
EPUB 入門指南
單元 12 - 中文橫書 EPUB 的 HTML 結構
看到 chapter17.xhtml ,頁首部分是類別選取器用 top 的 <div> ,然後用 <h1> 當標題,另用 title 的 <h1> 當副標題

每個段落都是 <p> ,如果需要私名號,就用 name 的 <span>

註解詞彙的後面用了上標的數字,數字外面用 <sup> 及 <a> 標籤包圍,在 <sup> 設定 id 屬性,這是在從註釋處連回來的錨點, <a> 的 href 設定多了井字號 # ,井字號後之後就是錨點

詩詞部分用的是 quote 的 <p>

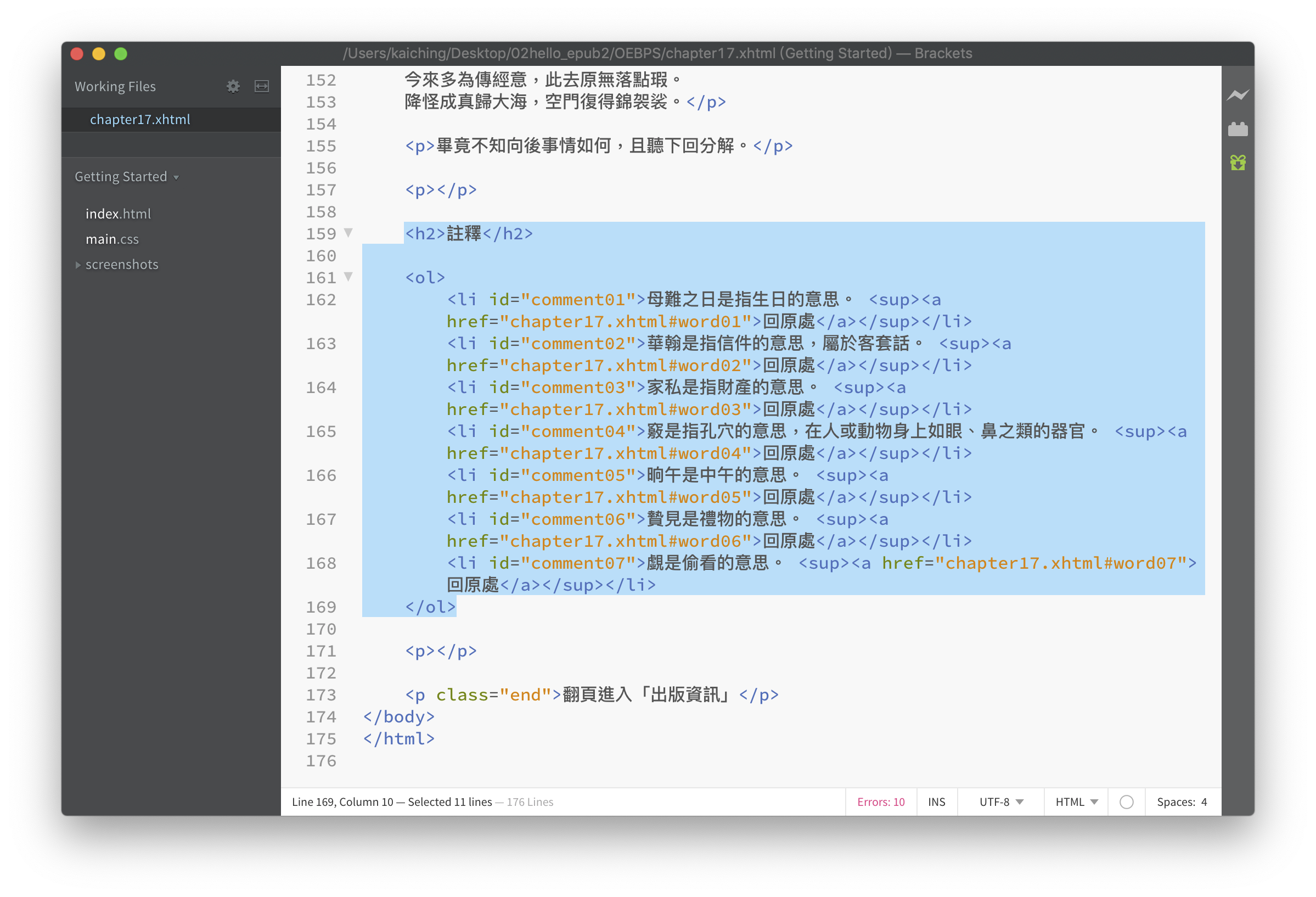
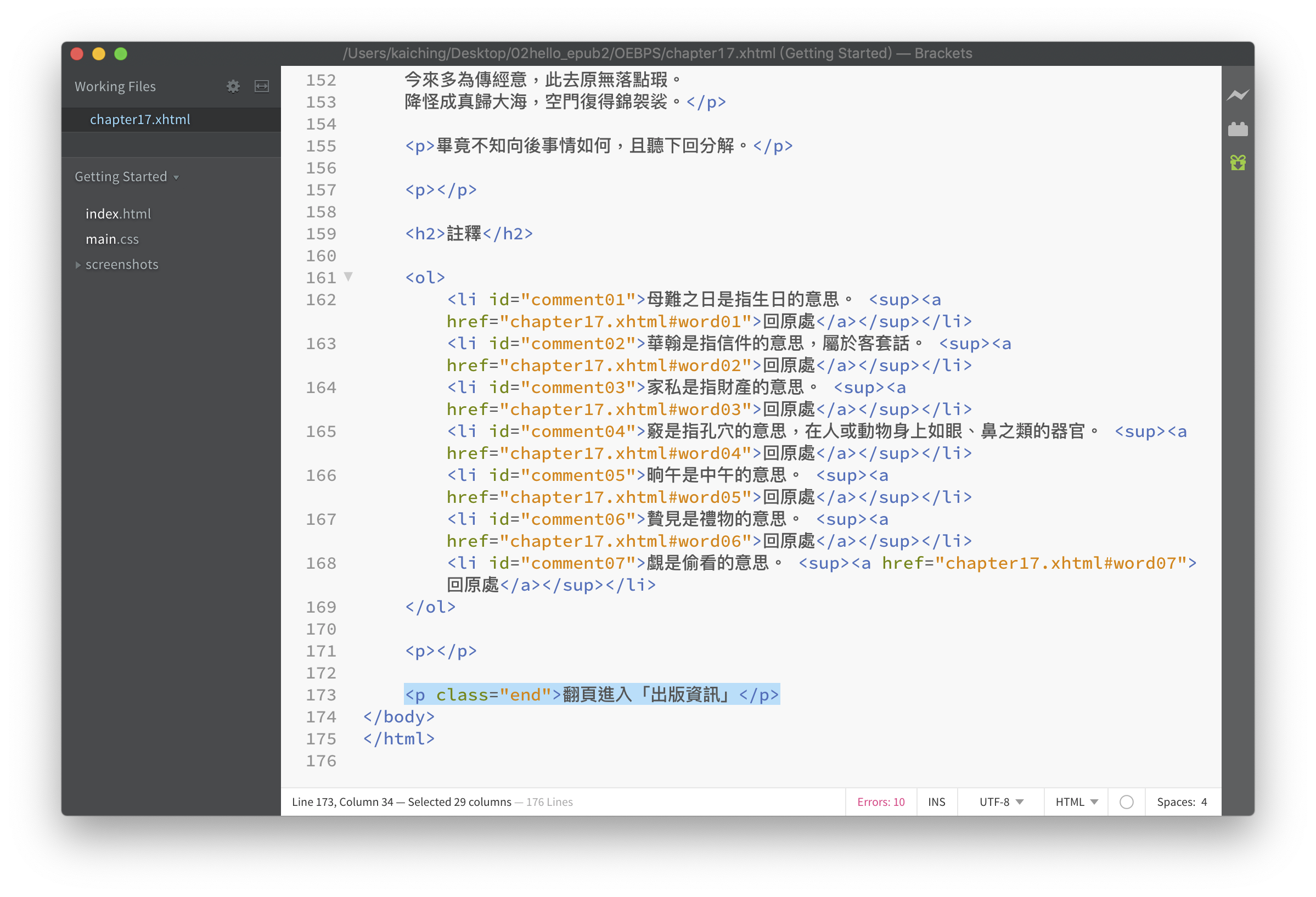
註解處的標題用 <h2> ,註解內容以 <ol> 列表呈現,注意,每個 <li> 都有設定 id ,這是連結的錨點

每條註解的最後都有「回原處」的 <a> ,這也是利用錨點回到註釋詞彙的地方。
頁尾部分則是利用 end 的 <p>

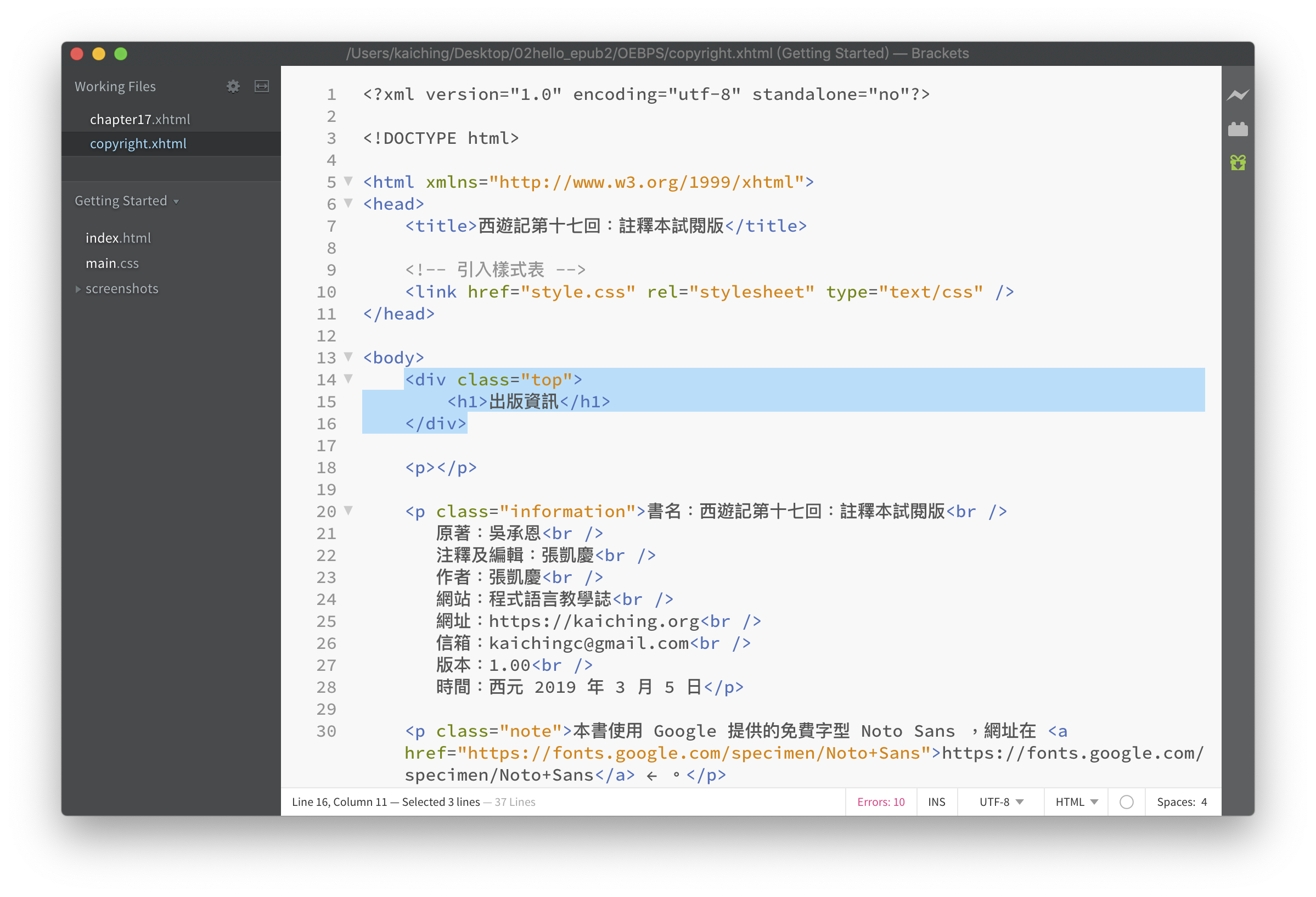
