
C# 入門指南
單元 23 - 設計介面

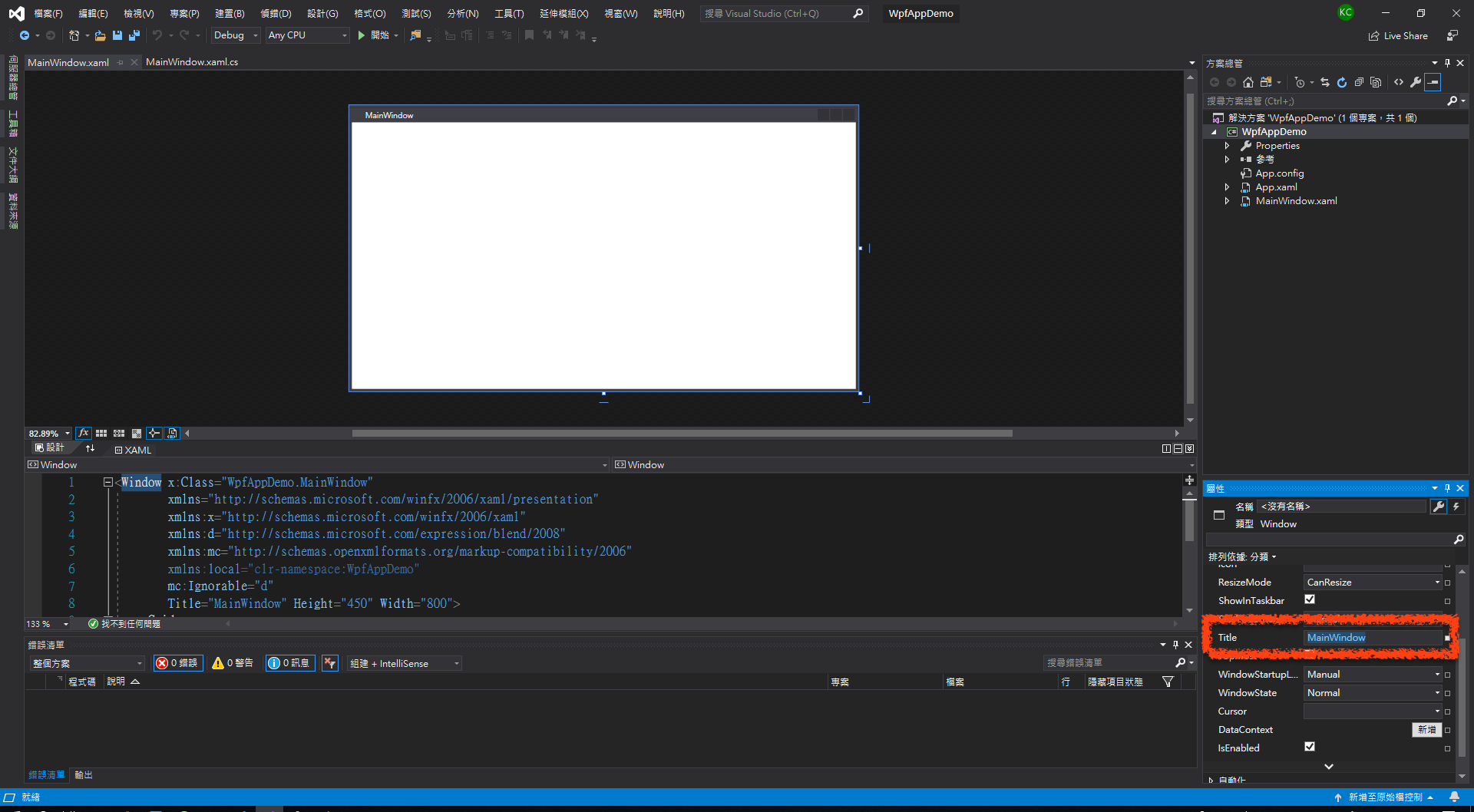
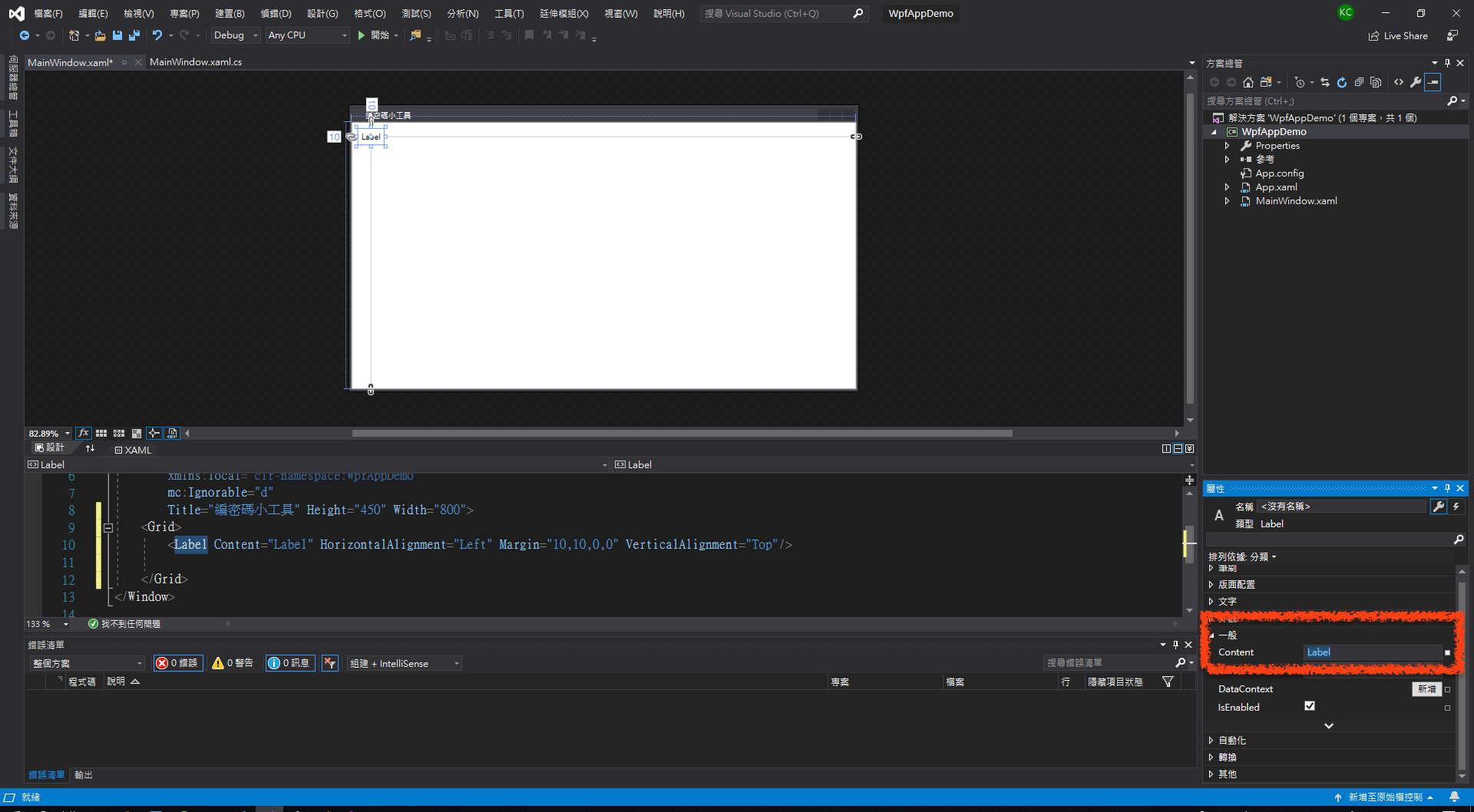
建立好專案 (project) 後,就會自動開啟 MainWindows.xaml ,會用視覺化的「設計工具」載入,這時候先注意到下圖右下角「屬性區」的紅色框框部分,這裡是設定視窗標題

