
EPUB 入門指南
單元 6 - CSS 的盒子模式
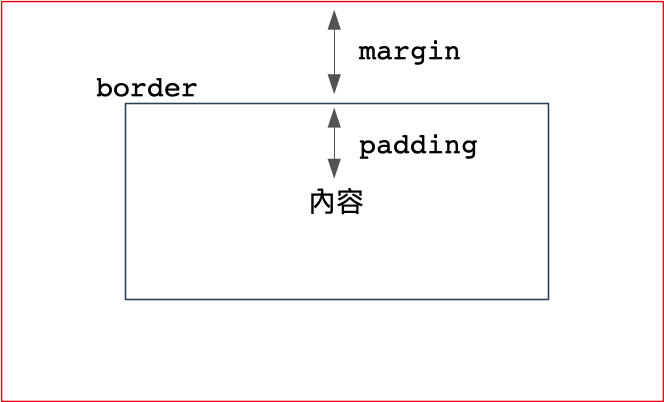
盒子模式是網頁內容在 HTML 元素中的排版方式,有三個 CSS 屬性需要做設定,如下圖

首先,有兩個需要先認識:內容及編框。內容可以是文字或是其他的 HTML 元素,例如圖片等等,邊框則是上圖藍色的範圍, CSS 屬性名稱為 border ,可以是實線、虛線或其他樣式,至於內容到 border 的距離為 CSS 屬性 padding , border 到最外圍,也就是另一個 HTML 元素的界線叫做 margin 。
border 、 margin 、 padding 就是 HTML 文件的排版方式,掌握好這三個屬性的設定,就可以設計出讓使用者觀看舒適的網頁內容。
以下直接在頁面上示範實例,例如以下
以上的標記碼為
<div class="example"><div class="box1">Hello</div></div>
類別選取器 example 的樣式碼已經在單元 4 用過,列出如下
.example { border: 1px #FF0033 dotted; padding-left: 2em; padding-right: 2em; margin: 1em; }
以上設定套用 example 的 <div> 元素具有 border , border 的寬度 1px ,顏色用 16 進位數字 #FF0033 為 ,這是亮一點的紅色, dotted 則是虛線效果。
16 進位顏色分成三部分,分別是紅 #FF0000 ,如 ,綠 #00FF00 ,如 , 藍 #0000FF ,如 ,分別可以設定 00 到 FF 不同程度的紅綠藍。
padding 或 margin 用連接線 - 加上 top 、 bottom 、 left 或 right 表示上下左右,因此 padding-left 是設定左側的 padding , padding-right 是設定右側的 padding ,最底下的 margin 就包含上下左右。
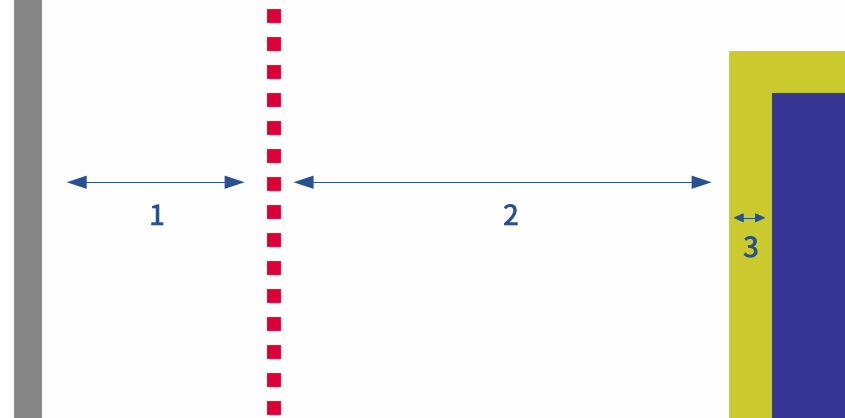
下圖為以上範例的局部放大,數字 1 為上述 margin 的範圍, 數字 2 padding-left 的範圍

繼續看到 box1 的樣式碼,上圖數字 3 為下面 border 的設定
.box1 { margin-top: 3em; margin-bottom: 3em; border: 3px #CCCC00 solid; padding-top: 2em; padding-bottom: 2em; background-color: #333399; color: white; text-align: center; }
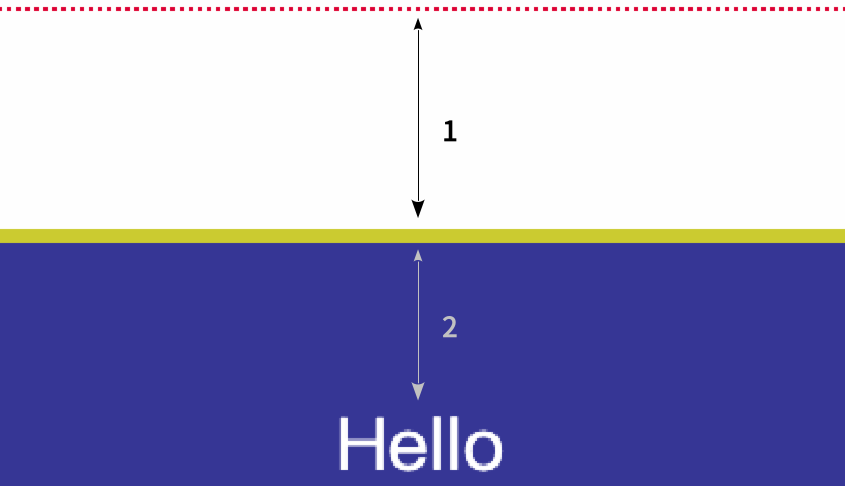
box1 的 margin 及 padding 只設定上、下,下圖為 top 的部分

上圖數字 1 為 margin-top 的範圍,數字 2 為 padding-top 的範圍。
box1 的其他部分是設定背景色 background-color 用 16 進位數字 #333399 為 ,這是偏深一點的藍色,文字顏色 color 設定為 white 白色,文字對齊方式 text-align 設定為置中 center 。
有沒有注意到上面的例子是 <div> 中的 <div> ,也就是盒子當中有盒子,這是網頁編排很常見的情況,網頁就是怎麼是在頁面上排放盒子,然後讓頁面在閱讀時可以更美觀及舒適。
下面在 <div> 中放 <img> ,也就是圖片

標記碼如下
<div class="box2"><img class="box3" src="ch0604.png" /></div>
box2 的樣式碼如下
.box2 { margin: 1em; padding: 1em; border: 2px #678F8D solid; }
除了 margin 跟 padding 都設定為 1em 外,也設定了 border ,留意 border 顏色為 ,這是暗一點的綠色。
繼續看到 box3 的樣式碼
.box3 { max-width: 100%; border: 2px #FFD000 solid; }
box3 設定最大寬度 max-width ,假設圖片是 600px ,螢幕大於等於 600px 的話,就會直接顯示 600px ,此外也設定 border ,顏色為偏向金色的黃色 。
以上也利用 border 的顏色簡介 16 進位顏色的表示方式,下一個單元開始介紹 HTML 的元素,之後的單元搭配介紹相關的 CSS 樣式。
