
介面 (interface) 是使用者 (user) 與軟體 (software) 之間溝通的橋樑,設計良好的介面可以讓使用者易於學習與使用軟體
早期電腦使用命令列介面 (command line interface) ,像是我們發展 encrypt.cpp 就是在命令列編譯的,至於命令列介面或圖形介面 (graphical interface) 孰優孰劣則因習慣而異,對初學者或不打算深入研究的人來講,自然不喜歡命令列一個指令一個指令的繁複,雖說對新手是繁複,反而對很多程式老手而言,命令列才是工作效率的最佳選擇。
可是命令列介面對一般使用者就沒那麼友善了,圖形介面有視窗、按鈕、圖示、顏色等等指引,相對好用很多,因此提供給一般使用者的軟體現在都優先採用圖形介面,也就是說, MVC 中模式的 V ,現在也多是指圖形介面。
提款機、互動式導覽機或智慧型手機都有觸控介面,基本上觸控介面是基於圖形介面的,滑鼠按鍵跟游標變成由觸控螢幕感應手指按了哪個圖示。
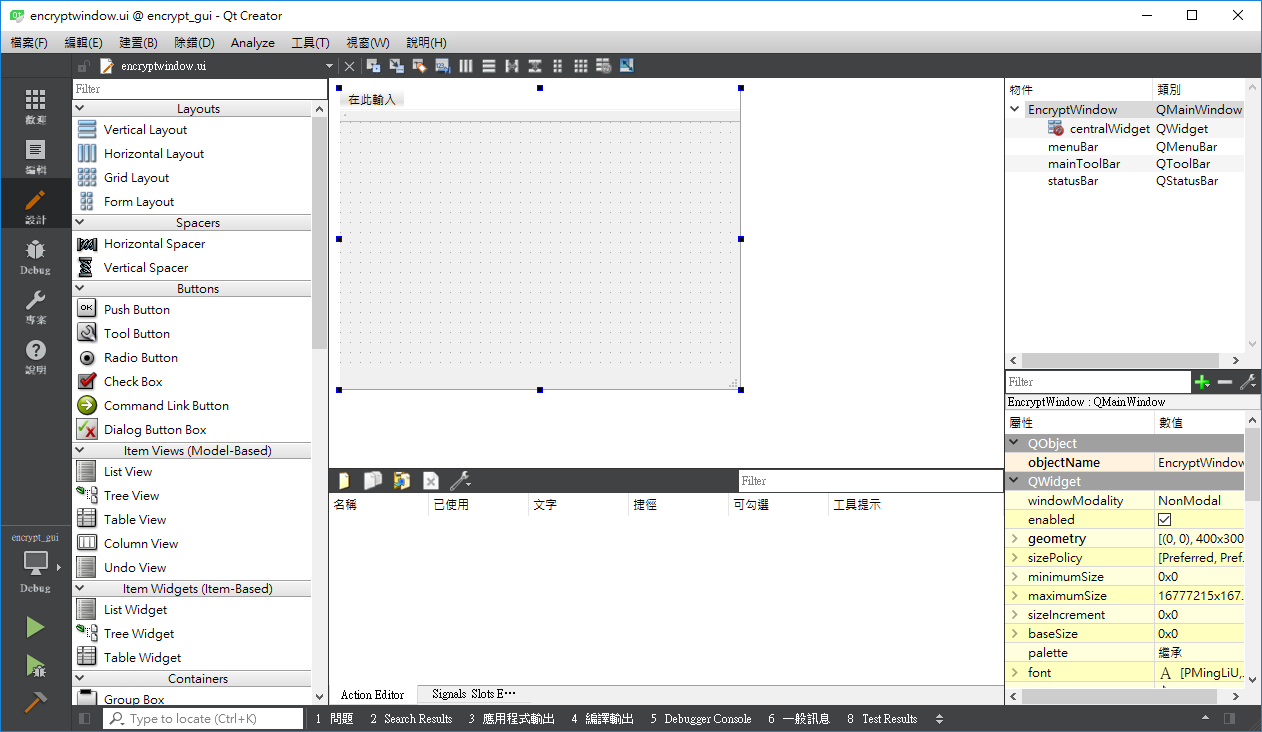
下圖為 Designer 開啟後的畫面,左邊看到一整排的視窗小工具 (widget)

上圖中間的視窗對應到右上方的 EncryptWindow 類別 (class) ,預設有選單列、工具列及狀態列,分別是 EncryptWindow 類別裡面的 menuBar 、 mainToolBar 及 statusBar 資料成員 (data member) , menuBar 是 QMenuBar 類別的物件 (object) , mainToolBar 是 QToolBar 類別的物件,而 statusBar 則是 QStatusBar 類別的物件。
當作視窗的 EncryptWindow 類別繼承自 QMainWindow ,這是個可以容納物件的容器 (container) 類別,同樣的道理, GUI 中很多類別都是屬於容器類別,像是 Layouts 、 Views 等等都是。
右下方可調整每個物件的資料成員,點擊 menuBar 就會切換成 QMenuBar 的內容,點擊其他亦同,這裡可直接在視窗中調整資料成員值,利用 Qt 專屬的 QML 語言對類別進行標記,最後會一併編譯到執行檔中。
我們直接利用 Designer 拖曳小工具替 Encrypt 做出 GUI ,詳細步驟請參考附錄利用 Qt Designer 設計 GUI ,拖曳到主視窗就會直接依拖曳的位置設定好座標,現在先來認識一下常見的小工具吧!
