

預計最後完成的首頁如下圖

從上而下包括三個部分,第一個部分為網頁標題,這裡顯示「首頁」,第二個部分顯示現在時間,第三個部分則是網頁應用程式「編碼」的連結,可以看到除了特定的 HTML 外,還用到了 CSS ,不過別擔心純 HTML 跟 CSS , HTML 及 CSS 會在範例中直接提供,倒是需要學習直接配置在 HTML 中的樣板語言 (template language) ,因為這是 Django 從資料庫 (database) 載入資料的方式。
這裡我們先寫個簡單只有顯示現在時間的首頁,請在第二層的 web_demo 資料夾中新增如下的 views.py
# 建立 HTML 文件
from django.http import HttpResponse
# 取得現在時間
from datetime import datetime
now = datetime.now()
hour = str(now.hour)
minute = str(now.minute)
second = str(now.second)
now_str = hour + ":" + minute + ":" + second
# 顯示首頁內容
def now(request):
return HttpResponse("現在時間是 " + now_str)
#《程式語言教學誌》的範例程式
# http://kaiching.org/
# 檔名:views.py
# 功能:示範利用 Python 設計 Django 專案
# 作者:張凱慶 */首先引入 HttpResponse
# 建立 HTML 文件
from django.http import HttpResponse利用 HttpResponse 建立 HTML 文件是一種相對簡單的方式,因為只需要用字串 (string) 當參數 (parameter) , HttpResponse 會自動生成 HTML 文件,底下的函數 (function) now() 直接回傳 HttpResponse 型態的物件
# 顯示首頁內容
def now(request):
return HttpResponse("現在時間是 " + now_str)其中 now_str 是利用標準程式庫 (standard library) 中的 datetime 取得現在時間
now = datetime.now()
hour = str(now.hour)
minute = str(now.minute)
second = str(now.second)
now_str = hour + ":" + minute + ":" + second新增 views.py 後, web_demo 專案的檔案結構如下
- 📁web_demo
- db.sqlite3
- manage.py
- 📁web_demo
- __init__.py
- settings.py
- urls.py
- views.py
- wsgi.py
db.sqlite3 是啟動內建開發伺服器後,自動新增的資料庫檔案。
然後 urls.py 修改如下
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path('', views.now),
path('admin/', admin.site.urls),
]
#《程式語言教學誌》的範例程式
# http://kaiching.org/
# 檔名:urls.py
# 功能:示範利用 Python 設計 Django 專案
# 作者:張凱慶 */引入 views 模組 (module) 是必要的,注意這裡的寫法
from . import views此時這裡只有在 urlpatterns 加入 path() 並以空字串為第一個參數,第二個參數就是呼叫 views.py 中的 now() 函數
path('', views.now),由於第一個參數字串表示首頁後面接的網址,空字串代表沒有接東西,因此空字串就表示首頁。
接下來對 settings.py 的內容進行調整,先找到以下的部分
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'LANGUAGE_CODE 是為網頁語系的設定, TIME_ZONE 則是時區,這裡要改成
LANGUAGE_CODE = 'zh-Hant'
TIME_ZONE = 'Asia/Taipei''zh-Hant' 是「繁體中文」, 'Asia/Taipei' 則是「亞洲/台北」。
打開瀏覽器連結到首頁,會得到以下結果

