
想要在 EncryptWindow 中使用 Encrypt 類別 (class) ,就得將 encrypt.cpp 加入 encrypt_gui 專案 (project) 之中
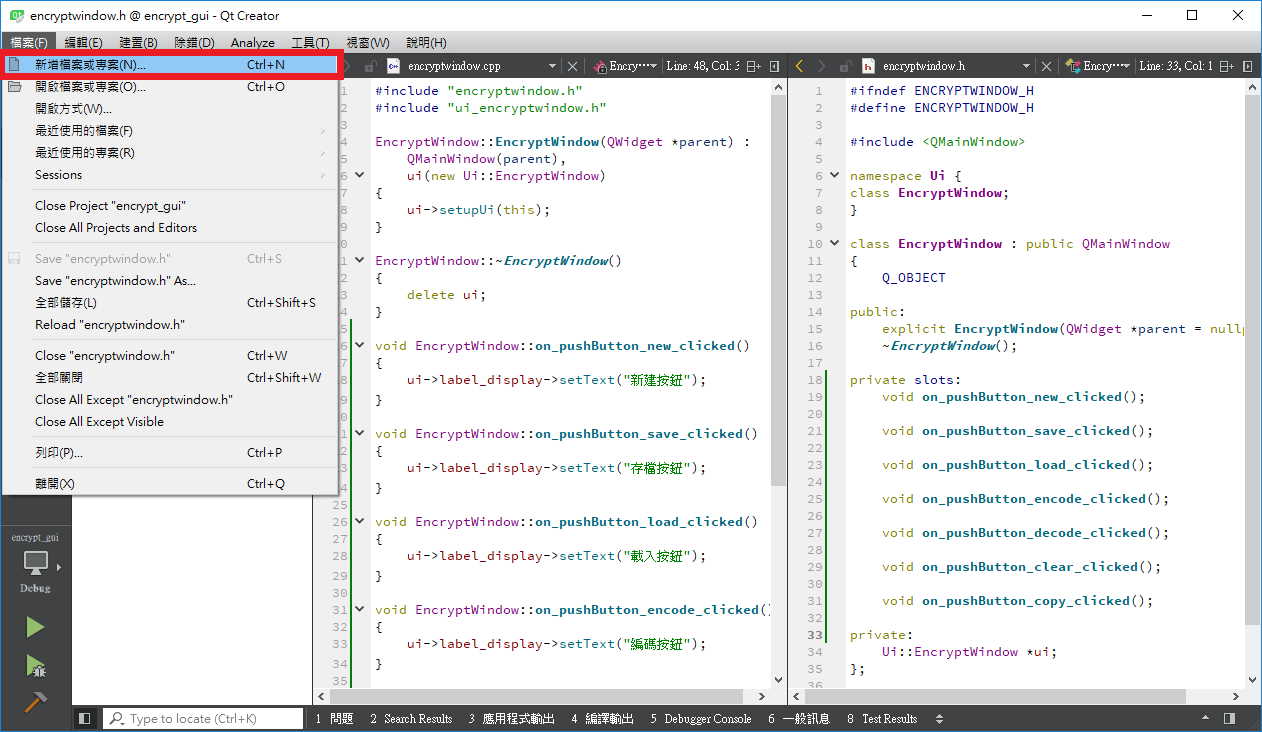
我們這裡介紹在 Qt Creator 中新增類別檔案的方式,點擊選單 檔案 的 新增檔案或專案

