
C# 入門指南
單元 32 - 整合功能

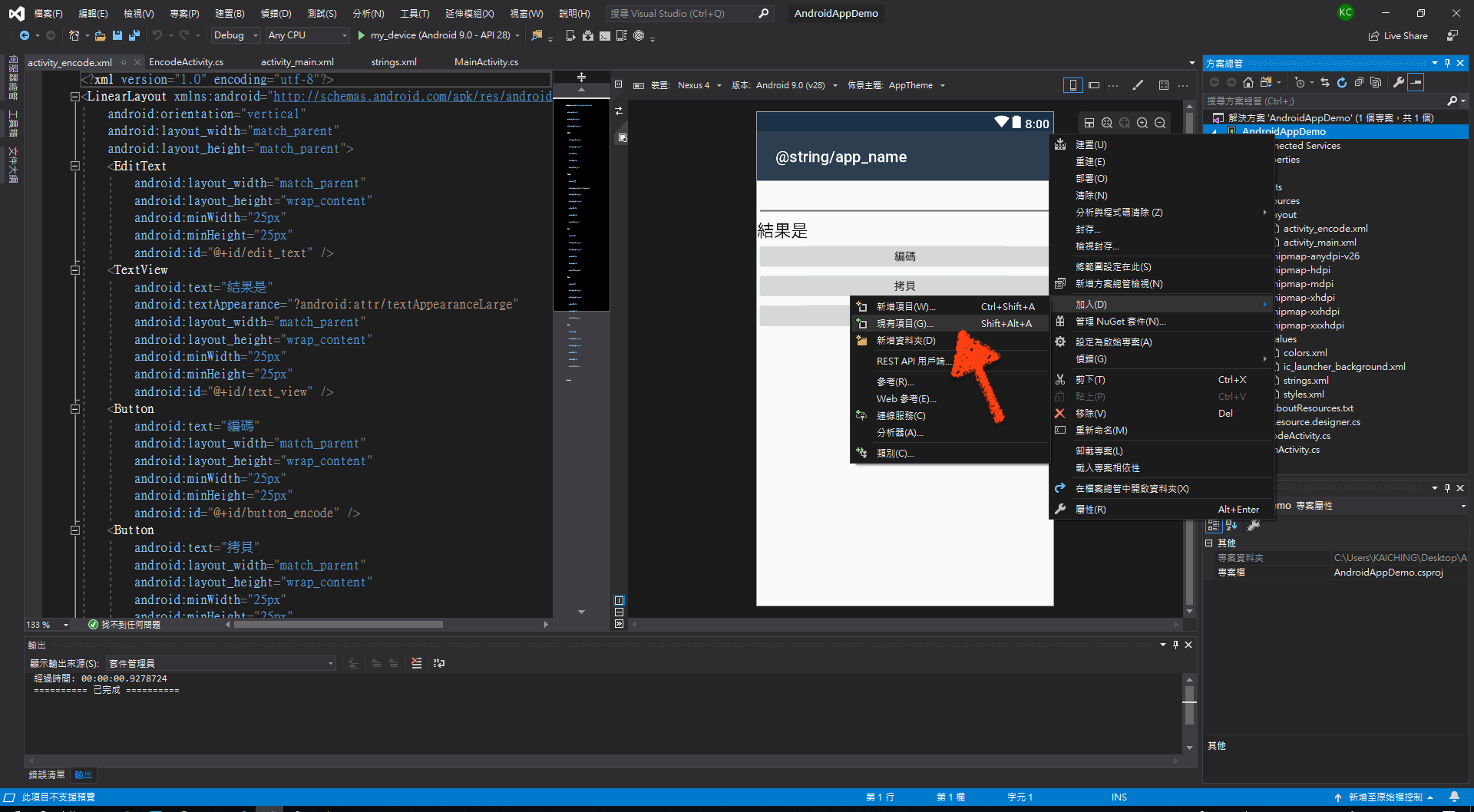
編碼功能要整合到 App 中,同樣要把定義 Encrypt 類別 (class) 的 Program.cs 加入到專案 (project) ,在方案總管的專案圖示點擊滑鼠右鍵,利用快選功能表點擊「加入」「現有項目」

