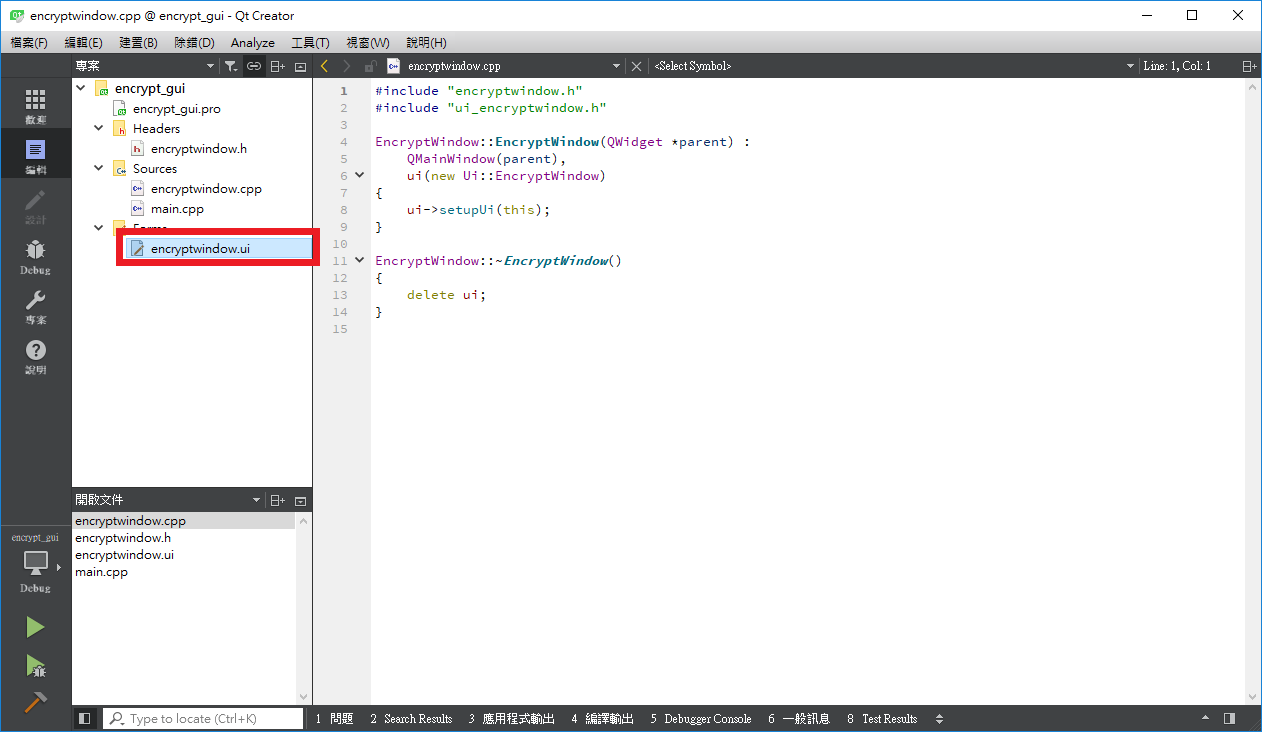
首先開啟 encryptwindow.ui ,專案中副檔名為 .ui 的檔案

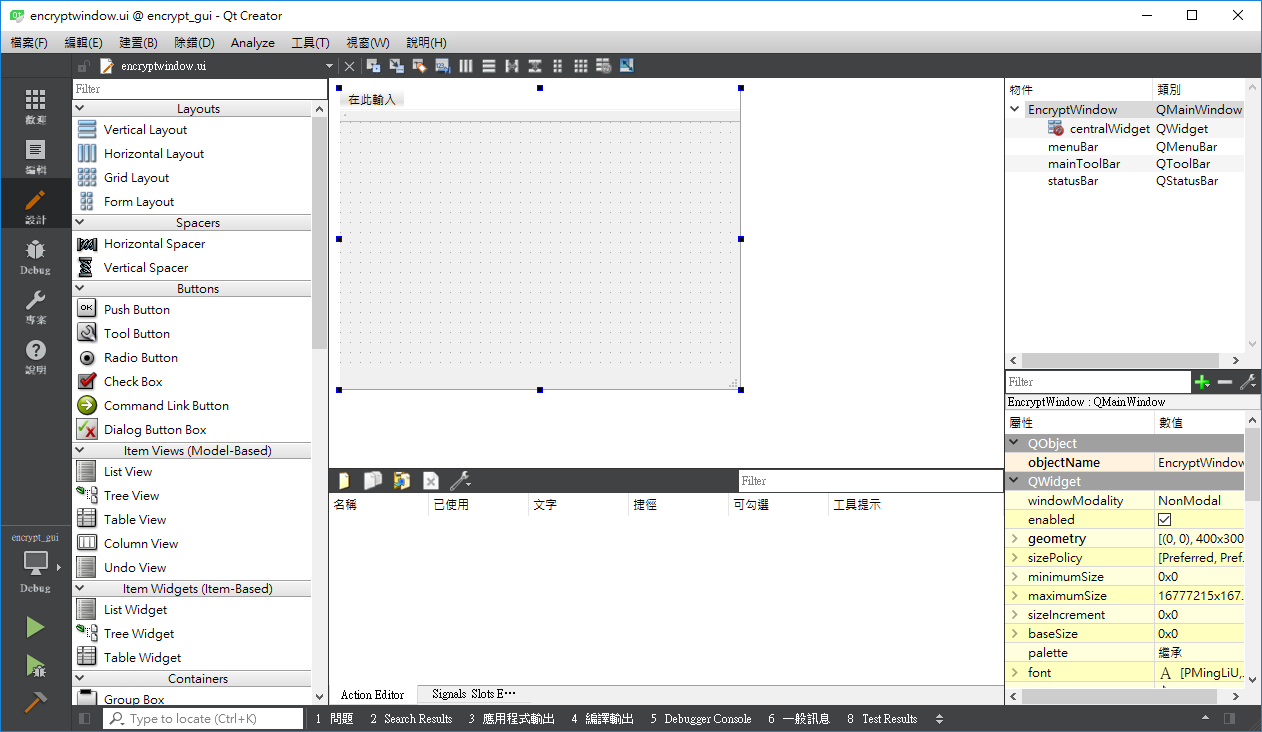
快速的點擊 encryptwindow.ui 兩次,這樣就會跳到〔設計〕頁面,從左至右分成三欄,左邊的為小工具區,中間則是編輯視窗區,右邊的則是類別及資料成員區

