
C# 入門指南
單元 21 - 認識 Visual Studio Community 2019

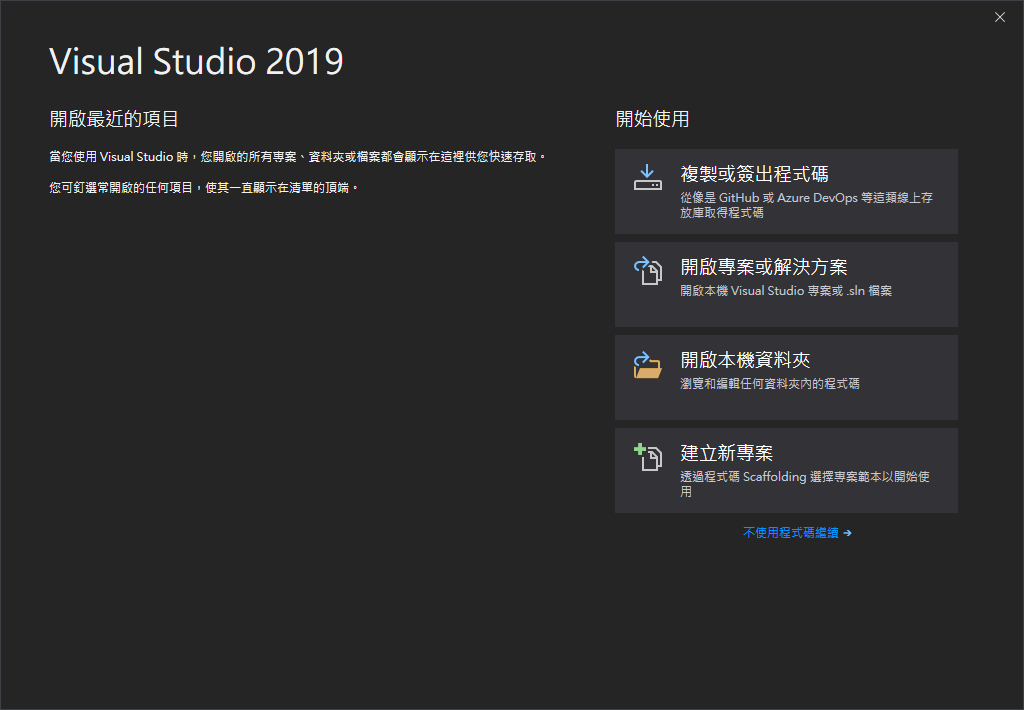
WPF App 篇與 Android App 篇都將使用 Visual Studio Community 2019 ,開啟 Visual Studio Community 2019 後的第一步是要選擇要怎麼開始,這裡選擇建立新專案按鈕

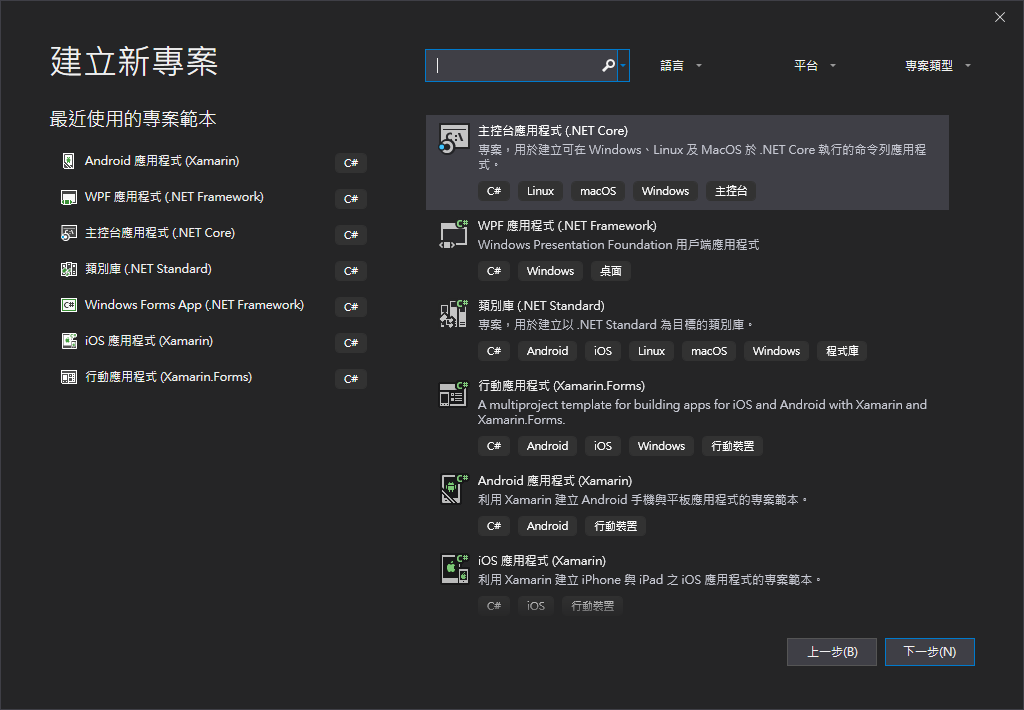
繼續可以看到有非常多種的專案 (project) 範本可以選擇

