
C# 入門指南
單元 24 - 觸發按鈕方法

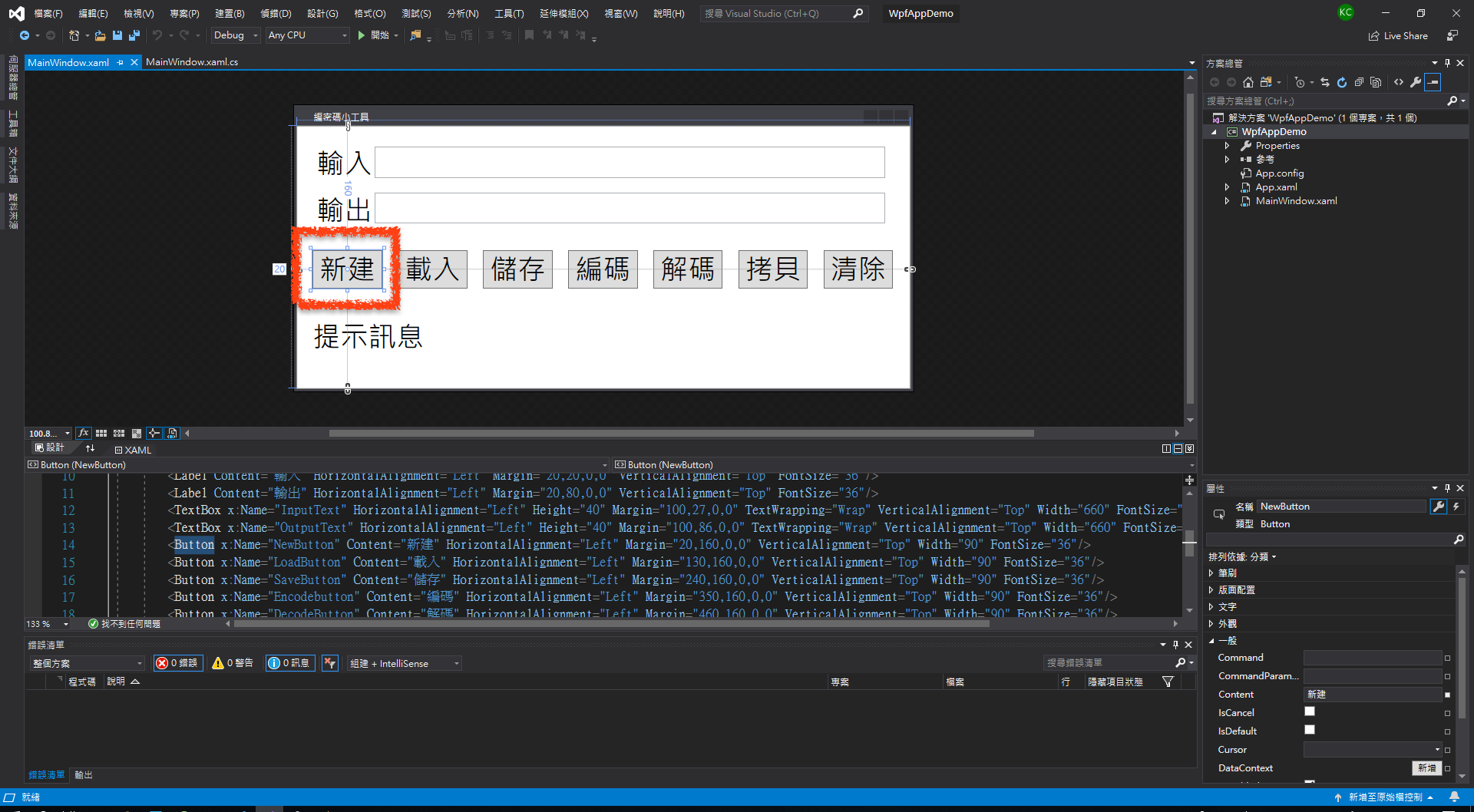
這個單元介紹如何替每個按鈕設計連動的方法 (method) ,也就是按下按鈕後會在 MainWindow 類別 (class) 執行的方法,在 Visual Studio Communty 2019 中預設只要快速在按鈕上點擊滑鼠左鍵兩次,例如點擊新建

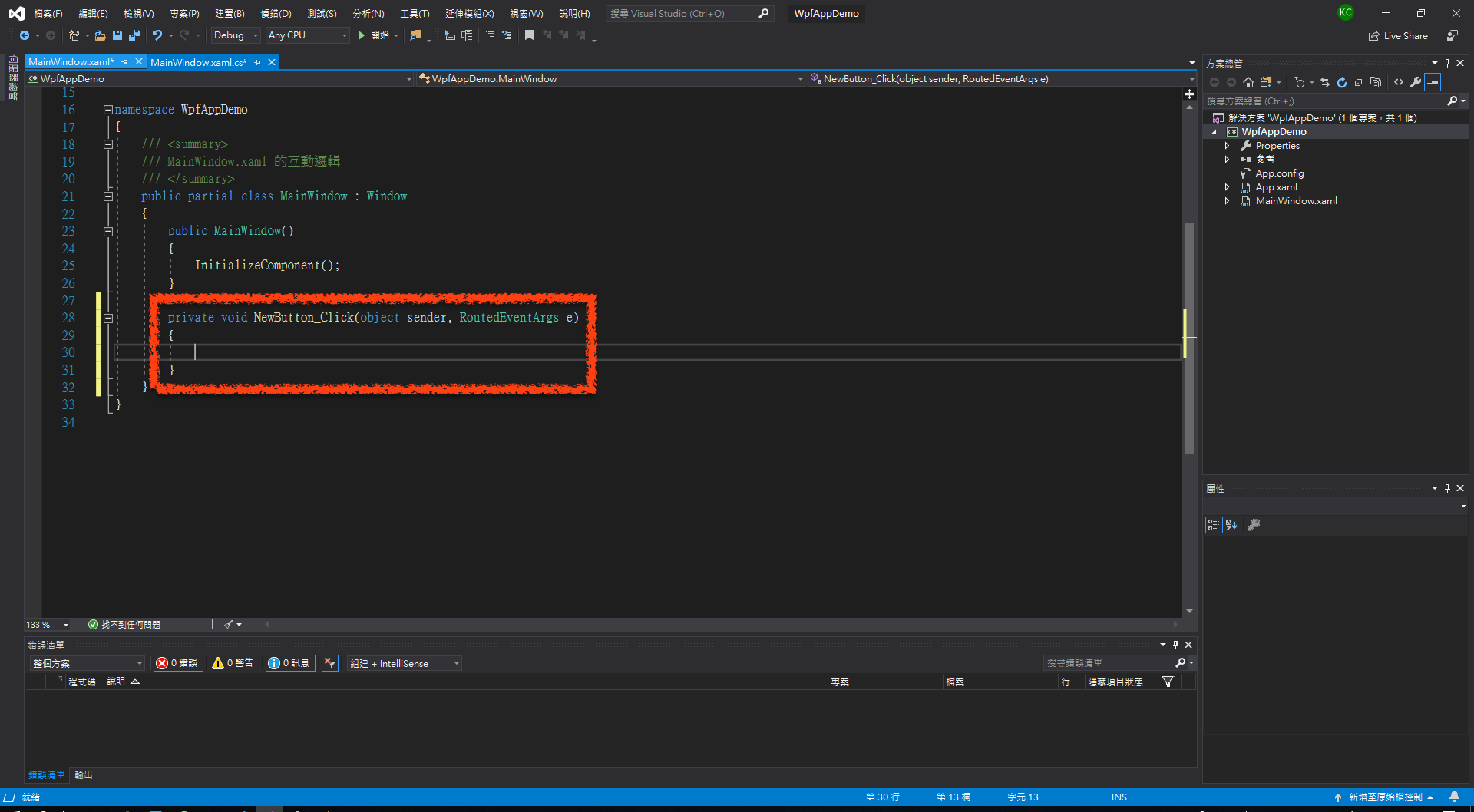
就會自動跳到 MainWindow.xaml.cs 中的 MainWindow 類別,並且建立新建的「名稱」 NewButton ,加上底線 _ 與 Click 的方法,全名為 NewButton_Click ,這就是按下新建按鈕會執行的方法

