
encrypt_gui 專案 (project) 中包括兩個標頭檔 (header file) 、兩個實作檔,以及一個介面檔案
enctypt.h
encryptwindow.h
encrypt.cpp
encryptwindow.cpp
encryptwindow.ui
其中 encrypt.h 及 encrypt.cpp 在「軟體開發篇」發展完成, encryptwindow.ui 在「單元 27 - 設計介面」發展,其餘便是實作每個按鈕的功能, 新建 、 儲存 、 載入 、 編碼 及 解碼 均已完成,現在就剩下 清除 與 拷貝 了。
清除 按鈕的目的是清空所有欄位,我們對 on_pushButton_clear_clicked() 的實作如下
// 按下「清除」按鈕的事件
void EncryptWindow::on_pushButton_clear_clicked()
{
// 將暫存變數及輸出入欄位都設成空字串
input_text = "";
output_text = "";
ui->lineEdit_input->setText("");
ui->lineEdit_output->setText("");
// 將 e 設定為 nullptr
e = nullptr;
ui->label_display->setText(""已清除所有內容。"");
}完整程式請參考 encryptwindow.cpp 。
簡單講, 清除 按鈕的工作就是把暫存變數 (variable) 及輸出入欄位都設定為空字串 (string) 。
至於 拷貝 按鈕則是把編碼結果拷貝到系統剪貼簿,這就要利用到 QClipboard 類別了,需要先 #include 進來
#include <QClipboard>on_pushButton_copy_clicked() 的實作如下
// 按下「拷貝」按鈕的事件
void EncryptWindow::on_pushButton_copy_clicked()
{
// QClipboard 物件將文字拷貝到系統剪貼簿
QClipboard *clipboard = QApplication::clipboard();
clipboard->setText(output_text);
ui->label_display->setText("已拷貝結果到剪貼簿。");
}先建立 QClipboard 型態 (type) 的物件 (object) clipboard ,然後把 output_text 設定給 clipboard ,透過 clipboard 編碼結果就拷貝到系統剪貼簿了。
按鈕功能都已實作完成,那我們的 encrypt_gui 專案就此完成了嗎?說完成了也可以,倒是可以再想想兩個文字輸入方塊與使用者之間的互動。
文字方塊原本是拿來給使用者輸入文字用的,可是我們把輸出結果放在 lineEdit_output ,也就是說 lineEdit_output 並沒有要讓使用者輸入,如果使用者在這裡輸入文字的話,那程式要有什麼反應呢?
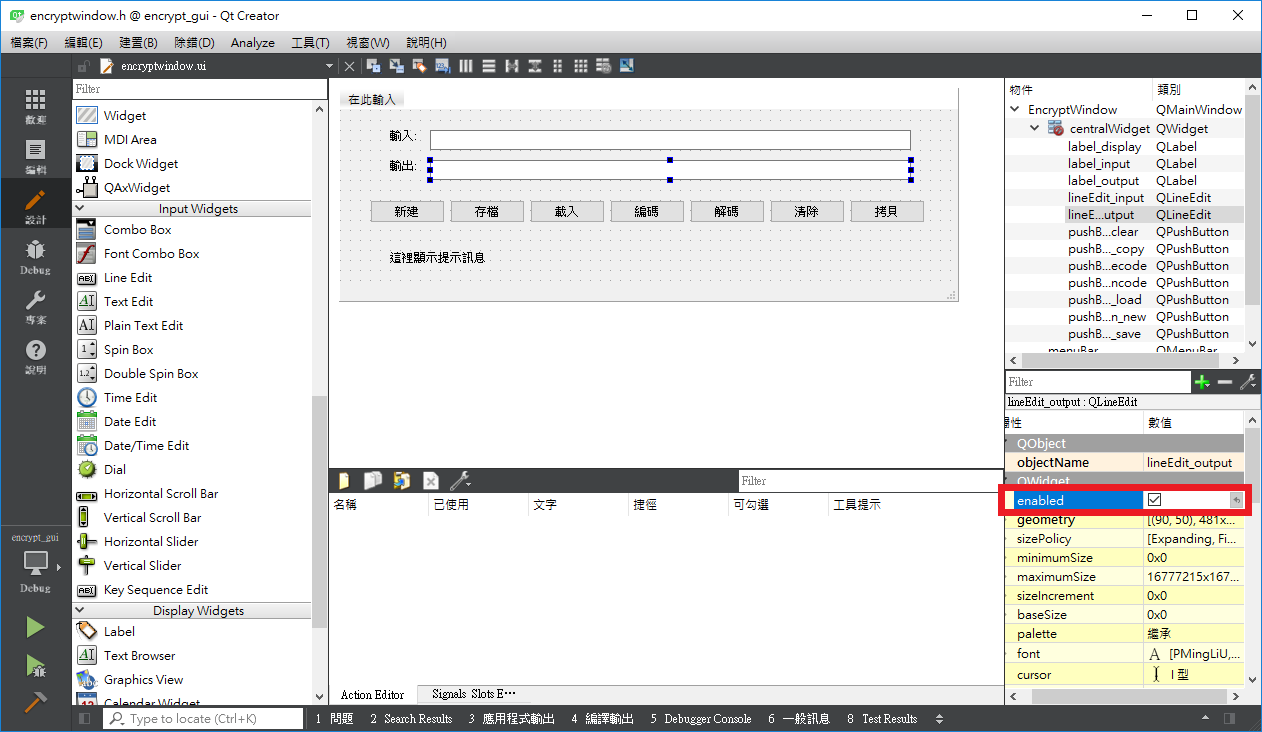
或者直接把 lineEdit_output 鎖起來,也就是這個地方不給使用者輸入任何文字,這樣我們回到 Designer 點選 lineEdit_output ,然後到右下角找到 QWidget 的地方,有一欄已勾選的 enabled