使用範本的會建立預設的程式及相關檔案,然後可以直接由範本檔案擴充成自己需要的開發項目。
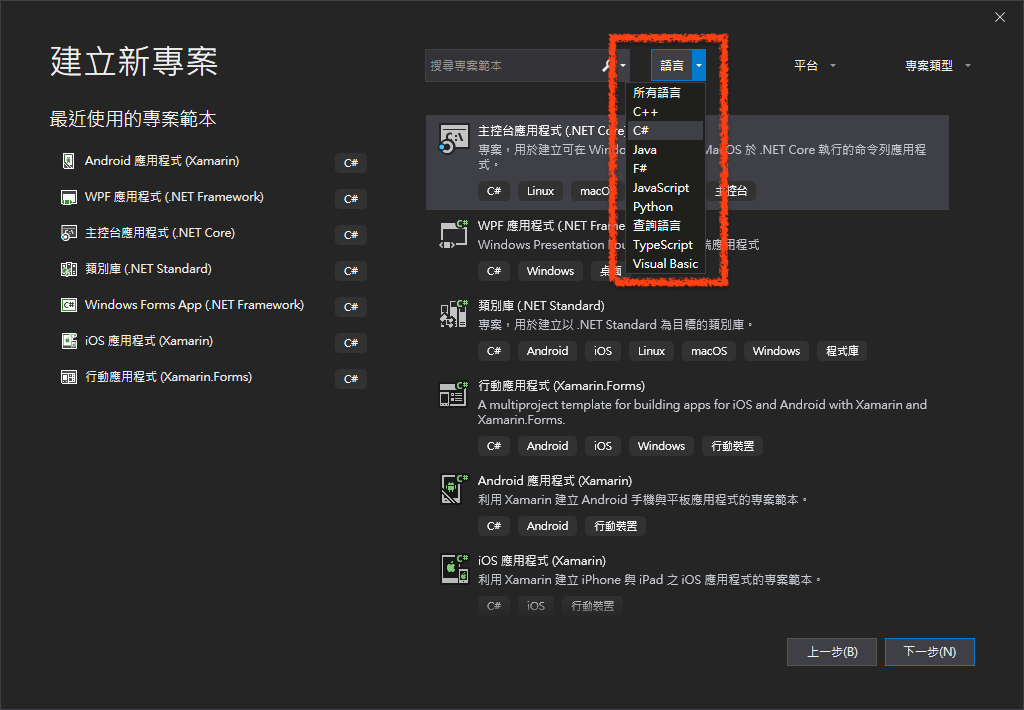
由上方右側的「語言」下拉式選單,可以看到支援的程式語言種類,除了 C# 外, C++ 、 Java 、 JavaScript 、 Python 等都有支援

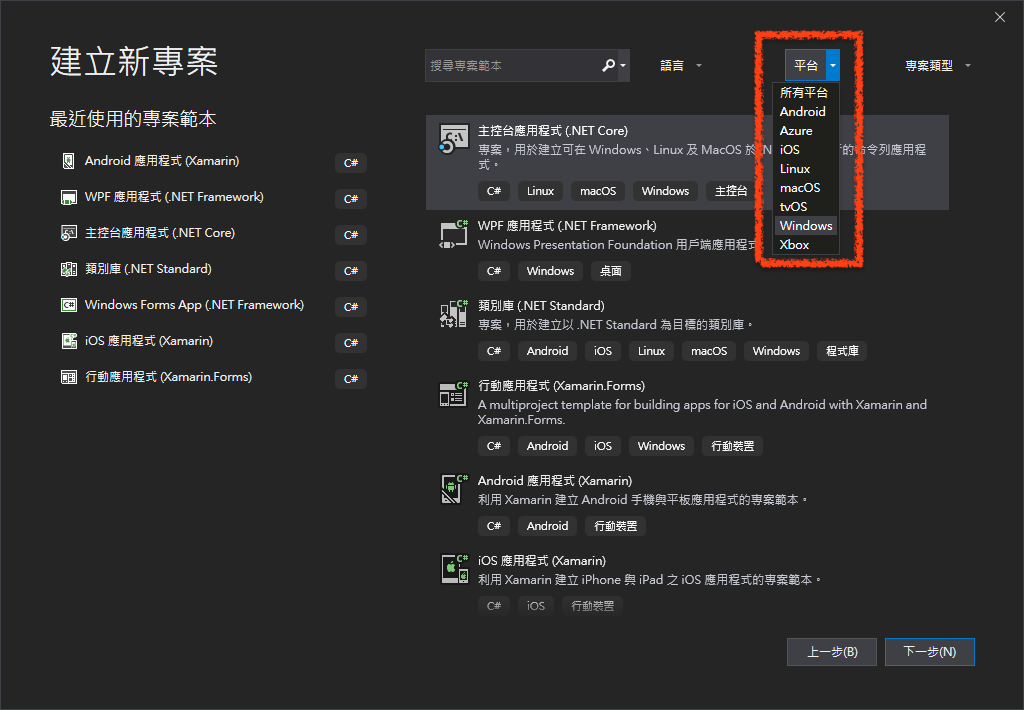
從「平台」下拉式選單,可以看到常見的平台如 Windows 、 Android 、 iOS 等等都有支援