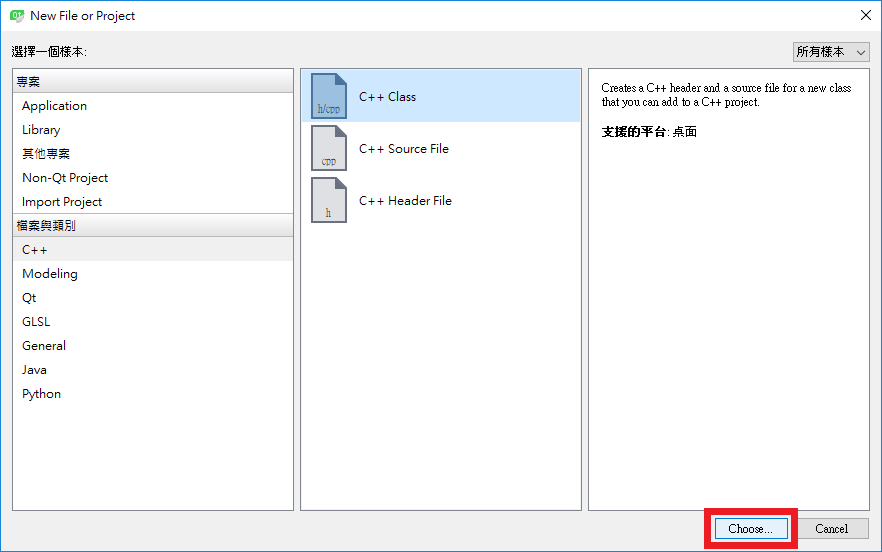
就會出現「加入專案或檔案」的視窗,我們選擇「檔案與類別」中 C++ 的 C++ Class ,然後點擊右下角的 Choose

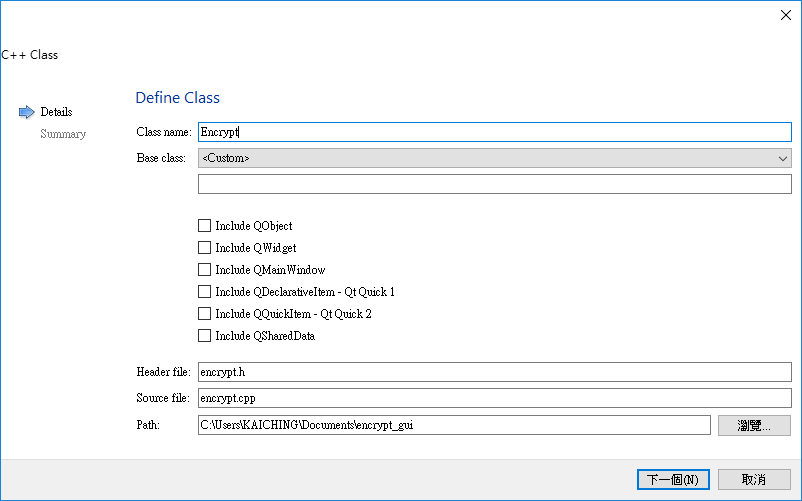
