
EPUB 入門指南
單元 1 - 認識 EPUB
EPUB 是 Electronic PUBlication 的縮寫,常見的縮寫名稱也有 ePub 或 epub 。基本上 EPUB 是 ZIP 格式的壓縮檔案
EPUB
⇕
ZIP
EPUB 的原始資料包括網頁檔案、多媒體檔案等,所有的原始資料會放在單一資料夾中,再用壓縮軟體以 ZIP 格式壓縮成副檔名 .epub 的 EPUB 檔案,怎麼製作 EPUB 檔案在單元 3 再做介紹,這邊先來討論 EPUB 檔案的組成。
下面以精簡範例篇裡的最精簡的 EPUB 電子書檔案 demo.epub 當例子,以下為在 📁demo 資料夾中的所有檔案及資料夾,名稱前有 📁 符號就是資料夾
- 📁demo
- mimetype
- 📁META-INF
- container.xml
- 📁OEBPS
- cover.png
- demo.xhtml
- metadata.opf
- start.xhtml
- style.css
- toc.ncx
- toc.xhtml
由上可以看出, demo.epub 的內容由 mimetype 與其他兩個資料夾 📁META-INF 與 📁OEBPS 所組成, mimetype 為純文字檔案,內容如下
application/epub+zip
內容就以上一行,很簡單,這個 mimetype 檔案存在的目的是要讓系統知道這是個 EPUB 檔案,因此要用閱讀 EPUB 內容的軟體來開啟。
📁META-INF 資料夾裡面只有一個檔案 container.xml ,這是 XML 檔案,內容如下
<?xml version="1.0"?> <container version="1.0" xmlns="urn:oasis:names:tc:opendocument:xmlns:container"> <rootfiles> <rootfile full-path="OEBPS/metadata.opf" media-type="application/oebps-package+xml"/> </rootfiles> </container>
XML 是 eXtensible Markup Language 的縮寫, XML 是早於 HTML 發展的標記語言 (markup language) ,其實 HTML 就是從 XML 簡化來的。標記語言的目的是用標籤圍住所要設定的內容。
