C++ 開發環境
安裝 Geany 及設定字型、配色方案
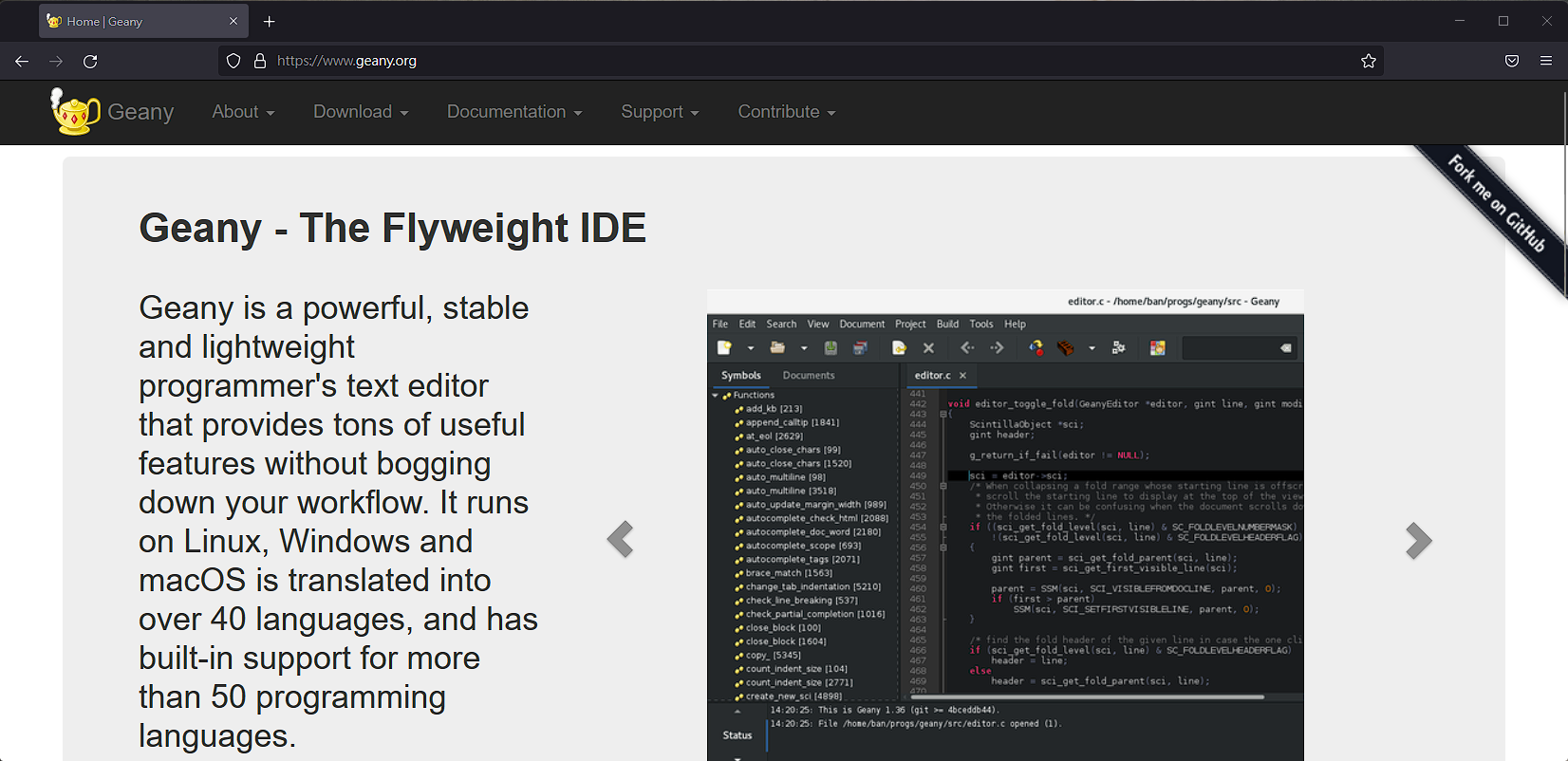
Geany 是輕量級的 C++ 跨平台整合開發環境,官網首頁截圖如下