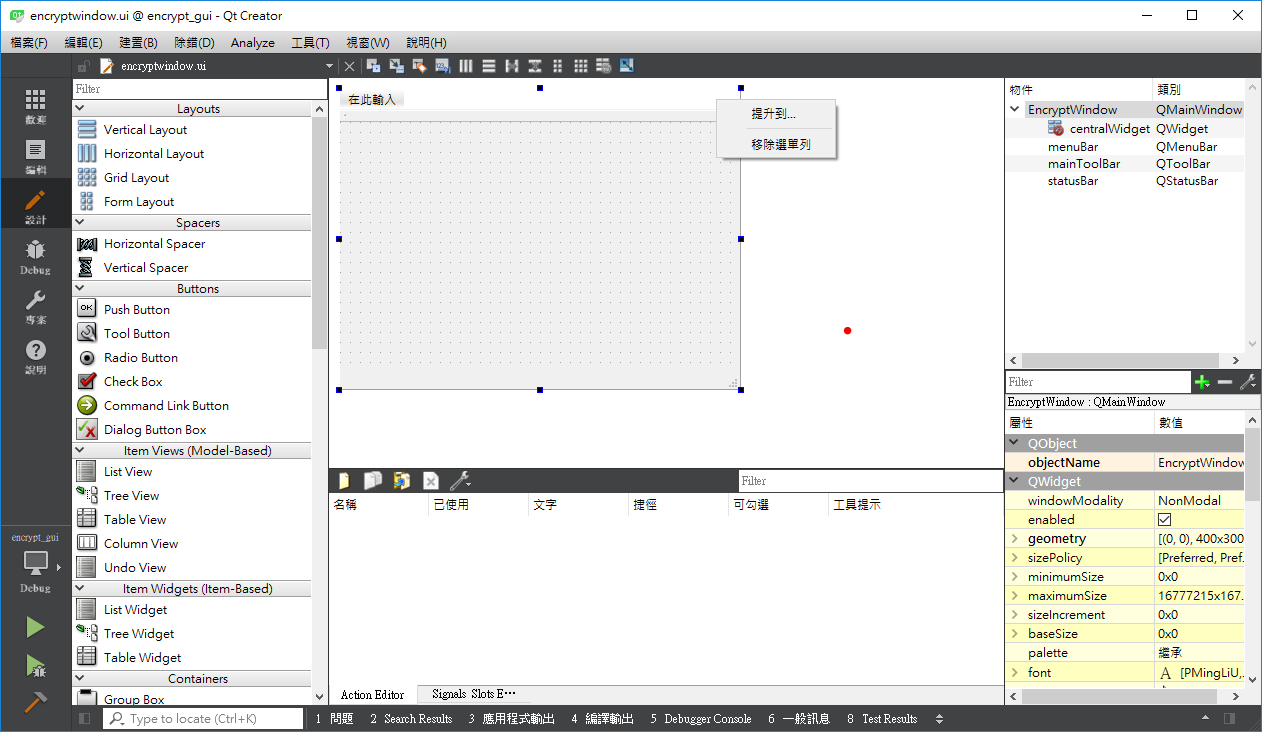
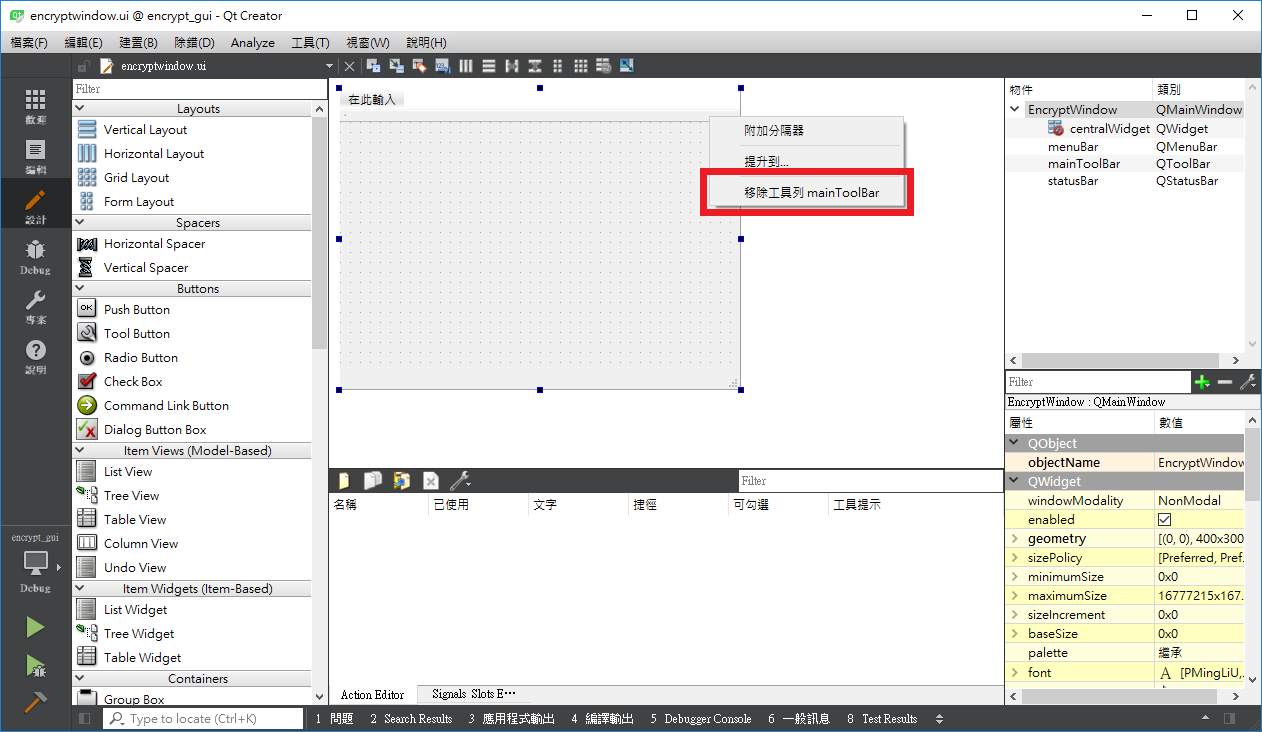
先看到中間的視窗編輯區,游標移到視窗最上方點擊滑鼠右鍵出現快顯選單,最上方是「選單列」,所以快顯選單有 移除選單列 的選項

往底下繼續點擊滑鼠右鍵,這裡點擊 移除工具列

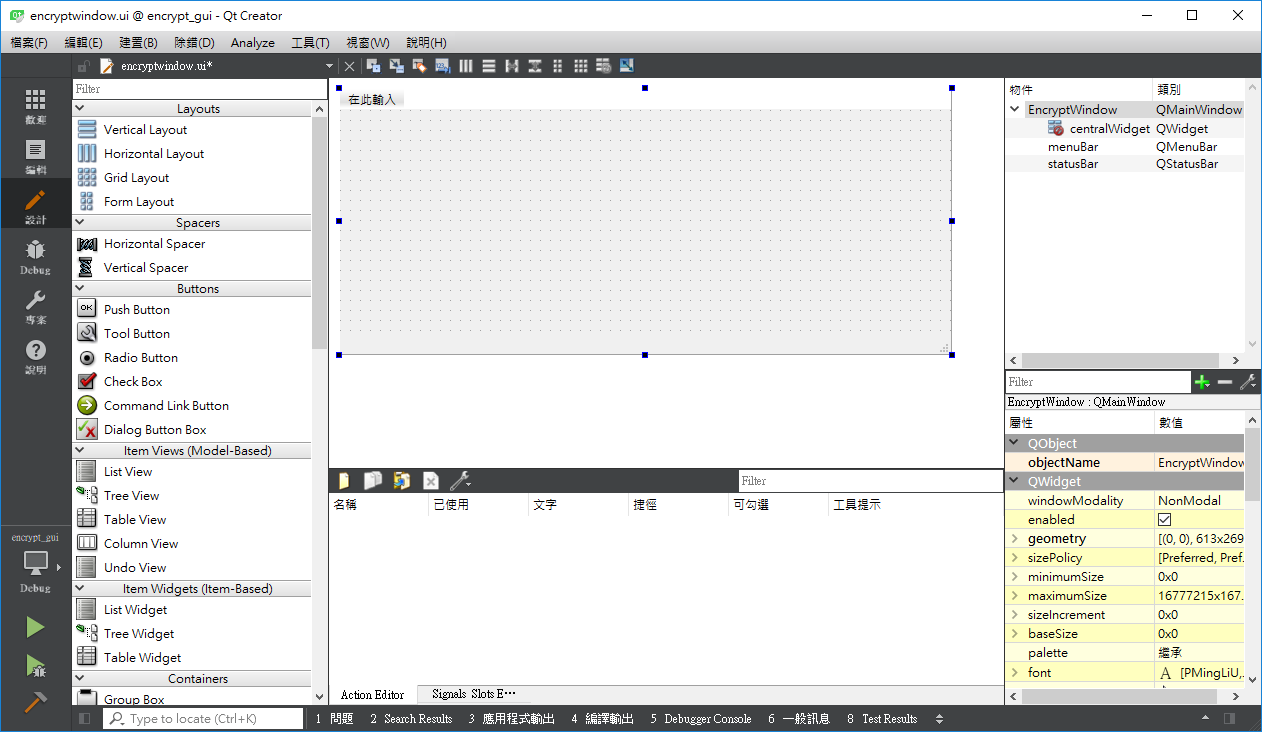