上圖紅色框框是在「屬性區」的「一般」下拉式頁籤中的 Title 。
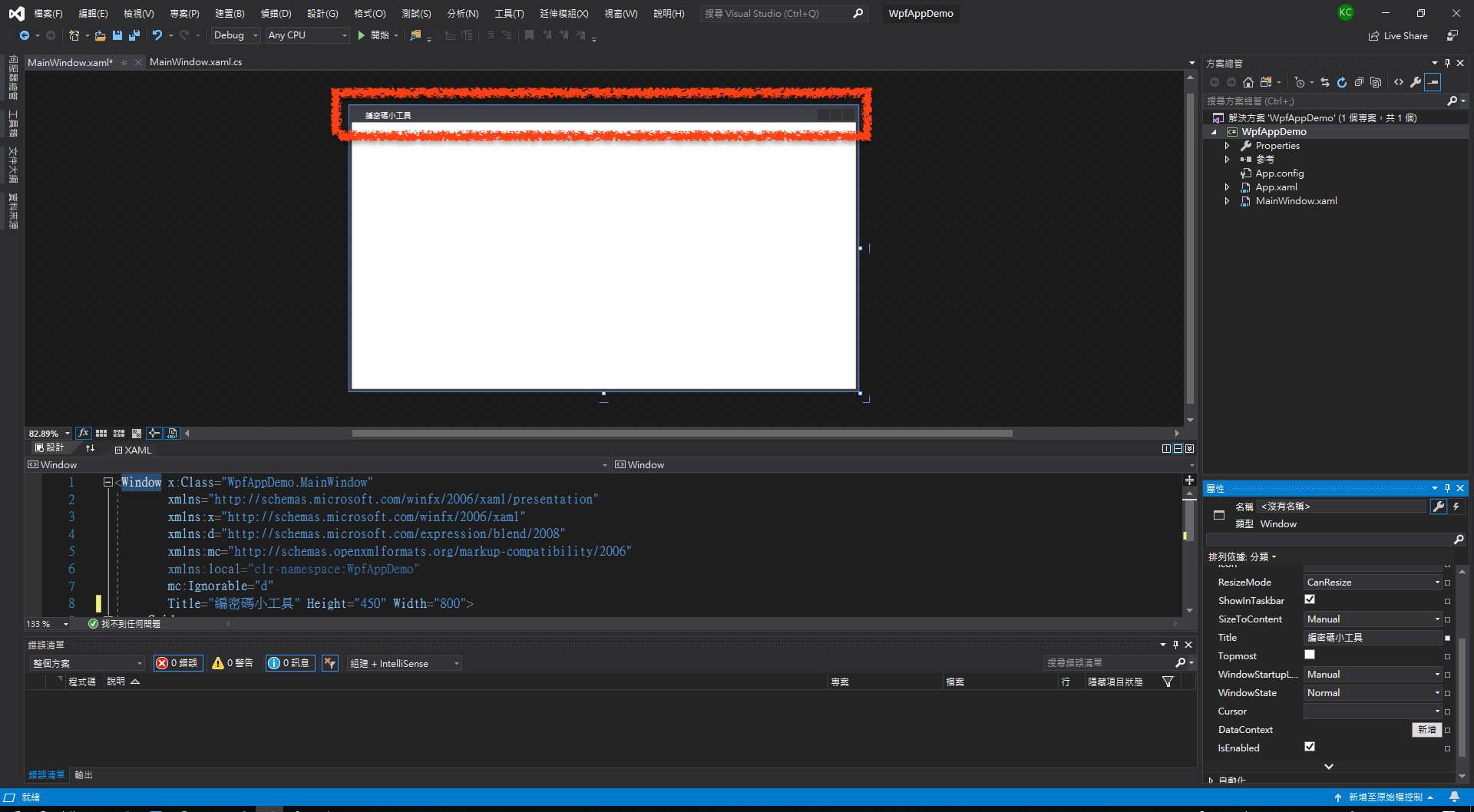
這裡將原本預設的 MainWindow 改成「編密碼小工具」,最後按下 Enter ,這樣「設計工具」中的視窗標題就會變成「編密碼小工具」