Geany 官網網址為 https://www.geany.org/ 。
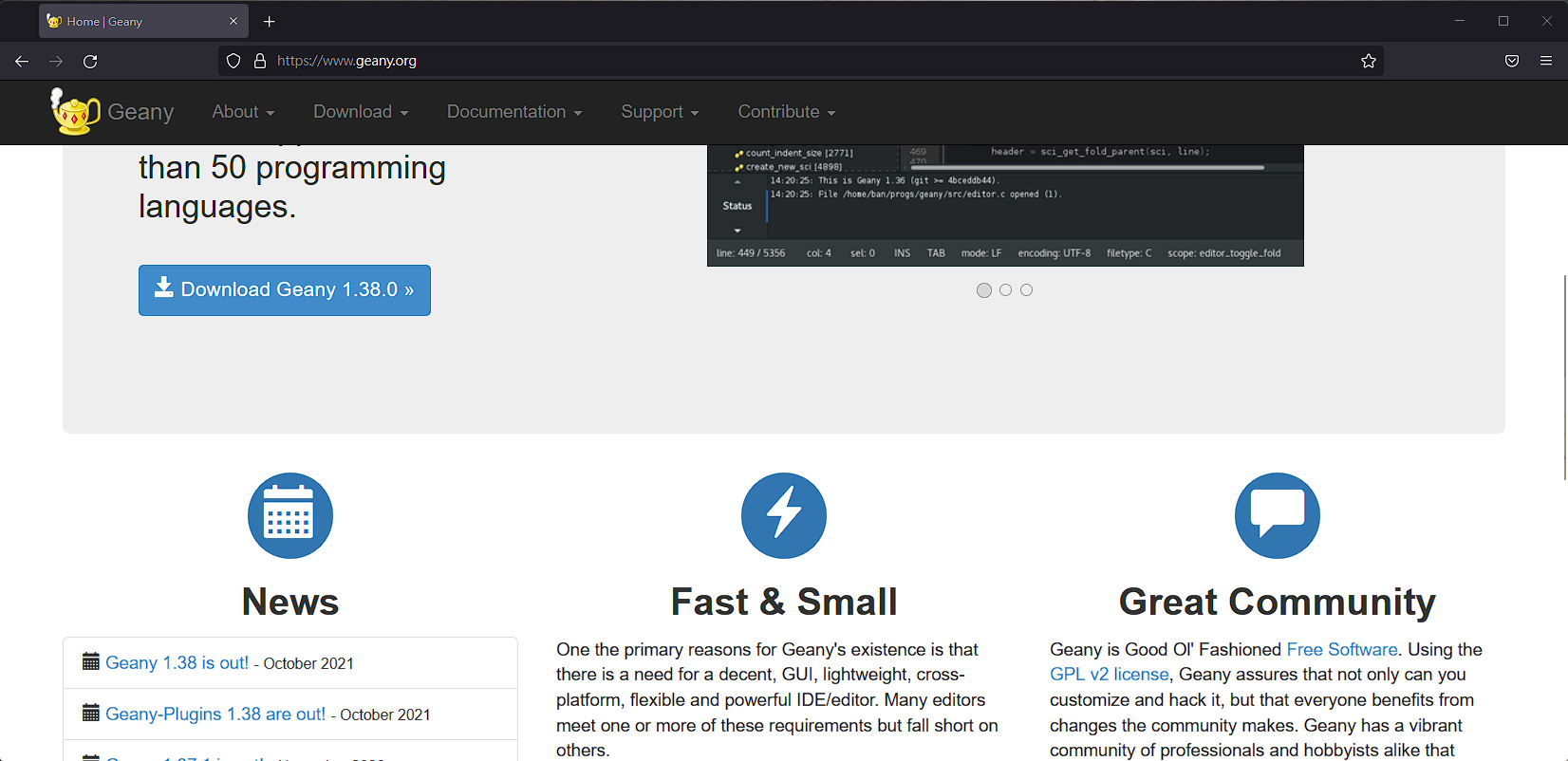
往下可以找到 Download Geany 1.37.1 的按鈕,繼續點擊這個按鈕