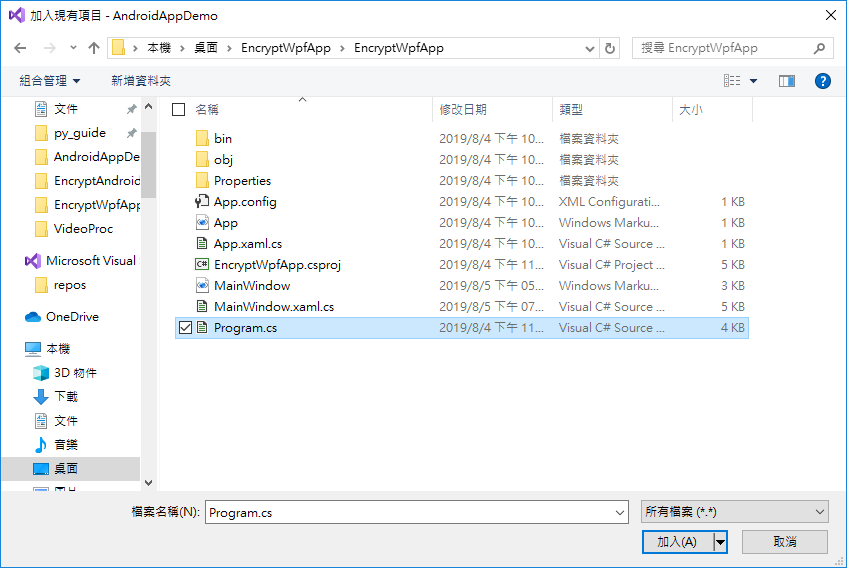
然後開啟 EncryptWpfApp 專案,勾選 Program.cs ,點擊加入按鈕