視窗標題也可以在「設計工具」下方的 XML 原始碼區修改,把 <Windows> 標籤裡的 Title 屬性修改為「編密碼小工具」。
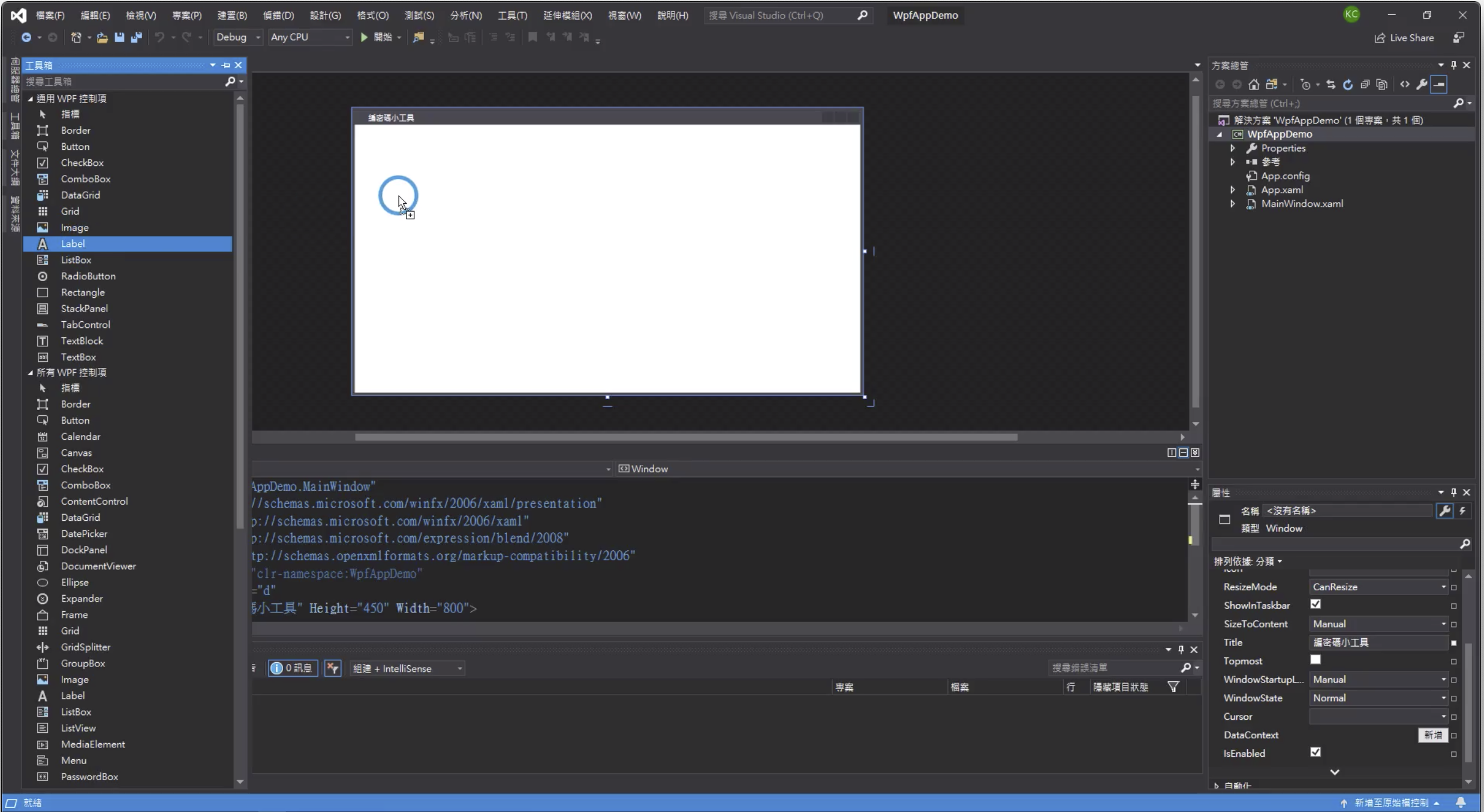
接著到左側按下工具箱頁籤,這時候會出現視窗元件的目錄