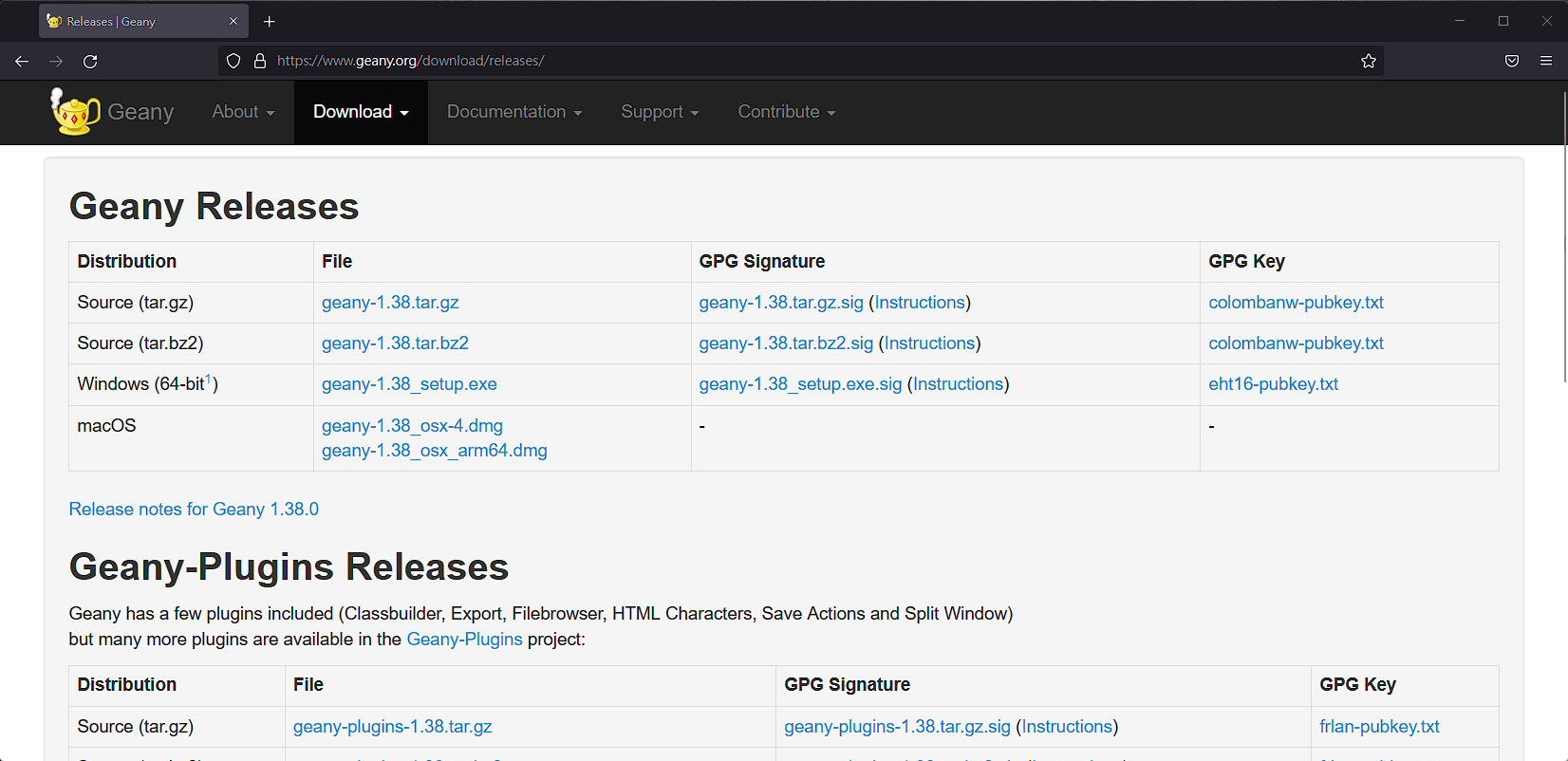
然後進入下載頁面,這裡可以選擇各平台的安裝檔, Windows 平台點擊 geany-1.37.1_setup.exe 下載

