
C# 入門指南
單元 29 - 建立 Android App 專案
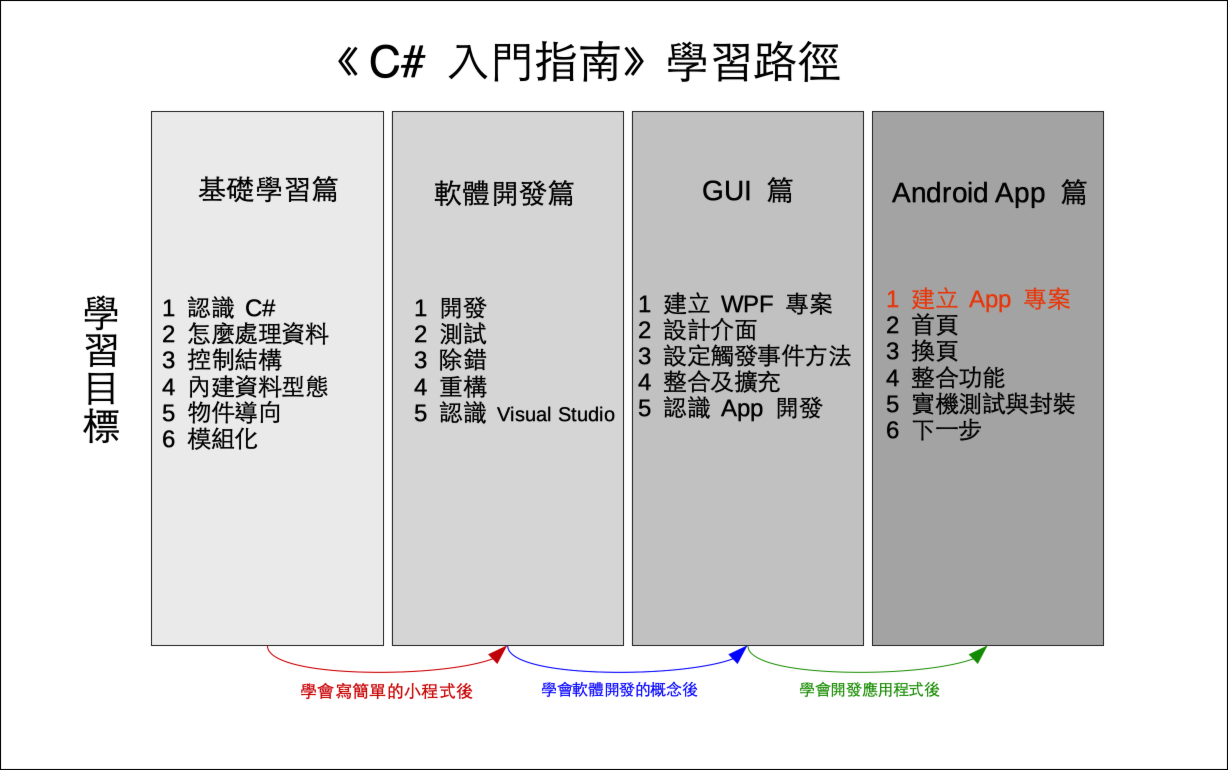
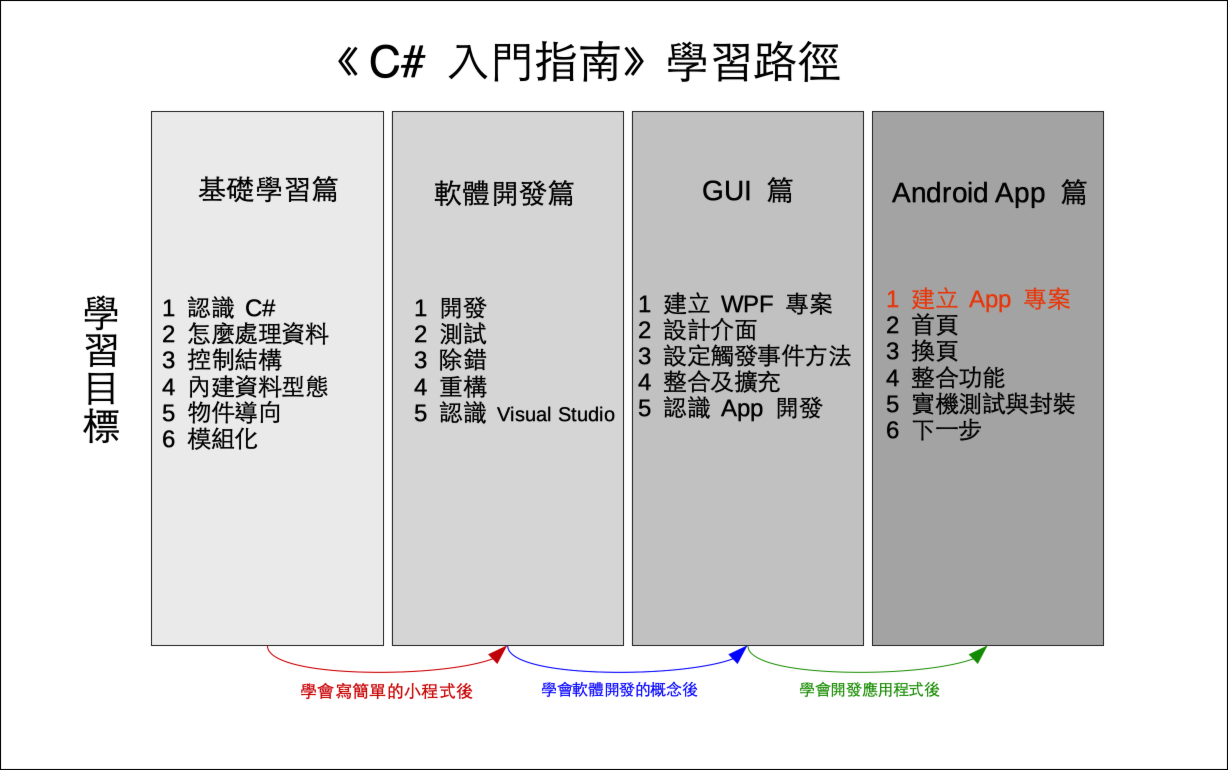
~~學習進度表~~


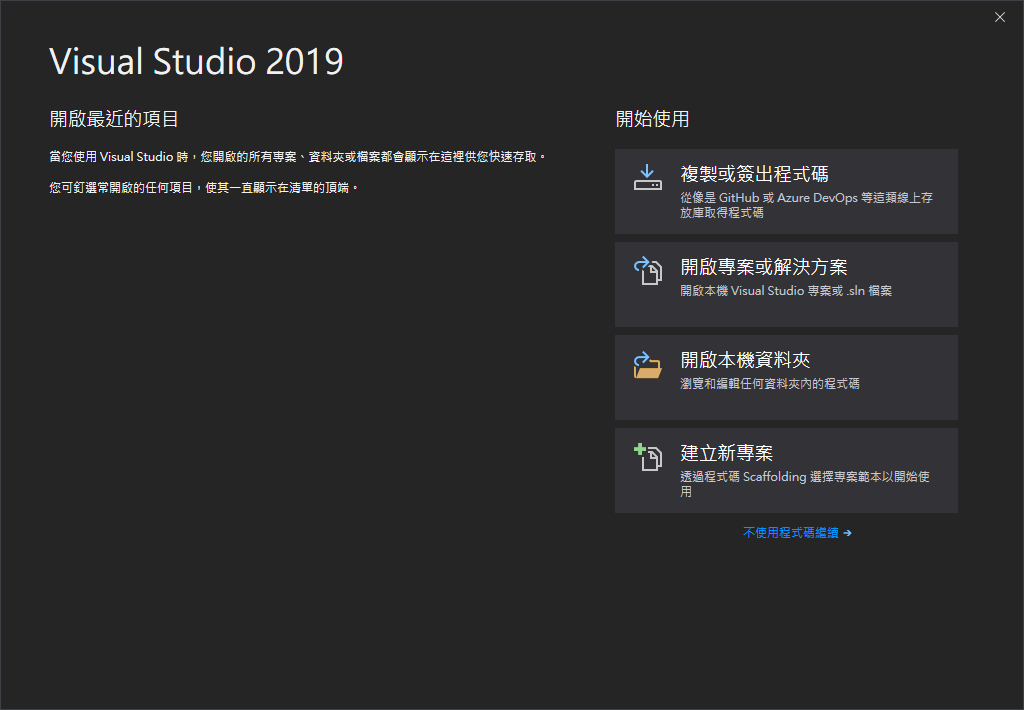
