
C# 入門指南
單元 31 - 換頁

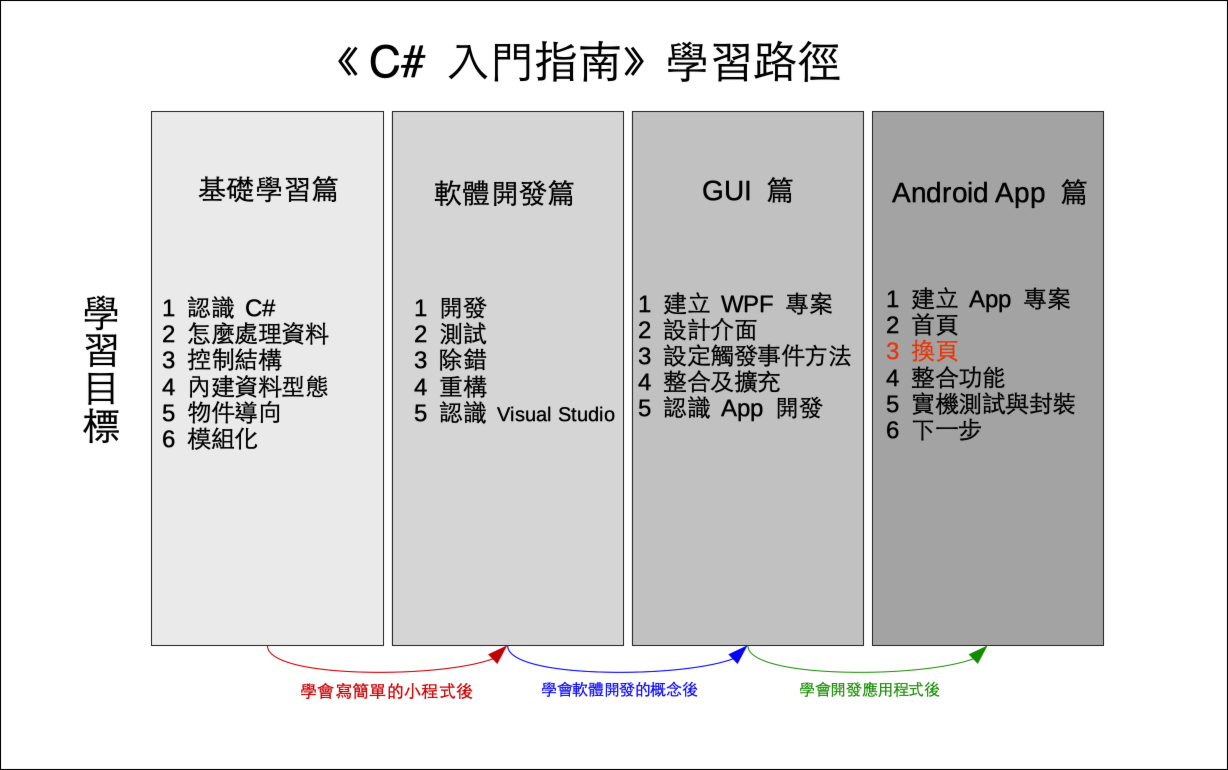
新的頁面需要新的 XML 與 Activity 檔案,這裡先加入 XML 檔案,在方案總管的 📁layout 點擊滑鼠右鍵,就會出現快選功能表,這裡在「加入」之後點擊「新增項目」

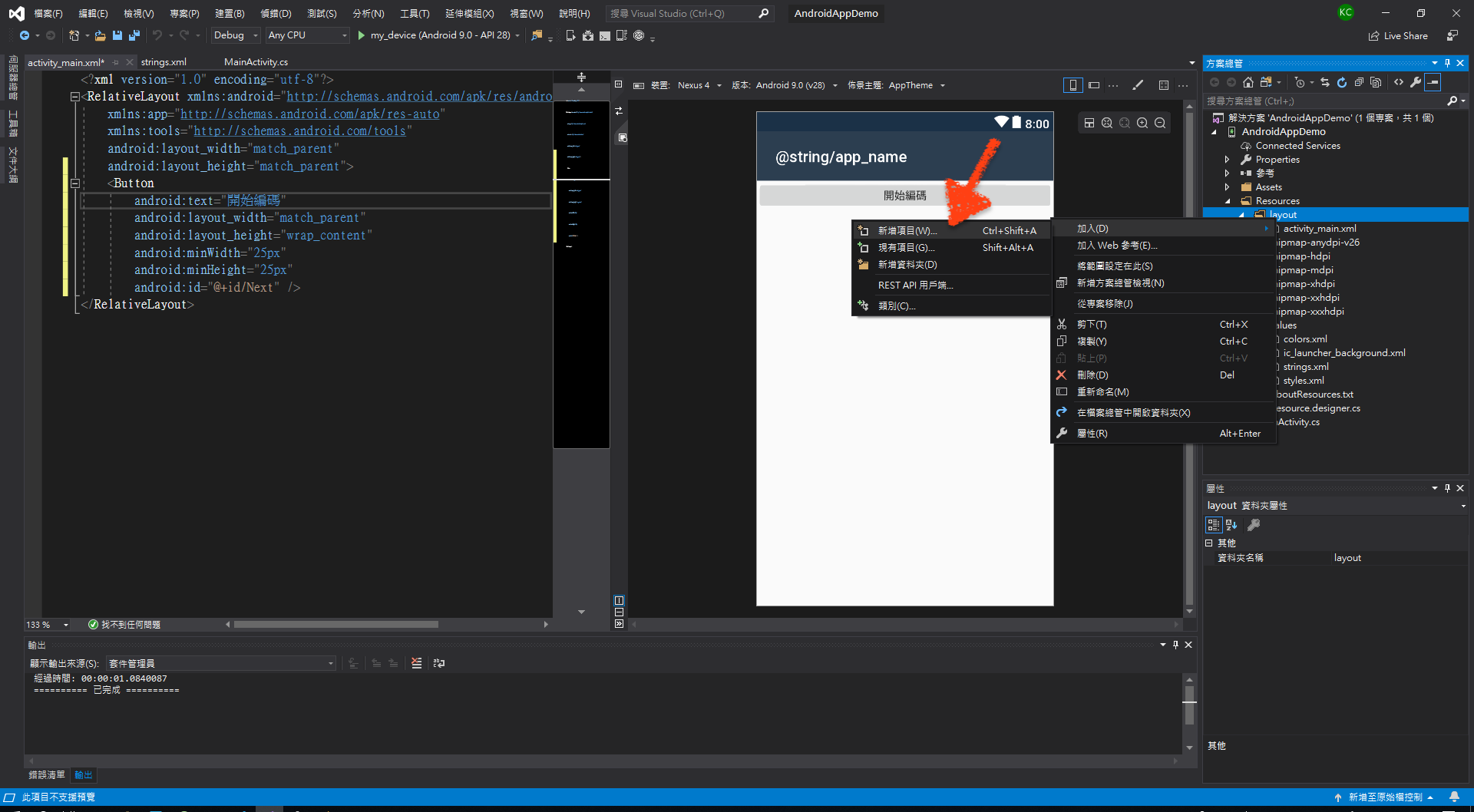
下一個視窗選擇要新增哪一種類型的檔案,這裡選「 Android 配置」,然後檔名改成 activity_encode.xml

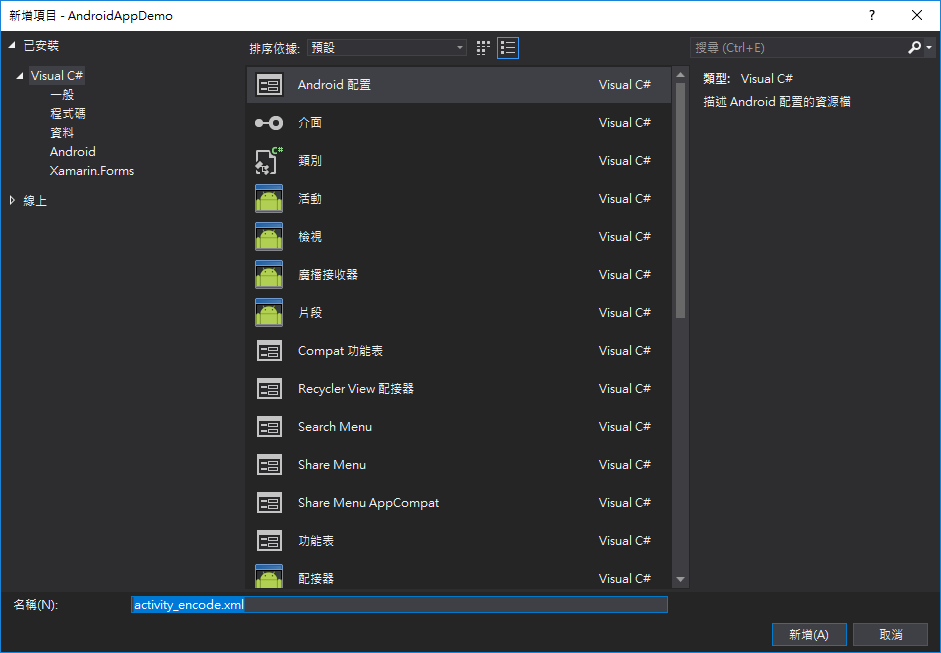
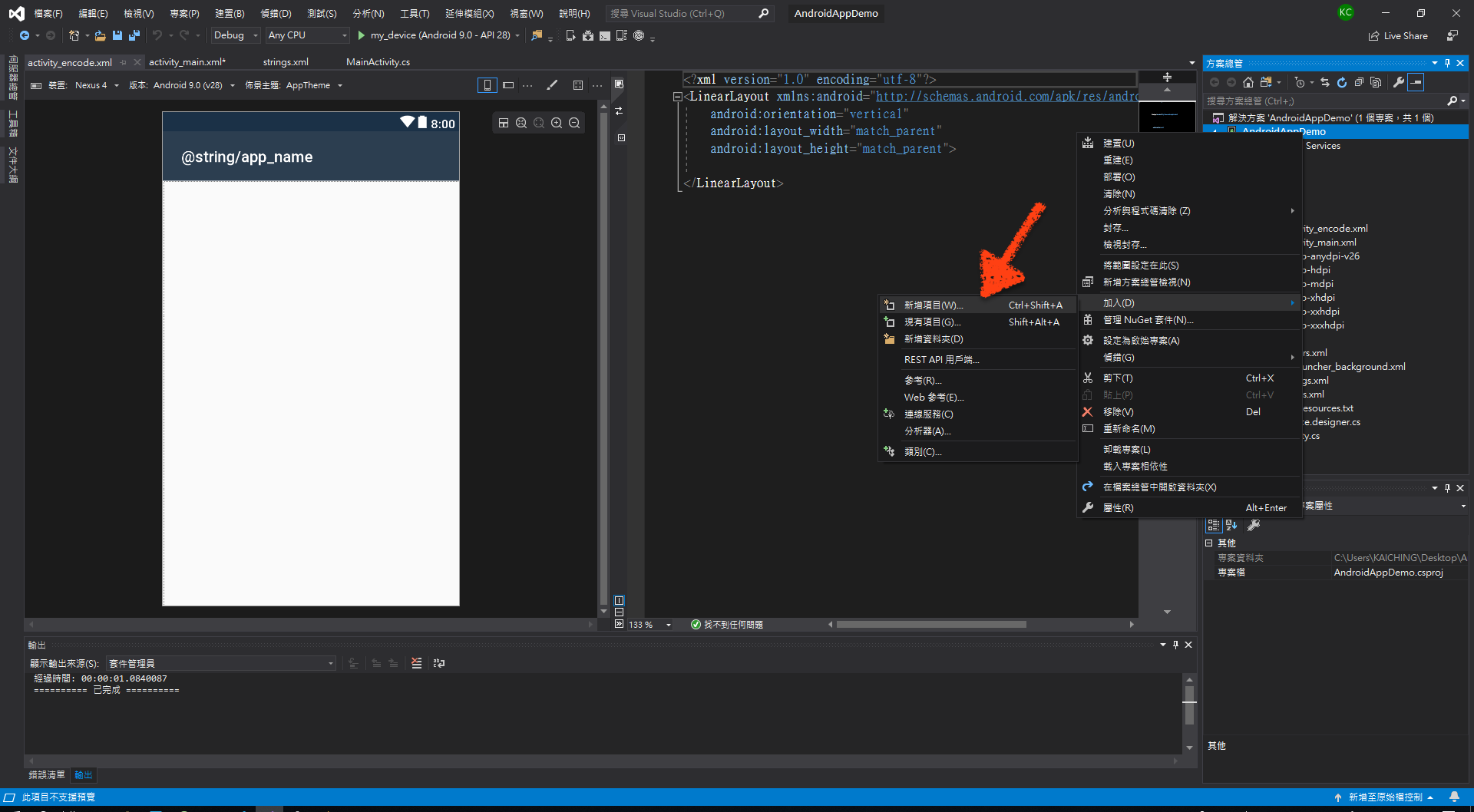
繼續新增 Activity 檔案,在方案總管的 📁AndroidAppDemo 點擊滑鼠右鍵,同樣點擊「加入」之後的「新增項目」