由邊緣六個藍色正方形可以拖曳視窗大小,我們把視窗拖曳成長方形

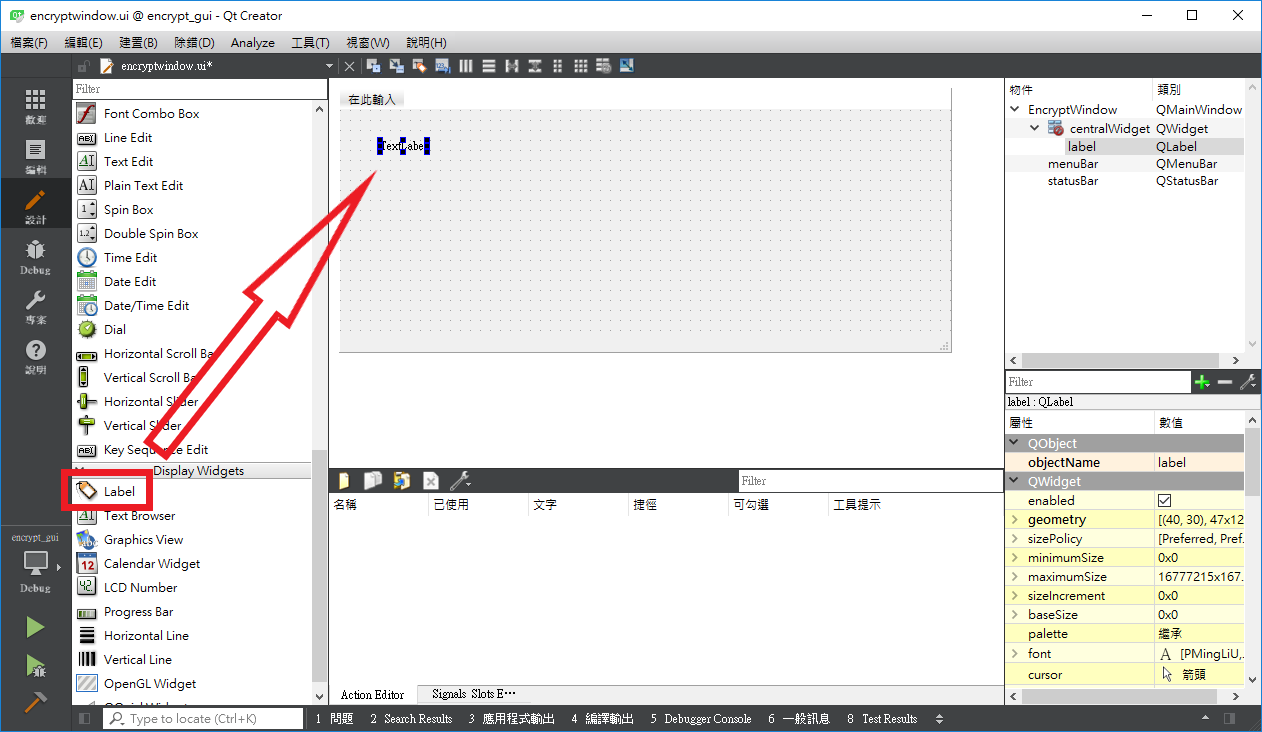
接著從左邊的小工具區拖曳小工具到視窗上,首先用滑鼠持續按住 Label ,移動游標到編輯視窗到左上方,然後放開滑鼠左鍵

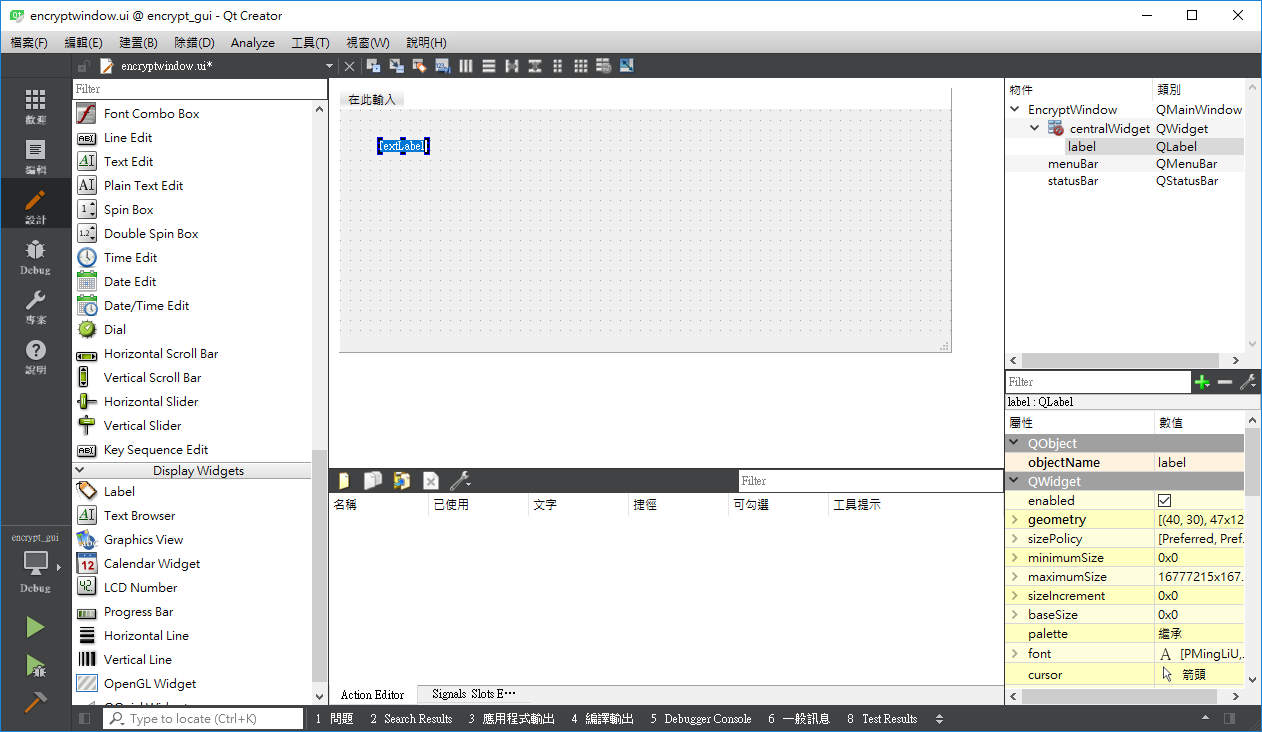