雖然說寫 XML 或 HTML 都叫寫 code ,可是 code 通常翻譯成「程式碼」,問題是 XML 及 HTML 都不是程式語言 (programming language) , code 的原意也只有「碼」的意思,避免不是程式語言卻誤用「程式碼」一詞,寫 XML 或 HTML 可稱之為「標記碼」,同樣的道理,寫 CSS 則可稱之為「樣式碼」。
container.xml 的重點只有這一行
<rootfile full-path="OEBPS/metadata.opf" media-type="application/oebps-package+xml"/>
這行設定 metadata.opf 的路徑,此外也設定 EPUB 檔案的 media-type 。 metadata.opf 是整份 EPUB 文件的中繼資料檔案,內容得記錄所有的資源檔案以及如何閱讀此份 EPUB 文件。
以上兩個檔案在採用本書介紹的 EPUB 結構中都不需要做任何修改。
其他 📁OEBPS 資料夾中放置所有電子書內容的資源檔案
- 📁OEBPS
- cover.png
- demo.xhtml
- metadata.opf
- start.xhtml
- style.css
- toc.ncx
- toc.xhtml
裡頭 cover.png 是電子書封面圖檔, demo.xhtml 、 start.xhtml 是內容檔案, toc.xhtml 與 toc.ncx 是目錄檔案,最後 style.css 是樣式表檔案。
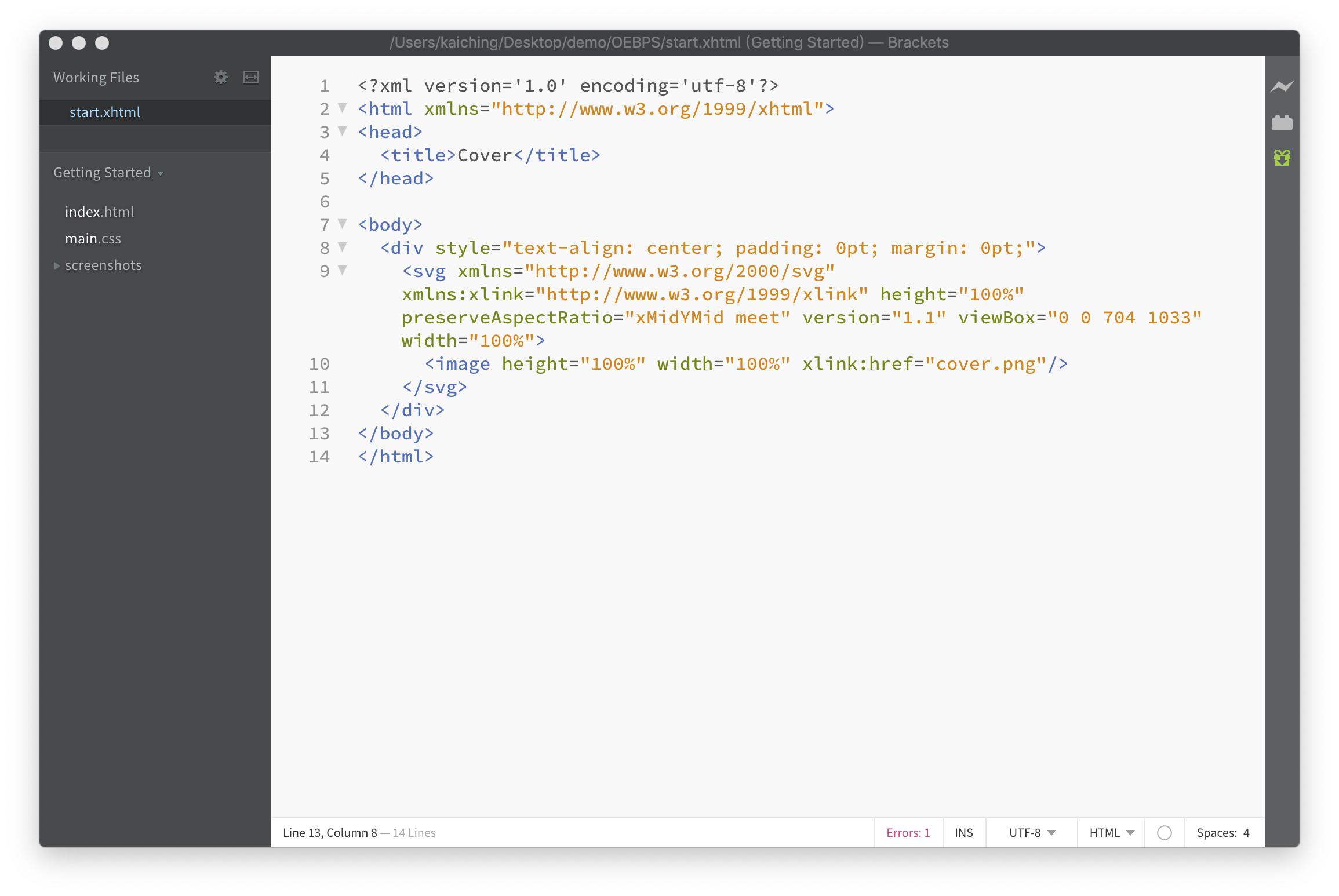
任何 EPUB 電子書都可由這最精簡的 demo.epub 出發,擴充內容及各種多媒體檔案,再由 CSS 設定好樣式表,底下繼續看到 start.xhtml 的內容

以上是用 Brackets 開啟 start.xhtml , Brackets 是專門用來編輯 HTML 及 CSS 檔案的文字編輯器,詳細介紹可參考附錄 - 編輯 HTML 及 CSS 的工具 Brackets 。
其中最主要就是有 <svg> 元素, <svg> 裡頭的 <img> 用來指定封面圖檔的路徑。
注意 <svg> 裡的屬性 viewBox 要設定成符合圖檔尺寸的值,這樣整個頁面就會顯示整張圖檔。
此外最重要的是要修改 metadata.opf 及 toc.xhtml 、 toc.ncx ,下一個單元就先來討論這三個檔案。
