
EPUB 入門指南
單元 5 - 認識 CSS
CSS 用於 HTML 文件中規範 HTML 元素的樣式
CSS
↑
HTML
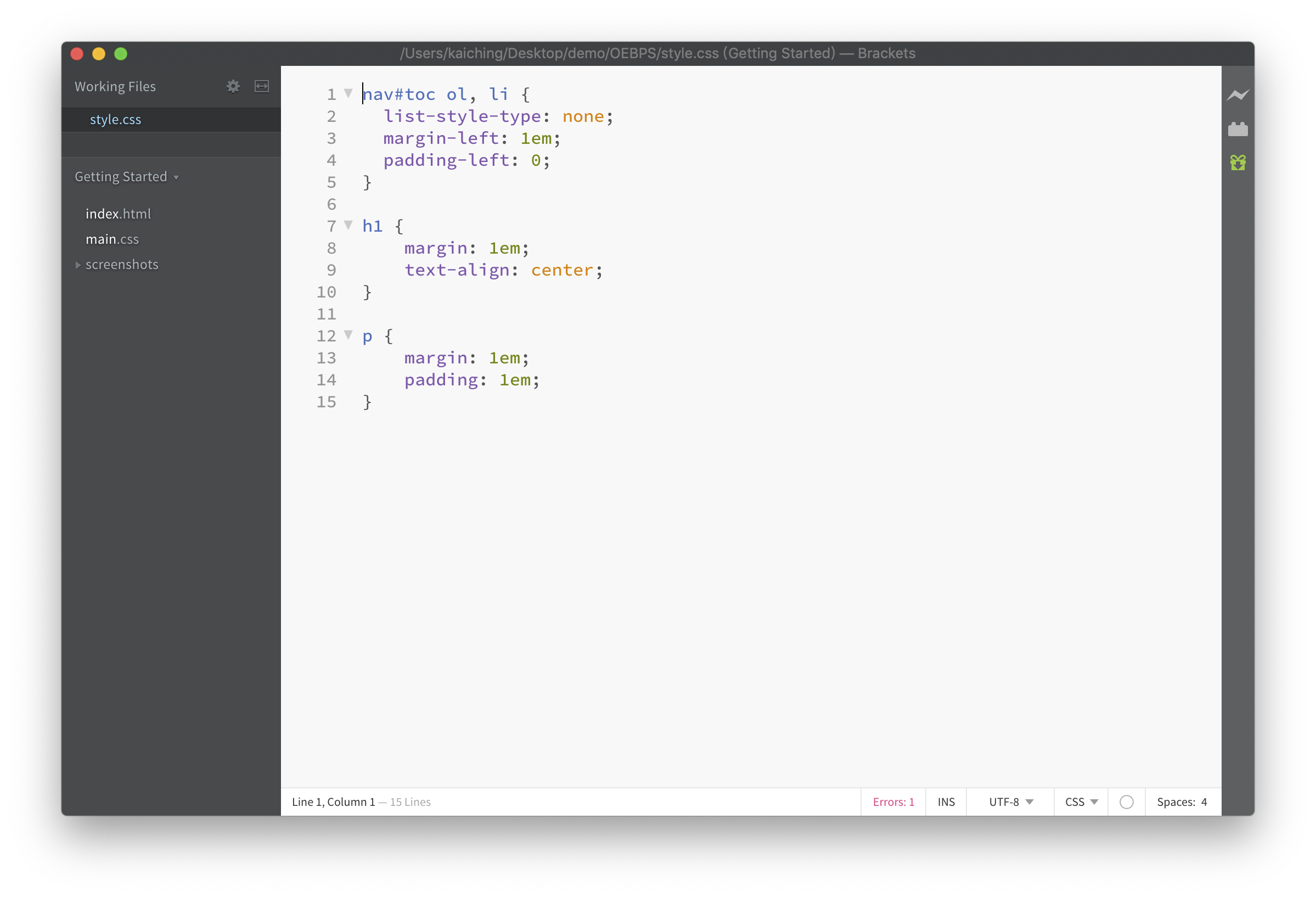
我們的例子是把 CSS 規則寫在副檔名 .css 的檔案中,如下

CSS 可以寫在 3 個地方,通常會建議寫在如上 副檔名 .css 的檔案,然後再用 <link> 引入到 HTML 文件,另外兩個地方分別是 HTML 文件中的 <style> 元素或是 HTML 元素裡的 style 屬性。
CSS 是 Cascading Style Sheets 的縮寫,中文稱之為層疊樣式表,主要用來寫樣式表規則。
以下為 CSS 規則的寫法示例
選取器 {
屬性: 設定值;
}
基本上就是先寫「選取器」的種類,後面接著大括弧,大括弧裡頭放數量不等的「屬性」設定,這是「屬性」後面緊接冒號,其後是「設定值」,最後再接上分號。
常見「選取器」種類如下表
| 種類 | 示例 | 說明 |
|---|---|---|
| 元素 | p | 設定 <p> 的樣式規則。 |
| 類別 | .ex1 | class 屬性設定為 ex1 的樣式規則。 |
| ID | #ex2 | id 屬性設定為 ex1 的樣式規則。 |
| 元素+類別 | p.ex1 | 把 class 屬性設定為 ex1 的<p> 元素的樣式規則。 |
| 元素+ID | p#ex2 | 把 id 屬性設定為 ex2 的<p> 元素的樣式規則。 |
| 元素 元素 | ol li | <ol> 其內 <li> 的樣式規則。 |
例如這是本書 <p> 元素的樣式規則
p { padding: 1em; word-break: break-all; }
選取器還有繼承關係,這是說在 <p> 以內的元素都會套用 <p> 的 CSS 規則,同樣的道理, <p> 也會套用 <p> 之上,例如 <body> 的樣式規則。
所謂「繼承」是沿襲資訊界翻譯 inheritance , inheritance 的中文意思除了繼承之外,遺傳也可以用 inheritance ,簡單講 inheritance 比較像是泛指從什麼得到什麼,而非中文繼承有隱含上一代已逝,下一代承接之意,特此說明。
至於屬性的設定值可能是單位或特定的英文單字,單位像是長度可以用絕對單位或相對單位,下表為常用的絕對單位
| 絕對單位 | 示例 | 說明 |
|---|---|---|
| px | 16px | px 是 pixel 的縮寫,表示螢幕上輸出「點」的意思。 |
絕對單位是固定值,如果要隨螢幕尺寸或裝置預設都能依比例顯示,就要改用相對單位,下表為常見的相對單位
| 相對單位 | 示例 | 說明 |
|---|---|---|
| em | 2em | 如果 1em 是 16px , 2em 就是 32px 。 |
| % | 50% | 如果 100% 是 16px , 50% 就是 8px 。 |
另外很多地方都是直接採用英文單字當設定值,例如下表為常用的顏色
| 顏色 | 示例 |
|---|---|
| black | |
| blue | |
| cyan | |
| fuchsia | |
| gray | |
| green | |
| lime | |
| maroon | |
| navy | |
| olive | |
| purple | |
| red | |
| silver | |
| teal | |
| white | |
| yellow |
以上是 HTML 4.01 定義的顏色名稱,後來又加入了很多顏色名稱。
顏色也可以用 16 進位數字來設定,例如 silver 為 #c0c0c0 , teal 為 #008080 等等。
其他的英文單字設定值在介紹相關的屬性說整理說明,下一個單元繼續介紹 CSS 的盒子模式。