這樣小工具就放到編輯視窗上了,預設的文字為 TextLabel ,快速的對 TextLabel 點兩下,就可以直接修改 Label 的文字

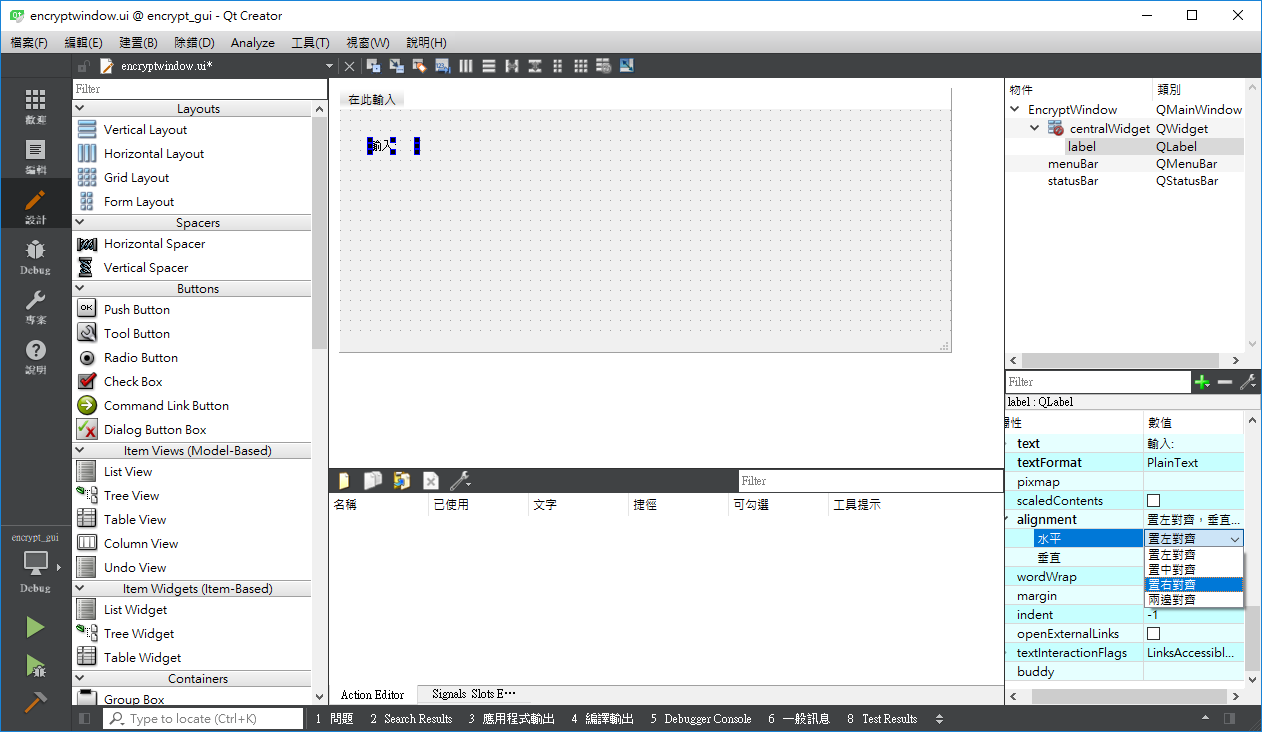
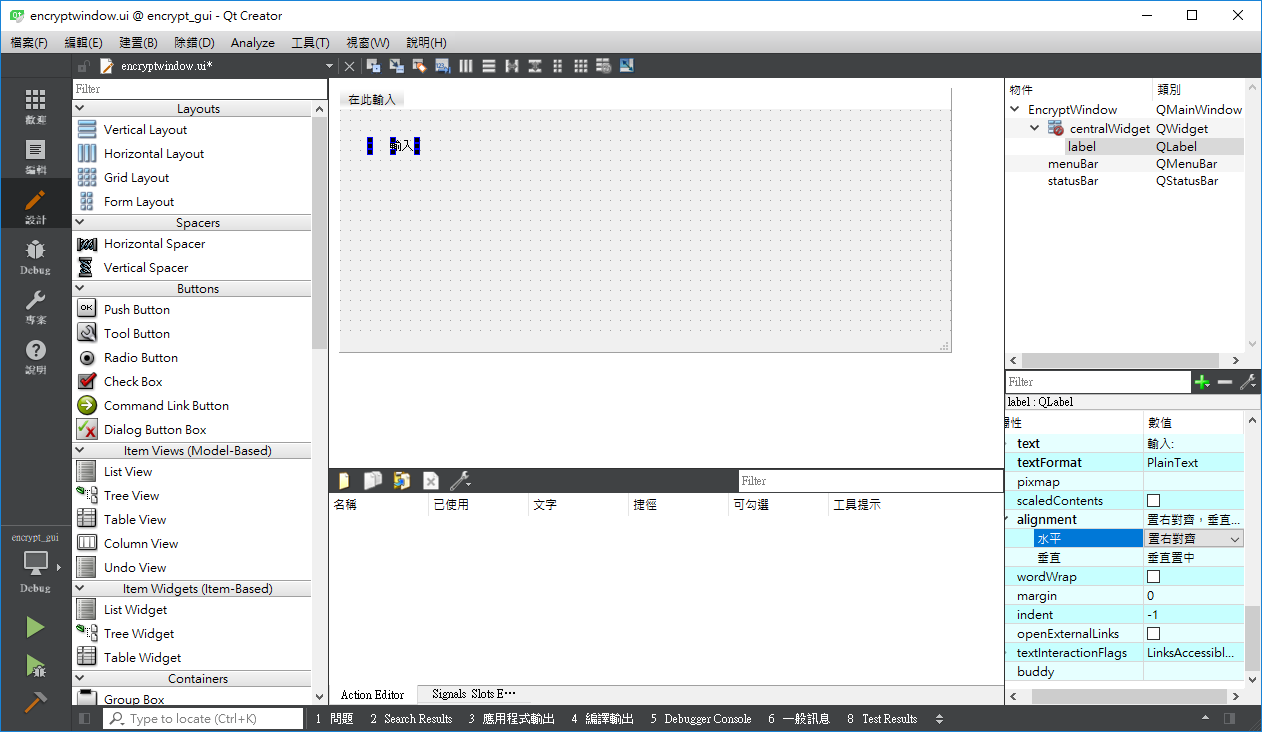
我們把 TextLabel 改成輸入:,然後往右下方的資料成員區找到 alignment 的水平,將原本預設的 置左對齊 改成 置右對齊