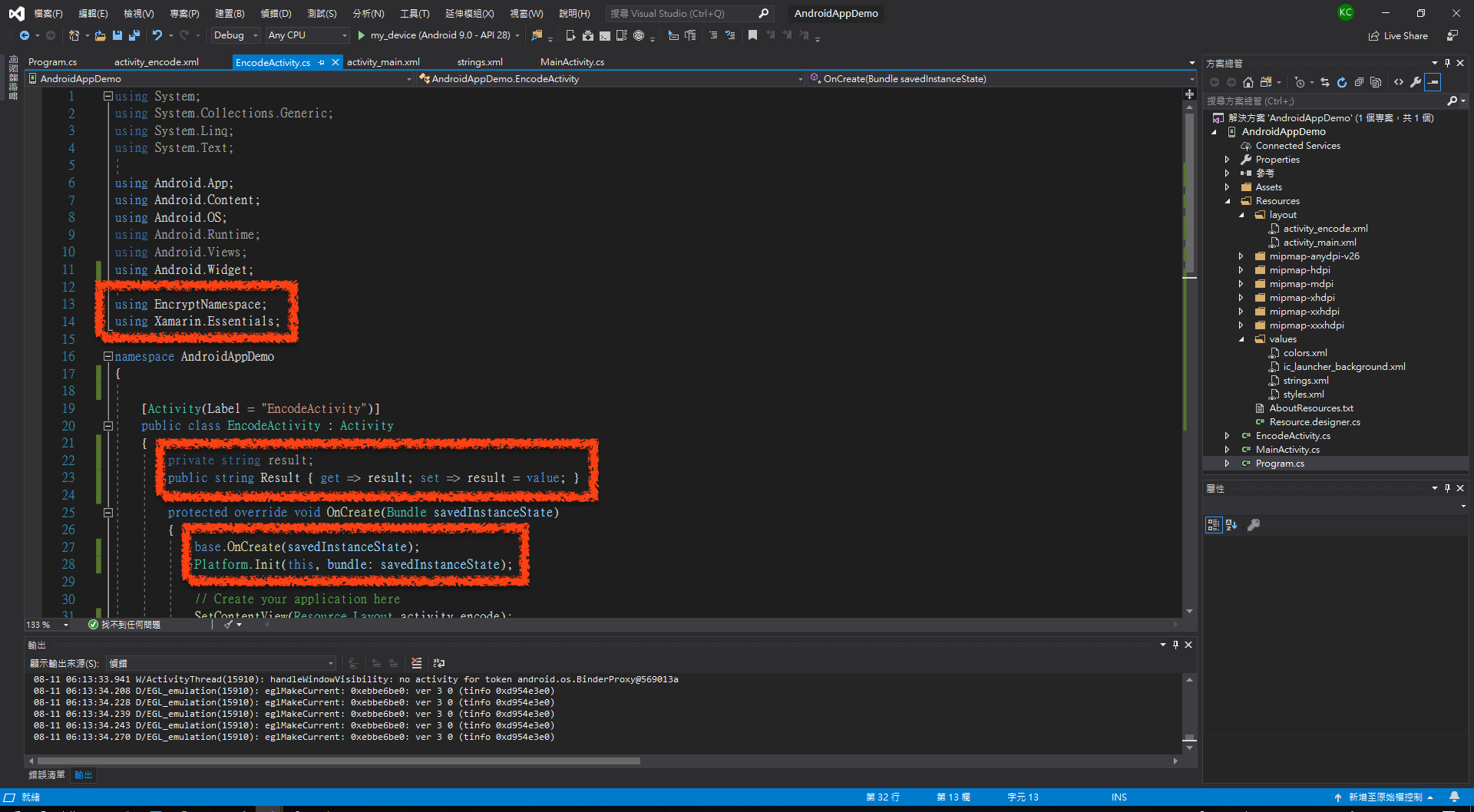
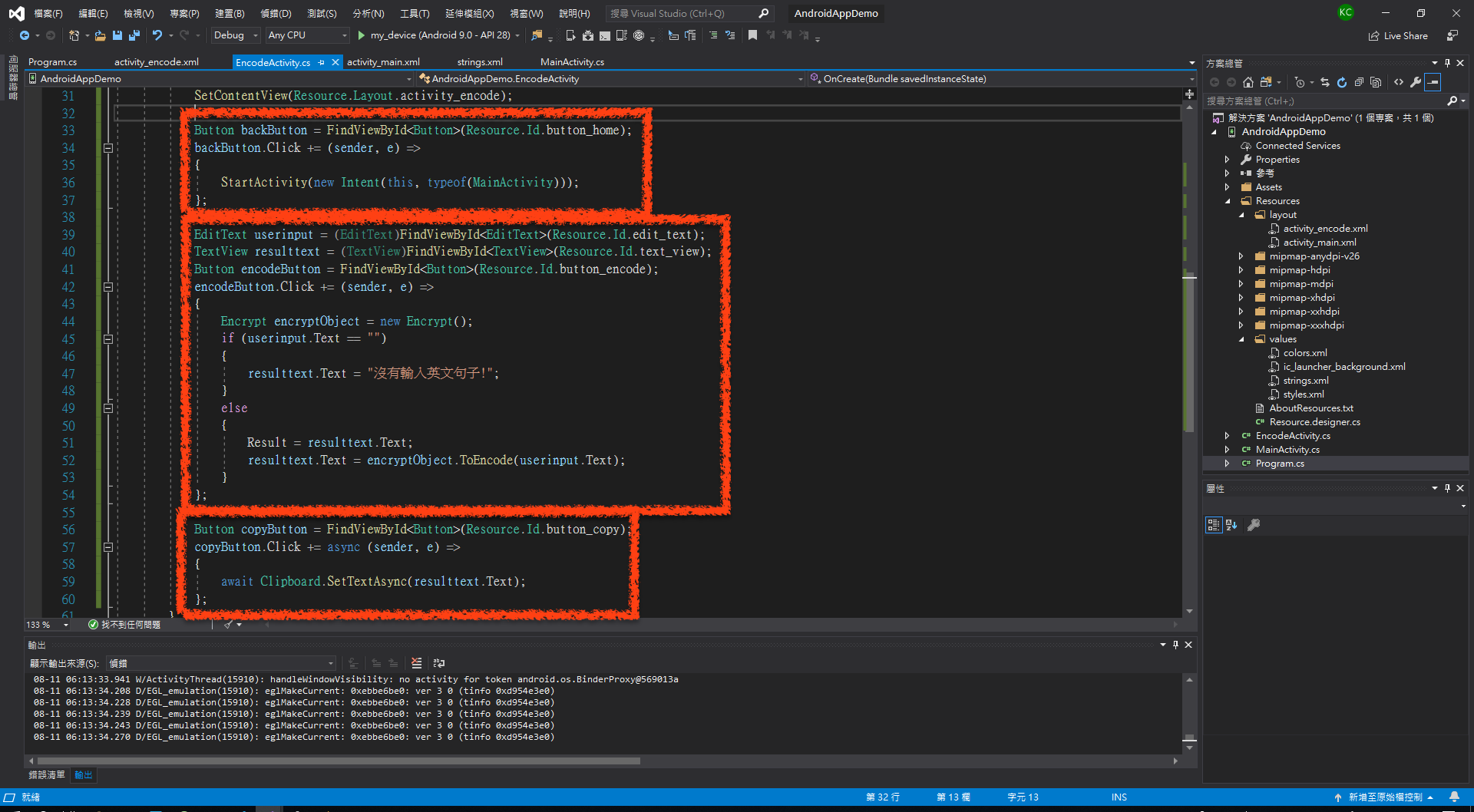
下面依紅色框框部分加入程式碼