如果要用 Visual Studio 開發 Mac 或 iOS 的 App ,必須使用 Mac 電腦,因為開發 Mac 或 iOS 的 App 需要連結到 Apple 的官方開發工具 Xcode ,就像 Android 也需要 Google 提供的 SDK 與 Android Device Manager 一樣。
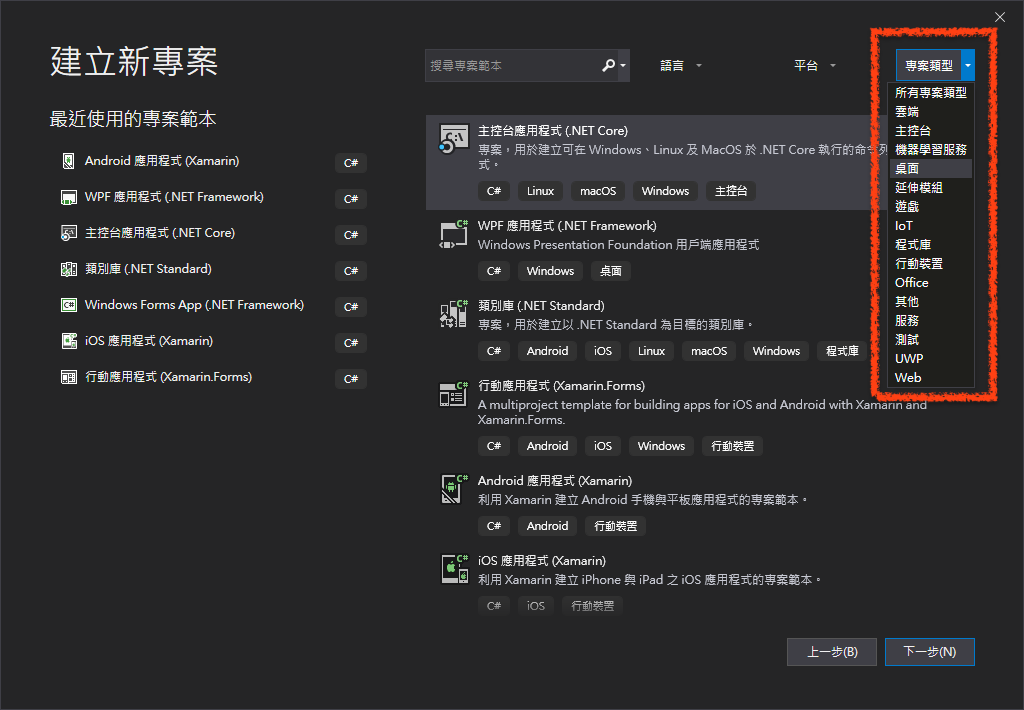
「專案類型」下拉式選單,可以看到各種如桌面、遊戲、程式庫及行動裝置等等

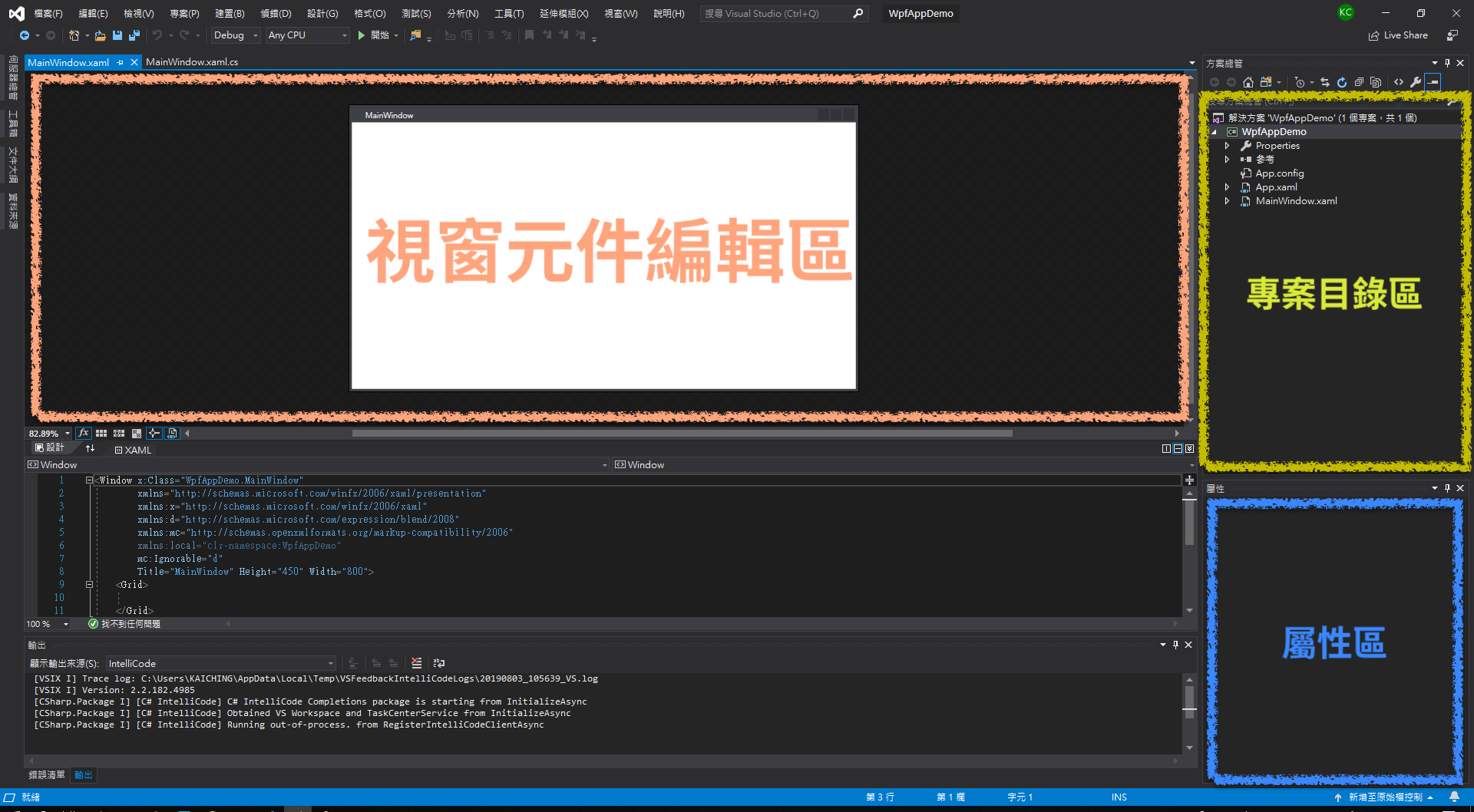
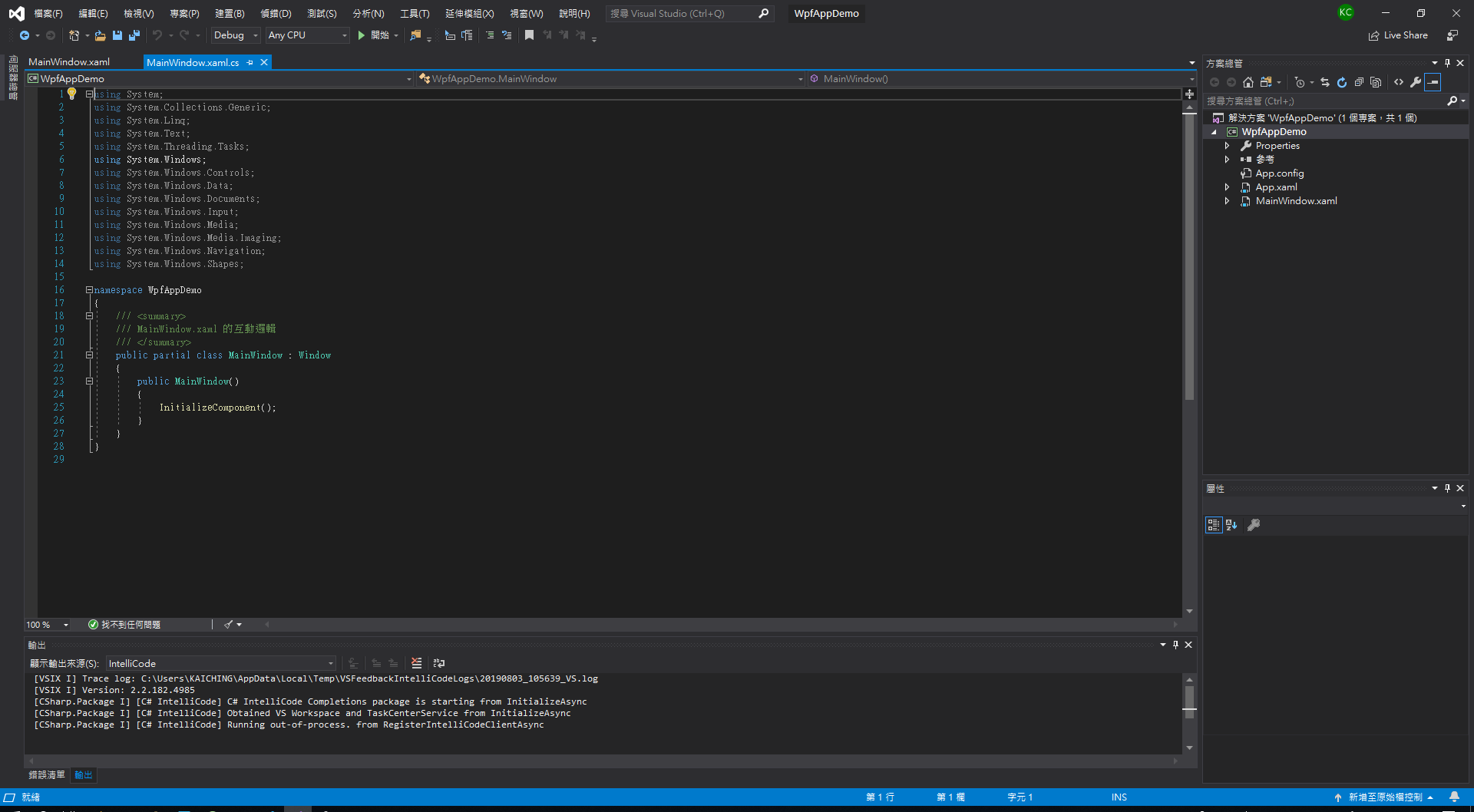
