
C# 入門指南
單元 22 - 建立 WPF 專案
~~學習進度表~~


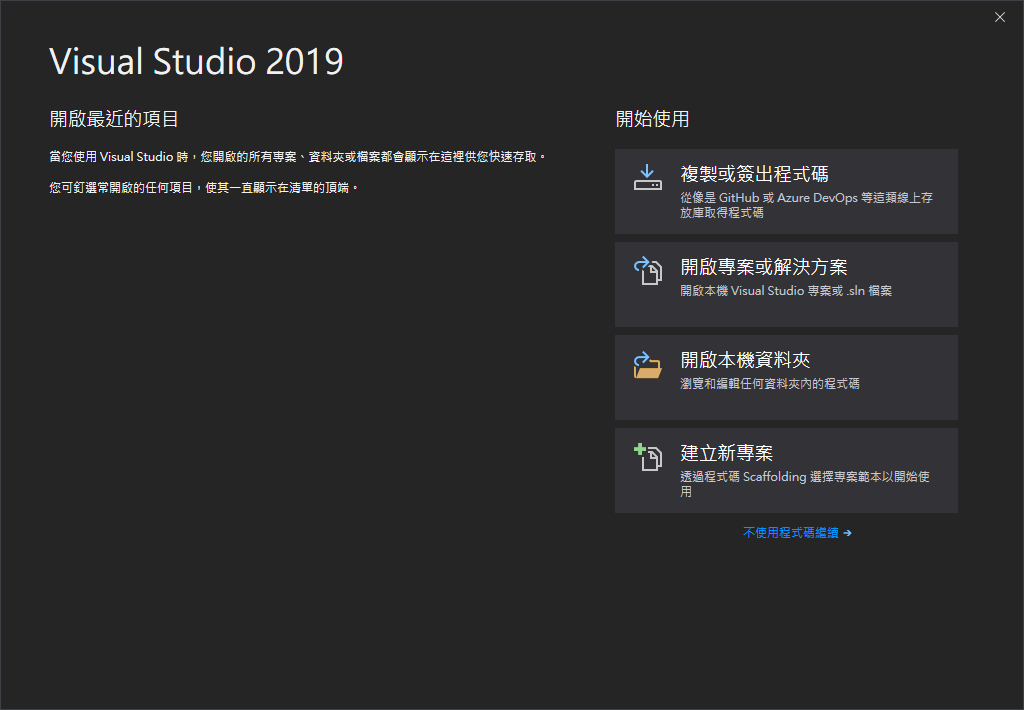
這個單元介紹如何建立 WPF 專案,開啟 Visual Studio 後,點擊建立新專案按鈕

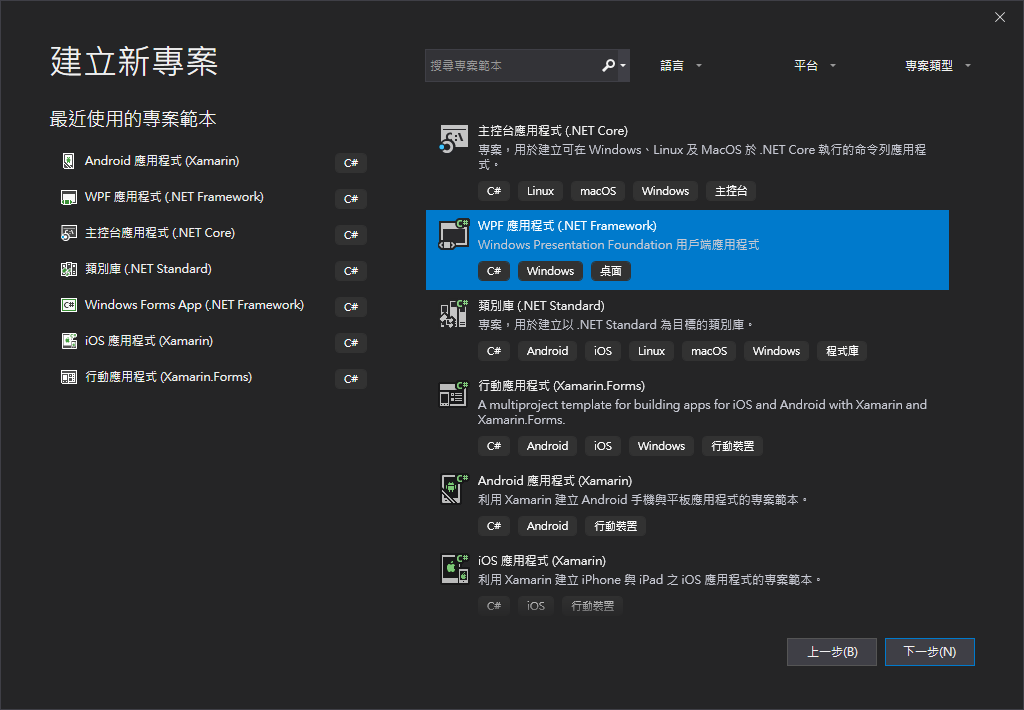
進入下一個視窗,便是選擇專案 (project) 範本的種類,這裡選擇「 WPF 應用程式」,繼續點擊下一步按鈕