這裡簡單點,別急著把完整功能實作出來,因為每個按鈕都有點複雜,先做個簡單的功能,什麼樣的簡單功能好呢?按下按鈕印出按鈕名稱好了,印出的地方選在最下方的「提示訊息」,由於「提示訊息」的名稱是 DisplayBlock ,型態是 TextBlock , TextBlock 有 Text 屬性 (property) 可以直接設定 TextBlock 中的文字,因此只要設定 Text 即可。
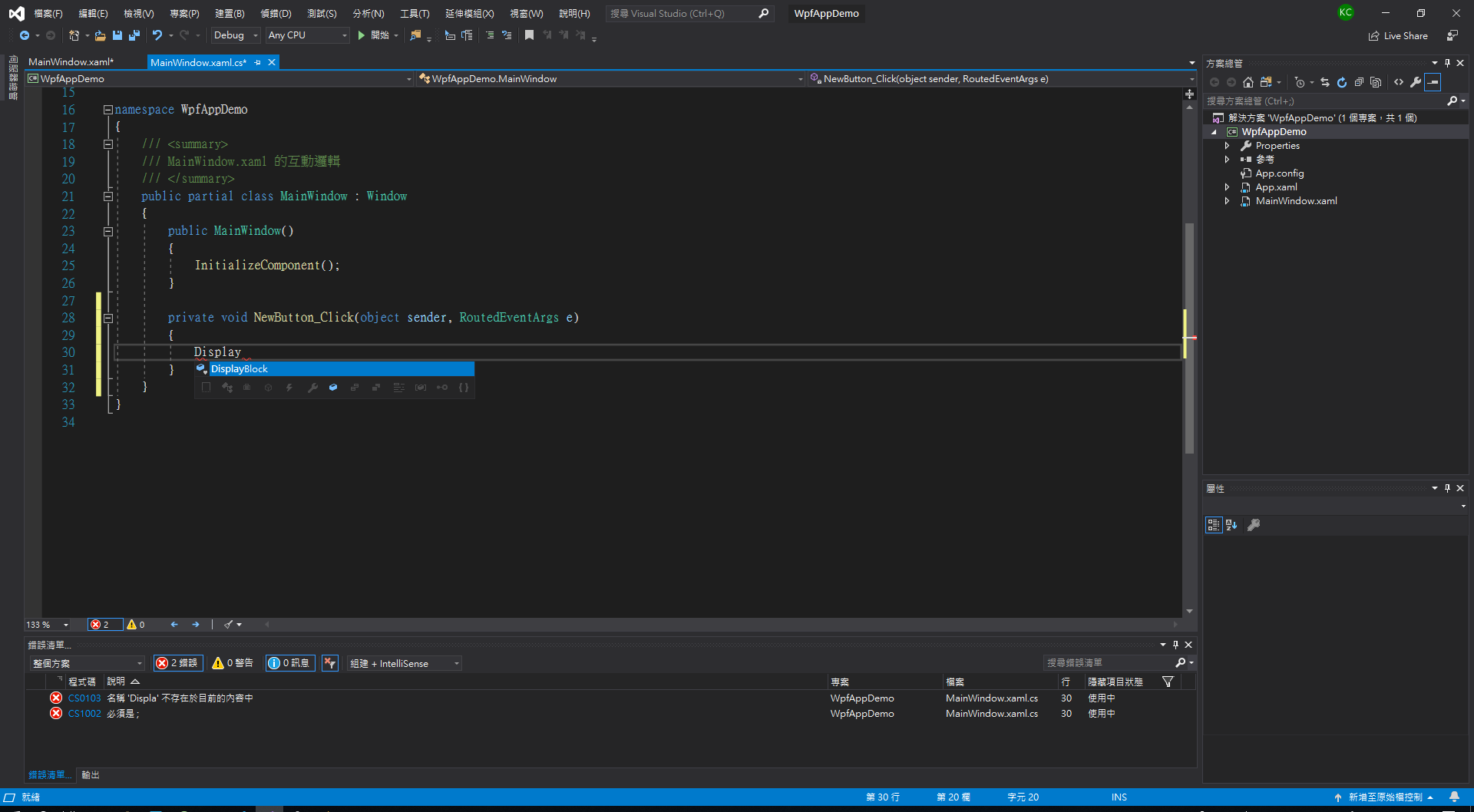
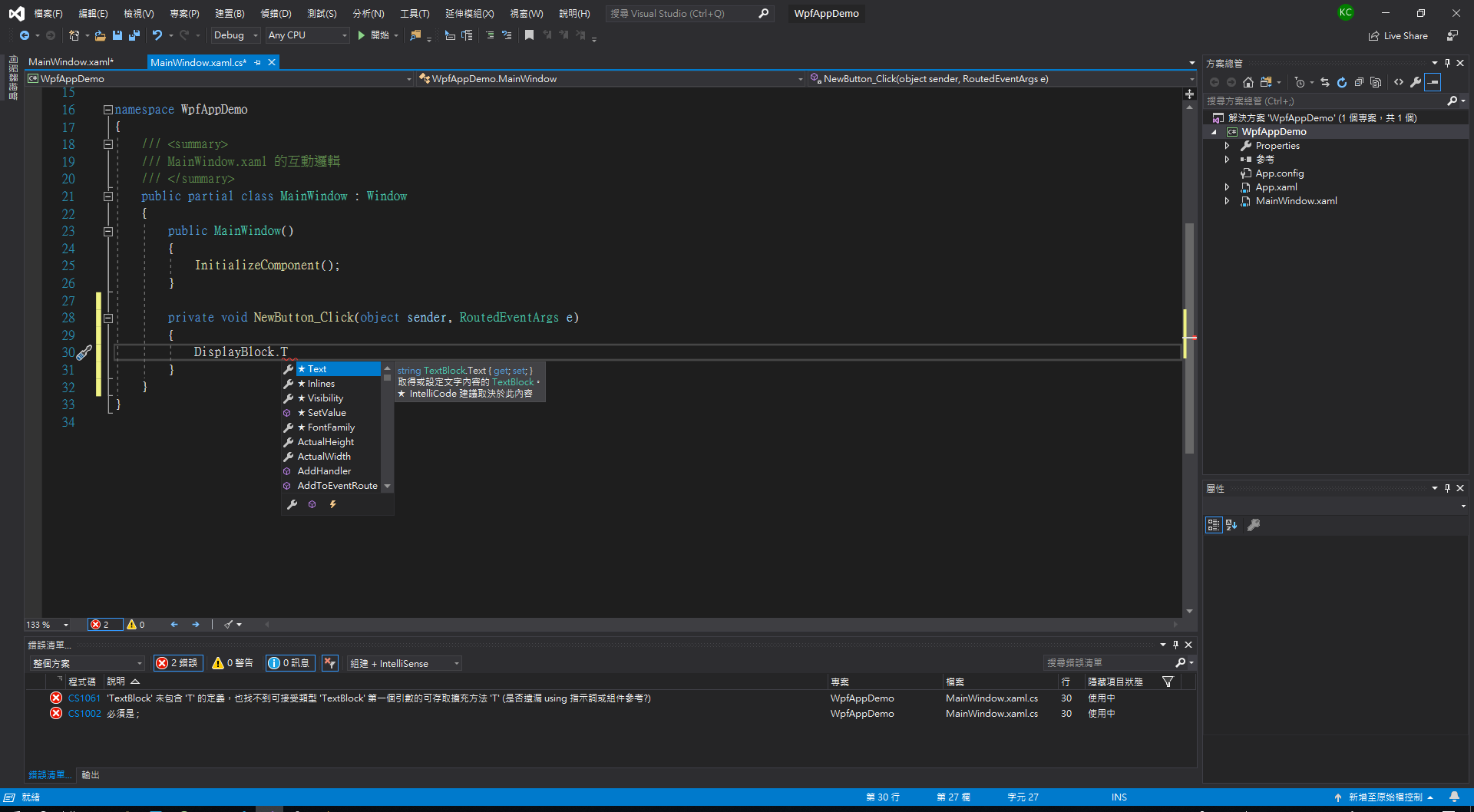
繼續在大括弧裡輸入 DisplayBlock ,這是「設計工具」中設定的「名稱」,上一單元在「設計工具」中設定的名稱在程式碼都是 