
Java 入門指南
單元 32 - 自訂 App 圖示與實機測試
~~學習進度表~~


我們預計用下圖當作範例 App 的圖示

上圖原始尺寸為 512×512 ,這是上架 Google Play 要求的尺寸。
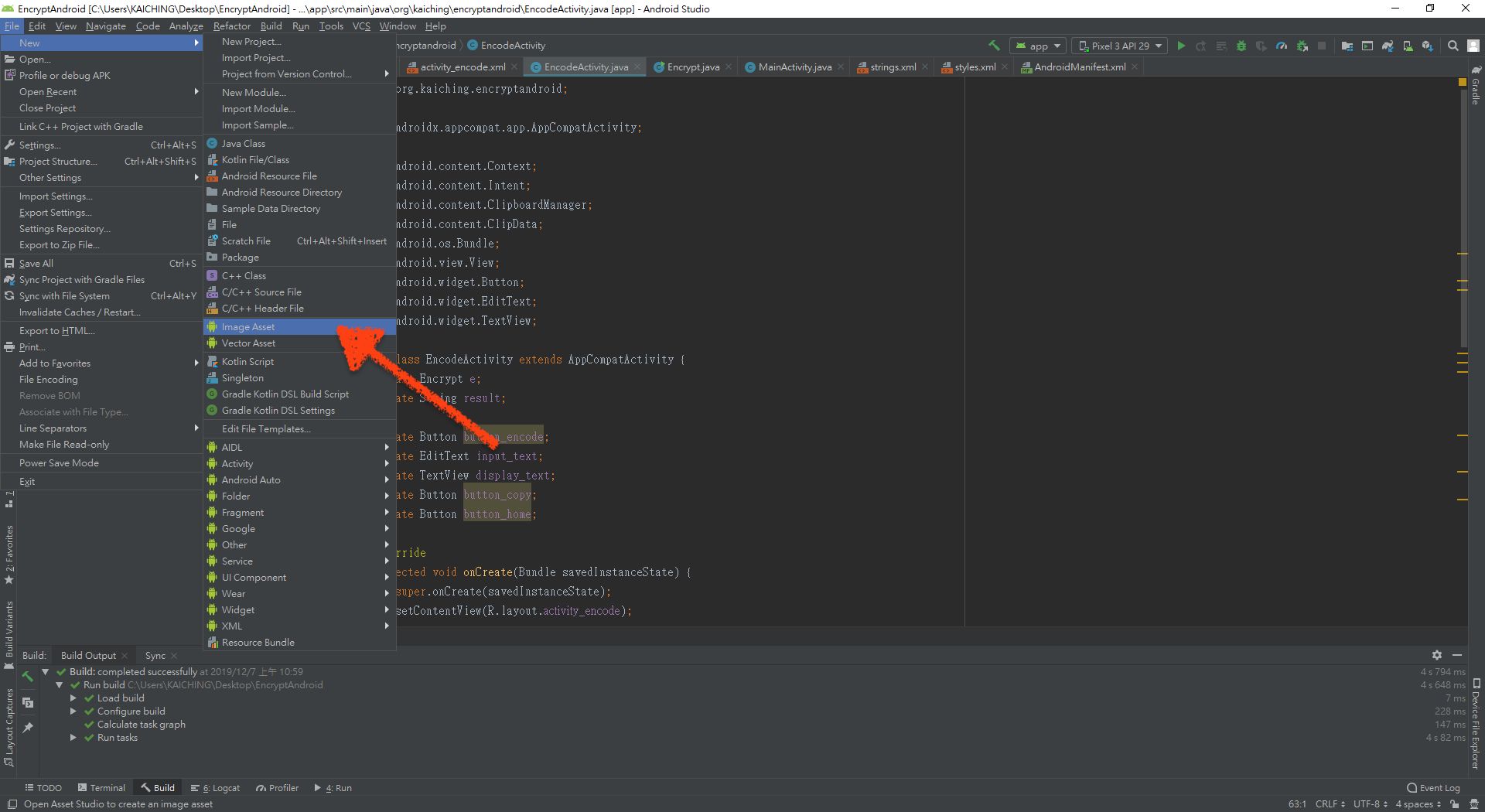
接著繼續利用 Android Studio 的 Image Asset Studio 直接製作專案 (project) 裡所有需要的圖示,依下圖,從選單 File 選 New ,然後點擊 Image Asset