完整程式請參考「範例程式篇」的「 EncodeActivity.cs 」。
先看到最上方 using 的部分,這裡要引入 EncryptNamespace 及 Xamarin.Essentials
using EncryptNamespace;
using Xamarin.Essentials;然後建立 string 型態的私有欄位 (private field) result ,連帶建立 Result 屬性 (property)
private string result;
public string Result { get => result; set => result = value; }下面 OnCreate() 方法 (method) 內的第一部份
base.OnCreate(savedInstanceState);
Platform.Init(this, bundle: savedInstanceState);base.OnCreate() 是預設的程式碼,下一行是我們自行加入的,其實這一行會在 MainActivity.cs 預設建立,然後新建的 Activity 檔案並不會預先加入,所以這裡要自行加入。
下面的程式碼依按鈕分成三部分來講

先看到 ID 為 button_home 的回首頁按鈕
Button backButton = FindViewById<Button>(Resource.Id.button_home);
backButton.Click += (sender, e) =>
{
StartActivity(new Intent(this, typeof(MainActivity)));
};回首頁按鈕是呼叫 StartActivity() ,將頁面切換回 MainActivity.cs 。
下面的部分一共用了三個 App 元件,分別是最上方輸入文字的 edit_text ,顯示結果的 text_view ,以及 ID 為 button_encode 的編碼按鈕
EditText userinput = (EditText)FindViewById<EditText>(Resource.Id.edit_text);
TextView resulttext = (TextView)FindViewById<TextView>(Resource.Id.text_view);
Button encodeButton = FindViewById<Button>(Resource.Id.button_encode);
encodeButton.Click += (sender, e) =>
{
Encrypt encryptObject = new Encrypt();
if (userinput.Text == "")
{
resulttext.Text = "沒有輸入英文句子!";
}
else
{
Result = resulttext.Text;
resulttext.Text = encryptObject.ToEncode(userinput.Text);
}
};簡單說,先建立 Encrypt 型態的 encryptObject ,注意 encryptObject 在這裡只是區域變數 (local variable) ,然後檢查使用者是否有輸入,如果沒有輸入就直接顯示 "沒有輸入英文句子!" ,反之有輸入就進行隨機編碼,並將編碼結果儲存到 Result 屬性。
最後是 ID 為 button_copy 的拷貝按鈕
Button copyButton = FindViewById<Button>(Resource.Id.button_copy);
copyButton.Click += async (sender, e) =>
{
await Clipboard.SetTextAsync(resulttext.Text);
};注意,這裡的匿名方法宣告為 async
copyButton.Click += async (sender, e) =>意思是說,使用者按下拷貝按鈕後,這個方法中宣告為 await 的陳述 (statement) 會以非同步的方式執行,裡頭宣告為 await 的陳述只有一行
await Clipboard.SetTextAsync(resulttext.Text);這是把編碼結果的 resulttext 中的文字設定給系統剪貼簿,也就是使用者可以貼到其他地方。
傳統程式設計的執行步驟是依序的,依序的意思就是完成第一項,才去進行第二項,接著依序完成排成上的所有工作,非同步程式設計 (asynchronous programming) 像是同時展開多項工作,每一項完成後就回傳結果,並不一定等到特定項目完成,才去執行下一個項目,像是我們在做餐點時,可能先煮飯,然後燒菜同時煮湯,並沒有等到煮飯煮好才燒菜,也不會等到燒菜燒好才煮湯,換句話說,以上的程式碼是等待使用者做貼上的動作才會去複製文字到剪貼簿。
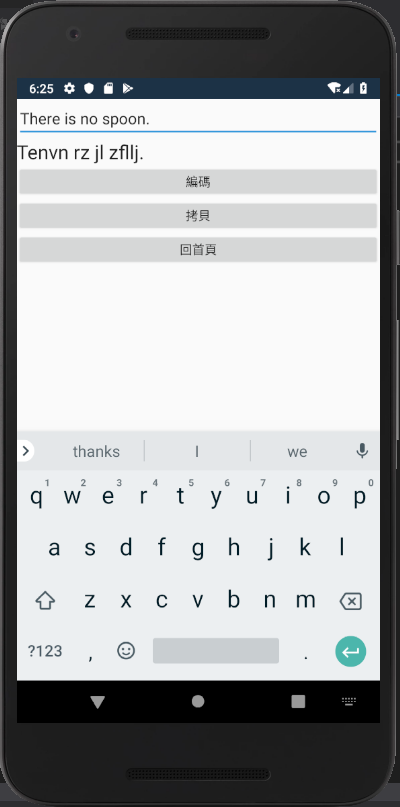
以下來試看看囉!先編碼