如果伺服器已關閉,請重新啟動伺服器。
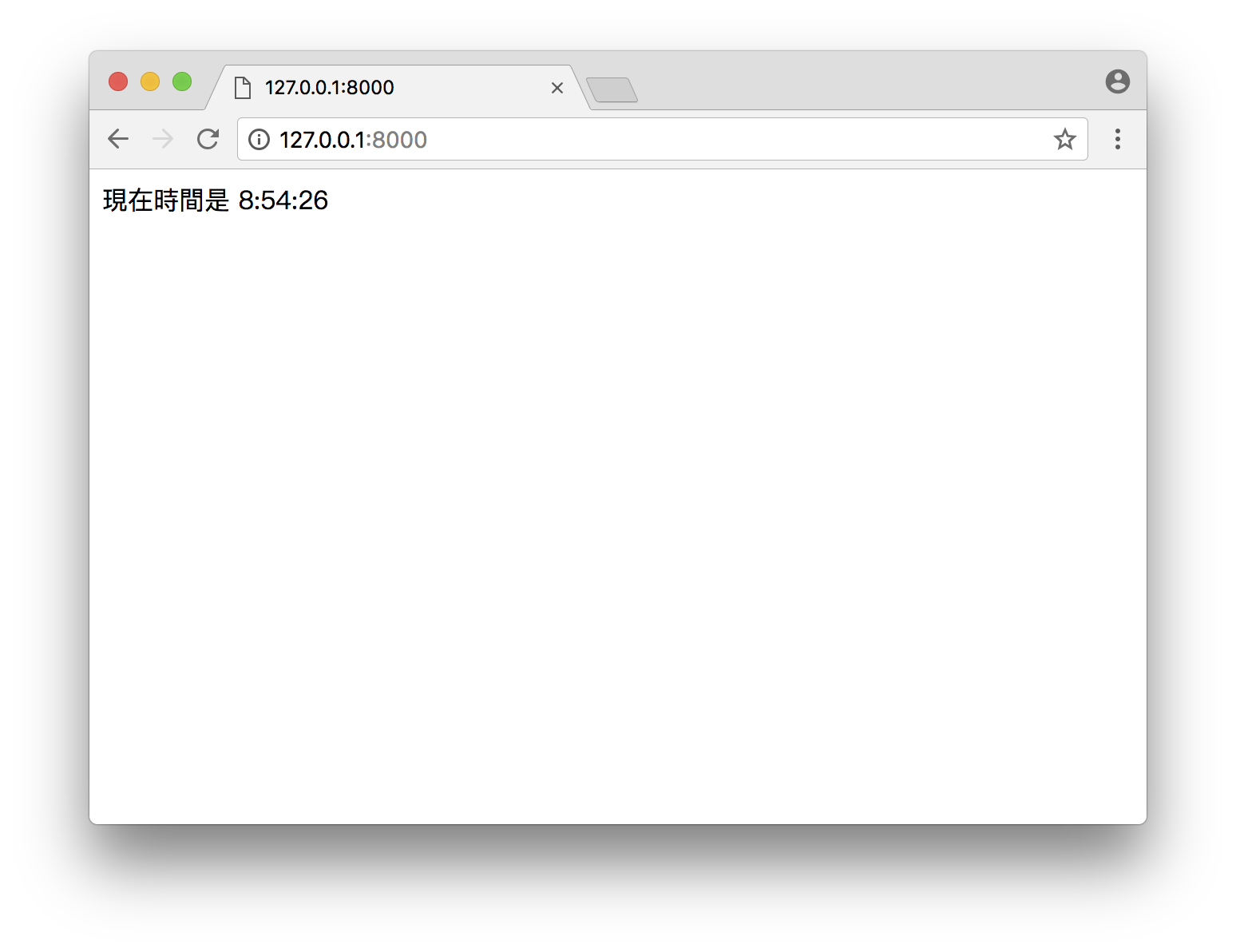
如果輸入了不存在的網址會怎麼樣呢?

上圖是 Django 的除錯模式,除錯模式會把網站的網址資料暴露出來,如果要關閉除錯模式,在 settings.py 找到以下內容
DEBUG = True
ALLOWED_HOSTS = []把 True 改成 False ,然後替 ALLOWED_HOSTS 加入一個星號字串 "*" 就可以關閉除錯模式,
DEBUG = False
ALLOWED_HOSTS = ["*"]這樣重新連結到不存在的網址,就會出現預設的 404 網頁

倒是開發的時候還是保持 DEBUG 為 True 比較好,因為這樣 Django 在網頁才會提供錯誤訊息。下個單元要來建立網頁應用程式,同時加入 encrypt 模組。
| 中英文術語對照 | |
|---|---|
| 資料庫 | database |
| 函數 | function |
| 模組 | module |
| 參數 | parameter |
| 標準程式庫 | standard library |
| 字串 | string |
| 樣板語言 | template language |
| 重點整理 |
|---|
| 1. HttpResponse 自動生成參數組成的 HTML 文件。 |
| 2. urlpatterns 中的空字串表示不接任何網址,也就是首頁。 |
| 3. settings.py 可設定網站的除錯模式、時區及語言。 |
| 問題與討論 |
|---|
| 1. 為什麼要有樣板語言?如果不用樣板語言的話,那要怎麼在網頁中顯示資料? |
| 2. 為什麼要有 404 網頁?除了 404 網頁外,網站還有可能出現其他的錯誤網頁嗎? |
| 練習 |
|---|
| 1. 想一想, now_str 呈現出的格式有沒有問題?如果有問題,那要如何修改? |
| 2. 想一想,首頁應該放哪些資訊?請將認為應該放入的資訊加入到首頁中。 |
相關教學影片
