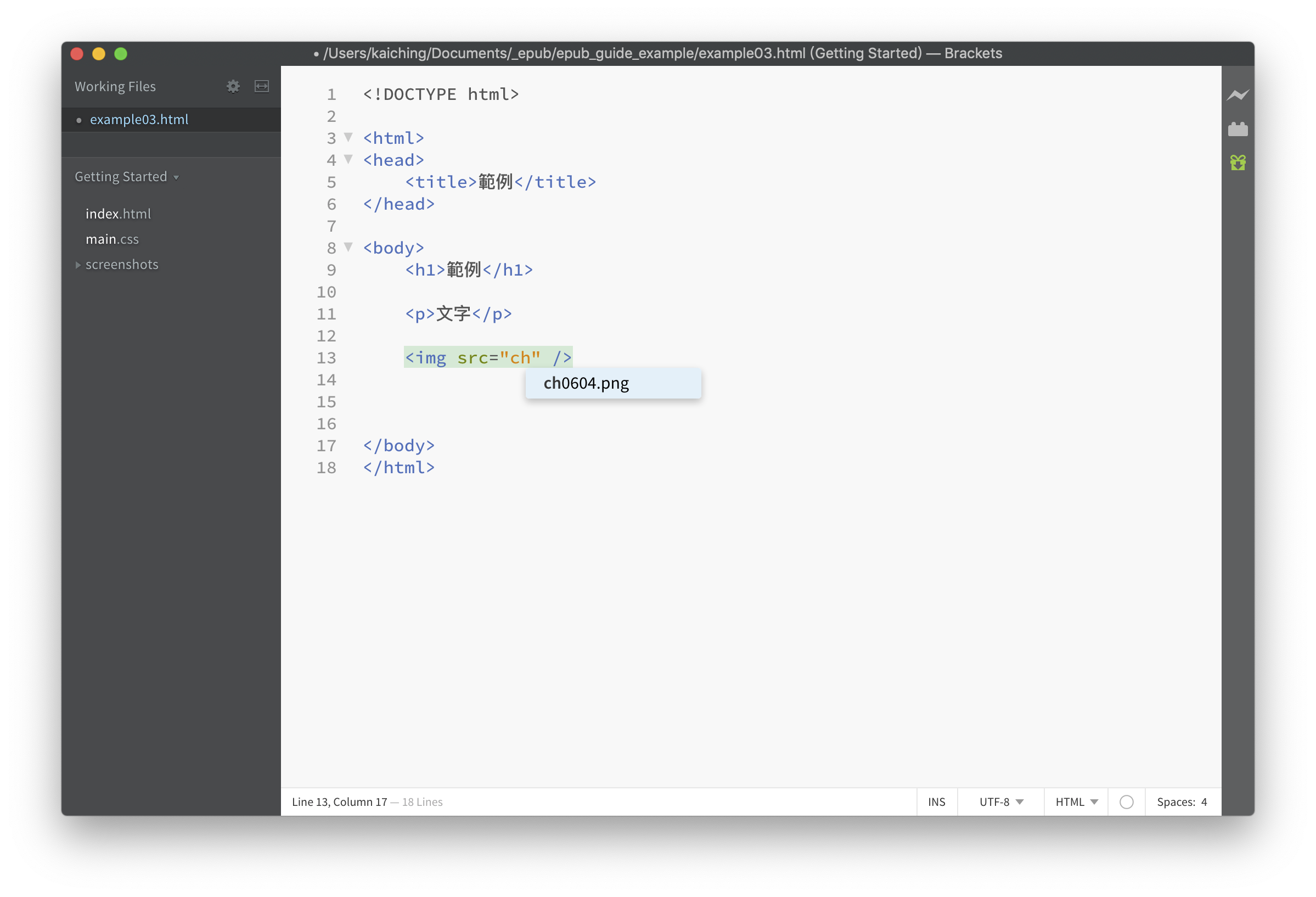
在輸入資源檔案路徑時亦同,直接提示路徑下有哪些資源檔案

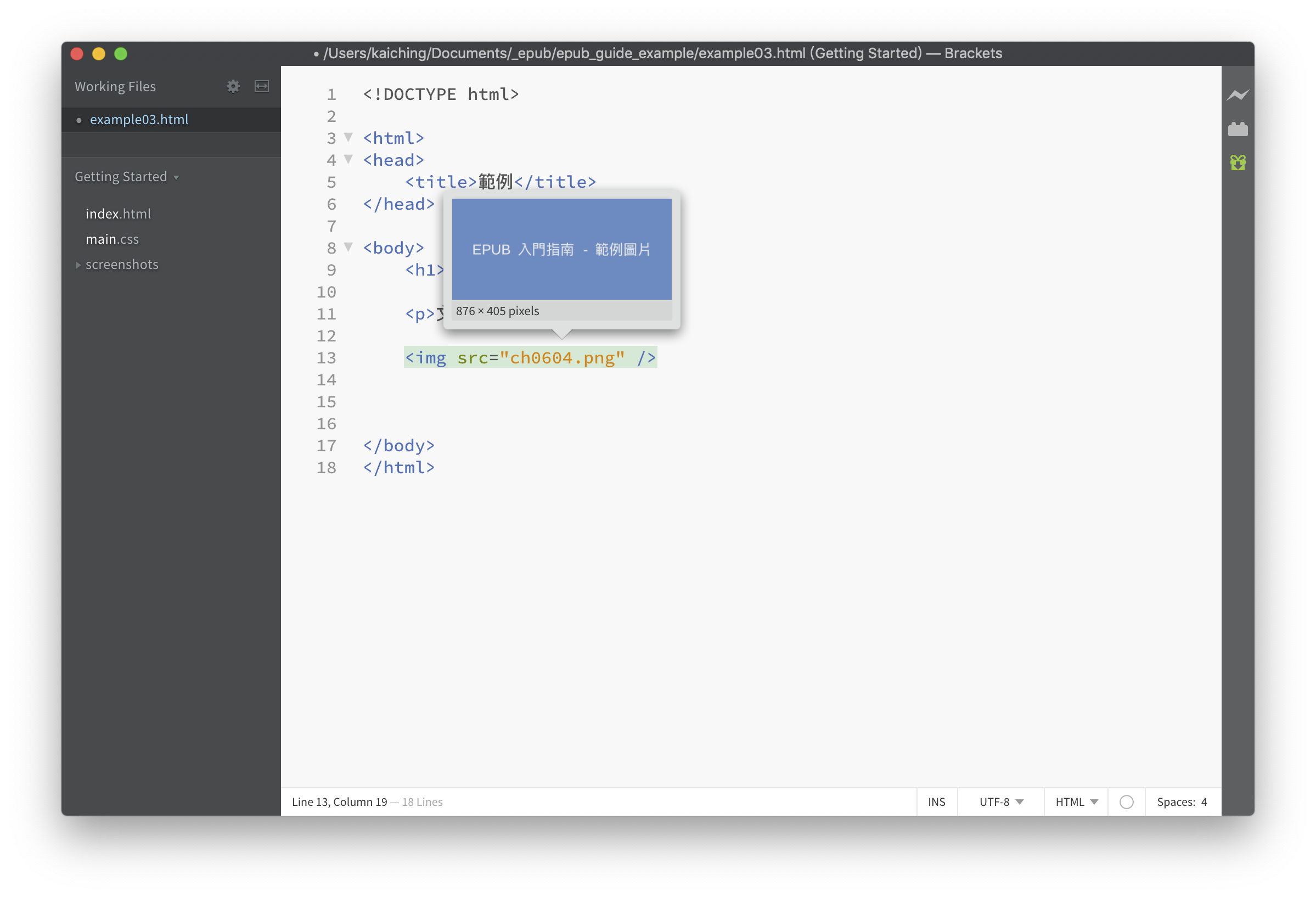
點擊圖檔路徑,如下圖 src 屬性設定的路徑字串,可以即時預覽圖檔縮圖

Brackets 是跨平台開放原始碼的免費工具,以上是在 Mac 中的截圖, Windows 中的使用方式與 Mac 是相同的。