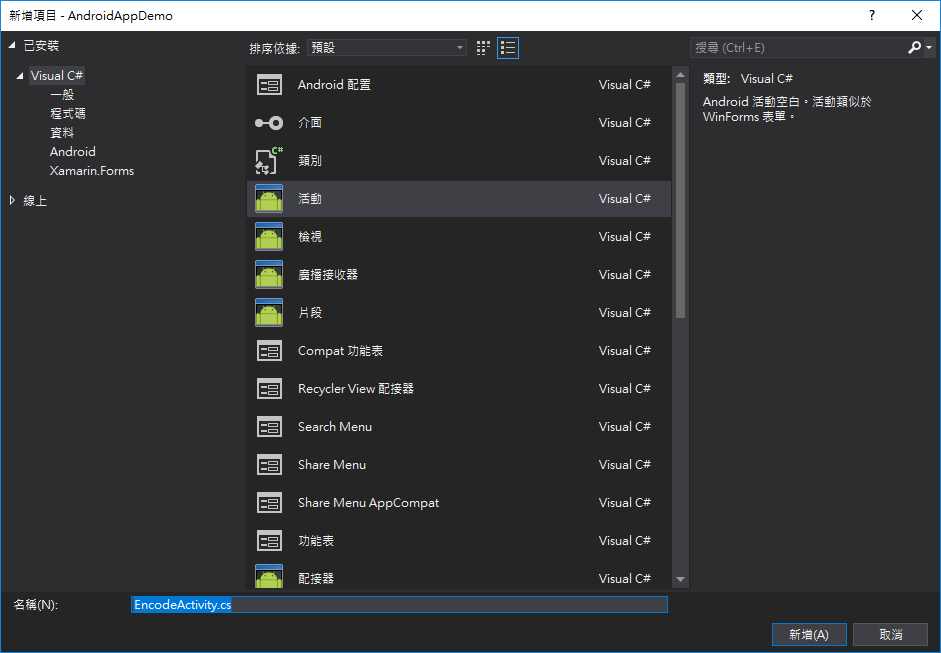
接下來檔案類型選「活動」,檔名改成 EncodeActivity.cs

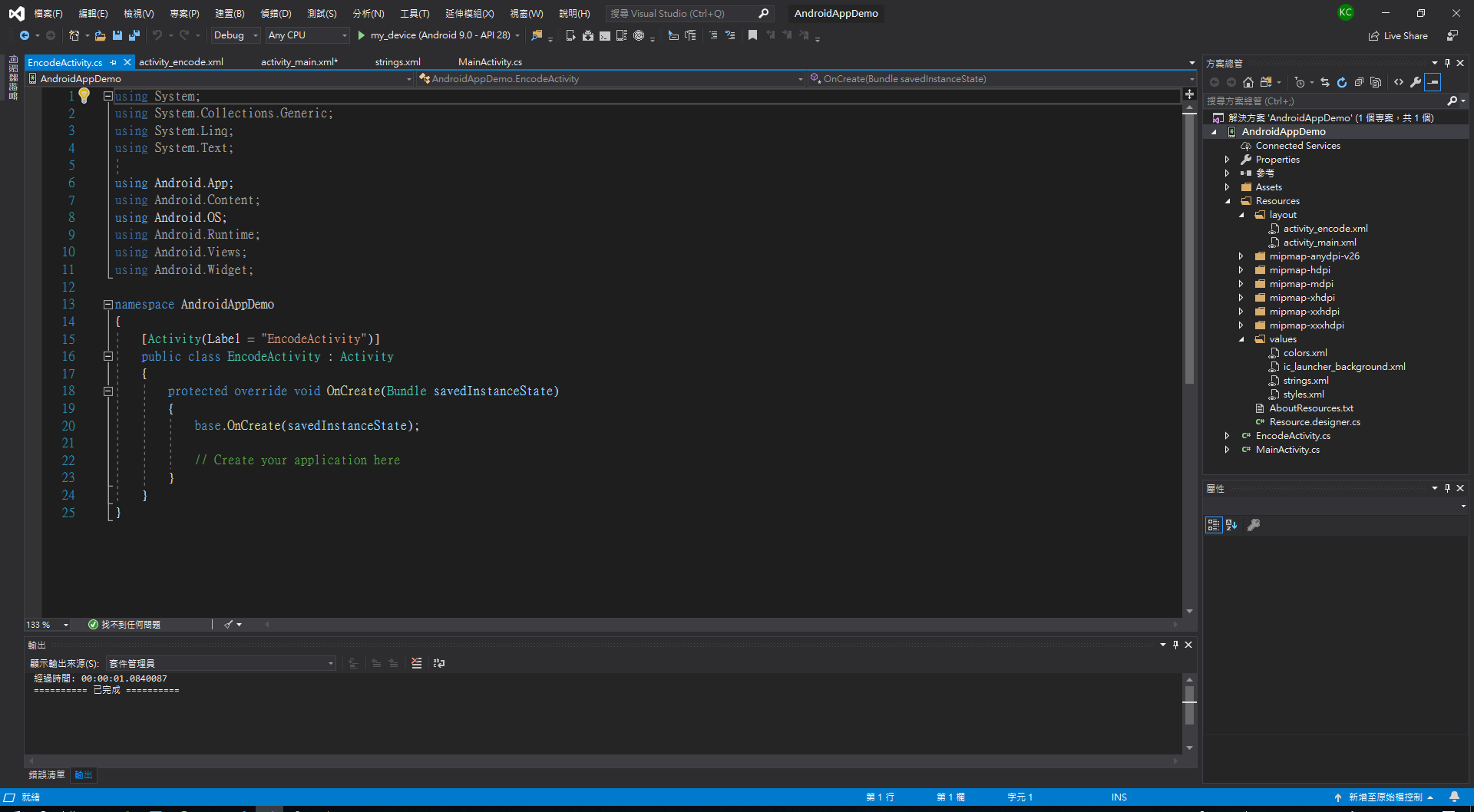
下圖為 EncodeActivity.cs 的開啟畫面

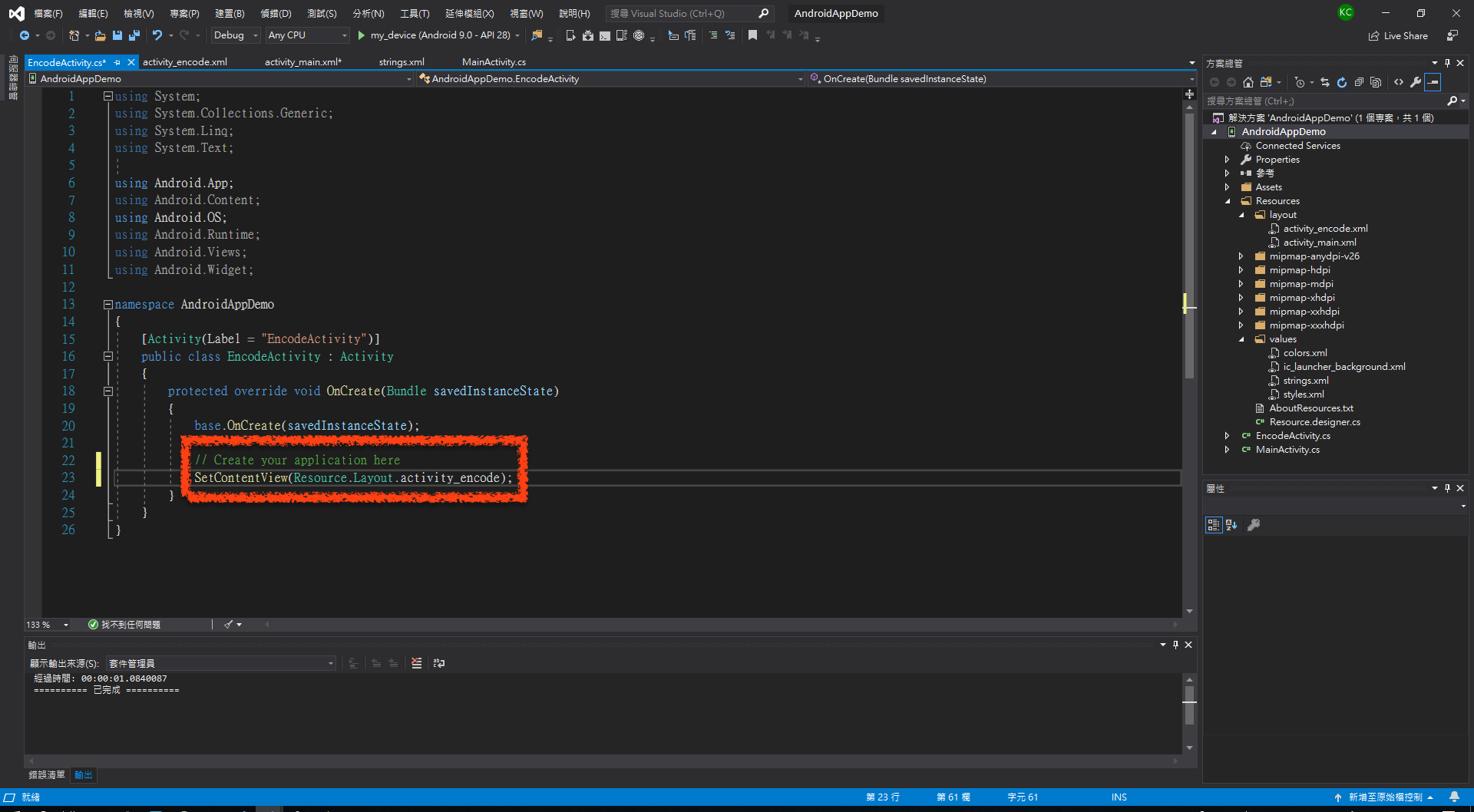
然後在 // Create yout application here 註解 (comment) 的下一行,加入以下程式碼
// Create yout application here
SetContentView(Resource.Layout.activity_encode);這一行程式碼是讓 EncodeActivity.cs 跟 activity_encode.xml 有所連結,當程式切換到 EncodeActivity.cs 的時候,就會以 activity_encode.xml 為頁面。加入程式碼後如下圖