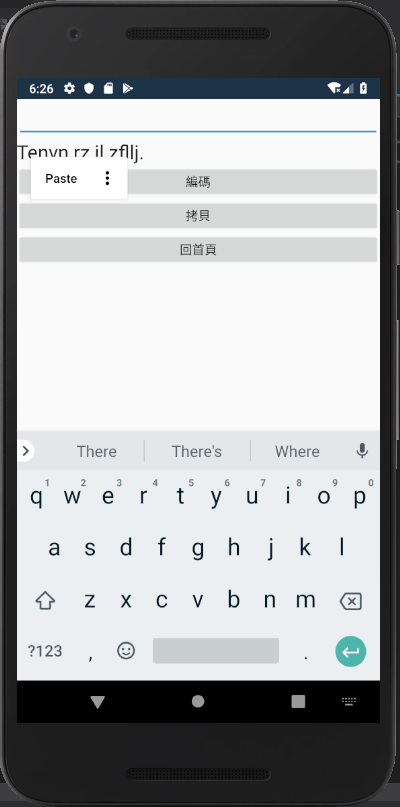
然後按下拷貝按鈕,再貼到輸入欄

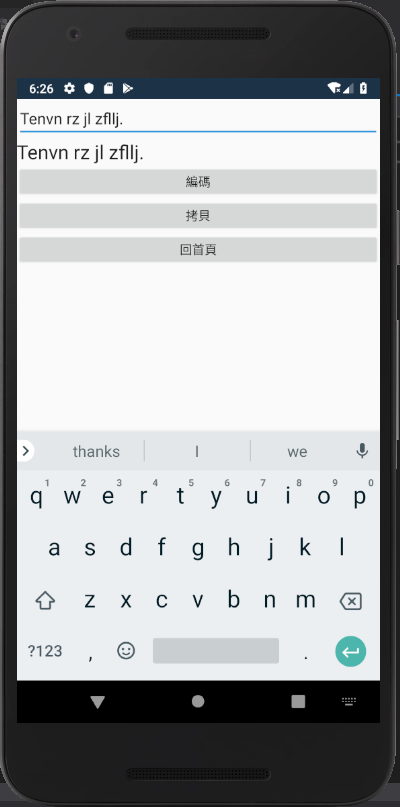
編碼結果貼到輸入欄如下

繼續按下回首頁按鈕,就回到目錄頁

好了,簡單 App 到這裡已做完,下一單元繼續加入自訂的 App 圖示與實機測試。
相關教學影片

| 中英文術語對照 | |
|---|---|
| 非同步程式設計 | asynchronous programming |
| 類別 | class |
| 區域變數 | local variable |
| 方法 | method |
| 私有欄位 | private field |
| 專案 | project |
| 屬性 | property |
| 陳述 | statement |
| 參考資料 | |
|---|---|
| 1. Visual Studio | Microsoft Docs - Xamarin.Android 使用者入門 | |
| 2. Microsoft Docs - 使用 async 和 await 進行非同步程式設計 | |
| 重點整理 |
|---|
| 1. 在「方案總管」用快顯功能表可以直接加入現有的程式檔案。 |
| 2. 新增的 Activity 中要先引入 Xamarin.Essentials ,然後呼叫 Platform.Init() 。 |
| 3. 三個按鈕分別用不同的控制項,回首頁按鈕利用 StartActivity() 及 Intent 切換到 MainActivity ,編碼按鈕直接顯示輸入英文字串編碼後的文字,拷貝按鈕利用 async 及 await 將編碼結果拷貝到 Android 的系統剪貼簿。 |
| 4. 關鍵字 async 及 await 用來進行非同步程式設計。 |
| 問題與討論 |
|---|
| 1. 為什麼 encodeObject 要設計成區域變數?而編碼結果要設計為屬性? |
| 2. 為什麼要直接顯示編碼結果, Andorid App 不能像 Windows App 一樣先新建,然後才編碼嗎? |
| 3. 什麼是非同步程式設計?為什麼拷貝到 Android 的系統剪貼簿要用非同步程式設計? |
| 練習 |
|---|
| 1. 承接上一單元的 HelloAndroidDemo 專案,在 MainActivity 類別中加入 int 型態的 Count 屬性, Count 記錄使用者按下按鈕的次數。 |
| 2. 承接上一單元的 GuessAndroidDemo 專案,設定按下按鈕就啟動 GameActivity ,並且用 Intent 物件的 PutExtra() 方法傳遞數字數量給 GameActivity 。 |