這個單元介紹如何建立 Android App 專案 (project) ,開啟 Visual Studio 後,點擊建立新專案按鈕

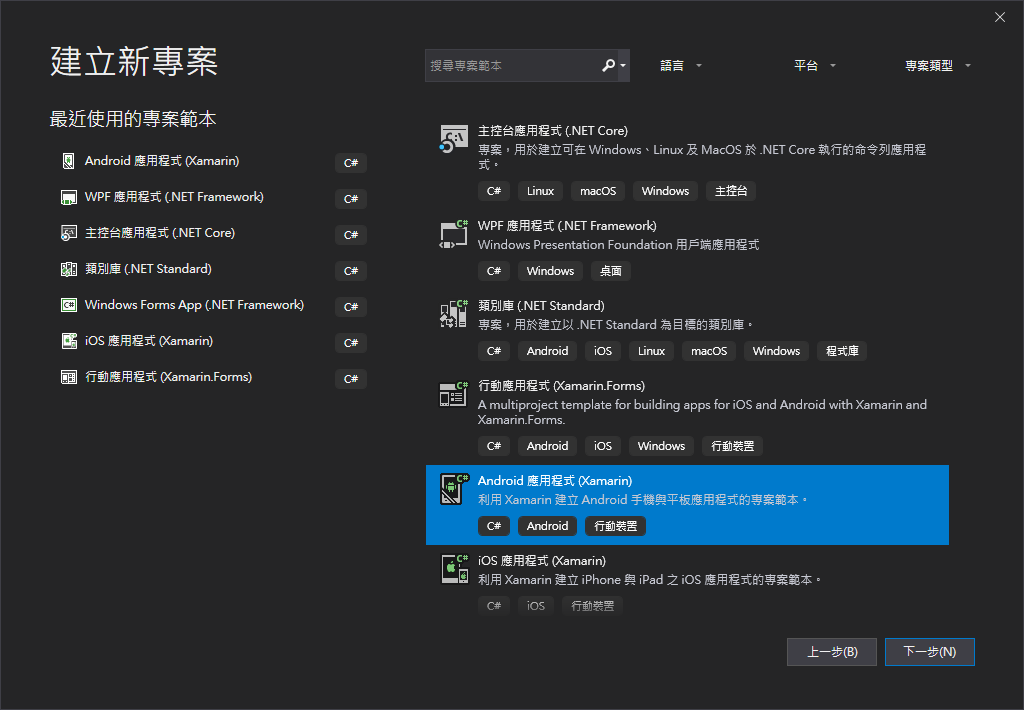
進入下一個視窗,便是選擇專案範本的種類,這裡選擇「 Android 應用程式」,繼續點擊下一步按鈕

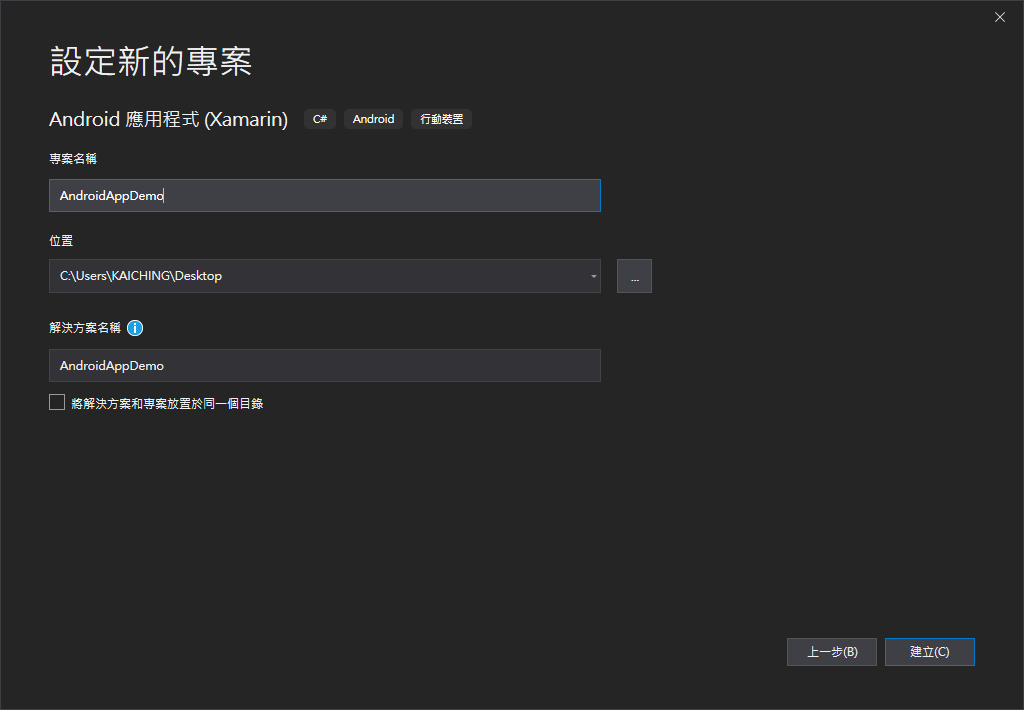
下面輸入「專案名稱」,這裡輸入 AndroidAppDemo ,「位置」改為桌面,輸入完點擊 OK 按鈕