結果如下圖

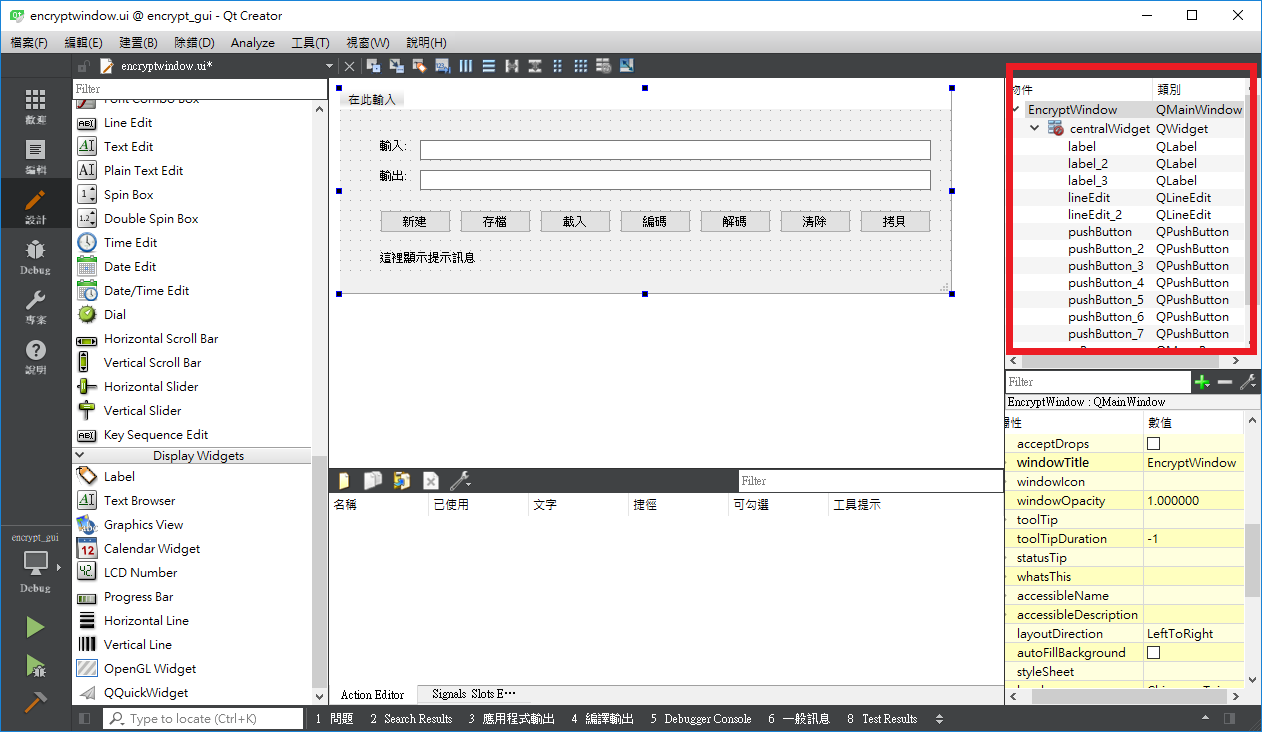
再拉兩個 Label 、兩個 Line Edit 、七個 Push Button 到編輯視窗,位置、文字等調整如下,然後看到右邊在下圖紅框內的類別區

EncryptWindow 資料成員的預設名稱本來是小工具名稱及數字,這裡我們把數字改成相對應的英文的字,例如 輸入: 原本是 label ,用作輸入欄位前的文字標籤,因此這裡改成 