拖曳到的位置決定座標,這是一種絕對定位的方式,也可以用版面 (layout) 進行相對定位。
我們從上而下來看左邊的視窗小工具,如下
 |
Layouts 用來放其他小工具,拖曳小工具進去就會按預設的方式排放。 |
 |
Spacers 是分隔線。 |
 |
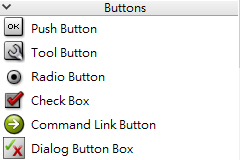
Buttons 是各式各類的按鈕。 |
 |
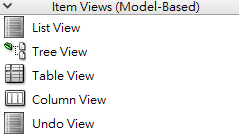
Item Views 是含有項目的容器。 |
 |
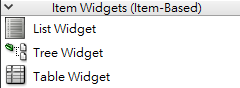
Item Widgets 是含有項目的小工具。 |
 |
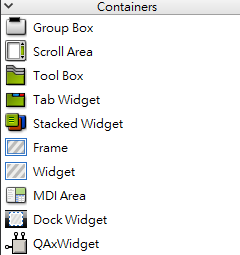
Containers 是視窗工具的容器類別。 |
 |
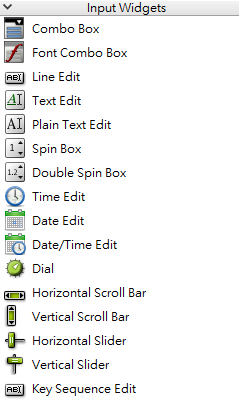
Input Widgets 是各式各類的輸入工具。 |
 |
Display Widgets 是各式各類顯示訊息的工具。 |
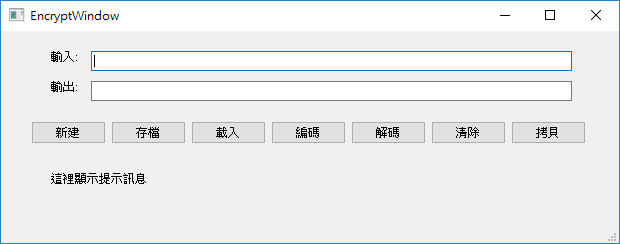
我們預計做出如下的 GUI

我們開始要讓按鈕有反應,這要設定每個按鈕的 SIGNAL 然後在 encryptwindow.cpp 中設定對應的 SLOT 成員函數 (member function) ,倒是 Designer 已經簡化程式編寫,接下來跳到信號槽就可以囉!
相關教學影片
| 中英文術語對照 | |
|---|---|
| 介面 | interface |
| 使用者 | user |
| 軟體 | software |
| 命令列介面 | command line interface |
| 圖形介面 | graphical interface |
| 小工具 | widget |
| 類別 | class |
| 資料成員 | data member |
| 物件 | object |
| 容器 | container |
| 版面 | layout |
| 成員函數 | member function |
| 重點整理 |
|---|
| 1. 介面是軟體與使用者之間溝通的橋樑,早期電腦使用命令列介面,現在多是圖形介面(包括觸控介面)。 |
| 2. Qt Creator 提供的 Designer 可直接利用 QML 拉出 GUI ,編譯後自動轉換成物件,省掉寫程式碼的瑣碎。 |
| 3. Designer 有各式各樣的視窗小工具,包括容器或是常見的按鈕、輸入方塊等。 |
| 問題與討論 |
|---|
| 1. 除了命令列介面、圖形介面外,還有其他種類的介面嗎? |
| 2. 什麼是 QML ?用 QML 有什麼方便的地方? |
| 練習 |
|---|
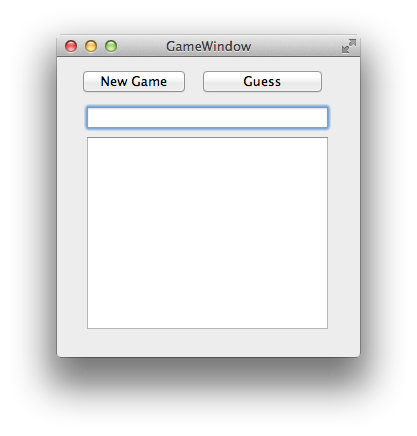
1. 承接單元 24 的 guess_game 專案,替猜數字遊戲用 Designer 設計圖形介面,如下圖示
 |
| 2. 承上題,開啟 guessgame.ui ,觀察 QML 的語法。 |