先用滑鼠左鍵按著 Label ,然後把 Label 拖到視窗上

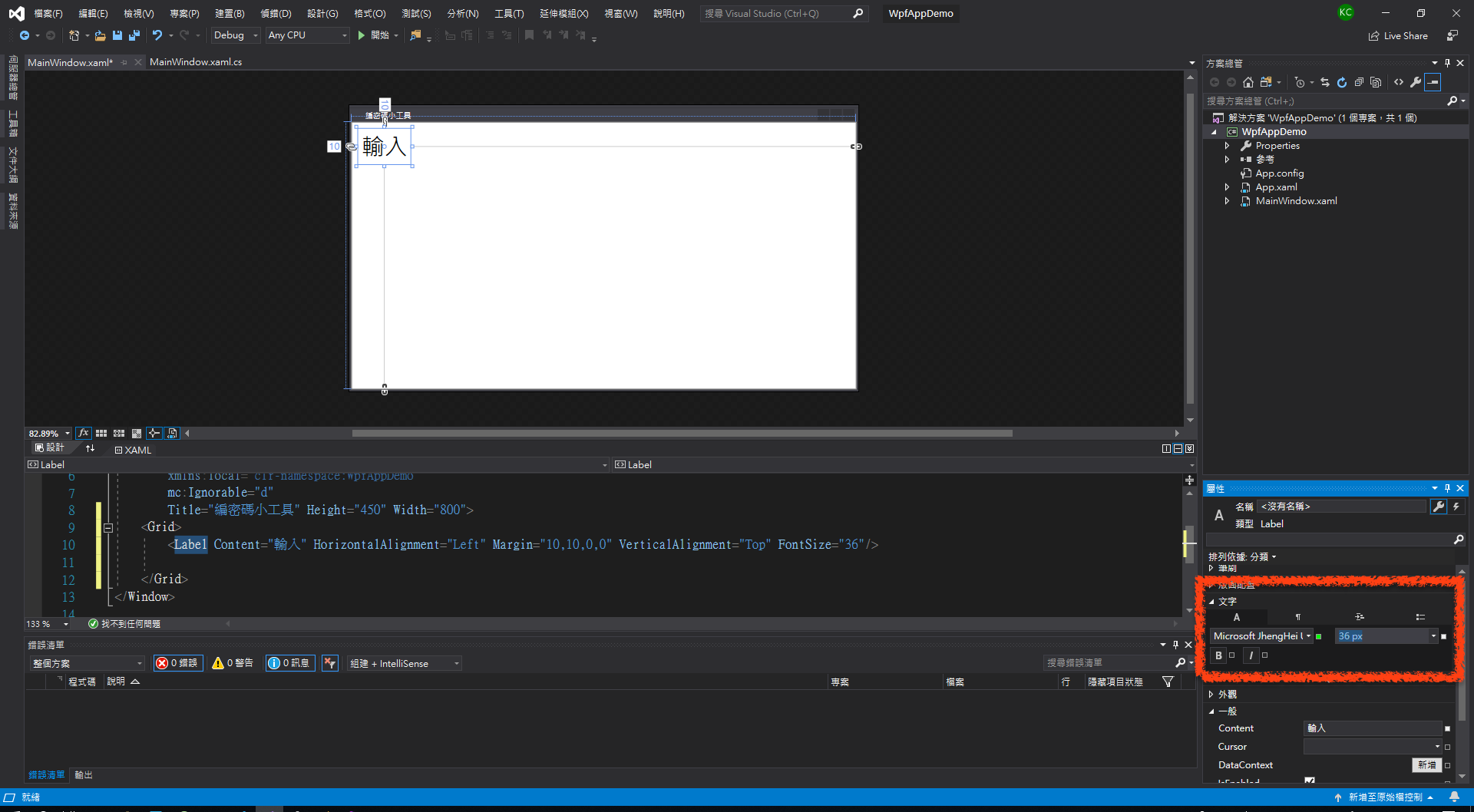
放掉滑鼠左鍵,此時 Label 就出現在視窗上,然後繼續用同樣的方式把 Label 拖放到視窗左上角,然後如下圖,在右下方「屬性區」「一般」的 Content ,將原本 Label 改成「輸入」

繼續如下圖,在右下方「屬性區」「文字」的字型尺寸部分改成 36px ,最後按下 Enter

字型尺寸可自訂,這裡放大成 36px 是在圖片中可以看得比較清楚。
字型尺寸同樣可在 XML 檔案中 <Label> 標籤的 FontSize 屬性中作設定。
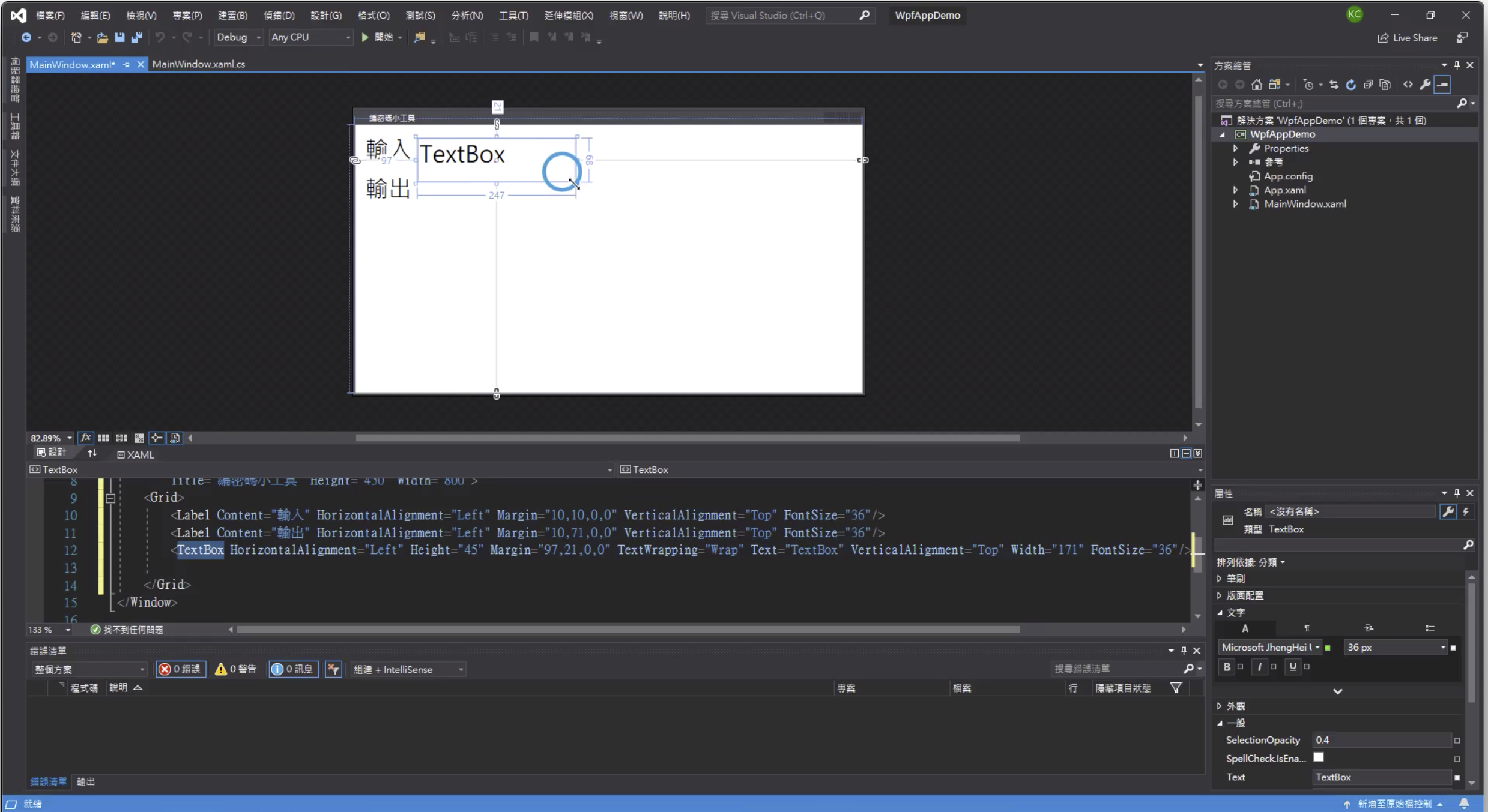
下面在「輸入」的 Label 底下再放入「輸出」的 Label ,然後在兩個 Label 的右側各拖放一個 TextBox , TextBox 為輸入文字的方塊,可以在元件的邊緣同樣用拖拉的方式調整元件的大小

