
Java 入門指南
單元 25 - 完成版的 JavaFX 專案

EncryptGUI 專案 (project) 設置在 encryptgui 套件 (package) 中,裡頭有三個 .java 檔案及一個 .fxml 檔案
Encrypt.java
EncryptGUI.java
FXMLDocumentController.java
FXMLDocument.fxml
其中 Encrypt.java 在「軟體開發篇」完成,並在上一個單元加入有參數 (parameter) 的建構子 (constructor) , EncryptGUI.java 為專案預設的檔案, FXMLDocument.fxml 則在「單元 22 - 設計介面」完成,之後幾個單元一路實作每個按鈕的功能,逐步完成 FXMLDocumentController.java 。
現在就剩下清空與複製兩個按鈕了,先來看看跟清空按鈕相關的 clearMethod() 方法 (method) 的實作
@FXML
private void clearMethod(ActionEvent event) {
input.setText("");
output.setText("");
e = null;
result = "";
display.setText("已清除");
}完整程式請參考「範例程式篇」的 FXMLDocumentController.java 。
clearMethod() 方法 (method) 的內容很簡單,就是把 input 、 output 與 result 重新設定成空字串,然後把 e 設定為 null ,最後在 display 顯示提示訊息。
繼續看到實作複製按鈕的 copyMethod() 方法
@FXML
private void copyMethod(ActionEvent event) {
Clipboard clipboard = Clipboard.getSystemClipboard();
ClipboardContent content = new ClipboardContent();
content.putString(result);
clipboard.setContent(content);
display.setText("已拷貝");
}由於要用到 API 中的 Clipboard 跟 ClipboardContent 類別 (class) ,因此要在 import 的地方先 import 以下兩個類別
import javafx.scene.input.Clipboard;
import javafx.scene.input.ClipboardContent;回到 copyMethod() 的內容來看,先利用 Clipboard 的 getSystemClipboard() 取得系統剪貼簿物件 clipboard
Clipboard clipboard = Clipboard.getSystemClipboard();注意這裡沒有用關鍵字 (keyword) new ,因為這是使用作業系統服務。
繼續建立 ClipboardContent 型態的變數 content
ClipboardContent content = new ClipboardContent();然後把 result 屬性 (field) 當成 putString() 方法的參數 (parameter) ,這樣是把編碼結果 result 做為要複製到剪貼簿的內容
content.putString(result);再來利用 clipboard 的 setContent() ,將 content 設定到系統剪貼簿去
clipboard.setContent(content);最後在 display 顯示提示訊息,這樣就完成複製到系統剪貼簿的動作了。
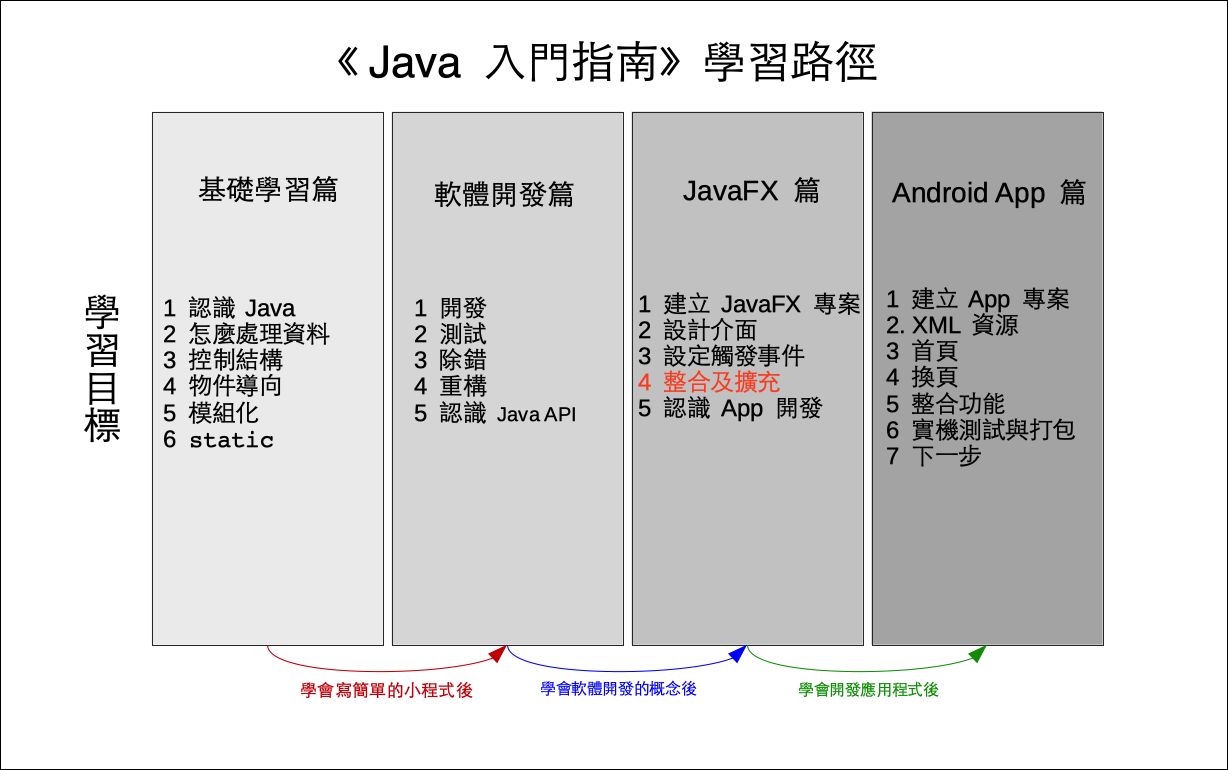
來試試看囉!先取得編碼結果