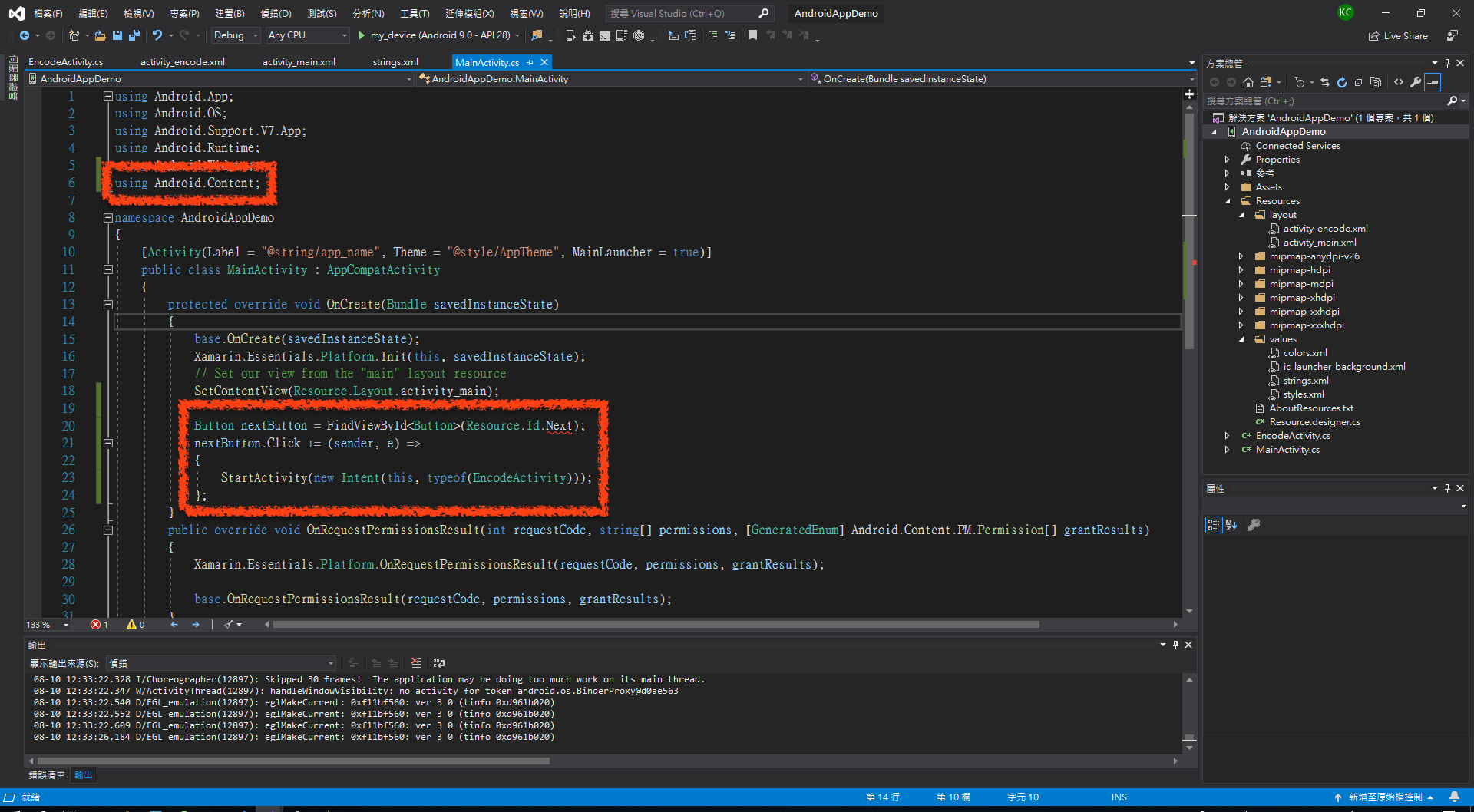
接下來回到 MainActivity.cs ,加入如下圖兩處的程式碼

首先是 using
using Android.Content;這是因為在下方第二處加入的程式碼中要用到 Intent ,第二處程式碼如下
Button nextButton = FindViewById<Button>(Resource.Id.Next);
nextButton.Click += (sender, e) =>
{
StartActivity(new Intent(this, typeof(EncodeActivity)));