點擊後會出現儲存檔案的提示視窗,繼續點擊儲存檔案按鈕

下載完,檔案就會出現在下載資料夾,繼續點擊這個安裝檔

接下來就會啟動安裝程序,繼續點擊 Next 按鈕

這邊要同意授權,繼續點擊 I Agree 按鈕

然後選擇安裝路徑,這裡採預設,繼續點擊 Next 按鈕

然後是開始功能表名稱,這裡採預設,繼續點擊 Install 按鈕

接下來開始安裝程序

安裝完成,點擊 Finish 按鈕

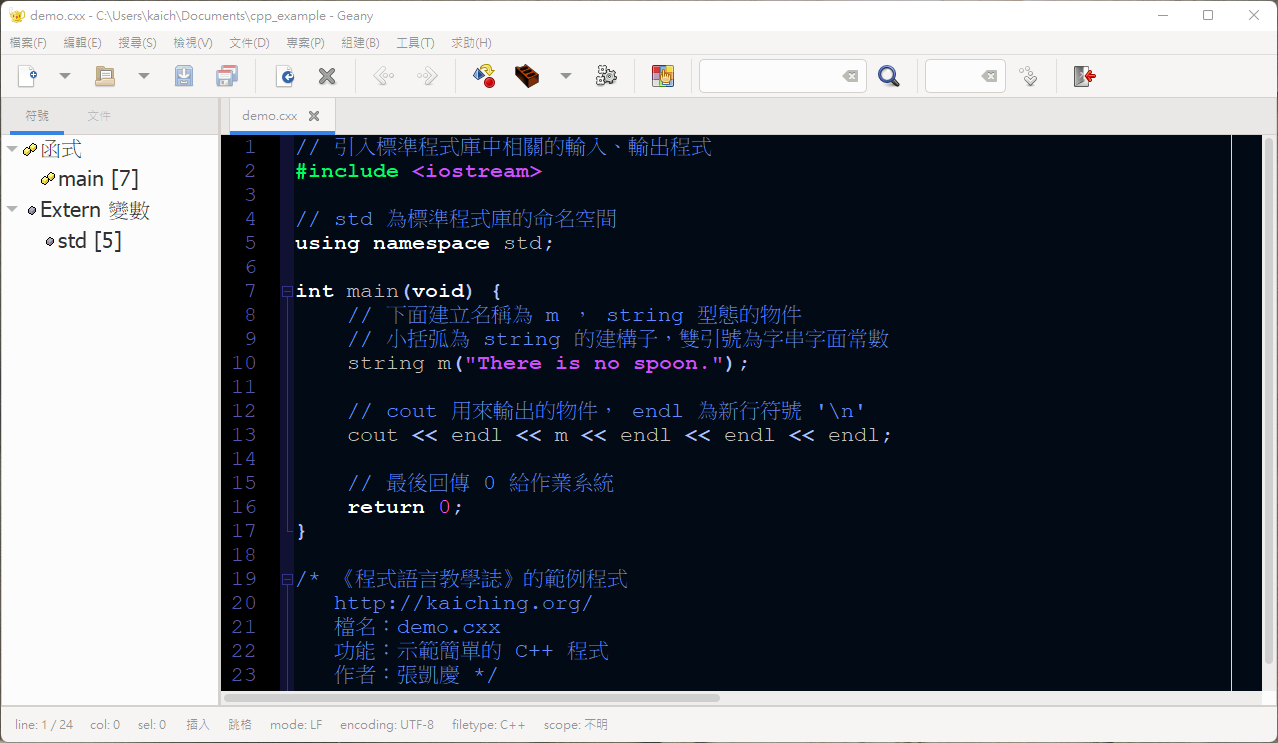
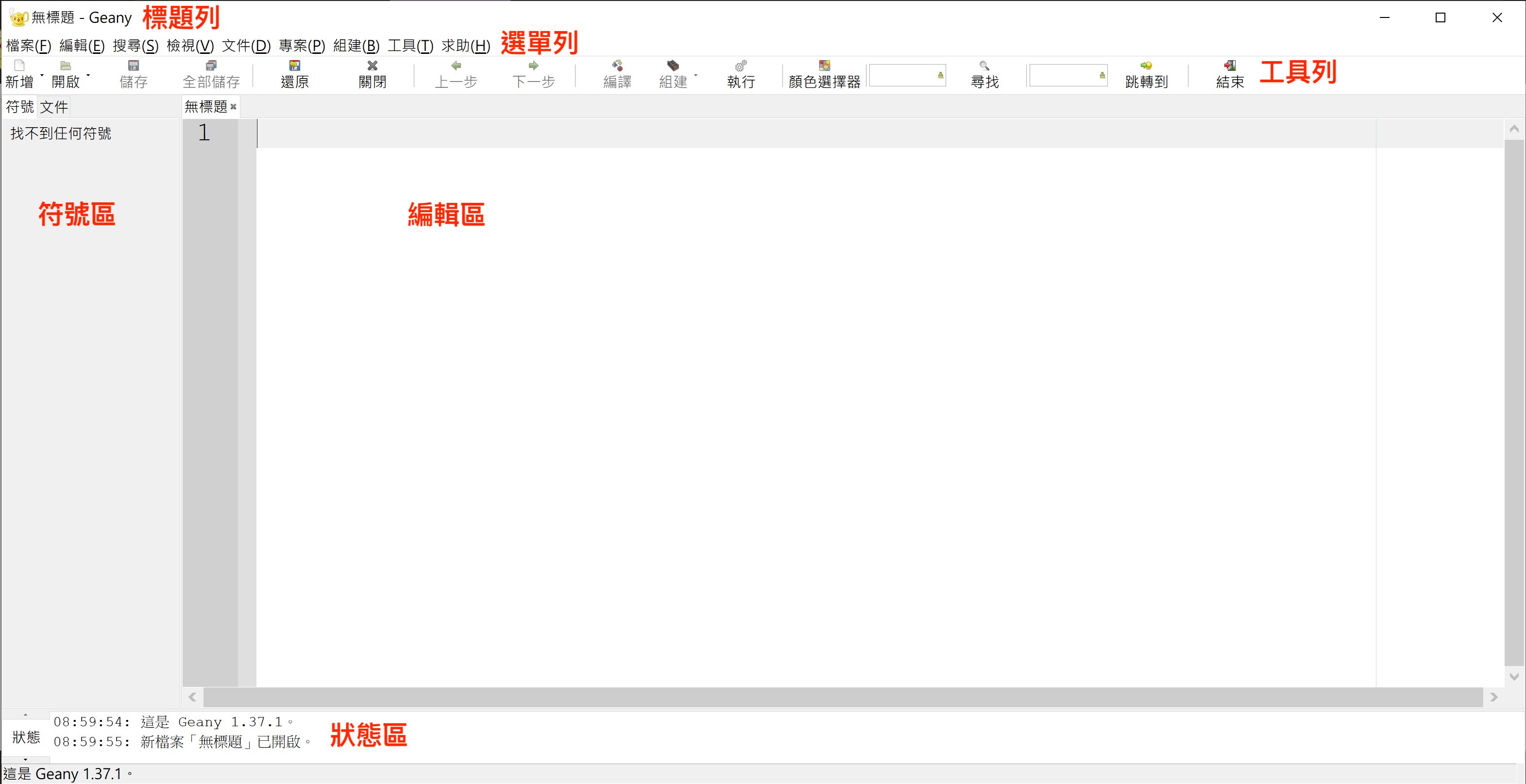
第一次打開 Geany ,如下圖可分為六個區域