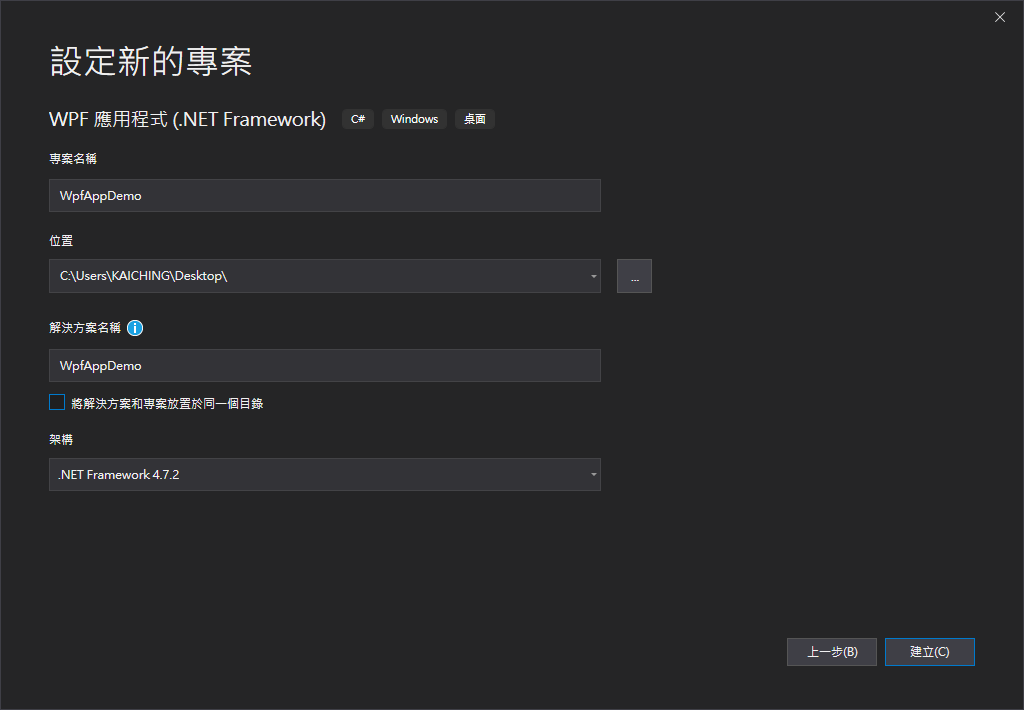
下面輸入「專案名稱」,這裡輸入 WpfAppDemo ,「位置」改為桌面,輸入完點擊建立按鈕