};按鈕的型態為 Button ,這裡利用 Activity 中的 FindViewById() 方法 (method) 來取得 XML 檔案中的按鈕,視窗元件的 ID 會儲存在 Resource.Id 中,因此這裡直接用按鈕的 ID ,也就是 Next
Button nextButton = FindViewById<Button>(Resource.Id.Next);Resource.Id.Next 實際上是整數,不過我們不用擔心這個整數值,因為這是在 Visual Studio Community 2019 中自動生成的。
底下 Click 是點擊事件的控制項 (control) ,也就是按下開始編碼按鈕後進行的工作,然後這裡是用 Lambda 運算式來寫觸發事件的匿名方法
nextButton.Click += (sender, e) =>
{
StartActivity(new Intent(this, typeof(EncodeActivity)));
};C# 的官方文件用機器翻譯將 Lambda 運算式解釋為「匿名函式」,這裡改稱匿名方法,因為 C# 中不能定義「函式」,避免混淆觀念。
Lambda 運算式就是 => 底下大括弧的內容,因為是運算式 (expression) ,因此最後結尾大括弧要加上分號。裡頭只有一行程式碼
StartActivity(new Intent(this, typeof(EncodeActivity)));Activity 的 StartActivity() 方法會開啟參數指定的 Activity 類別 (class) ,參數是用 Intent 型態的物件, Intent 用來啟動 Service ,這裡的 Service 就是轉換到另一個 Activity ,也就是啟動編密碼頁面的 Activity 。
Intent 在 C# 官方文件直接用機器翻譯翻成「意圖」,由於「意圖」的中文含義比較曖昧,跟此處的意義不完全一致,避免混淆,這裡保留原文 Intent 說明。