label_input ,全部 12 個視窗元件修改前後對照如下表
| 修改前 | 修改後 |
|---|---|
| label | label_input |
| label_2 | label_output |
| label_3 | label_display |
| lineEdit | lineEdit_input |
| lineEdit_2 | lineEdit_output |
| pushButton | pushButton_new |
| pushButton_2 | pushButton_save |
| pushButton_3 | pushButton_load |
| pushButton_4 | pushButton_encode |
| pushButton_5 | pushButton_decode |
| pushButton_6 | pushButton_clear |
| pushButton_7 | pushButton_copy |
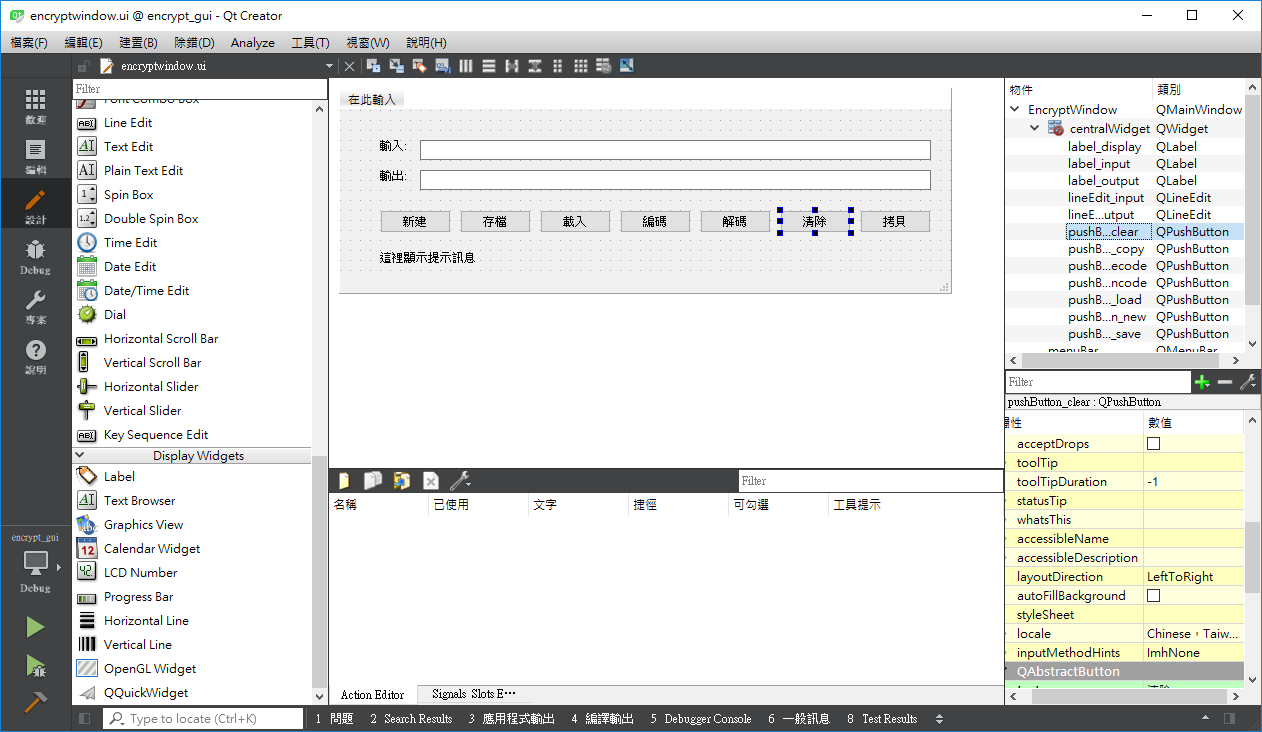
修改完成如下圖

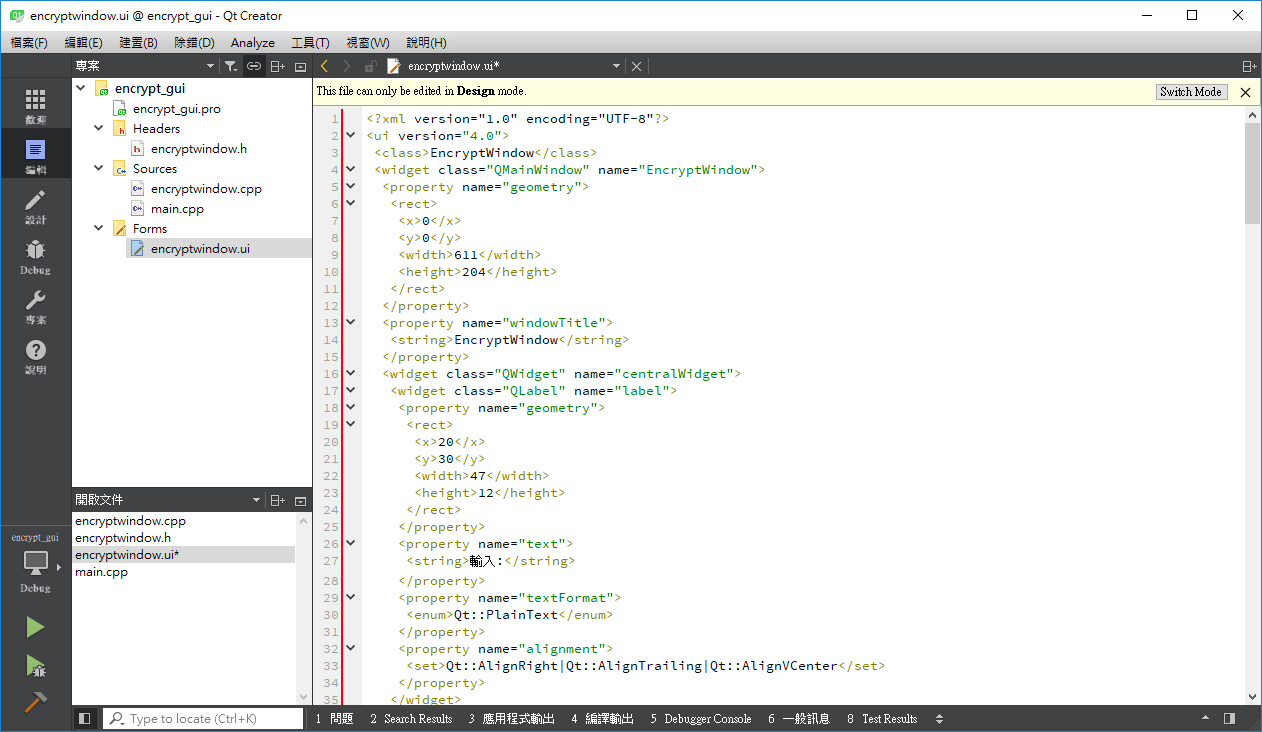
切換回〔編輯〕區,可以看到 encryptwindow.ui 其實是 XML 檔案,也就是利用標記語言來設定 GUI 的外觀