MainWindow 類別的屬性,下圖可以看到 Visual Studio Communty 2019 有自動完成的功能,因此只要選擇下方的提示輸入就可以完成輸入

繼續打 T ,同樣有自動完成的提示,選擇 Text 就可以完成輸入

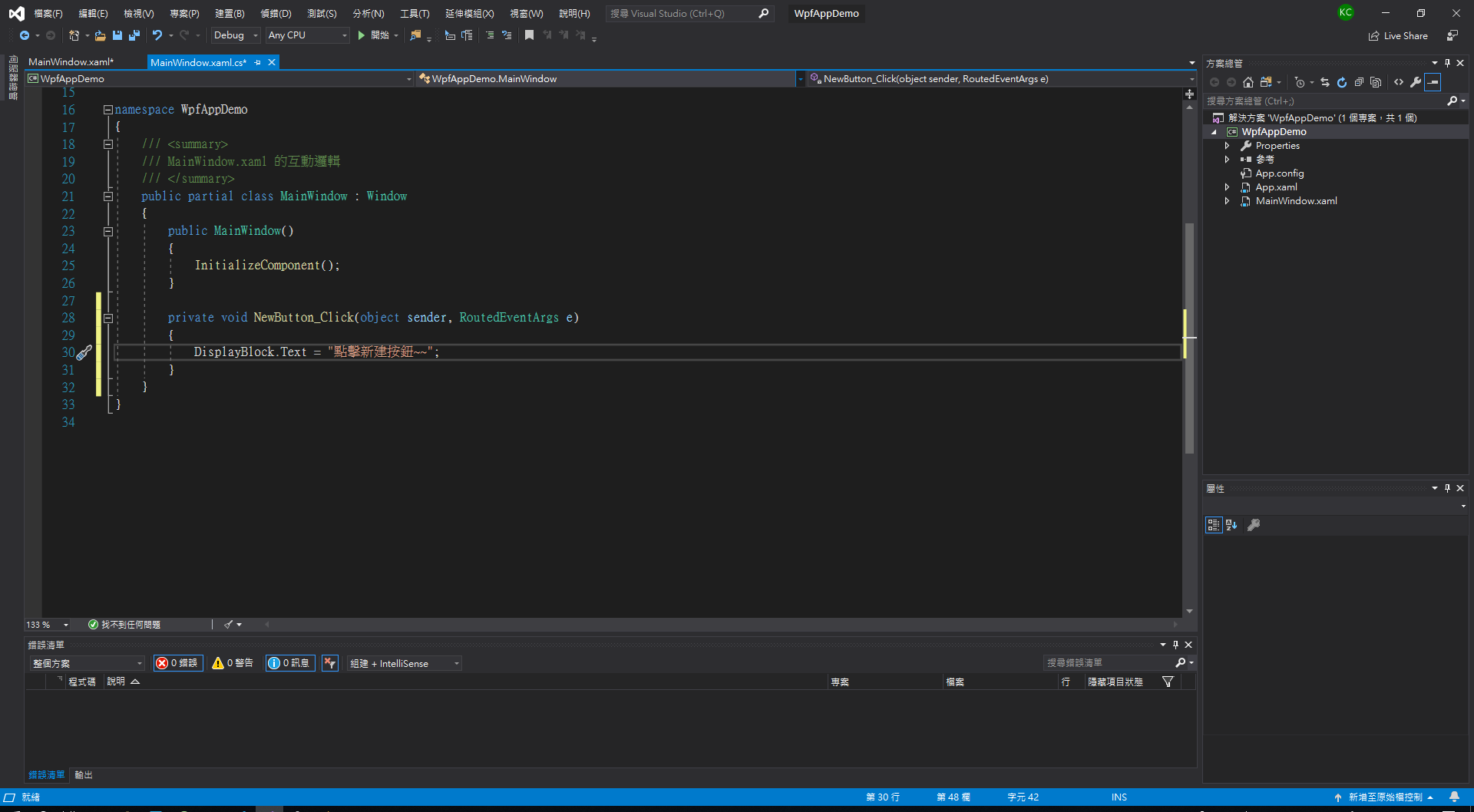
將 Text 設定為 "點擊新建按鈕~~~"

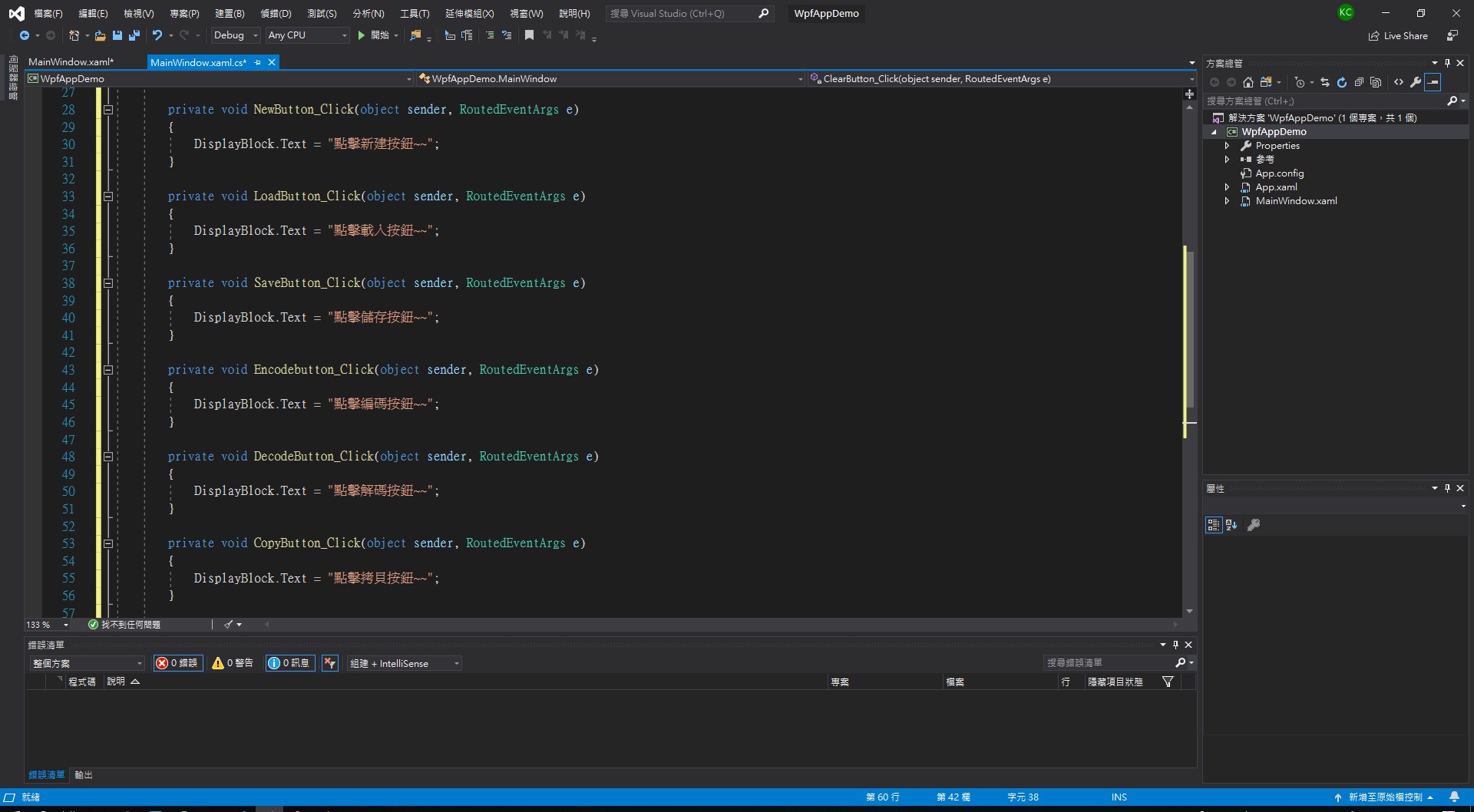
下面繼續將每個按鈕設定為各自的按鈕名稱字串 (string)

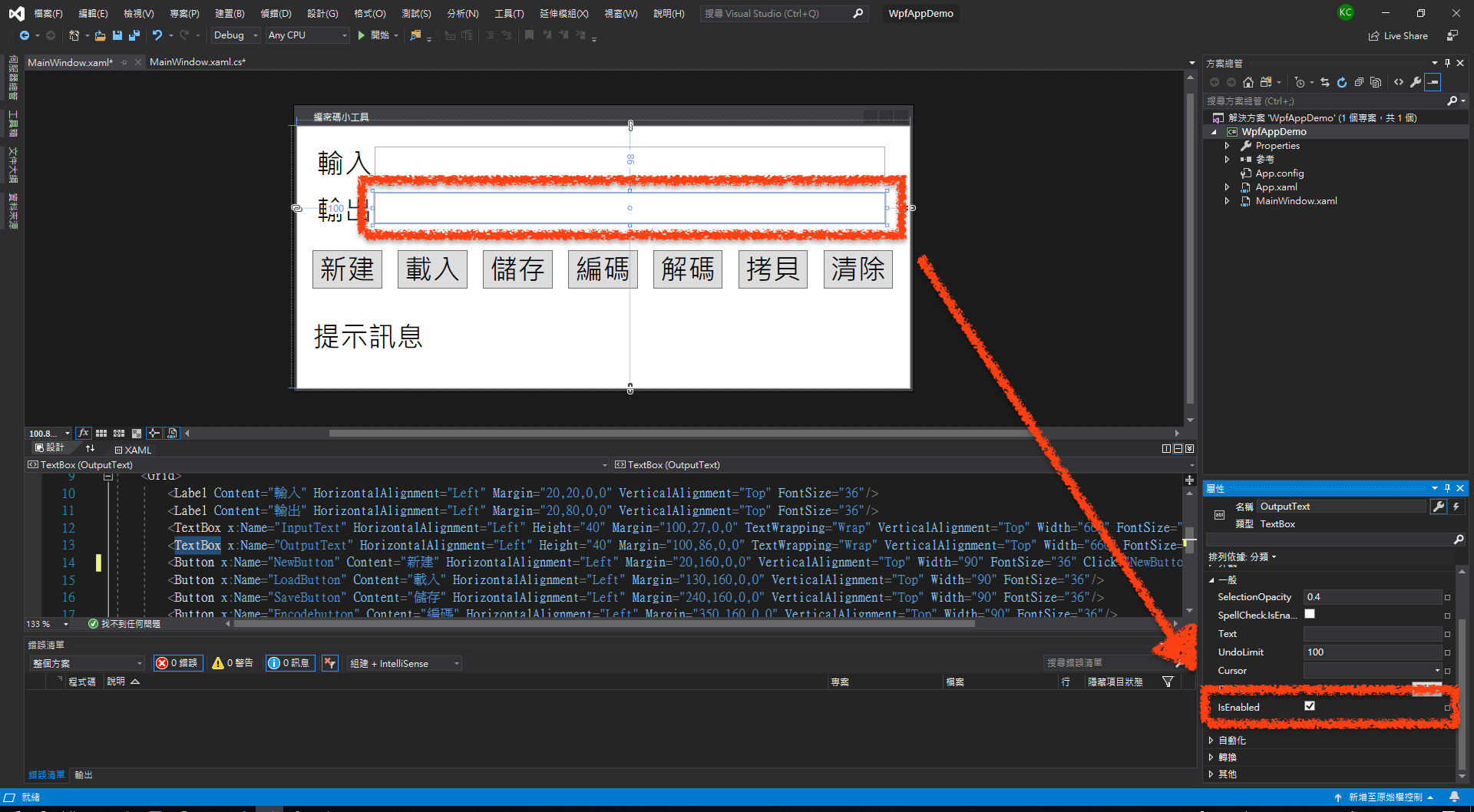
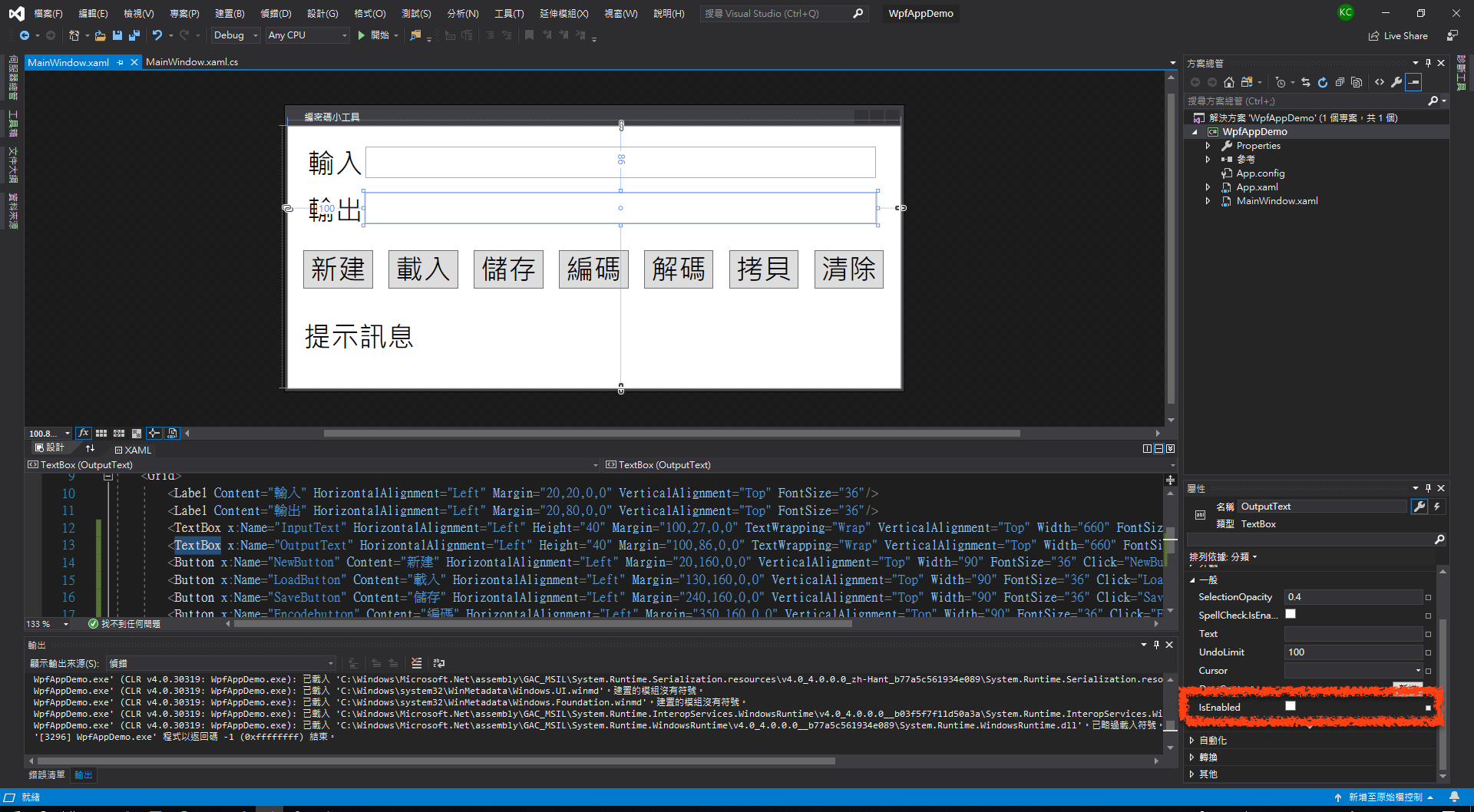