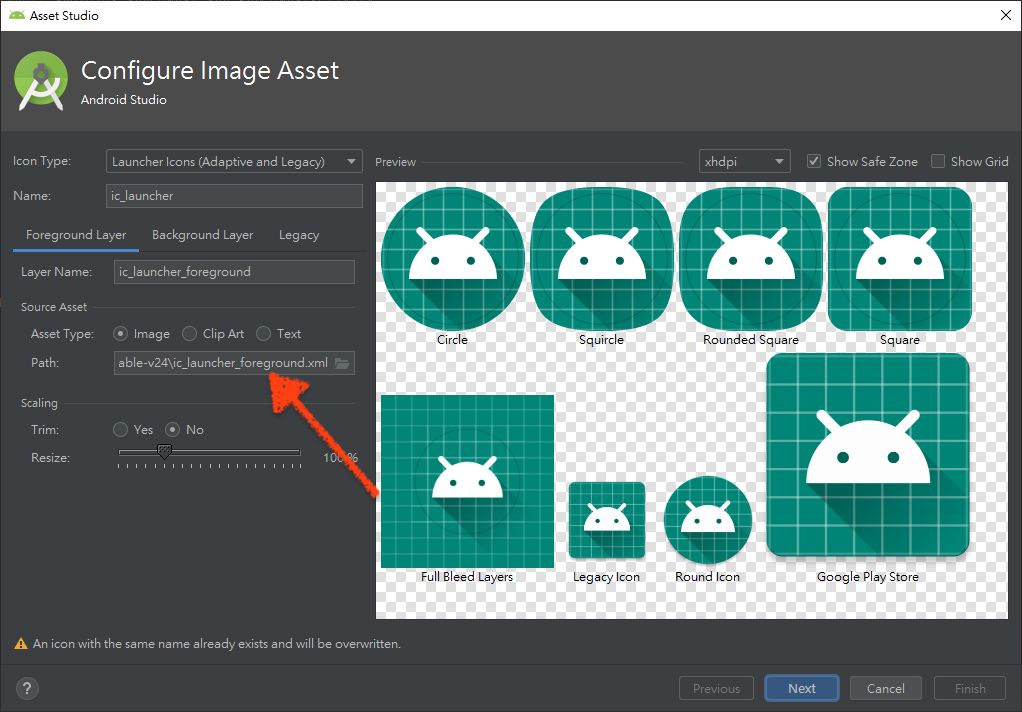
下面出現 Asset Studio 視窗,這裡顯示的是 Android Studio 預設的圖示,繼續點擊 Path 後面的資料夾按鈕

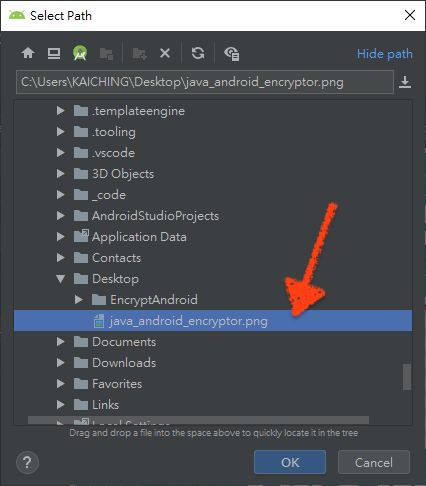
接著出現 Select Path 視窗,這裡選擇檔案存放的路徑,然後點擊 OK 按鈕