把兩個 TextBox 都對齊到視窗邊緣,字型尺寸改成 36px 即可

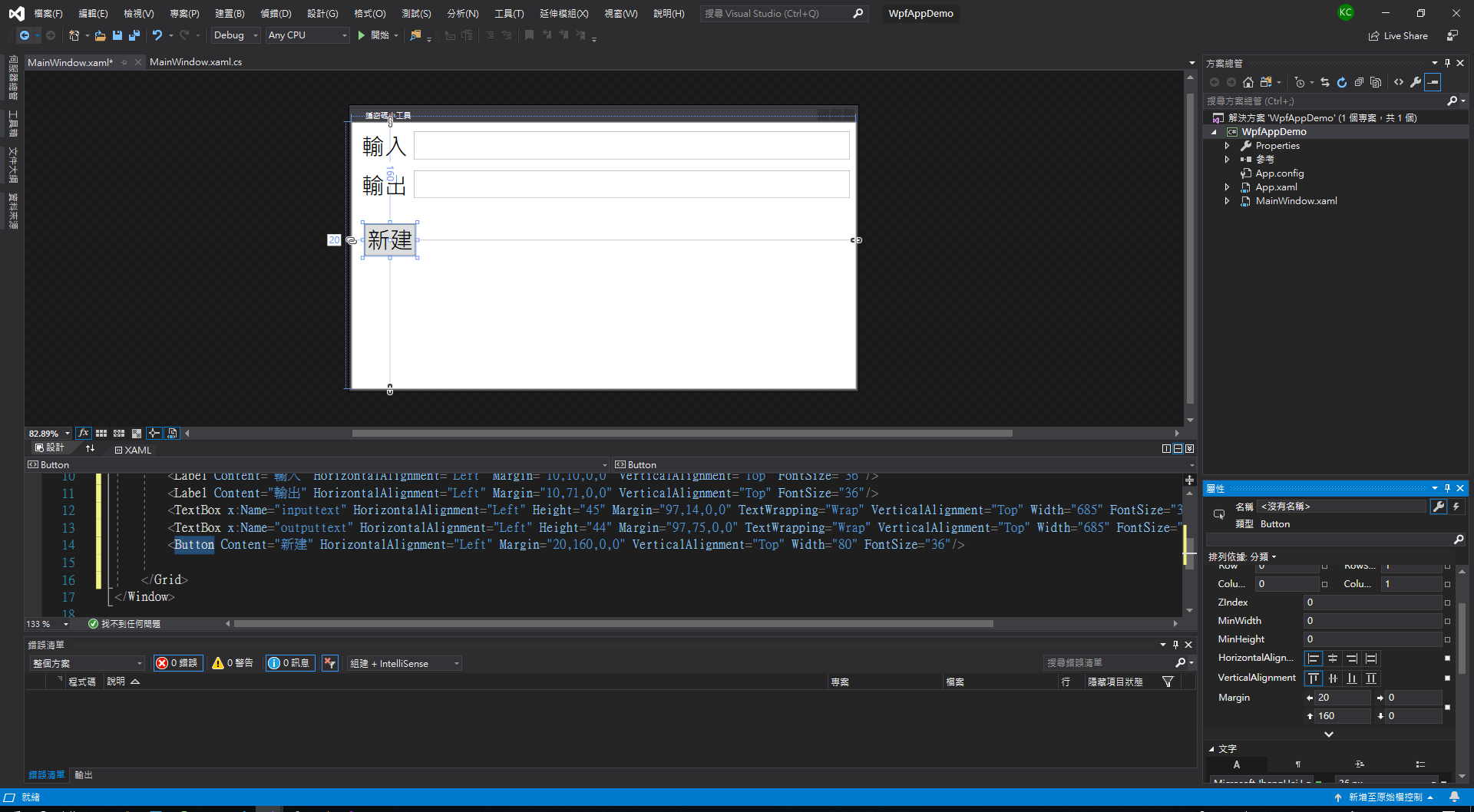
然後再拖放 Button 進來, Button 的文字改成「新建」,字型尺寸同樣改成 36px