以下以 Windows 桌面專案為例,說明 Visual Studio 視窗中的各部分組成

此為 WPF 應用程式專案,各專案在介面上大同小異。
WPF 應用程式專案的視窗編輯檔案預設檔名為 MainWindows.xaml ,此為 XML 格式的檔案,程式碼檔案的預設檔名為 MainWindows.xaml.cs 。
「視窗元件編輯區」就是可以將視窗元件用拖拉到視窗上,右側上方為「專案目錄區」,這裡是開啟專案內檔案的捷徑,右側下方則是「屬性區」,在這裡可以調整視窗元件的屬性。
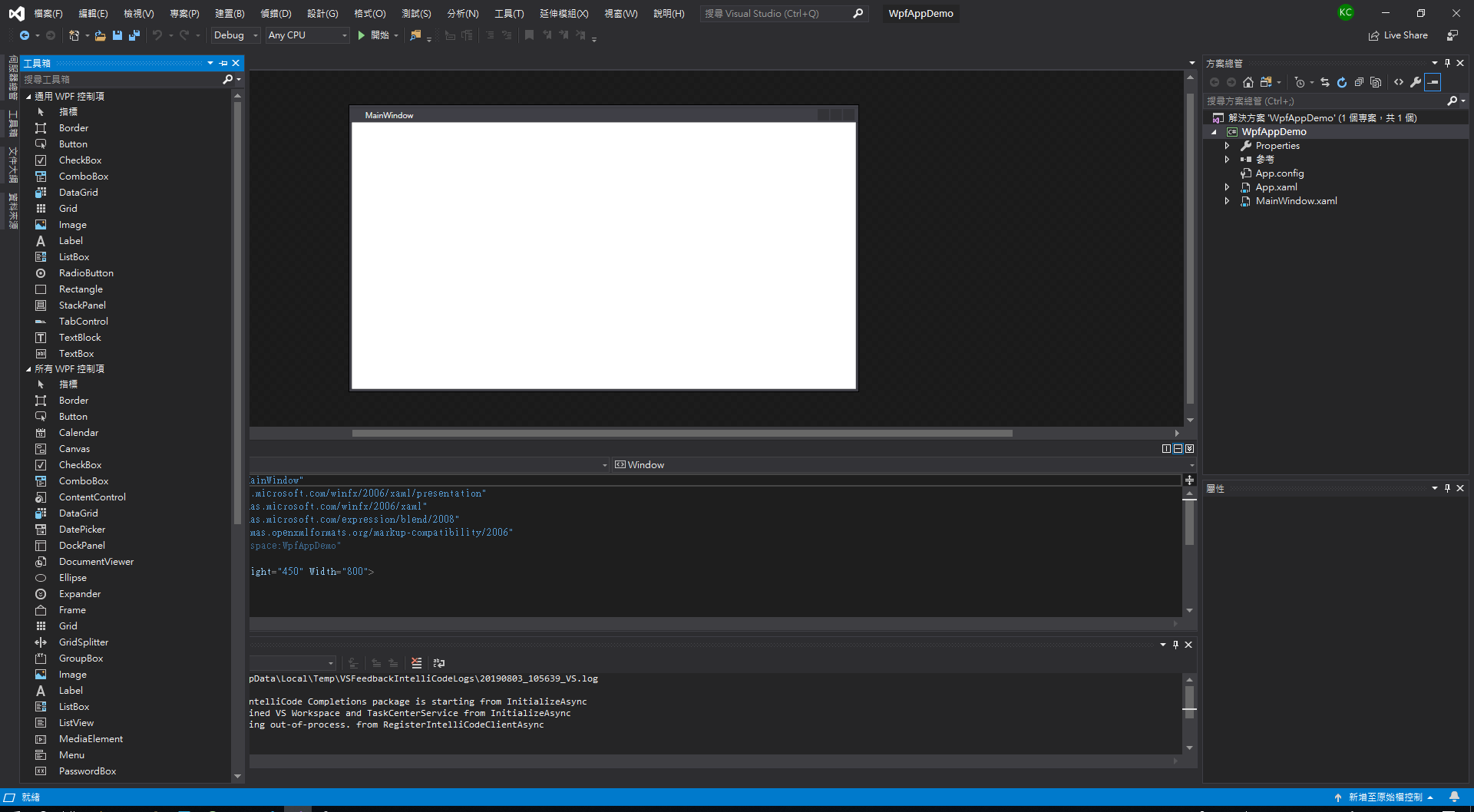
視窗元件則是在最左側的「工具箱」,點擊「工具箱」可以拉出選擇各種可用的視窗元件