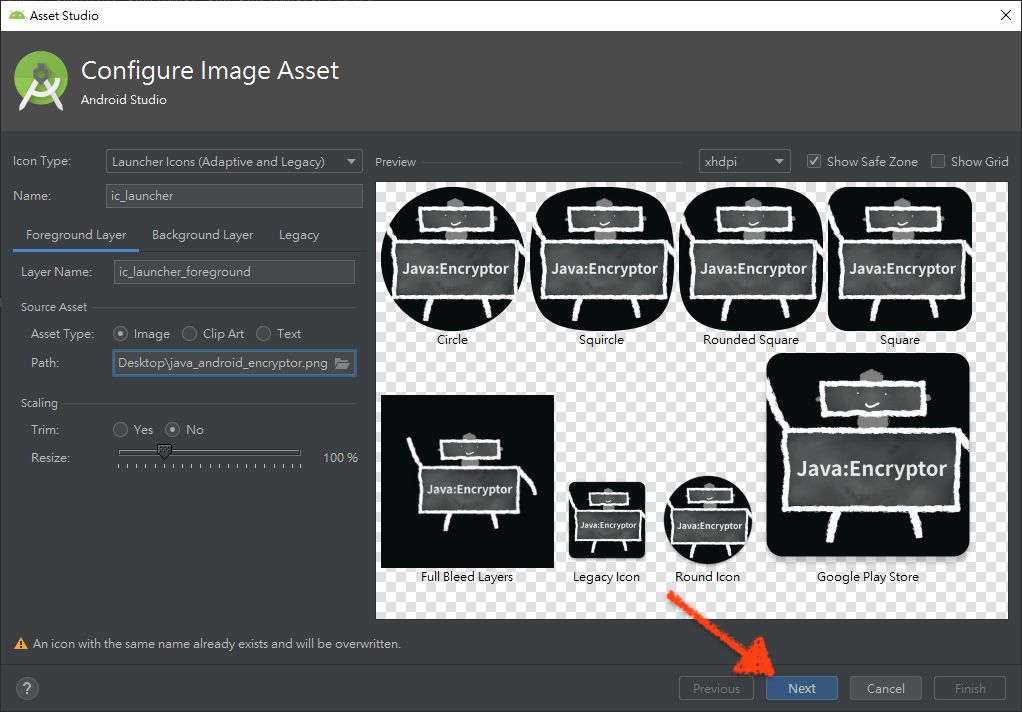
圖片就會自動載入,並且製作成各種需要的版本,繼續點擊 Next 按鈕

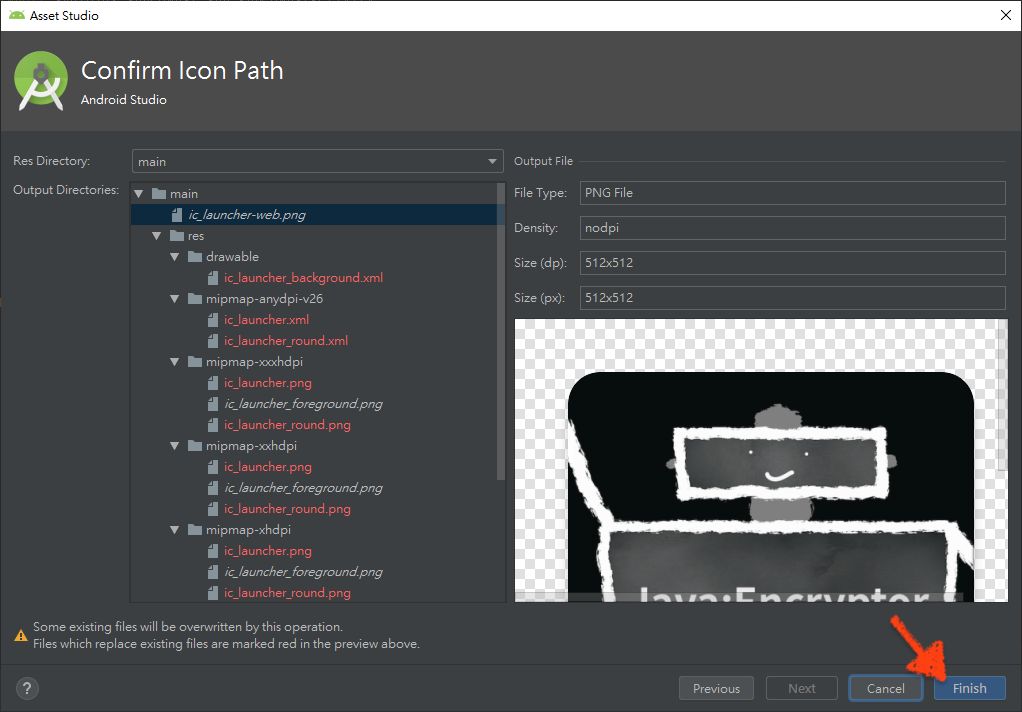