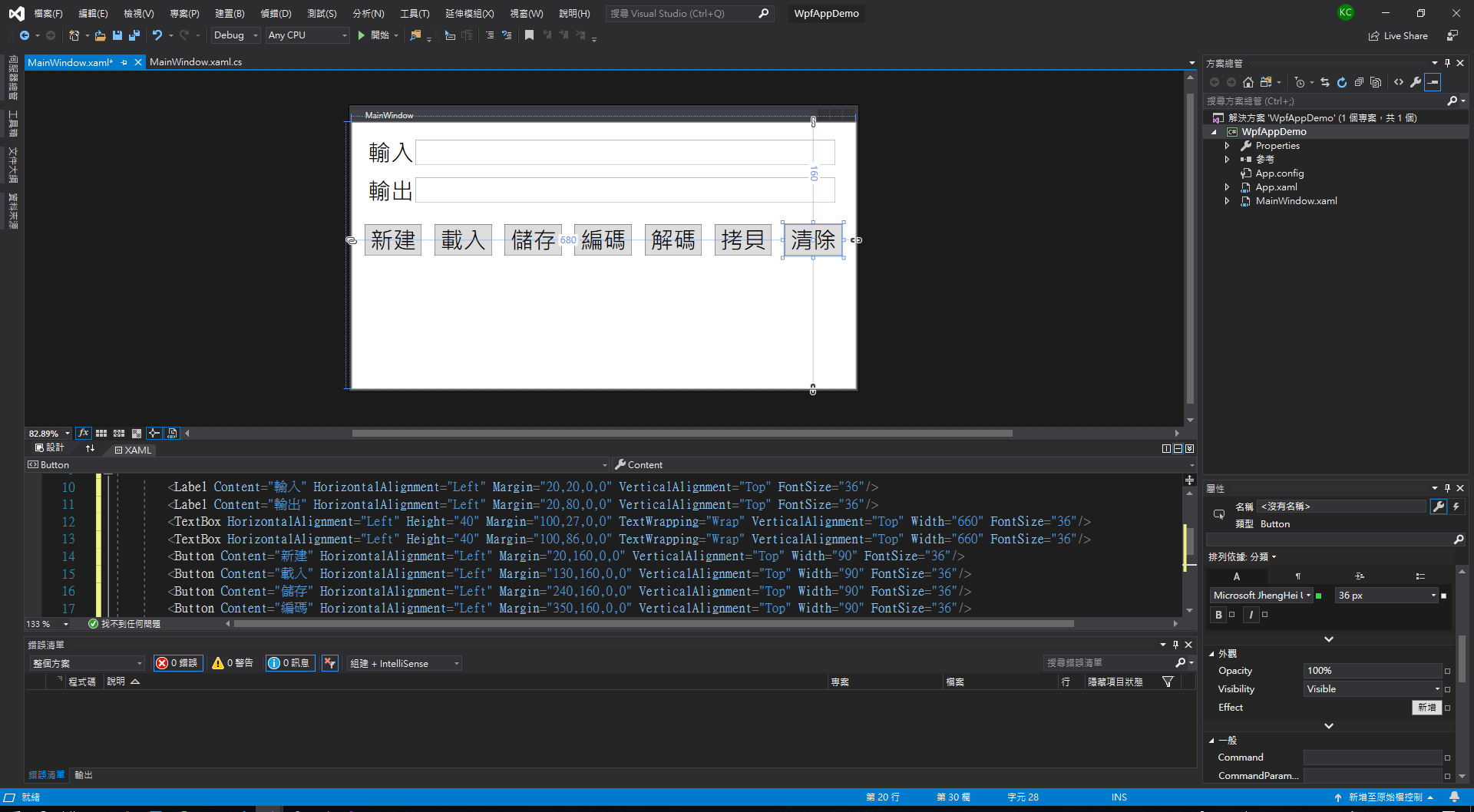
繼續拖放 6 個 Button ,文字依序為「載入」、「儲存」、「編碼」、「解碼」、「拷貝」、「清除」,一樣要改字型尺寸,如下

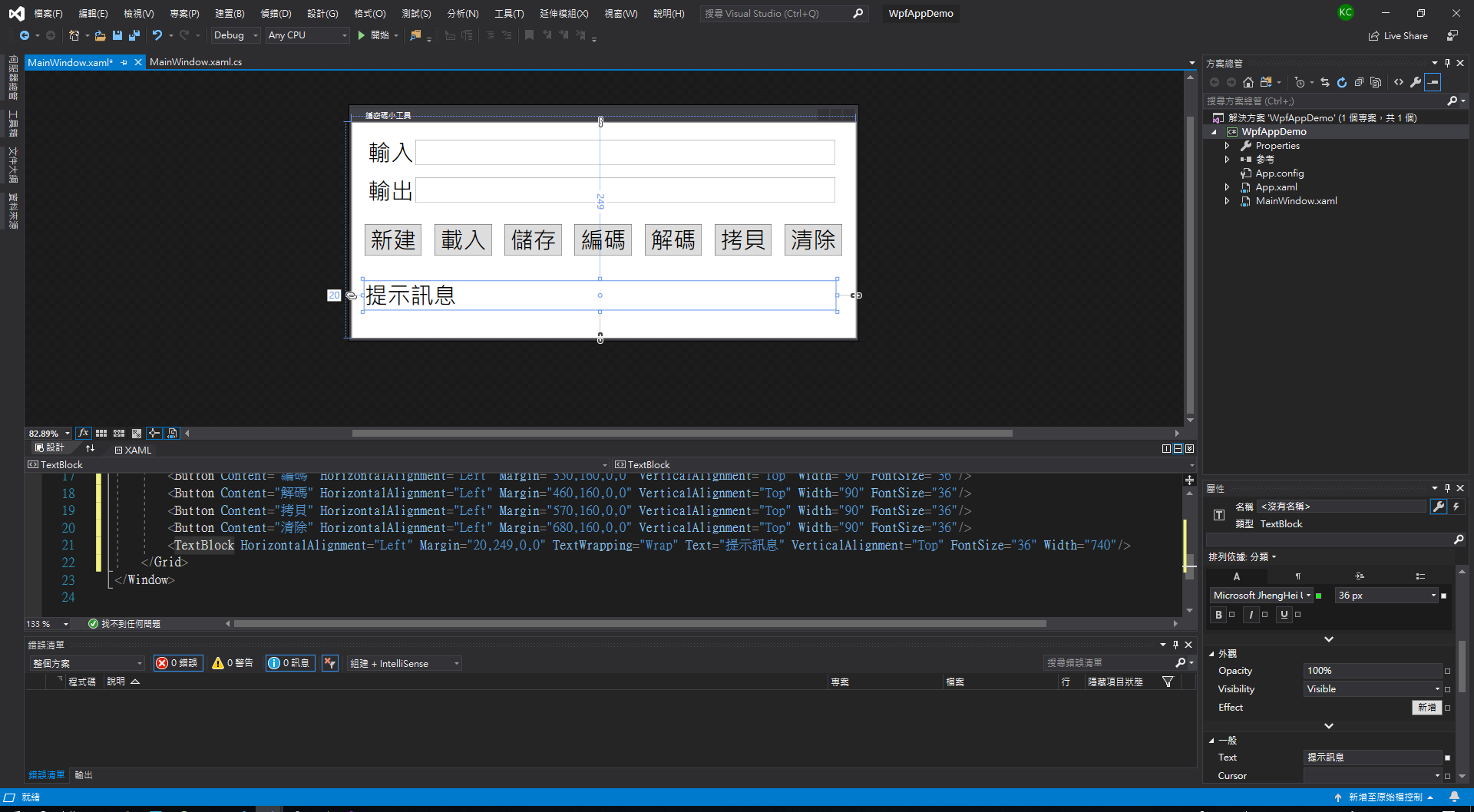
然後從「工具箱」拖放一個 TextBlock 到那一排 Button 底下,寬度拉到視窗邊緣