接著輸入類別名稱 Encrypt ,自動產生兩個檔名 encrypt.h 與 encrypt.cpp ,然後點擊右下角的 下一個

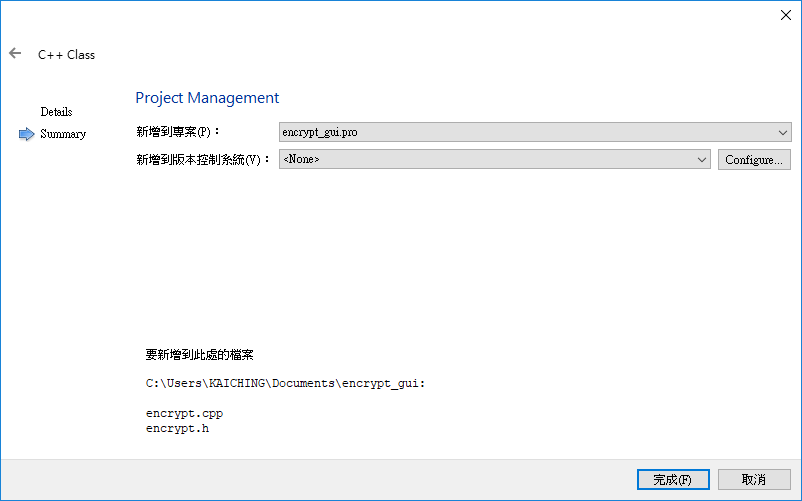
最後出現「專案管理」視窗,這裡點擊右下角的 完成 即可

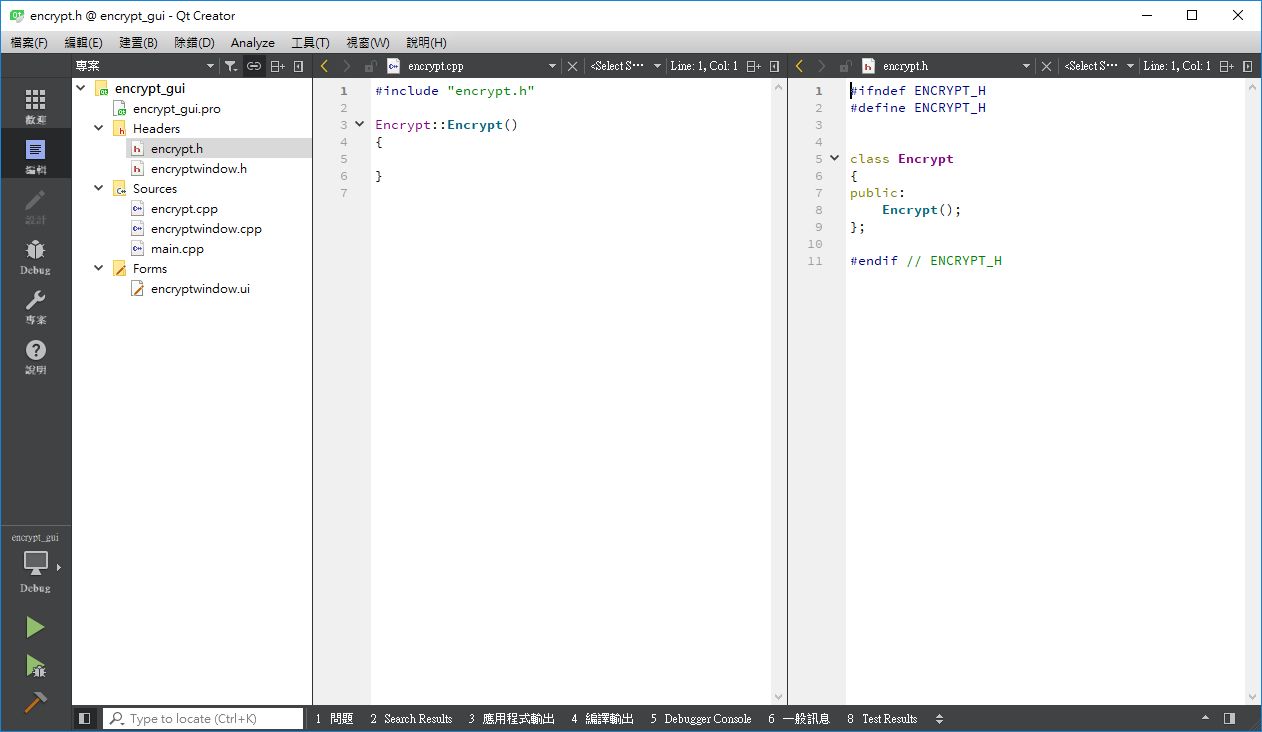