來試看看囉!開啟模擬器

點擊開始編碼按鈕

結果開啟全空白頁,這是因為 activity_encode.xml 還沒放入任何的 App 元件,這邊先按上方的停止鍵,然後在 activity_encode.xml 做出以下的頁面

activity_encode.xml 預設為 <LinearLayout> , App 元件可以逐一從上到下放入。
以下為從上而下每一個 App 元件的 ID
| 型態 | 文字 | ID |
|---|---|---|
| EditText | (空白) | edit_text |
| TextView | 結果是 | text_view |
| Button | 編碼 | button_encode |
| Button | 拷貝 | button_copy |
| Button | 回首頁 | button_home |
好了,這樣第二個編碼頁面就做出來了,下一單元開始整合功能。
相關教學影片

| 中英文術語對照 | |
|---|---|
| 運算式 | expression |
| 類別 | class |
| 註解 | comment |
| 控制項 | control |
| 方法 | method |
| 重點整理 |
|---|
| 1. Android App 要增加新頁,就要加入新的 XML 及 Activity 檔案。 |
| 2. 在 Activity 中,加入 Set_Content_View() 可以設定連結的 XML 檔案。 |
| 3. 切換 Activity 用到 StartActivity() 及 Intent 物件。 |
| 4. 利用 Button 的 Click 控制項進行點擊按鈕事件。 |
| 問題與討論 |
|---|
| 1. Intent 類別的功能是什麼? |
| 2. 什麼是控制項?除了控制項之外,還有其他設定按鈕事件的方式嗎? |
| 練習 |
|---|
| 1. 承接上一單元的 HelloAndroidDemo 專案,在 MainActivity.cs 中取得 TextView 及 Button 的物件,並設定按下按鈕將 TextView 的文字改成「你好」。 |
| 2. 承接上一單元的 GuessAndroidDemo 專案,加入兩個新項目,分別是 activity_game.xml 及 GameActivity.cs ,並將 GameActivity.cs 設定為顯示 activity_game.xml 。 |
| 3. 承上題,替 activity_game.xml 加入十二個 Button 及 ScrollView , ScrollView 裡頭包含一個 TextView ,有關 Button 的設置可參考上一單元的練習 4 。 |