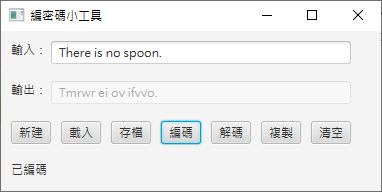
按下複製按鈕

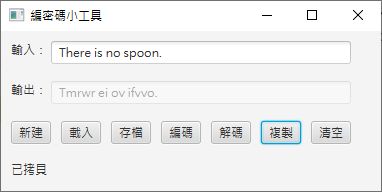
這樣就可以把編碼結果貼到其他地方

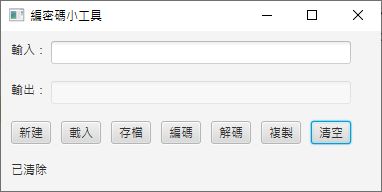
按下清空按鈕

所有內容就會被清除。
這樣按鈕功能就都完成了,不過還要在標題列顯示軟體名稱,這要在 EncryptGUI.java 的 start() 方法中加入以下程式碼
stage.setTitle("編密碼小工具");完整程式請參考「範例程式篇」的 EncryptGUI.java 。
簡單講, EncryptGUI.java 中的程式碼就是 JavaFX 應用程式建立視窗的流程,由 FXMLDocument.fxml 設定連動的 Controller 類別,然後由 EncryptGUI.java 設定用哪個 FXML 檔案。
接下來要切換到 Android Studio 開發使用 Encrypt 類別的 Android App ,下一個單元先來認識 Android App 的開發囉!
相關教學影片

| 中英文術語對照 | |
|---|---|
| class | 類別 |
| constructor | 建構子 |
| field | 屬性 |
| keyword | 關鍵字 |
| method | 方法 |
| package | 套件 |
| parameter | 參數 |
| project | 專案 |
| 重點整理 |
|---|
| 1. 清空就是把 e 重新設定為 null ,其他屬於字串的屬性都改成空字串。 |
| 2. 複製是利用 JavaFX 中的相關功能,直接將編碼字串複製到系統剪貼簿。 |
| 問題與討論 |
|---|
| 1. 清空的目的是清空所有輸入及輸出,除了上面所提的方式外,有更好的方式嗎? |
| 2. 以上的複製直接將 result 設定到系統剪貼簿,想一想,如果沒有編碼結果,也就是使用者沒有按過編碼按鈕,那會複製什麼到系統剪貼簿去呢? |
| 練習 |
|---|
1. 承接上一個單元的 HelloDemo 專案,加入以下的 @FXML 設定
|
| 2. 承接上一個單元的 GuessGameDemo 專案,新增 void 的 gameResult() 方法,這是按下四個數字按鈕後執行的方法,內容可以先在命令顯示提示訊息。 。 |
3. 承上題,在數字按鈕連動的方法,例如 1 加入以下內容
|