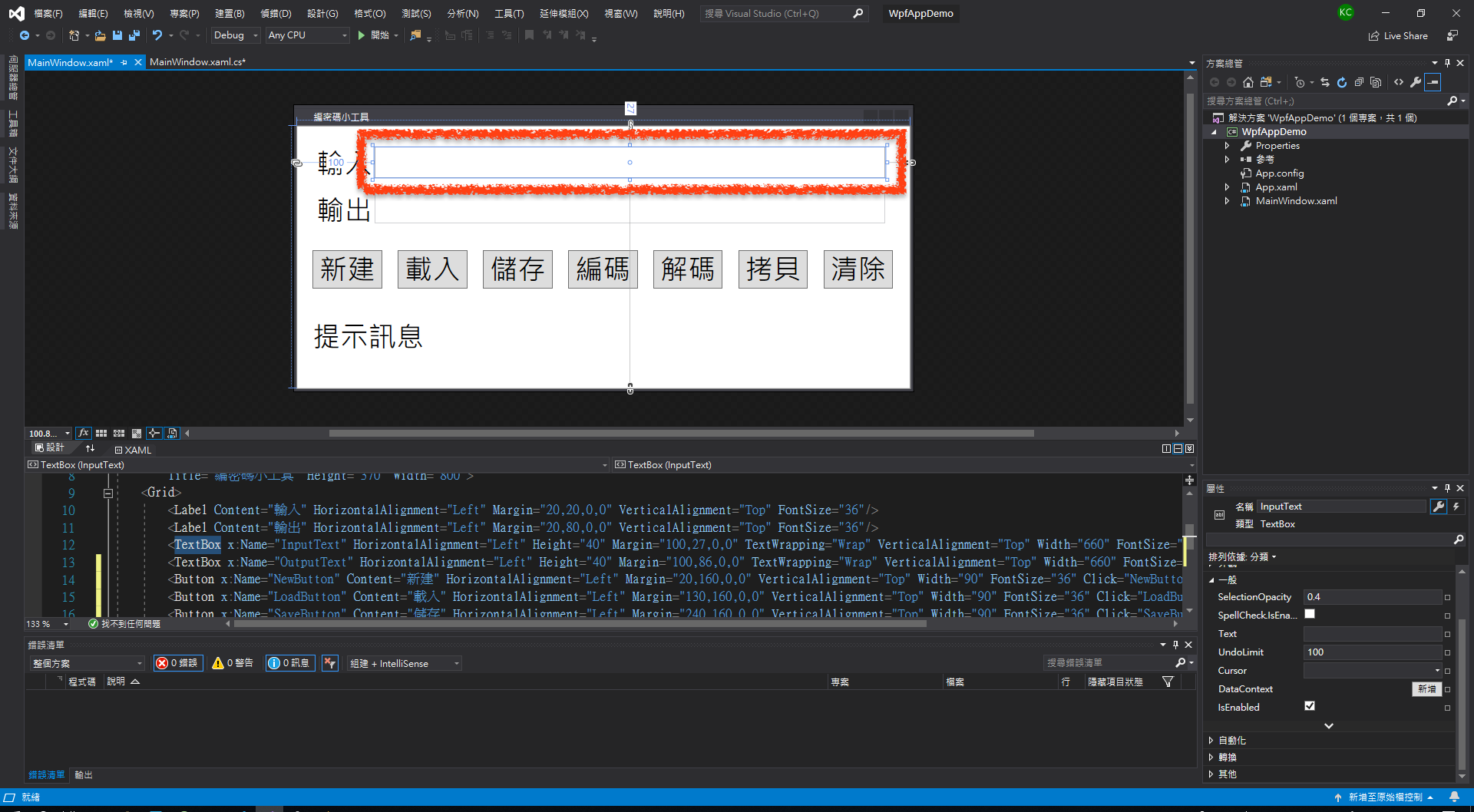
繼續把「輸出」之後的 TextBox 鎖起來,因為這個 TextBox 準備用來放編碼及解碼的輸出文字,並不打算給使用者輸入,因此先點選這個 TextBox ,然後在右下方「屬性區」的「一般」找到 IsEnabled ,預設是勾選

這裡取消勾選,這樣「輸出」之後的 TextBox 就會改成無法輸入

繼續對「輸入」之後的 TextBox 做一個打字同步的功能

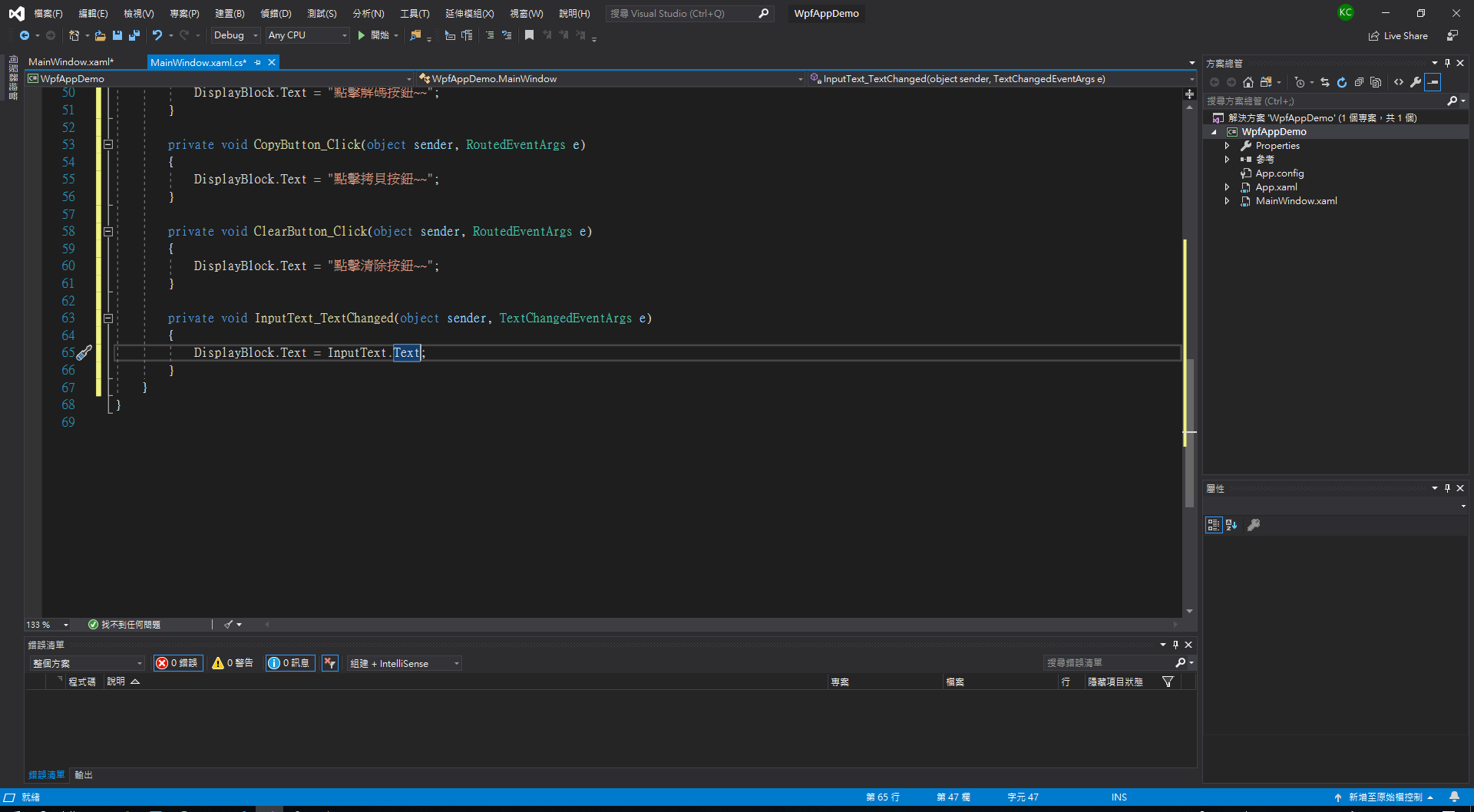
快速的點擊「輸入」之後的 TextBox 兩次,就會在 MainWindow 類別自動新增 InputText_TextChanged() 