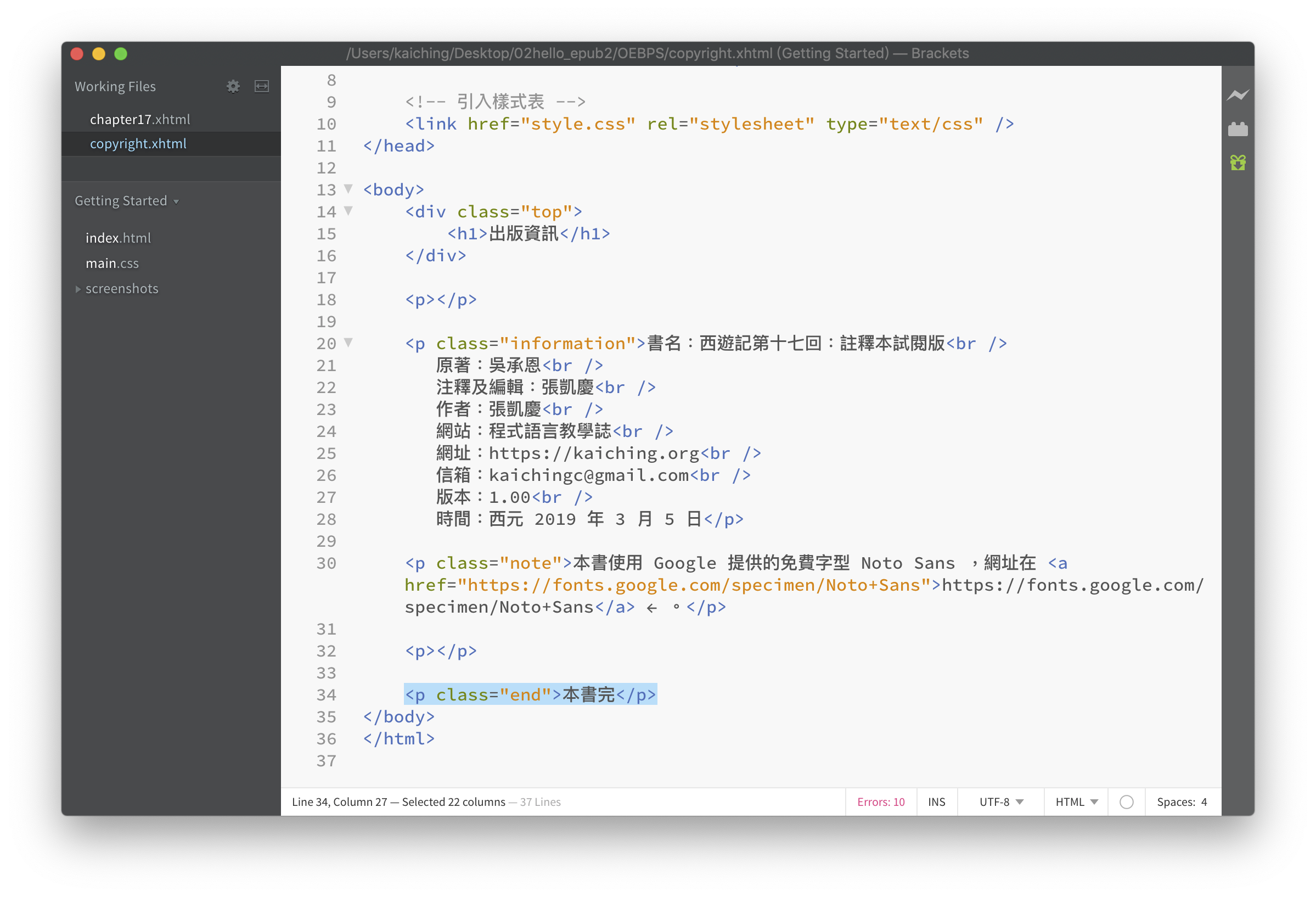
「出版資訊」頁的頁首資訊用了相同的設定

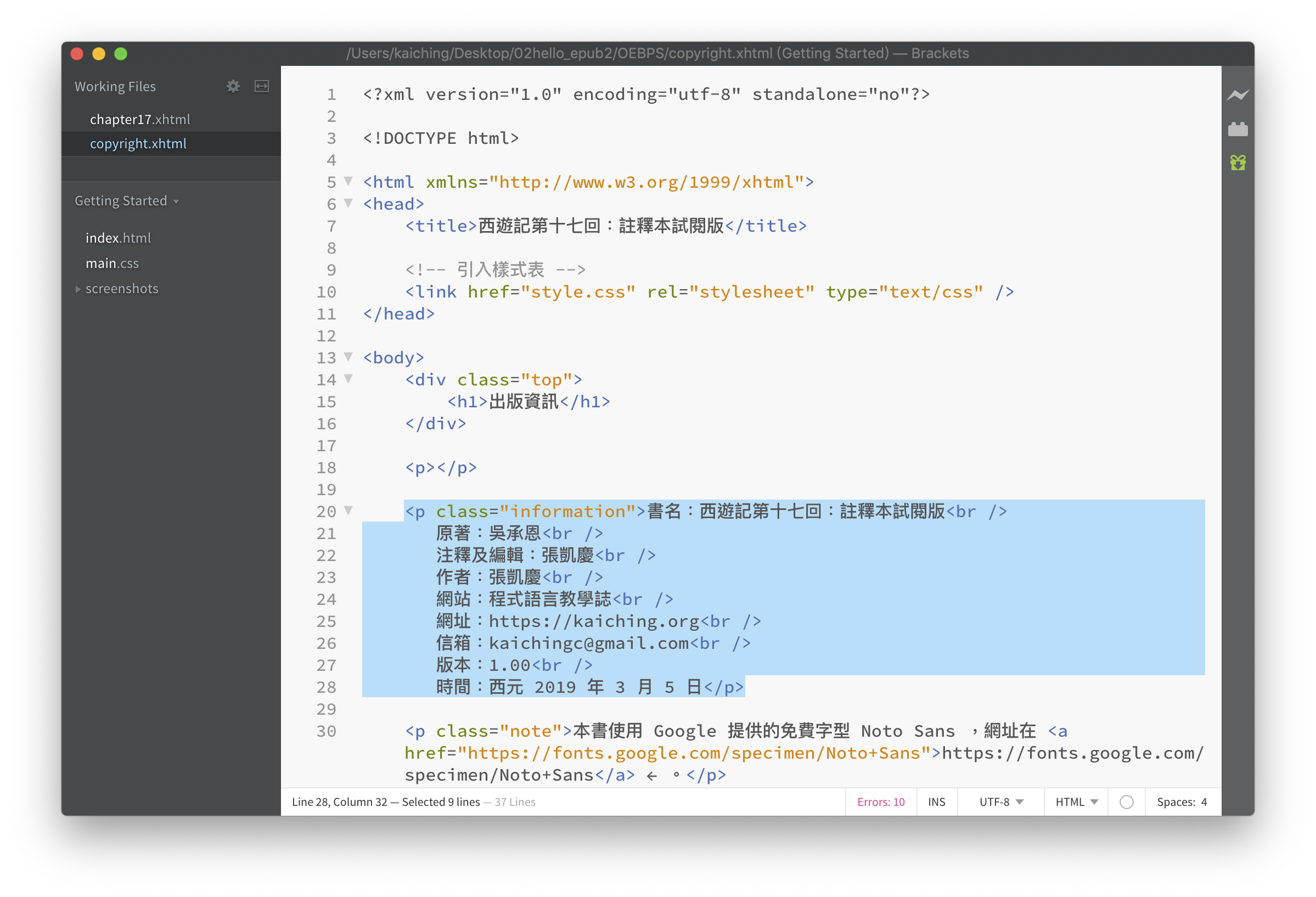
內容是用 information 的 <p>

