
EPUB 入門指南
單元 4 - 認識 HTML
EPUB 電子書的內容是放進 XHTML 檔案之中,視需要可以自行決定檔案數量
HTML
↕
XHTML
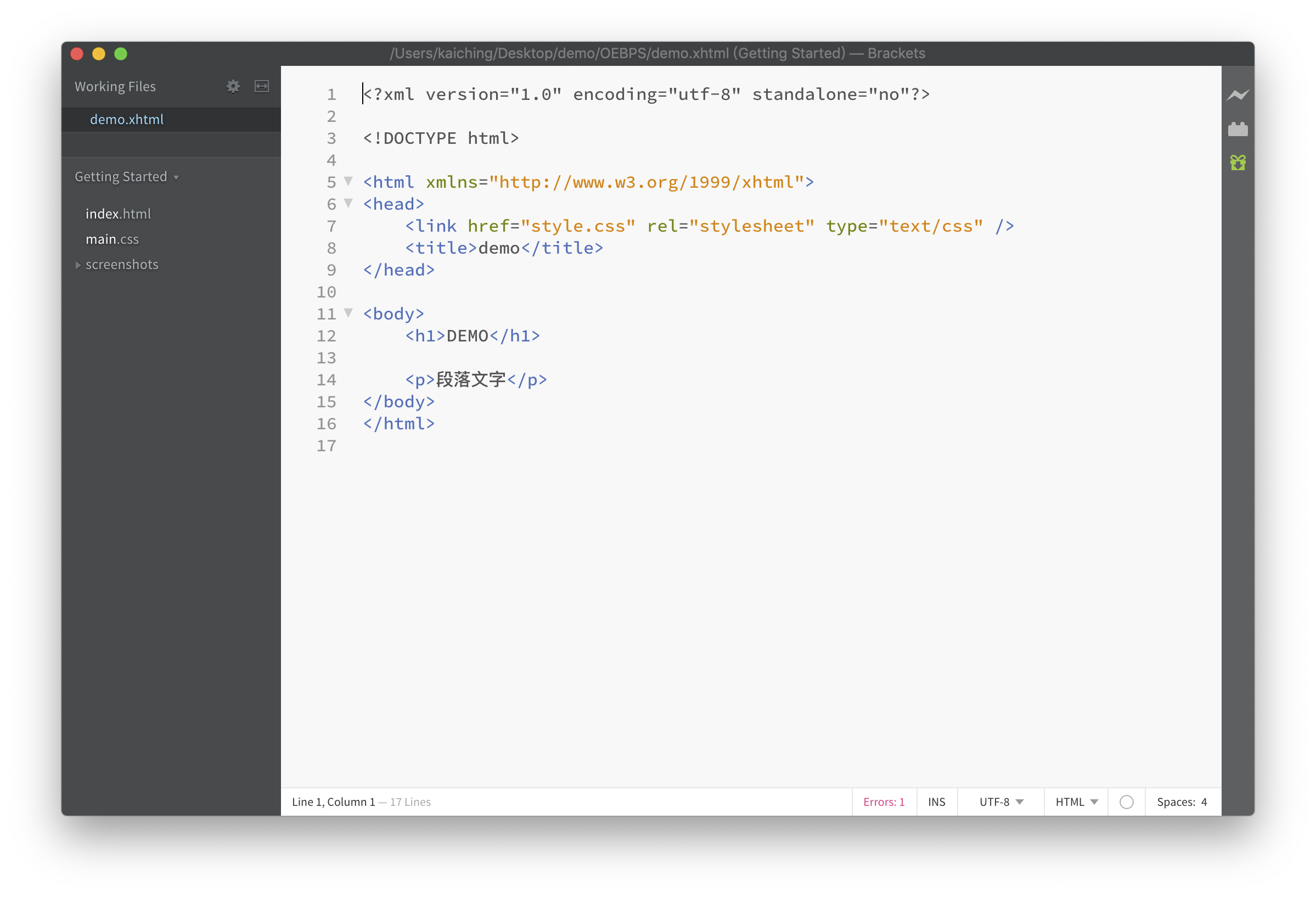
基本上 XHTML 跟 HTML 檔案是一樣的,差別在於 XHTML 會嚴格檢查語法, HTML 有點小錯也沒關係。利用 Brackets 開啟 demo.xhtml 如下

HTML 是 HyperText Markup Language 的縮寫,中文是「超文本標記語言」,主要用於設計網頁上。
HTML 檔案的副檔名為 .html , XHTML 檔案的副檔名為 .xhtml 。
無論 HTML 檔案或 XHTML 檔案的都統稱為網頁檔案,兩者都可以用瀏覽器開啟,因此本書後續介紹 HTML 語法及 CSS 樣式之時,都會以 Google Chrome 示範顯示效果。
XHTML 比 HTML 檔案多了第 1 行 XML 的宣告
<?xml version="1.0" encoding="utf-8" standalone="no"?>
然後 <html> 元素中多了設定 XHTML 的網址
<html xmlns="http://www.w3.org/1999/xhtml">
HTML 的成對標籤也稱之為元素,本書中兩種稱呼方式會交互使用。
其他都跟 HTML 語法一樣,基本的 HTML 結構如下
<html>
<head>
<!--網頁資訊-->
</head>
<body>
<!--網頁內容-->
</body>
</html>
HTML 文件內容整體是從 <html> 到 </html> 之前的範圍,裡頭分成兩大元素, <head> 及 <body> ,我們的例子在 <head> 中只會放 <link> 及 <title> , <link> 用來連結 CSS 檔案, <title> 則是網頁標題。
至於 <body> 內是內容,由各種 HTML 元素構成, HTML 元素依是否需要結束標籤分成兩大類,先看到成對標籤,成對標籤需要開始標籤及結束標籤,例如底下的 <a> 元素