最後點擊 Finish 按鈕

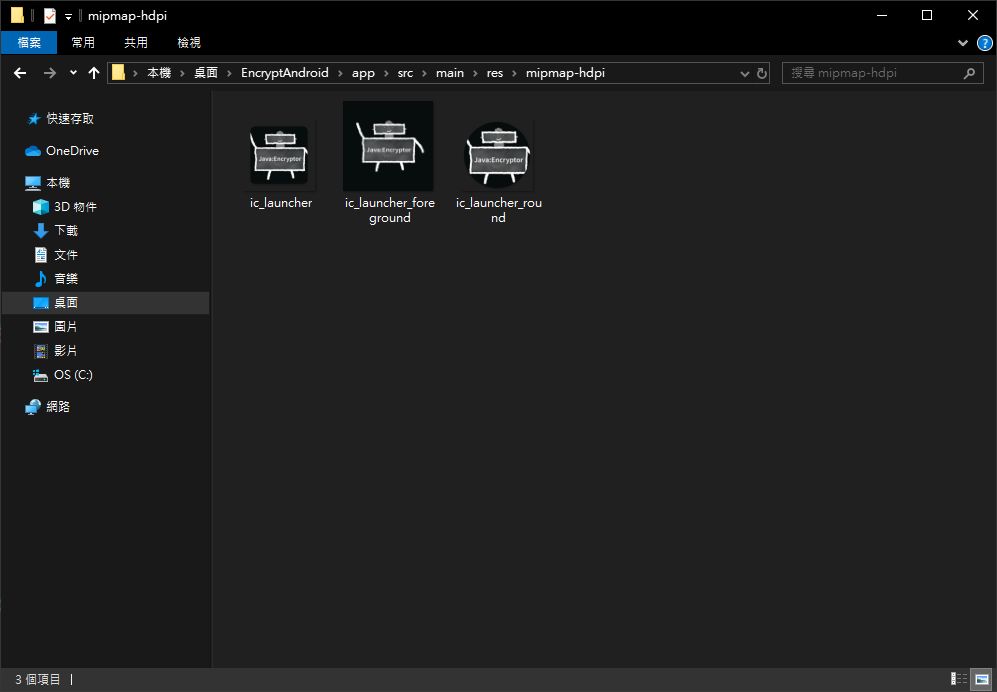
開啟存放圖示的資料夾,可以發現圖示製作完畢

