
Java 入門指南
單元 19 - 認識 Java API 與 JavaFX

API 的全名為 Application Programming Interface ,中文可稱之為應用程式介面,簡單來講 API 就是一個程式庫 (library) ,以 Java 而言就是個類別庫,具有各方面應用的類別 (class)
API 中的類別就是用套件 (package) 組織的,裡頭只有 java.lang 套件的類別可以直接使用,例如我們之前取得隨機數的 Math.random() ,而使用其他的類別都需要先 import ,像是處理時間日期的 Date 類別就在 java.util
/*
* 檔名:APIDemo01.java
* 作者:張凱慶
* 網站:http://kaiching.org
*/
package apidemo01;
import java.util.Date;
public class APIDemo01 {
public static void main(String[] args) {
Date d = new Date();
System.out.println(d);
}
}此例直接 import Date 類別
import java.util.Date;然後在 main() 裡建立一個 Date 物件 (object) ,最後印出這個物件。執行結果如下
| Tue Nov 19 13:25:26 CST 2019 |
常用的類別放在 java.lang 裡,例如 String 型態 (type) ,以下程式利用字串 (string) 物件的 replace() 方法 (method) 替換字串中的母音字母
/*
* 檔名:APIDemo02.java
* 作者:張凱慶
* 網站:http://kaiching.org
*/
package apidemo02;
public class APIDemo02 {
public static void main(String[] args) {
String s = "There is no spoon.";
System.out.println(s);
String s1 = s.replace("a", "e");
System.out.println(s1);
String s2 = s1.replace("e", "i");
System.out.println(s2);
String s3 = s2.replace("i", "o");
System.out.println(s3);
String s4 = s3.replace("o", "u");
System.out.println(s4);
String s5 = s4.replace("u", "a");
System.out.println(s5);
}
}執行結果如下
| There is no spoon. |
| There is no spoon. |
| Thiri is no spoon. |
| Thoro os no spoon. |
| Thuru us nu spuun. |
| Thara as na spaan. |
API 的應用包括
- 圖形介面
- 網頁
- 輸入及輸出
- 資料結構
- 時間處理
- 資料庫
- 數學計算
- 網路
- 伺服器
Java 8 的 API 文件請參考 Java™ Platform, Standard Edition 8 API Specification 。
裡頭有各式各樣的應用,如果要好好介紹那會是一本大部頭的書了,我們先把焦點放在跟接下來發展 GUI 有關的部份, Java API 中有關 GUI 方面有三部分
- AWT (Abstract Window Toolkit)
- Swing
- JavaFX
AWT 為 Java 早期推出的 GUI API ,有很多缺點,於是後來又推出 Swing 來取代 AWT ,其實 Swing 是在 AWT 上重新開發的 API ,至於 JavaFX 是甲骨文公司於西元 2007 推出的新一代 GUI API ,比較符合現代化應用程式的程式設計方式。
基本上,無論 AWT 或是 Swing 都是全程式開發 GUI , JavaFX 則可以藉助 FXML 的設計格式, FXML 屬於 XML 格式的一種,在 Android 開發的部分也是大量使用 XML ,因此我們在下一篇會採用 JavaFX FXML 專案,來開發使用 Encrypt 類別的 GUI 軟體。
只是全程式開發 GUI 不好嗎?這要看情況來決定,例如以下為 JavaFX 用全程式寫的小應用
/*
* 檔名:JavaFXDemo.java
* 作者:張凱慶
* 網站:http://kaiching.org
*/
package javafxdemo;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXDemo extends Application {
private int count = 0;
@Override
public void start(Stage primaryStage) {
// VBox 為排版需要的視窗元件
VBox root = new VBox();
// Label 為視窗元件
Label display = new Label();
display.setText("你好");
// Button 為視窗元件
Button click_button = new Button();
click_button.setText("按我");
click_button.setOnAction(new EventHandler<ActionEvent>() {
// 以下為按下按鈕的執行方法
@Override
public void handle(ActionEvent event) {
count += 1;
if (count % 2 == 0) {
display.setText("你好");
click_button.setText("按我");
}
else {
display.setText("世界");
click_button.setText("再按");
}
}
});
// 依序設定加入視窗元件、設定對齊及編距
root.getChildren().add(click_button);
root.getChildren().add(display);
root.setAlignment(Pos.CENTER);
VBox.setMargin(click_button, new Insets(10, 10, 10, 10));
VBox.setMargin(display, new Insets(10, 10, 10, 10));
// 設定視窗尺寸
Scene scene = new Scene(root, 250, 250);
// 設定標題及視窗
primaryStage.setTitle("JavaFX Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
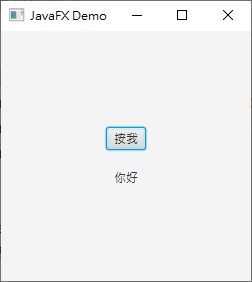
}執行結果如下

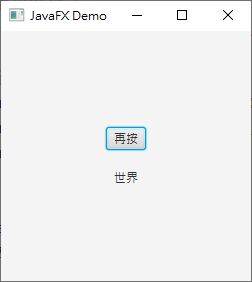
繼續按按我按鈕

這個範例的程式碼可以由註解分成數個部分來看,除了按下按鈕後的事件方法外,其他有很多是關於設定 GUI 的相關程式碼,然後也只用到兩個視窗元件 Label 及 Button 。
更複雜、更大型的應用程式,如果都按照這樣的模式設計,維護起來會很麻煩,因此現代化應用程式設計的主流改採 MVC 分工的方式,這會是下一篇「JavaFX App 篇」開始介紹的主題。
相關教學影片

| 中英文術語對照 | |
|---|---|
| 類別 | class |
| 解碼 | decoding |
| 編碼 | encoding |
| 索引值 | index |
| 迴圈 | loop |
| 巢狀迴圈 | nested loop |
| 參數 | parameter |
| 字串 | string |
| 參考資料 | |
|---|---|
| 1. Java™ Platform, Standard Edition 8 API Specification | |
| 2. The Java™ Tutorials: Trail: Creating a GUI With JFC/Swing | |
| 3. The Java™ Tutorials: Client Technologies | |
| 重點整理 |
|---|
| 1. Java API 是 Java 的類別庫,裡頭有各式各樣的應用。 |
| 2. Java API 中有三種開發 GUI 的程式庫,分別是 AWT 、 Swing 及 JavaFX 。 |
| 3. 本書會介紹 JavaFX , JavaFX 可以採用 FXML 的方式開發 GUI ,之後方便跟開發 Android App 接軌。 |
| 問題與討論 |
|---|
| 1. 為什麼 Java API 中有那麼多種開發 GUI 的程式庫? |
| 2. 為什麼不建議採用全程式開發 GUI ? |
| 練習 |
|---|
| 1. 承接上一個單元的猜數字遊戲,將新專案寫在 Exercise1901 中,將 mian() 中的 Guess 與 Scanner 物件提升為屬性,然後在建構子初始化這兩個屬性,在 main() 中建立 Exercise1901 型態的變數 game ,利用 game 進行遊戲部分。 |
| 2. 承上題,將新專案寫在 Exercise1902 中,把遊戲部分改到 run() 方法中,然後在 main() 裡建立 Exercise1902 型態的變數 game ,由 game 呼叫 run() 進行遊戲。 |