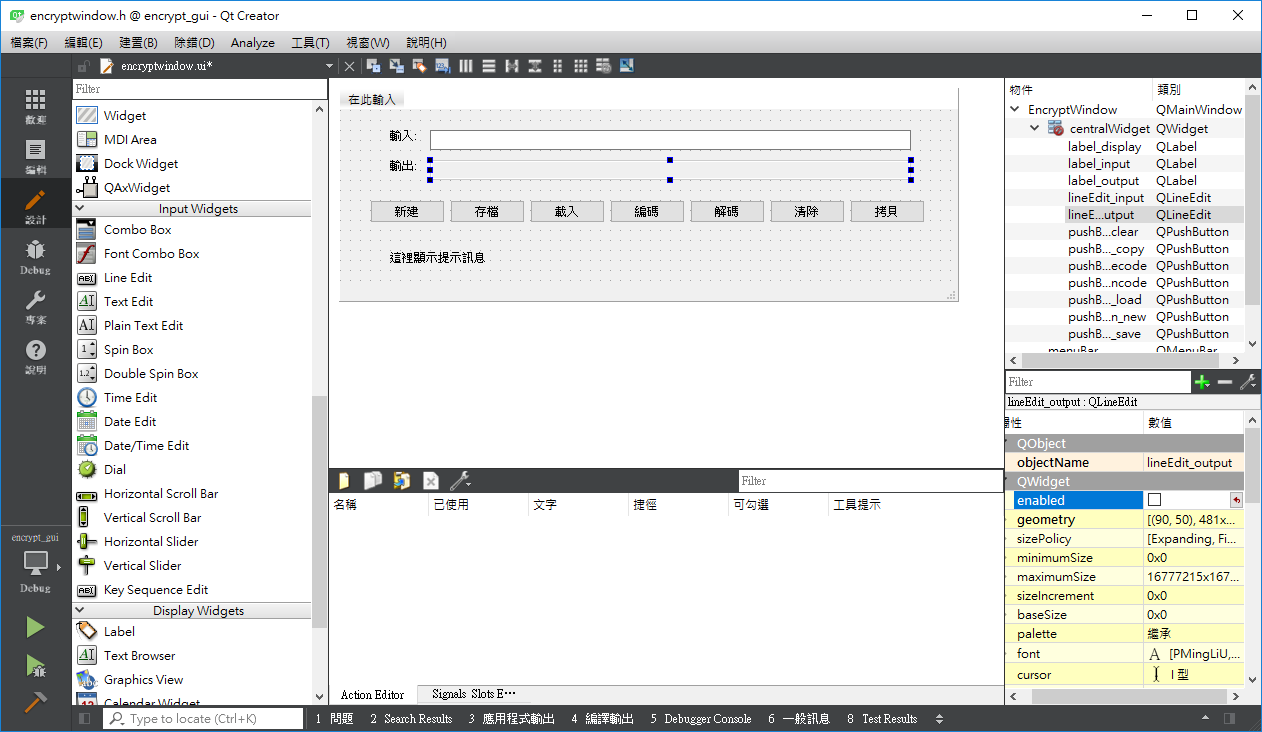
我們取消勾選,這樣 lineEdit_output 就會鎖起來不能輸入了

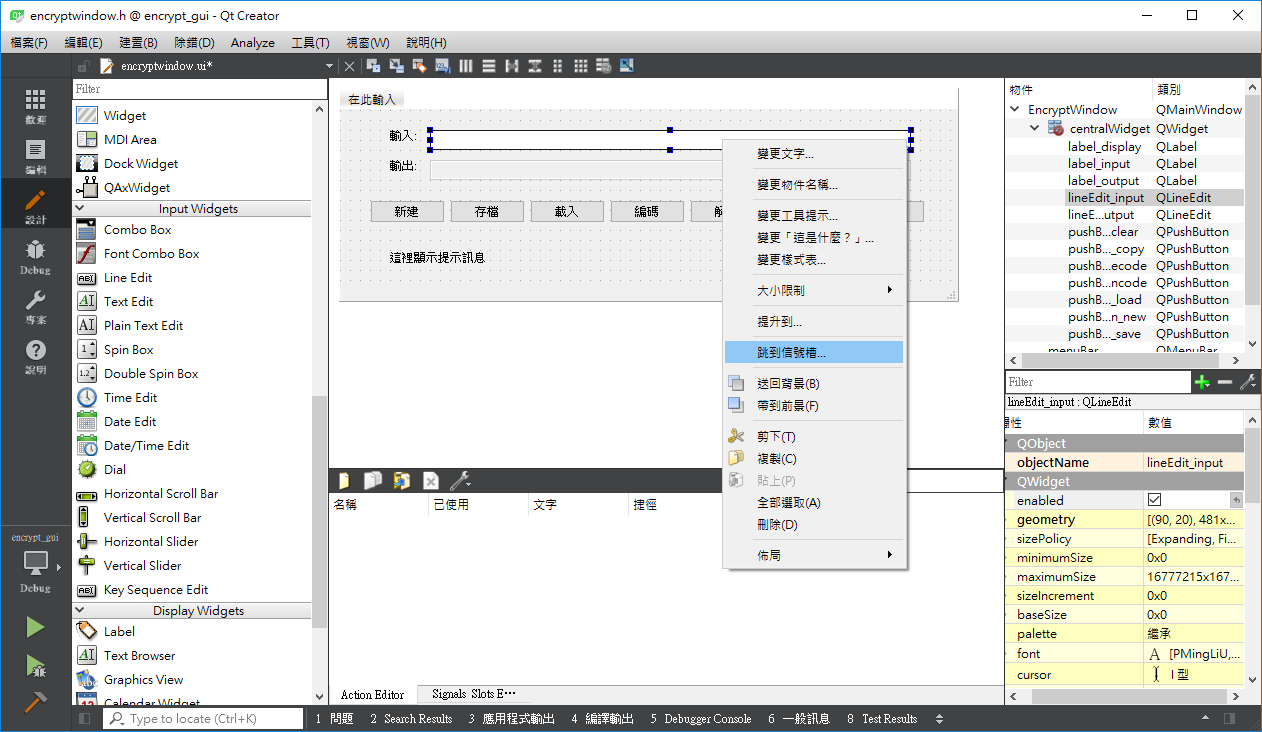
繼續看到 lineEdit_input ,這是給使用者輸入的文字方塊,我們多設計一個與使用者之間互動,按滑鼠右鍵點擊 跳到訊號槽

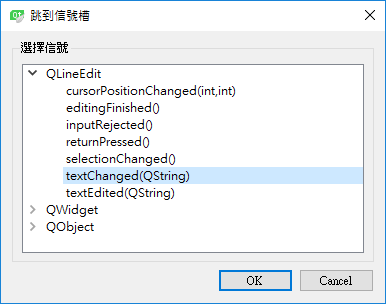
這裡選擇實作 textChanged() ,這是當 lineEdit_input 裡頭文字有任何改變的 SLOT 成員函數 (member function)

實作如下
// 輸入文字的事件
void EncryptWindow::on_lineEdit_input_textChanged(const QString &arg1)
ui->label_display->setText("Your input is \"" + arg1 + "\".");
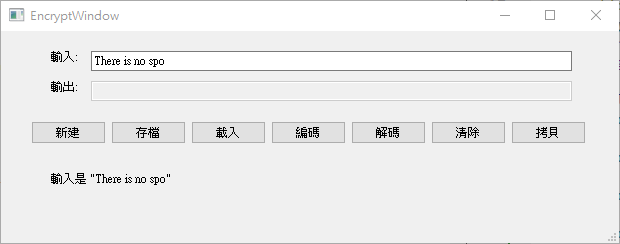
}on_lineEdit_input_textChanged() 的參數 (parameter) arg1 就是使用者輸入的字串,我們就直接在 label_display 顯示使用者的輸入囉!重新執行,結果如下

好了, encrypt_gui 專案的所有功能大體完成,下一步是?