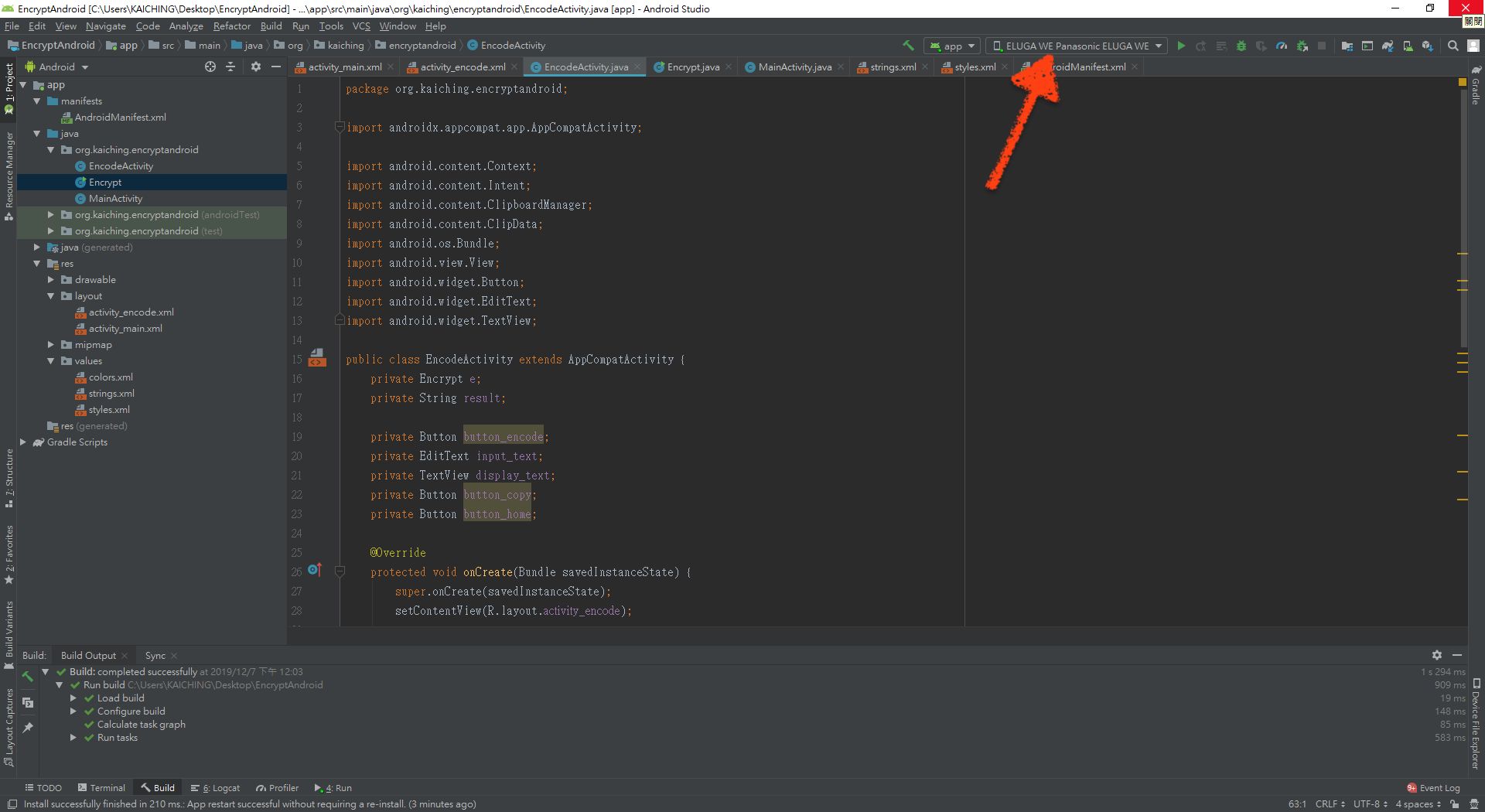
繼續進行實機測試,這時候把測試用的 Android 手機透過 USB 線連接到電腦,執行鍵的地方就會自動換成手機型號