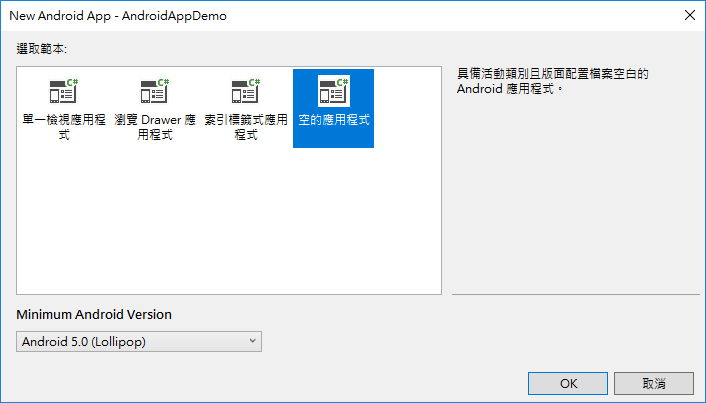
接下來還要選擇版面配置,這裡選擇「空的應用程式」,最後點擊下面輸入「專案名稱」,輸入完點擊 OK 按鈕

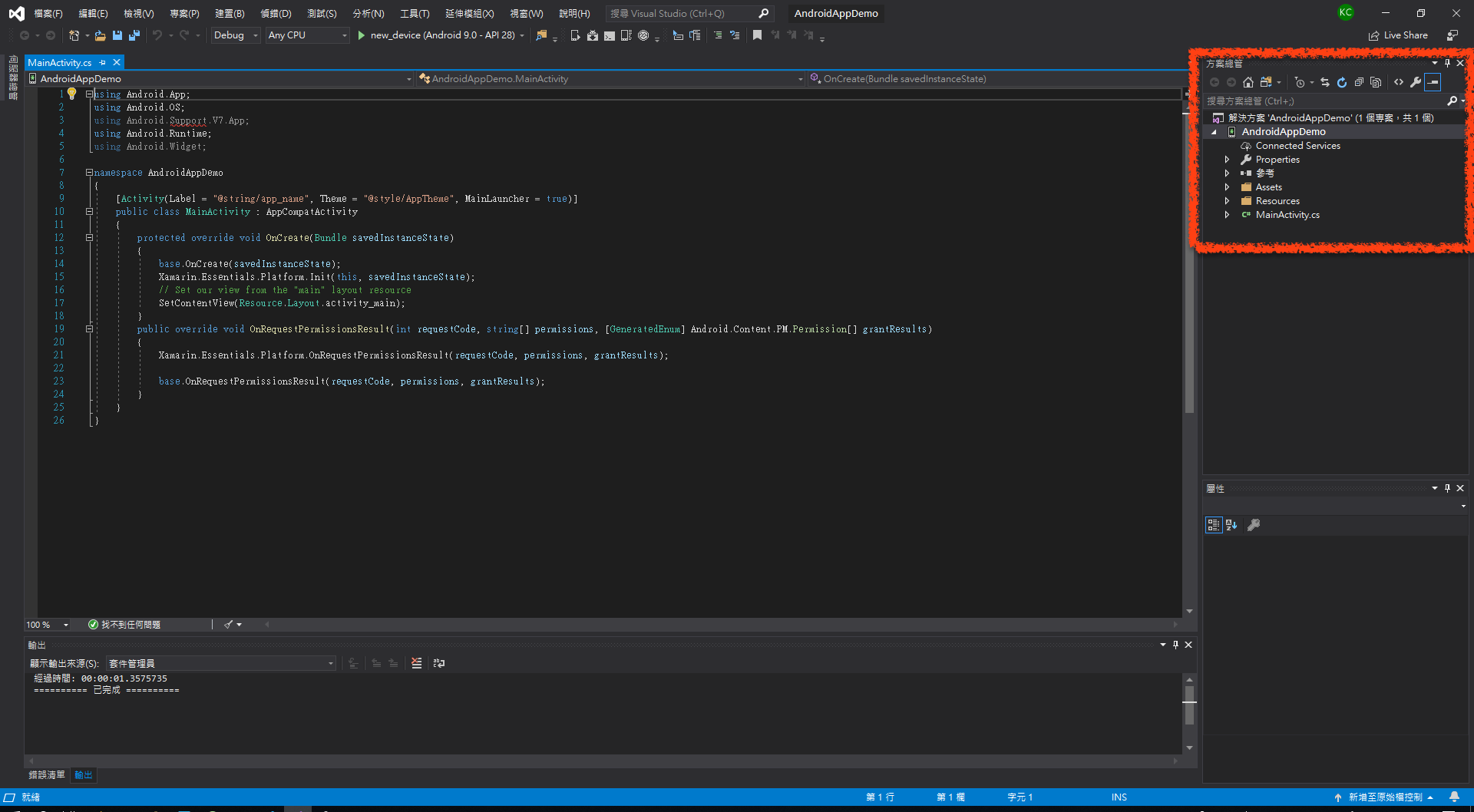
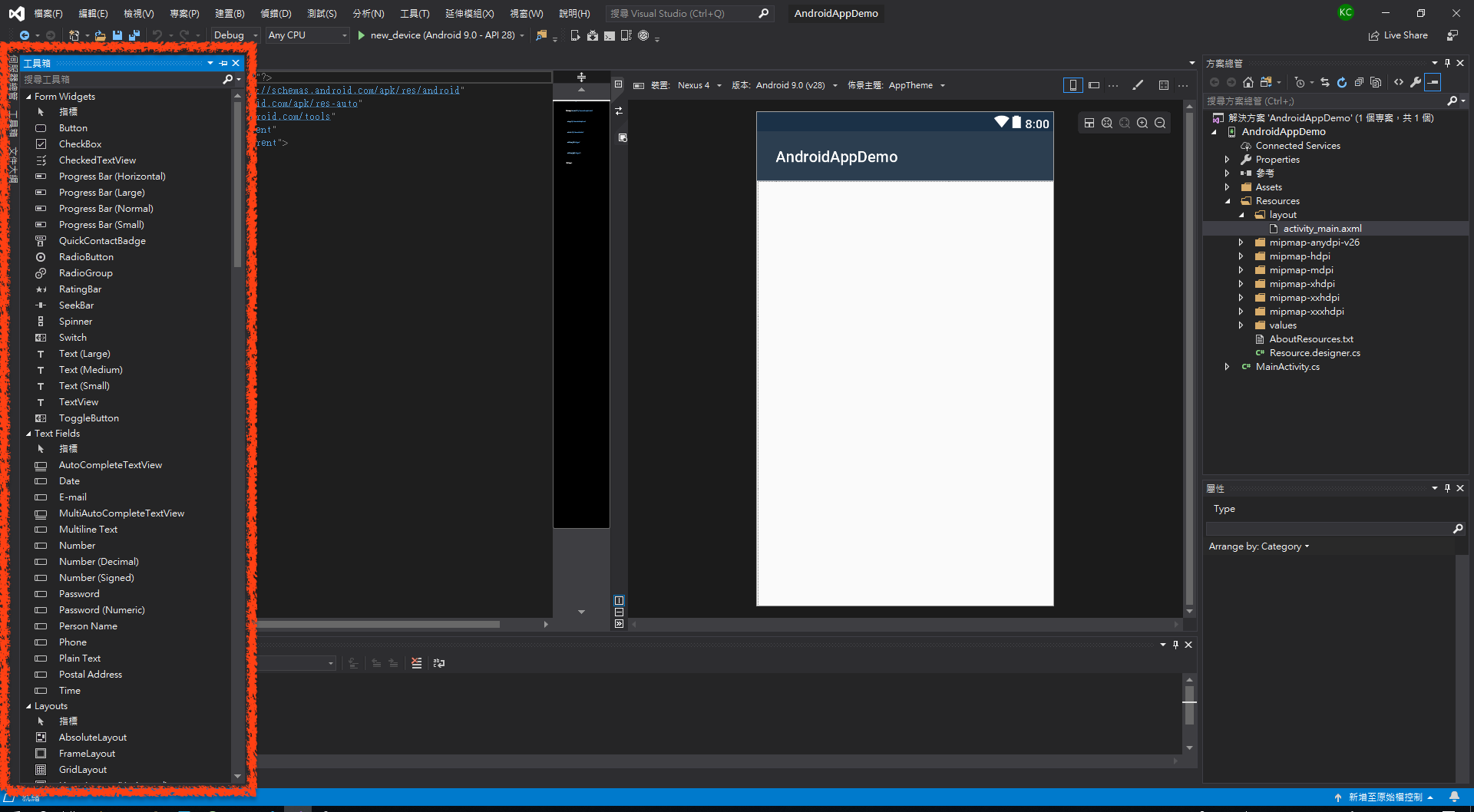