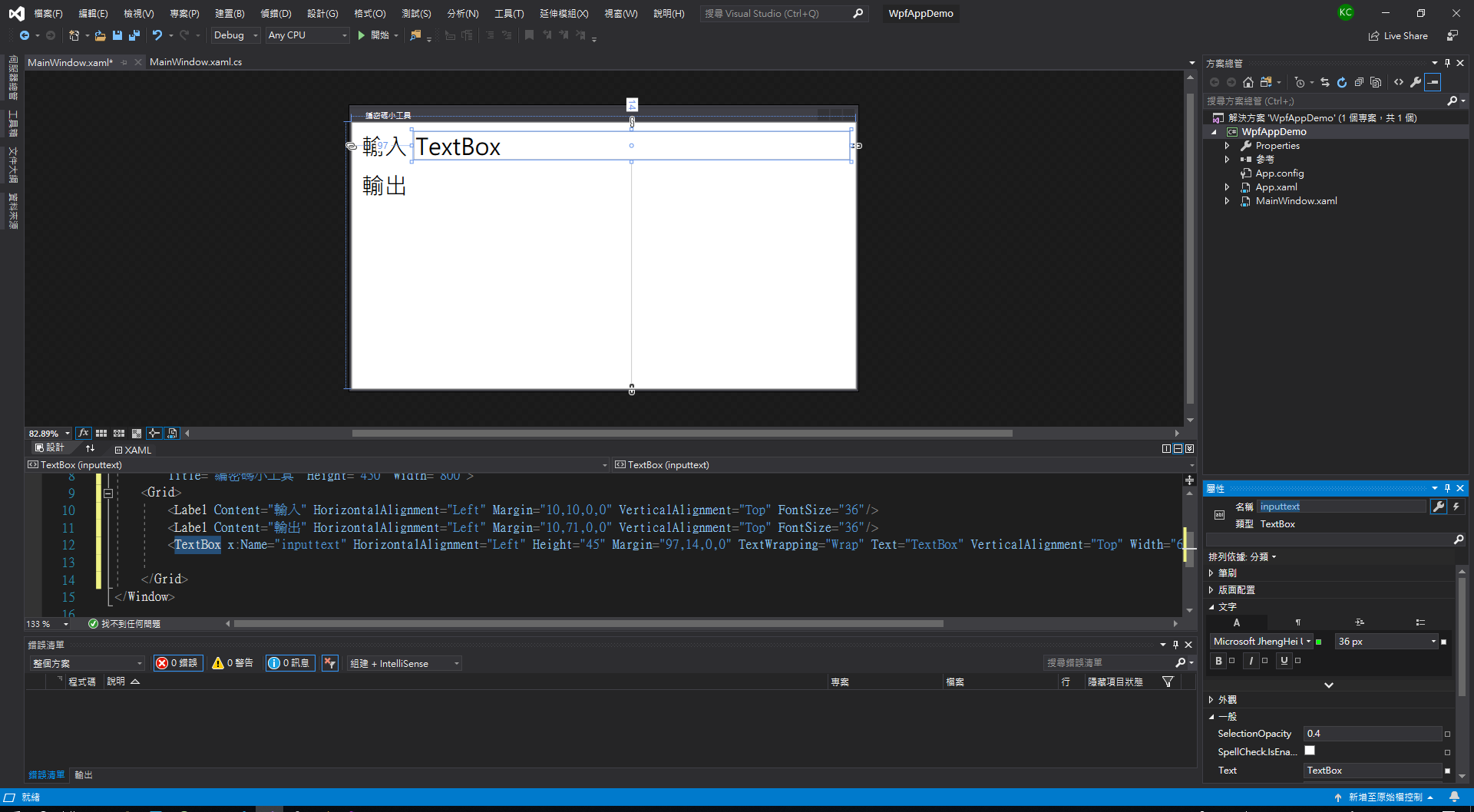
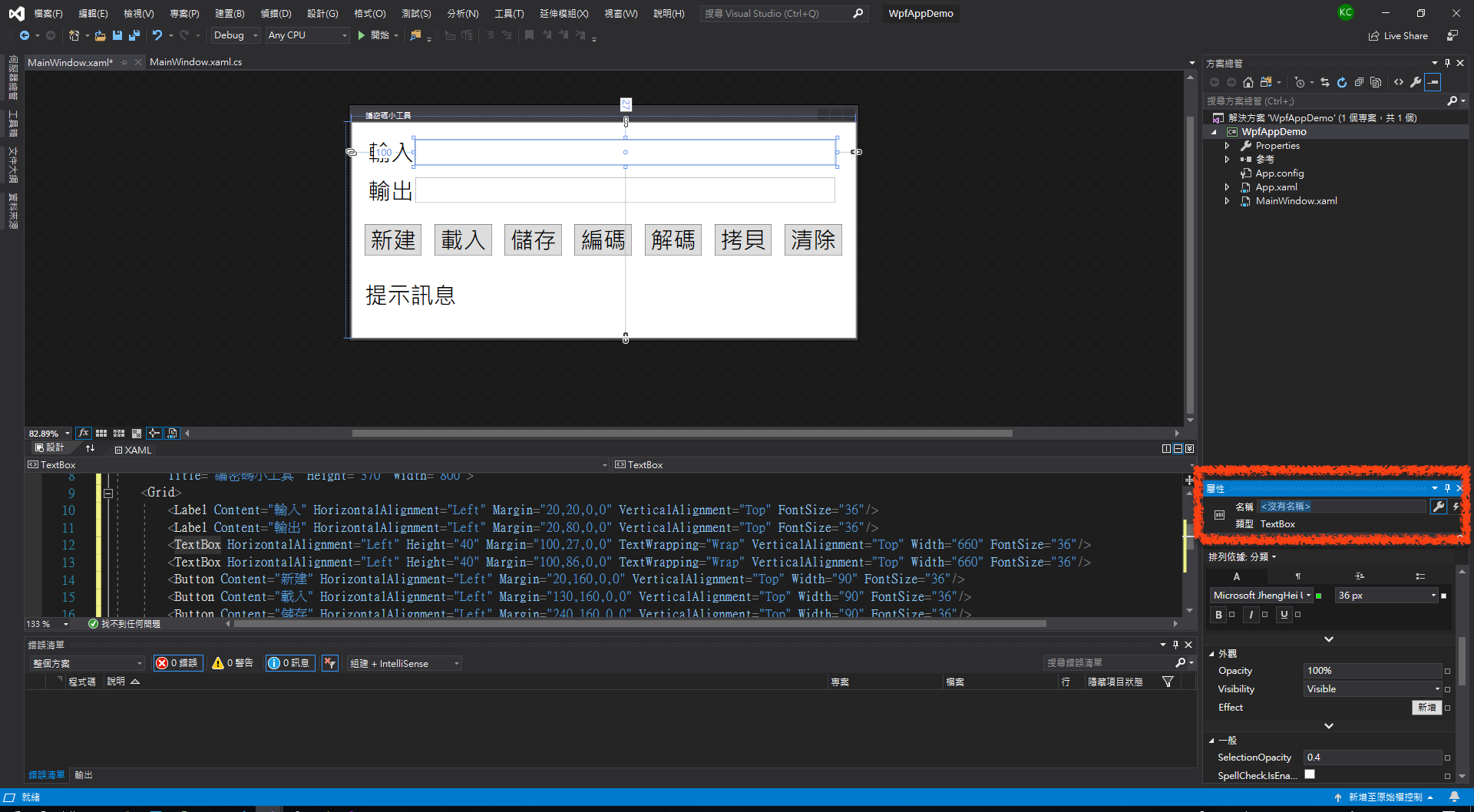
接著點擊最上面的 TextBox ,注意到下圖紅色框框中的「名稱」部分,將名稱改為 InputText