以下列表說明這六個區域
| 區域 | 說明 |
|---|---|
| 標題列 | 顯示檔案名稱與路徑。 |
| 選單列 | 列出所有軟體功能指令。 |
| 工具列 | 列出常用軟體指令。 |
| 符號區 | 列出程式中使用的相關定義。 |
| 編輯區 | 程式檔案的可編輯內容。 |
| 狀態區 | 軟體操作的狀態文字。 |
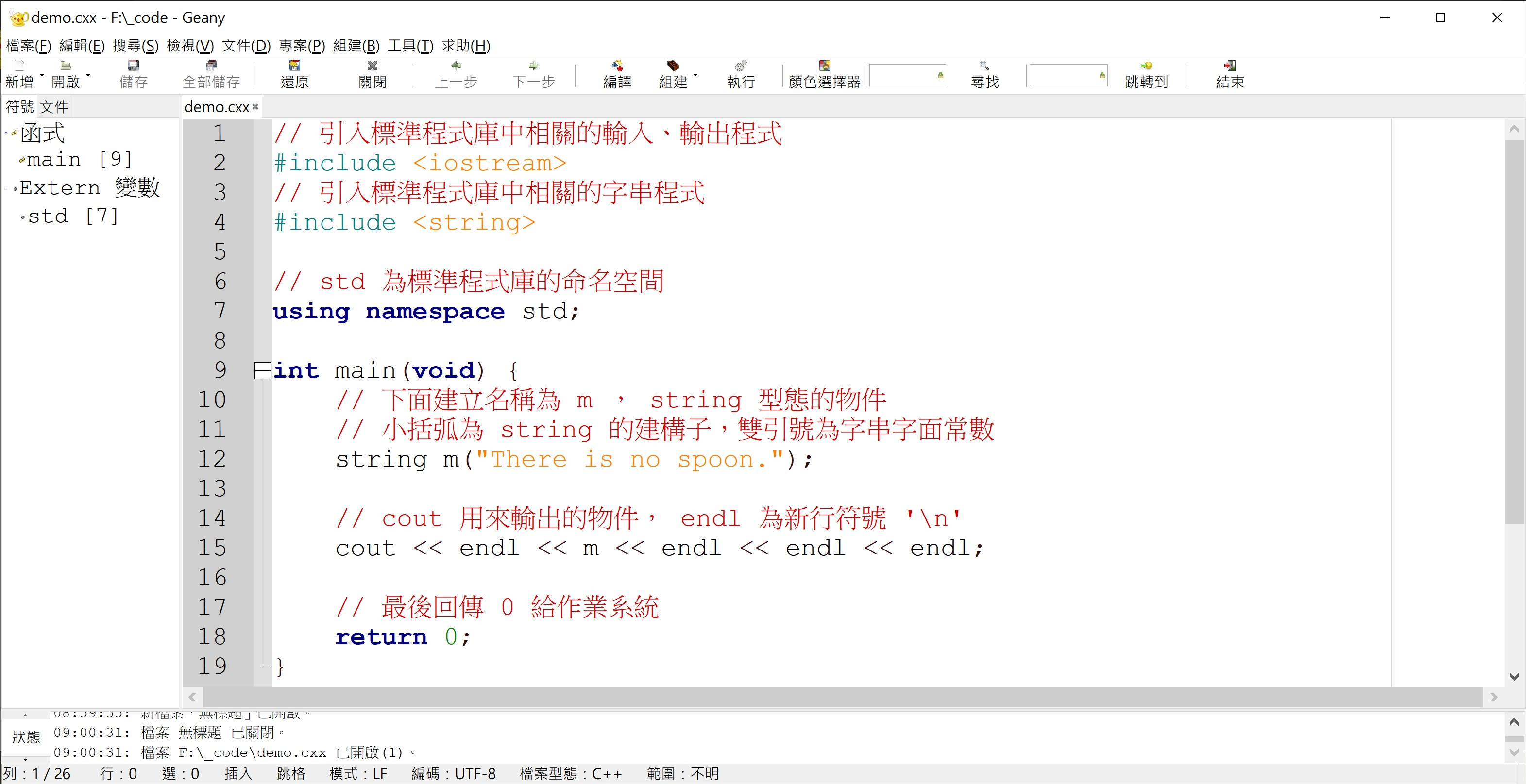
例如以下開啟範例程式