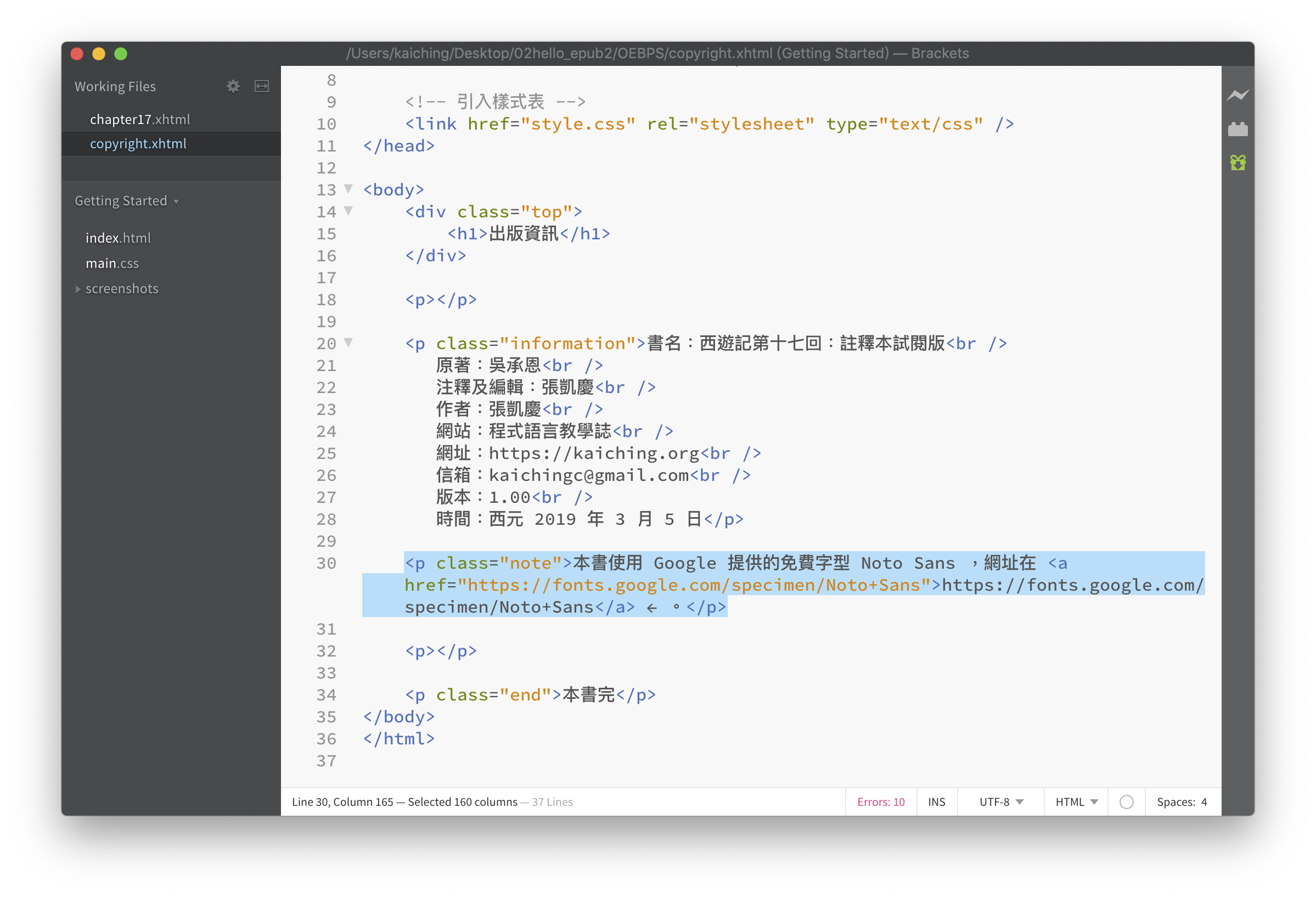
另外加了 note 的 <p>

note 的 <p> 會顯示外框及灰底的「註」字。
頁尾部分同樣是 end 的 <p>

下一單元繼續看到 CSS 的部分。