測試用的 Android 手機需要先開啟開發人員選項,開發人員選項要從設定選單找到手機的版本號,然後分開長按五次,就會出現開發人員選項,接著選擇「開啟」,注意「USB 偵錯」的選項也要打開。
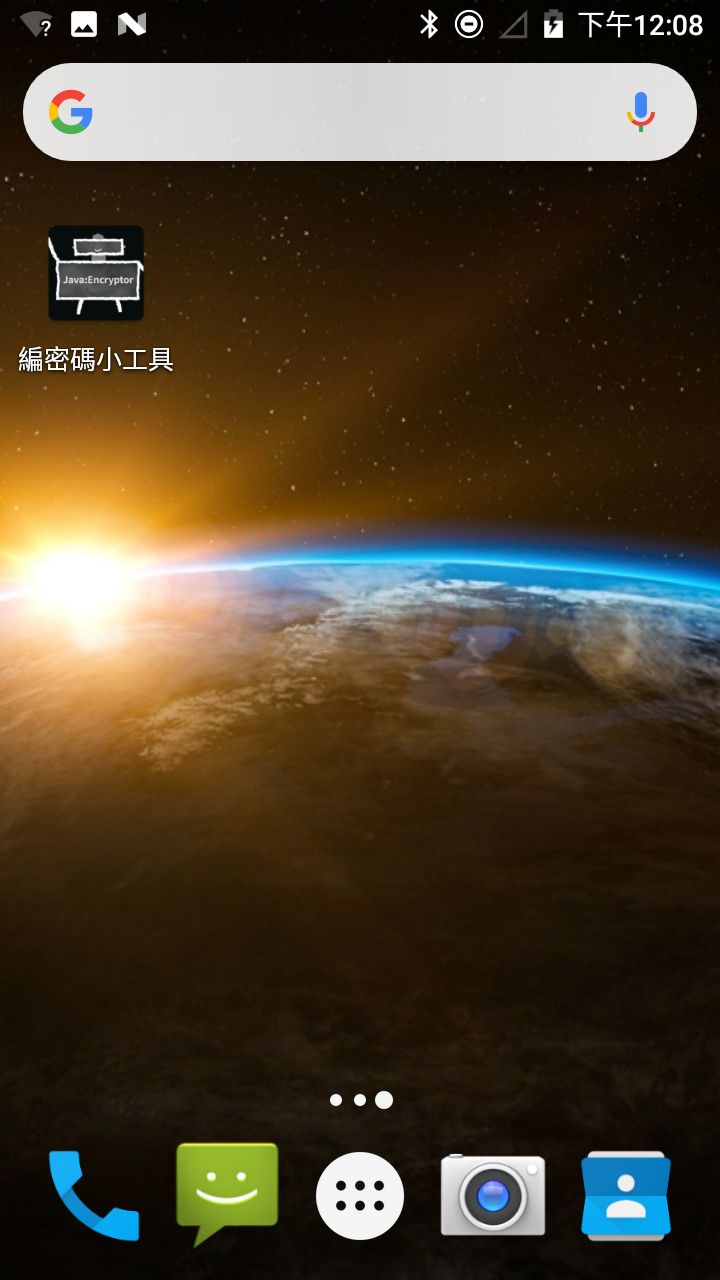
然後就可以在 Android 手機上實際測試 App 囉!如果已經設定好圖示,安裝到手機上的 App 就會顯示該圖示

設定好圖示就可以把包成安裝檔了,下一個單元繼續介紹如何打包成 APK 或 Bundle 檔。
相關教學影片

| 中英文術語對照 | |
|---|---|
| project | 專案 |
| 參考資料 | |
|---|---|
| 1. Android Developers | Create app icons with Image Asset Studio | |
| 2. Android Developers | Debug your app | |
| 3. Android Developers | Test your app | |
| 重點整理 |
|---|
| 1. 上架 Google Play 的圖示為 512×512 。 |
| 2. Android Studio 的 Image Asset Studio 直接製作專案裡所有需要的圖示。 |
| 3. Android 手機開啟開發人員選項後,利用 USB 線連上電腦就可以將 App 安裝在手機進行實機測試。 |
| 問題與討論 |
|---|
| 1. 使用 Image Asset Studio 製作圖示有什麼方便的地方?如果不用 Image Asset Studio 的畫,有其他方便的工具嗎? |
| 2. 為什麼要進行實機測試?可以不進行實機測試就直接上架 Google Play 嗎? |
| 練習 |
|---|
| 1. 承接上一單元的 HelloAndroidDemo 專案,加入自行設定的 App 圖示及進行實機測試,進行 App 在實際手機上的操作。 |
| 2. 承接上一單元的 GuessAndroidDemo 專案,加入自行設定的 App 圖示及進行實機測試,進行 App 在實際手機上的操作。 |