方法,這個方法是這個 TextBox 的文字改變同步執行的方法,這裡將 DisplayBlock 的 Text 設定為 InputText 的 Text ,這樣輸入的文字就會同步顯示在底下的 DisplayBlock

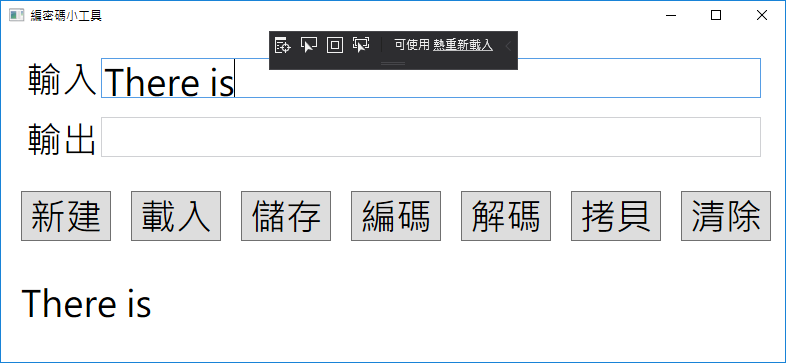
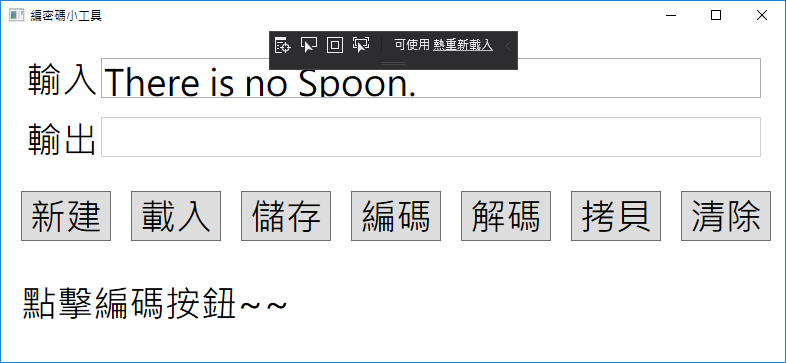
好了,按上方開始按鈕,這個小工具視窗就會啟動,然後在「輸入」後的輸入框輸入文字,文字會同步顯示在底下

點擊編碼按鈕,底下也顯示相關文字訊息

「編密碼小工具」的初步功能已完成,下一單元繼續實作新建、編碼及解碼按鈕。
相關教學影片

| 中英文術語對照 | |
|---|---|
| 類別 | class |