相關教學影片
| 中英文術語對照 | |
|---|---|
| 專案 | project |
| 標頭檔 | header file |
| 變數 | variable |
| 字串 | string |
| 型態 | type |
| 物件 | object |
| 成員函數 | member function |
| 參數 | parameter |
| 重點整理 |
|---|
| 1. encrypt_gui 包含五個檔案,兩個標頭檔、兩個實作檔及一個介面檔案。 |
| 2. Clear 按鈕的工作就是把暫存變數及輸出入欄位都設定為空字串。 |
| 3. Copy 按鈕則是利用 QClipboard 將編碼結果複製到系統剪貼簿。 |
| 4. 針對兩個文字方塊另外設置與使用者互動的模式。 |
| 問題與討論 |
|---|
| 1. Clear 按鈕用來清除所有輸入,那 e 要不要重新設定為 NULL ? |
| 2. 除了把 lineEdit_output 鎖起來外,還有其他適合的方法嗎? |
| 練習 |
|---|
| 1. 承接上一個單元的 guess_game 專案,這個專案雖然已經完成,並不意味著開發終止,想一想完整的猜數字遊戲應該要有哪些功能、怎麼樣的使用者介面。 |
| 2. 承上題,另開一個專案如 guess_game2 ,重新設計介面,實作構思好的功能,使之成為猜數字遊戲的另一個版本。 |