結束類別精靈後,我們可以看到 Qt Creator 中已經增加了 encrypt.h 與 encrypt.cpp 兩個檔案,檔案內容則是預設的類別、建構函數 (constructor) 的宣告

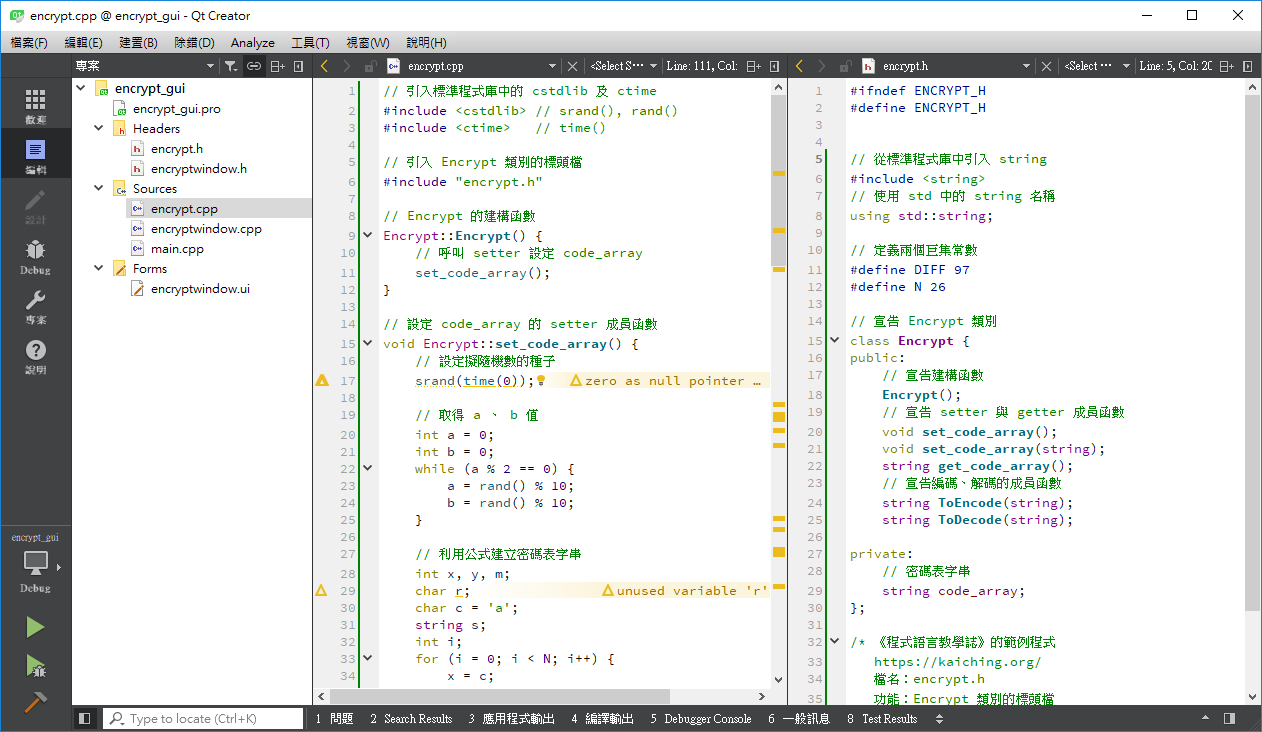
就把原本發展好的 encrypt.h 與 encrypt.cpp 複製貼上吧!