| 方法 | method |
| 屬性 | property |
| 參考資料 | |
|---|---|
| 1. Visual Studio | Microsoft Docs - 使用 Visual Studio 進行 C# 開發 | |
| 2. Visual Studio | Microsoft Docs - 教學課程:使用 C# 建立一個簡單的應用程式 | |
| 重點整理 |
|---|
| 1. 在 Button 視窗元件上快速點擊兩下,程式碼檔案 MainWindow.xaml.cs 就會自動新增按下按鈕後執行的方法。 |
| 2. TextBlock 有 Text 屬性可以直接用字串設定顯示的文字。 |
| 3. 在 TextBox 視窗元件上快速點擊兩下,程式碼檔案 MainWindow.xaml.cs 就會自動新增同步輸入文字所執行的方法。 |
| 問題與討論 |
|---|
| 1. 想一想,按下各個按鈕應該要執行哪些工作? |
| 2. 為什麼「輸出」之後的 TextBox 要改成無法輸入? |
| 練習 |
|---|
| 1. 承接上一個單元的 HelloDemo 專案,將 TextBlock 在屬性區的名稱設定為 Display , Button 的屬性設定為 ClickMe ,然後快速點擊兩次 Button 使其產生 ClickMe_Click() 方法,在 ClickMe_Click() 方法設定 Display 的 Text 屬性為「按下」。 |