<a href="連結網址">連結文字</a>
<a> 元素的內容是從 <a> 到 </a> 之間,其功能是把圍起來的內容,例如文字或圖片變成超連結,超連結的設定在 <a> 裡頭有 href 屬性,將 href 設定為指定檔案或網址,使用者點擊這個超連結就會移動到指定的檔案或網址。
注意屬性的設定值為英文雙引號圍起來的內容,這叫做字串,也可以用單引號, XHTML 中一定要用引號, HTML 5 的網頁文件則可以不用引號。
另一大類的 HTML 元素為單一標籤,例如以下為放圖片的 <img> 元素
<img src="圖檔路徑" />
<img> 用 src 屬性設定圖檔路徑,也就是圖檔的完整檔案名稱及存放位置,依本書介紹的 EPUB 是把所有資源檔案放到 OEBPS 資料夾中,因此存取任何多媒體檔案都直接寫檔名即可。
另外,HTML 元素依預設的排版方式分成行內元素跟區塊元素,行內元素如文字,從左到右依序出現,區塊元素則是會佔據網頁上一定的橫幅空間。
例如 <div> 是區塊元素, <span> 為行內元素,下面示範直接在 <div> 中放連續 5 個 <span> ,分別是 H 、 e 、 l 、 l 、 o 的英文字母
<div class="example"><span>H</span><span>e</span><span>l</span><span>l</span><span>o</span></div>
在本書頁面顯示如下
上面將 class 屬性設定成 example ,這是顯示紅色虛線的外框效果。
把 <span> 換成 <div> ,如下
<div class="example"><div>H</div><div>e</div><div>l</div><div>l</div><div>o</div></div>
在本書頁面顯示如下
<span> 通常被用來設定個別的文字,例如本書內文標記碼部分採用灰底及等寬字型,這些都是用 <span> 逐一個別標記的。
下一單元先來介紹 CSS ,等有了 CSS 的概念之後,再來介紹各種 HTML 元素以及相關的樣式。