這裡的「名稱」會是 Controller 程式檔案中, WpfAppDemo 類別的屬性,下面依表設定每一個視窗元件的名稱
| 型態 | 文字 | 名稱 |
|---|---|---|
| TextBox | (輸入 Label 後) | InputText |
| TextBox | (輸出 Label 後) | OutputText |
| Button | 新建 | NewButton |
| Button | 載入 | LoadButton |
| Button | 儲存 | SaveButton |
| Button | 編碼 | EncodeButton |
| Button | 解碼 | DecodeButton |
| Button | 拷貝 | CopyButton |
| Button | 清除 | ClearButton |
| TextBlock | 提示訊息 | DisplayBlock |
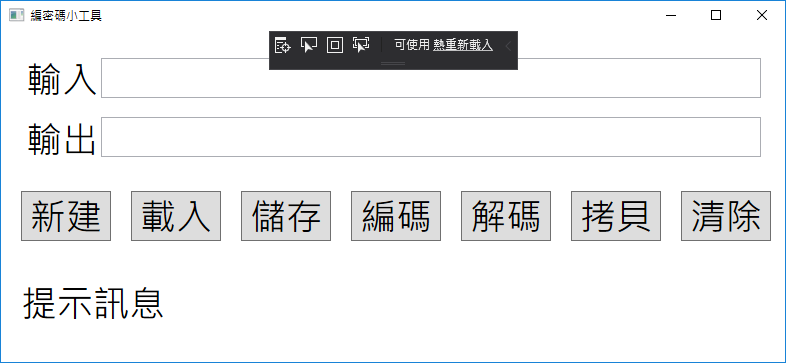
這樣編密碼小工具的視窗就製作好了,如果按上方的開始按鈕,會得到以下的執行視窗

但是按任何按鈕都還沒有動作,這是因為還沒有設定按按鈕執行的方法,下一單元繼續介紹如何觸發按鈕方法。
相關教學影片

| 中英文術語對照 | |
|---|---|
| 專案 | project |
| 參考資料 | |
|---|---|
| 1. Visual Studio | Microsoft Docs - 使用 Visual Studio 進行 C# 開發 | |
| 2. Visual Studio | Microsoft Docs - 教學課程:使用 C# 建立一個簡單的應用程式 | |
| 重點整理 |
|---|
| 1. Visual Studio 中的「設計工具」,點選視窗各部分,可以到「屬性區」調整設定值。 |
| 2. 「設計工具」頁籤的左側有「工具箱」,裡頭可拖放各種視窗元件。 |
| 問題與討論 |
|---|
| 1. Label 與 TextBlock 有何不同?為什麼最底下的「提示訊息」要用 TextBlock ? |
| 2. 調整視窗元件的屬性可以直接修改 XML 檔案嗎?要如何修改呢? |
| 練習 |
|---|
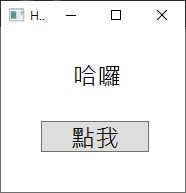
1. 承接上一個單元的 HelloDemo 專案,繼續擴充,將視窗標題改成 Hello ,然後加入一個 TextBlock 及一個 Button , TextBlock 的文字設定成「哈囉」, Button 的文字設定成「點我」,並將視窗調整到 200×200 ,如下圖 |
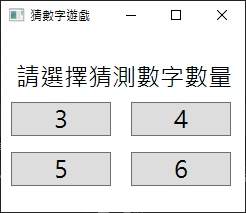
2. 承接上一個單元的 GuessGameDemo 專案,將視窗標題改成「猜數字遊戲」,然後加入一個 Label 及四個 Button ,如下圖 |