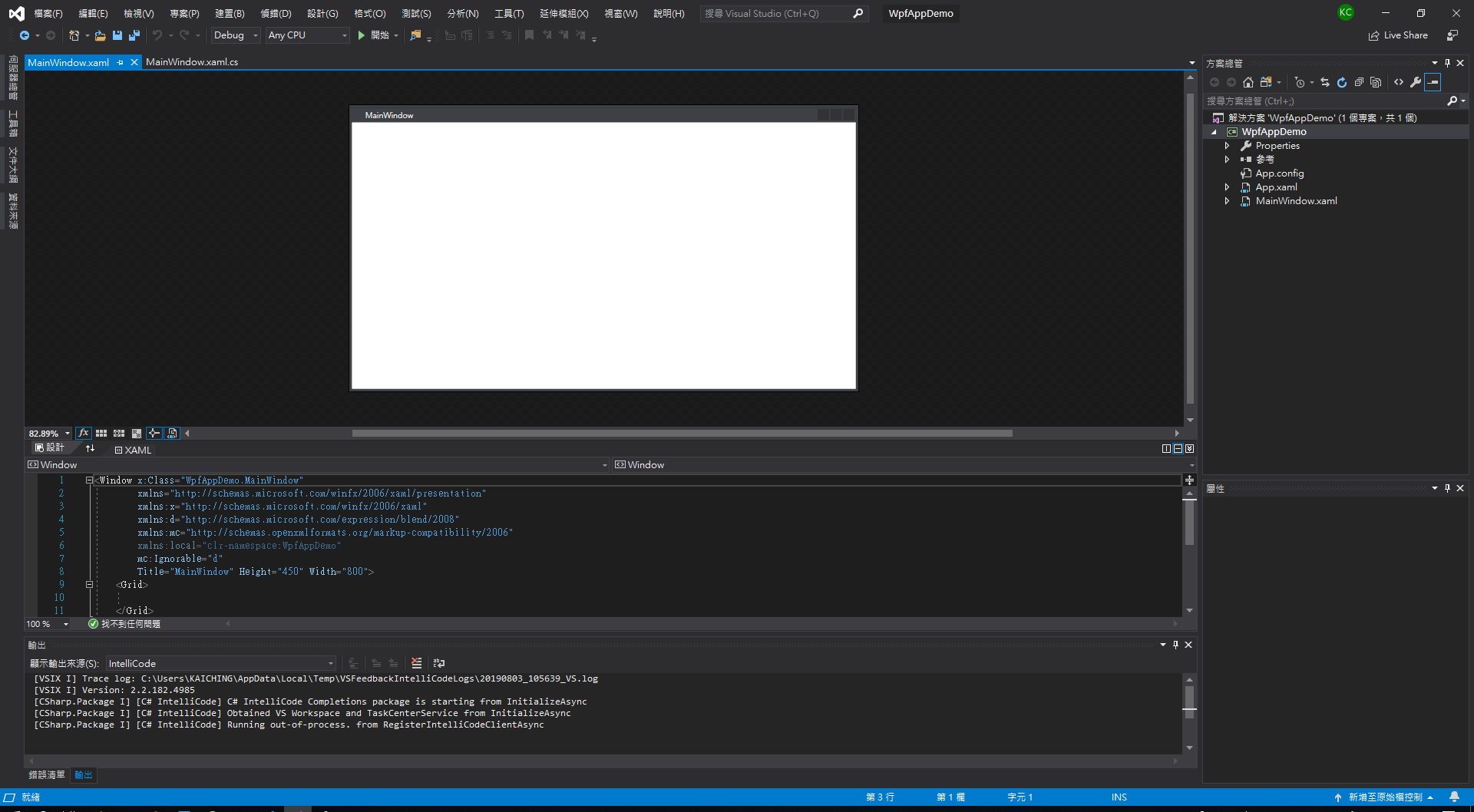
接下來預設開啟編輯「設計工具」,也就是 GUI 的編輯工具,這個「設計工具」開啟的是 MainWindows.xaml