預設開啟 MainActivity.cs ,這是空白頁面的程式碼檔案,如果要開啟頁面的 XML 檔案,要從「方案總管」中選擇 📁Resources 的 📁layout ,裡面的 activity_main.xml 就是頁面的 XML 檔案

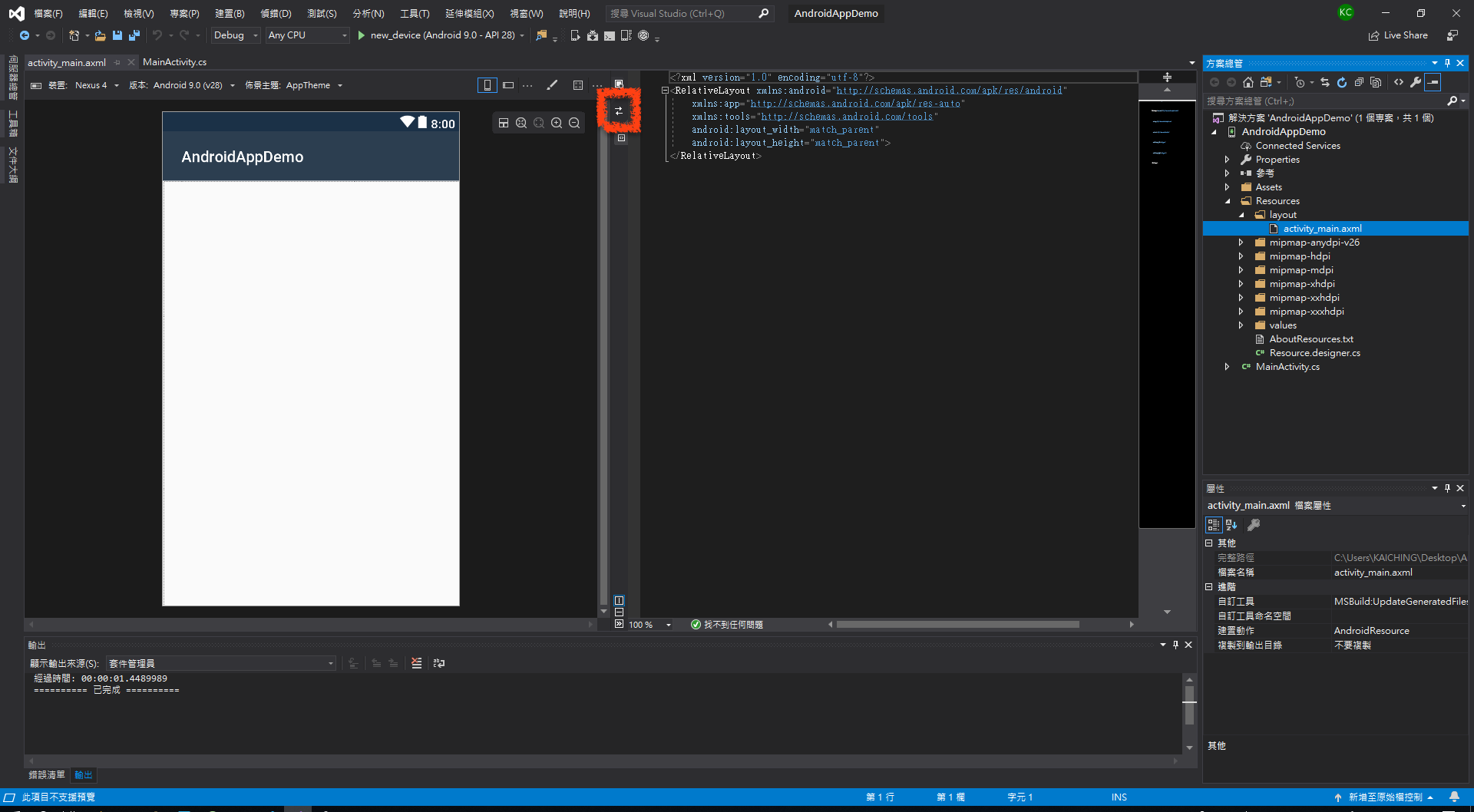
快速點擊兩下就會開啟,這裡注意中有雙向箭頭的按鈕,點擊這個按鈕

這樣 XML 與「設計工具」就會左右邊互換,這是因為如果要拖曳工具箱裡的視窗工具,工具箱的範圍不會擋住「設計工具」,如下圖

專案已經建立好,下一個單元開始建立「首頁」的 Activity 。
相關教學影片
- 第八堂課導覽 ⇨ YouTube 頁面連結
- 利用 Visual Studio Community 2019 建立 Android 專案 ⇨ YouTube 頁面連結
- 第八堂課舉一反三 ⇨ YouTube 頁面連結

| 中英文術語對照 | |
|---|---|
| 專案 | project |
| 重點整理 |
|---|
| 1. Android App 開發中,一個 Activity 檔案對應到一個 XML 檔案, XML 檔案在 📁Resources 的 📁layout 中。 |
| 問題與討論 |
|---|
| 1. 用 XML 設計 App 頁面有什麼優點?可以不用 XML 設計嗎? |
| 2. 為什麼一個 Activity 檔案對應到一個 XML 檔案? |
| 練習 |
|---|
| 1. 仿造 AndroidAppDemo 專案,建立 Android App 專案,命名為 HelloAndroidDemo 。 |
| 1. 仿造 AndroidAppDemo 專案,建立 Android App 專案,命名為 GuessAndroidDemo 。 |