直接按著想要放入視窗的元件圖示,將其拖到視窗中,就可以在視窗中編輯該元件。
程式碼的頁籤,除了有語法高亮度之外,也提供必要的程式碼自動完成及修訂訊息等等功能

接下來進入 WPF App 篇,正式運用 Visual Studio Communty 2019 建立運用 Encrypt 類別的編密碼小工具。
相關教學影片
- 第七堂課導覽 ⇨ YouTube 頁面連結
- 利用 Visual Studio Community 2019 建立 WPF 專案 ⇨ YouTube 頁面連結
- 第七堂課舉一反三 ⇨ YouTube 頁面連結

| 中英文術語對照 | |
|---|---|
| 專案 | project |
| 重點整理 |
|---|
| 1. 使用 Visual Studio Community 2019 可開發 C# 、 C++ 、 Java 、 JavaScript 、 Python 等程式語言,亦可開發 常見的平台如 Windows 、 Android 、 iOS 等等。 |
| 2. Visual Studio Community 2019 的頁面主要分成「視窗元件編輯區」、「專案目錄區」、「屬性區」等幾大部分,專案內各檔案是以頁籤的方式開啟。 |
| 問題與討論 |
|---|
| 1. 除了 Visual Studio 之外,有其他工具可以開發 C# 的 GUI 專案嗎? |
| 2. 觀察視窗元件的 MainWindows.xaml 檔案原始碼,如果拖放視窗元件進入視窗中,該原始碼會如何新增標籤? |
| 練習 |
|---|
| 1. 承接上一個單元的猜數字遊戲,將新專案寫在 GuessGame 專案中,新增一個 Run() 方法,將命令列的執行部分寫在 Run() 裡,注意要把 Program 類別的 Main() 方法改成呼叫 run() 。 |
| 2. 承上題,繼續完成 GuessGame 專案,將 run() 中的區域變數 times 提升為屬性。 |