GUI 為 Graphical User Interface ,的頭字母縮寫詞,意思是圖形使用者介面。
在下一個單元就會用到這個「設計工具」設計 GUI 。
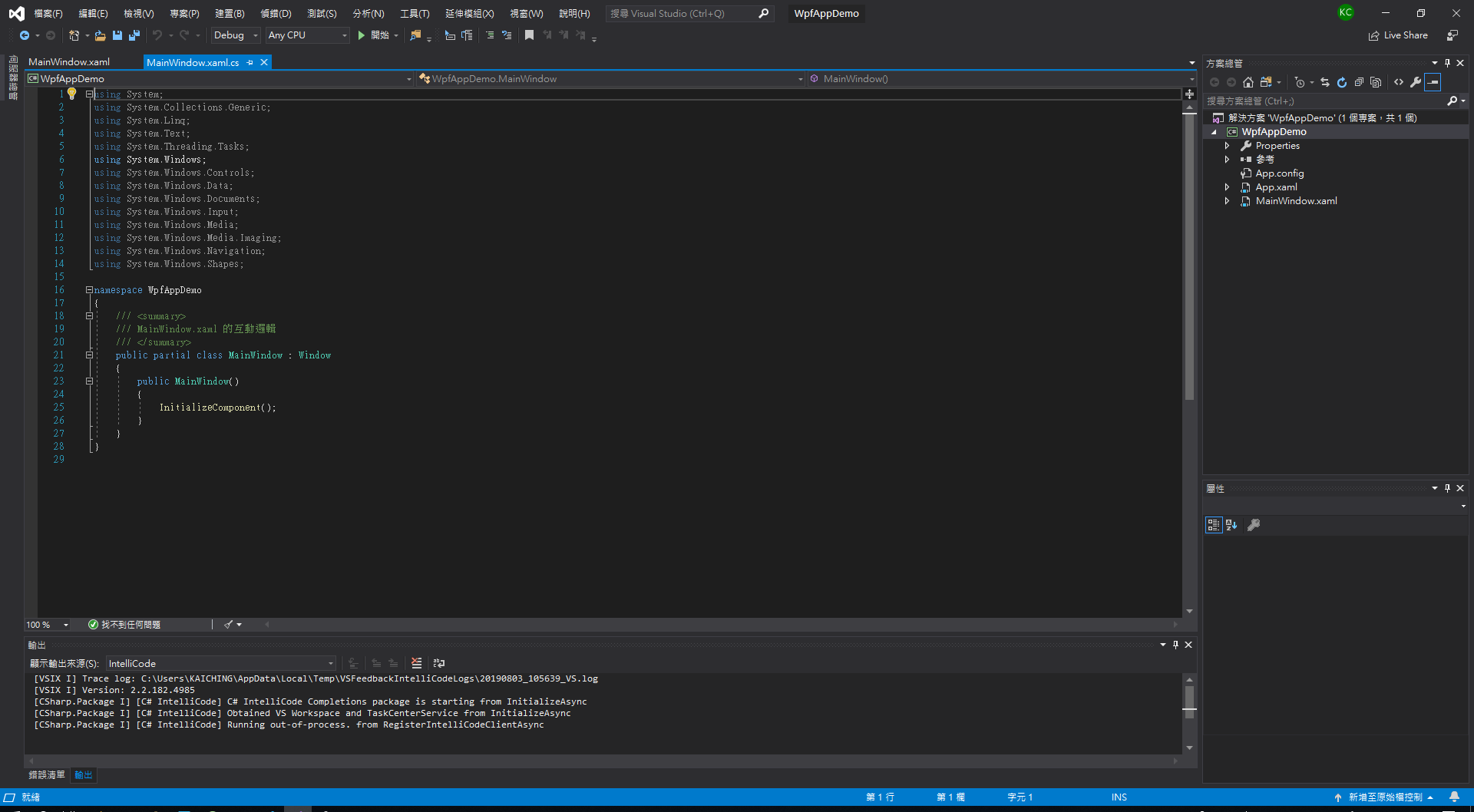
另外還有一個程式碼頁面,這個頁籤則是控制 GUI 的程式碼檔案,檔名為 MainWindows.xaml.cs

基本上,我們會以 Encrypt 類別 (class) 的 Program.cs 為計算核心,此為 MVC 模式中的 M , MainWindows.xaml 為使用者介面,此為 MVC 模式的 V , MainWindows.xaml.cs 作為 M 與 V 之間的控制交流,此為 MVC 模式的 C 。
MVC 為 Model-View-Controller 的頭字母縮寫詞,此為開發應用程式常用的模式。
微軟提供的官方文件及專案範本有提到 MVC ,不過那是專指 ASP.NET Core 的部分,其實 MVC 是一種開發模式,並不特別在哪裡才能用到 MVC 的術語。
建立好專案後,下一個單元開始來設計編密碼小工具的 GUI 視窗囉!
相關教學影片
- 第七堂課導覽 ⇨ YouTube 頁面連結
- 利用 Visual Studio Community 2019 建立 WPF 專案 ⇨ YouTube 頁面連結
- 第七堂課舉一反三 ⇨ YouTube 頁面連結

| 中英文術語對照 | |
|---|---|
| 類別 | class |
| 專案 | project |
| 參考資料 | |
|---|---|
| 1. Visual Studio | Microsoft Docs - 使用 Visual Studio 進行 C# 開發 | |
| 2. Visual Studio | Microsoft Docs - 教學課程:使用 C# 建立一個簡單的應用程式 | |
| 重點整理 |
|---|
| 1. Visual Studio 的 WPF 專案可用設計工具設計 GUI 。 |
| 2. MVC 模式為開發 GUI 的常用模式, Visual Studio 的 WPF 專案也是依此模式進行開發。 |
| 問題與討論 |
|---|
| 1. WPF 專案有何優點?有其他的專案可開發 Windows 應用程式嗎? |
| 2. 什麼是 MVC 模式?為什麼開發 GUI 要用 MVC 模式? |
| 練習 |
|---|
| 1. 仿造 WpfAppDemo 專案,建立 WPF 專案,命名為 HelloDemo 。 |
| 2. 仿造 WpfAppDemo 專案,建立 WPF 專案,命名為 GuessGameDemo 。 |