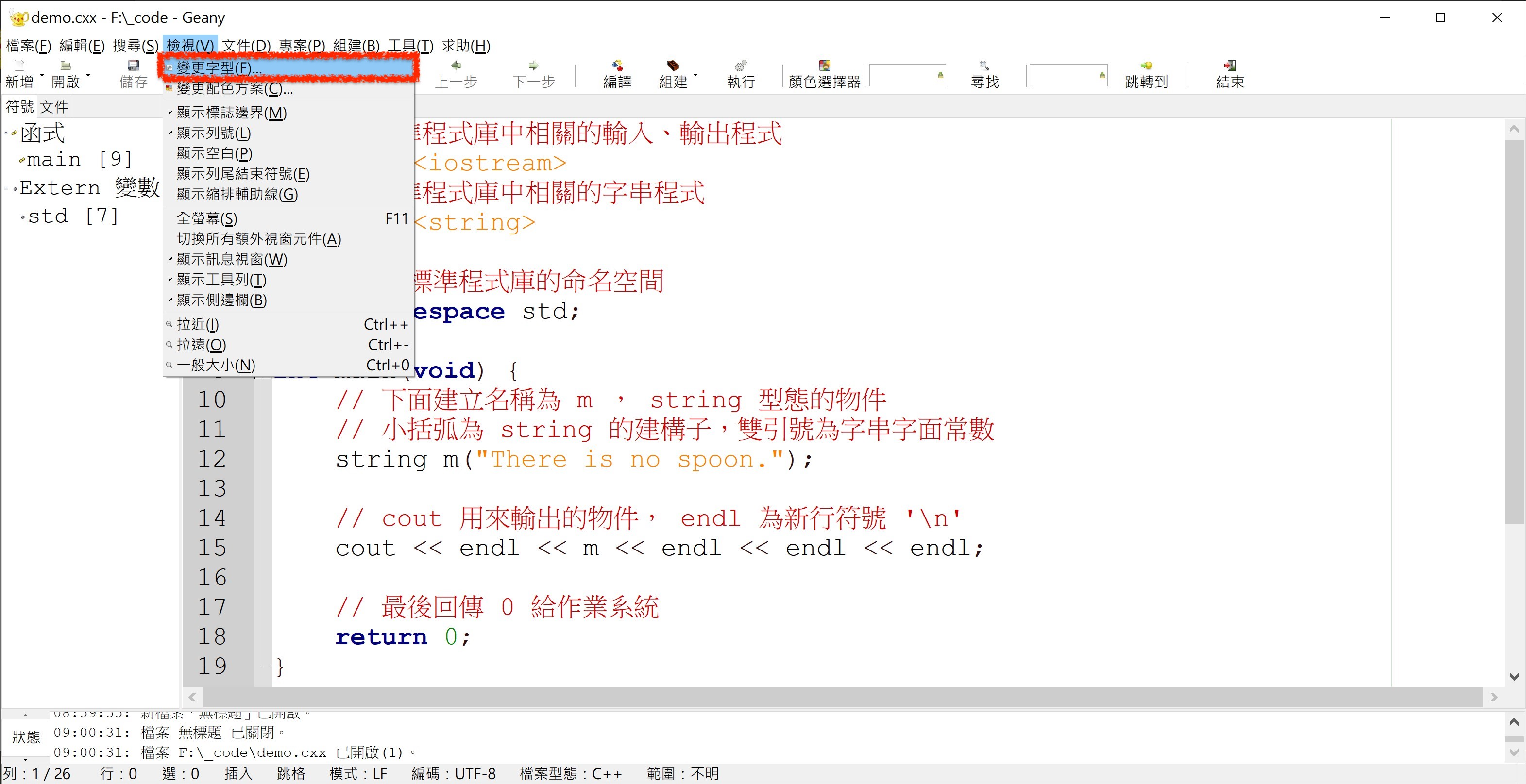
如果要設定字型,可以在選單列檢視中點擊變更字型

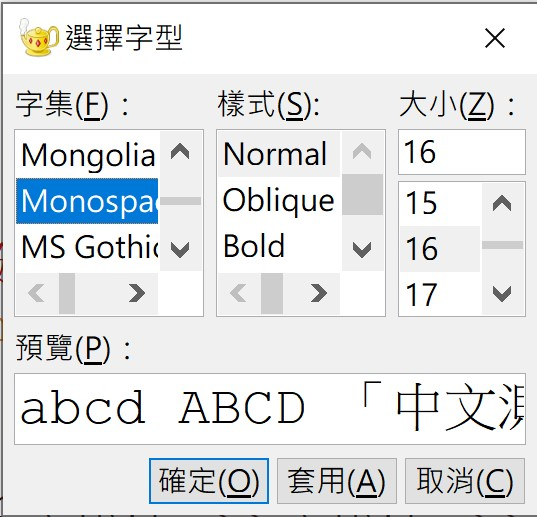
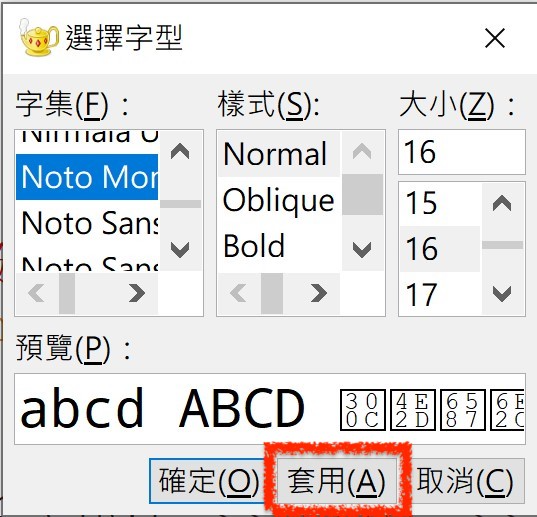
下面會出現選擇字型視窗,預設是 Monospace