| 2. 承接上一個單元的 GuessGameDemo 專案,將四個 Buuton 在屬性區的名稱依序設定為 B3 、 B4 、 B5 、 B6 。 |
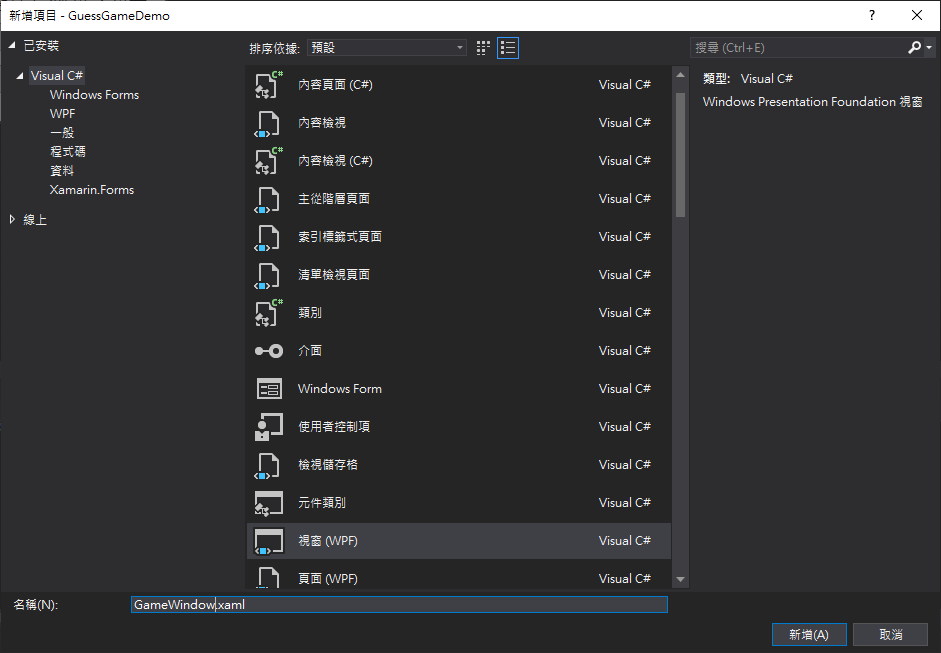
3. 承上題,在方案總管按滑鼠右鍵,選擇加入「新增項目」,檔案名稱改為 GameWindow.xaml ,如下圖 |
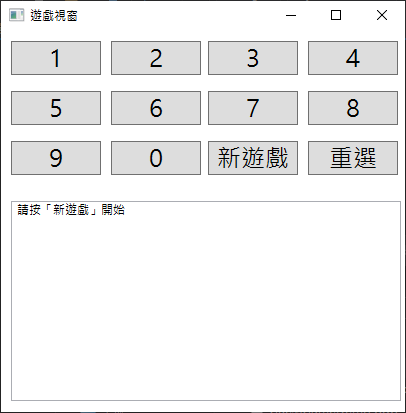
4. 承上題,將 GameWindow.xaml 利用設計工具,加入十二個 Button 及一個 RichTextBox ,如下圖  |
| 5. 承上題,十個阿拉伯數字按鈕在屬性區的名稱依序設定為 Button1 到 Button0 , 新遊戲按鈕的名稱設定為 NewGame ,重選按鈕的名稱設定為 Reset 。 |