這裡改成 Google 的 Noto Mono 字型,繼續點擊套用按鈕

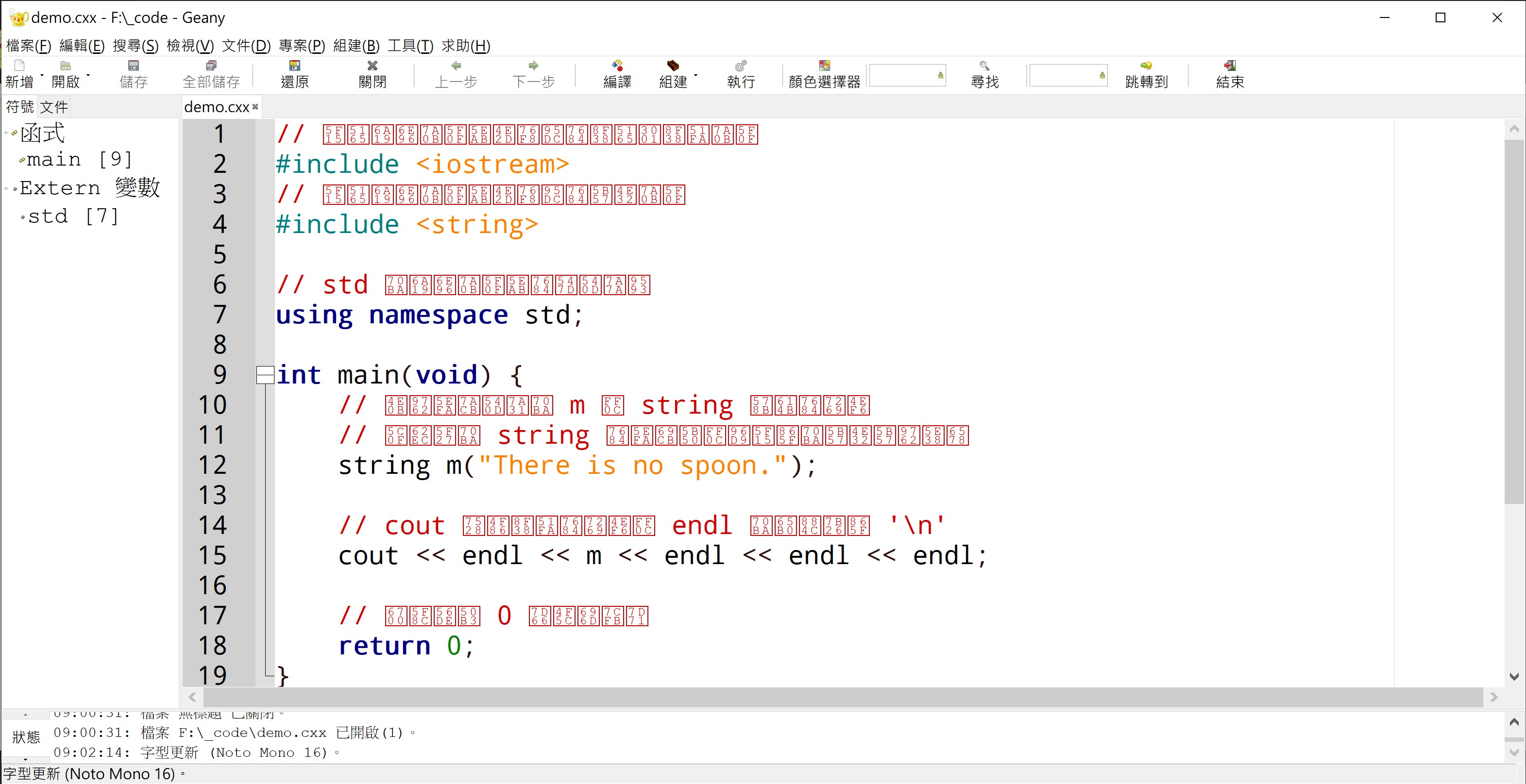
不過這裡可以看到 Geany 並不支援 Noto Mono 正常顯示中文,所以如果要更改字型又要正常顯示中文,就要找適用的字型

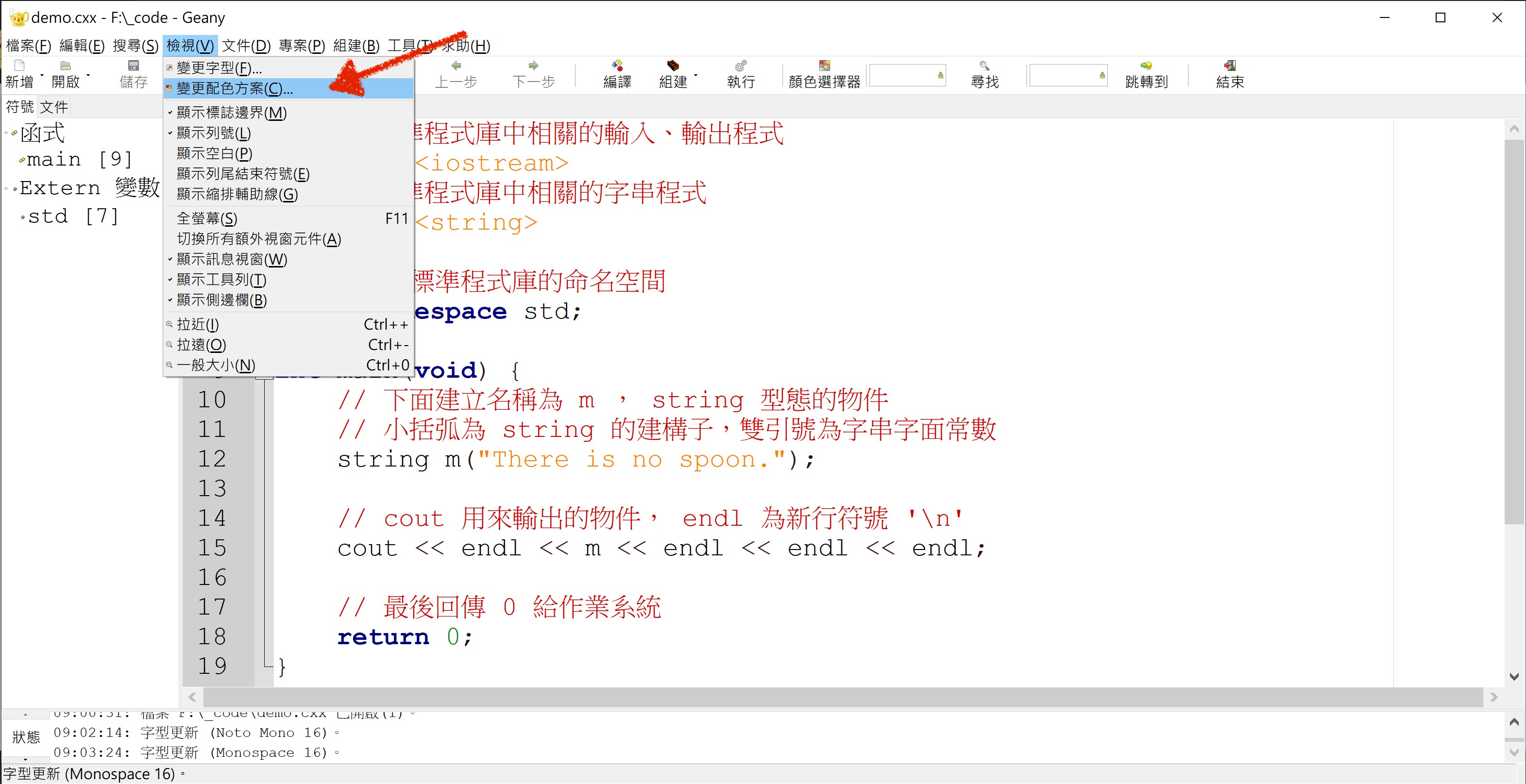
如果要更改語法高亮度,可以在選單列檢視中點擊變更配色方案

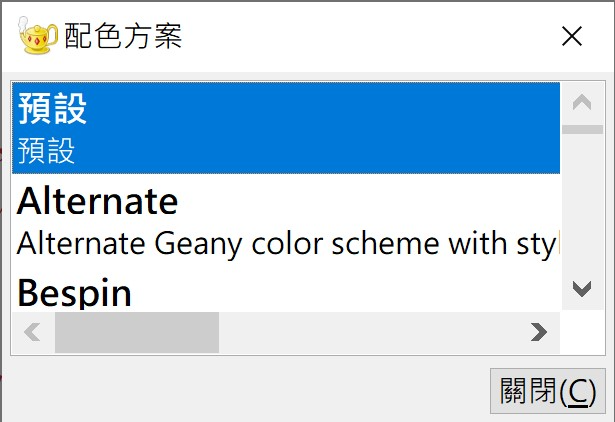
配色方案視窗中的選項是預設,這是預設的語法高亮度

這裡可以選擇自己喜歡的語法高亮度,例如 Delt Dark

Delt Dark 是以黑底為主的語法高亮度,如下圖