接下來開始整合的工作囉!首先,我們在要 EncryptWindow 中使用 Encrypt 的功能,就得增加一個 Encrypt 型態 (type) 的資料成員 (data member) ,如下
// 解碼核心
Encrypt *e;完整程式請參考 encryptwindow.h 。
建構函數的部份,我們在初值串列 (initializer list) 的地方將 e 的初值設定為 nullptr ,這是 C++11 中的關鍵字,表示什麼都沒有的指標 (pointer)
// 建構函數
EncryptWindow::EncryptWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::EncryptWindow),
e(nullptr)
{
ui->setupUi(this);
}完整程式請參考 encryptwindow.cpp 。
nullptr 等同標準程式庫中巨集 NULL 的用法。
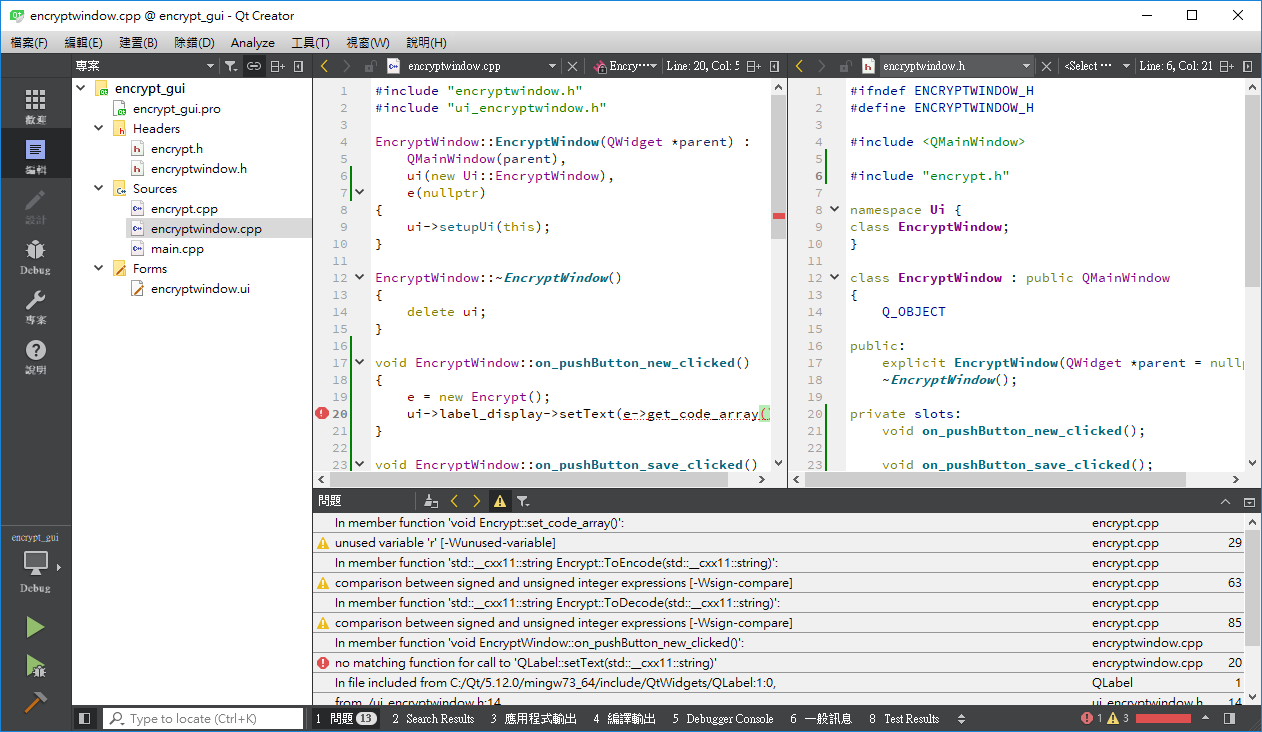
現在來改寫 on_pushButton_new_clicked() 函數,這也是點擊 新建 按鈕後的動作,如下
// 按下「新建」按鈕的事件
void EncryptWindow::on_pushButton_new_clicked()
{
e = new Encrypt();
ui->label_display->setText(e->get_code_array());
}這是實際用關鍵字 new 建立 Encrypt 資料成員 e ,然後在 label_display 顯示密碼表。
好了,按下左下方的執行鍵實際測試看看囉!

咦?沒有編譯成功,警告標誌停在
ui->label_display->setText(e->get_code_array());這裡編譯失敗,提示訊息告訴我們這裡不允許 string 轉換成 QString ,這是個型態不相符的問題,接下來我們要稍微停止開發的腳步,仔細討論一下這個問題說。
相關教學影片
| 中英文術語對照 | |
|---|---|
| 類別 | class |
| 專案 | project |
| 建構函數 | constructor |
| 型態 | type |
| 資料成員 | data member |
| 初值串列 | initializer list |
| 巨集 | macro |
| 指標 | pointer |
| 關鍵字 | keyword |
| 重點整理 |
|---|
| 1. encrypt_gui 專案要使用 Encrypt ,就得加入 encrypt.h 與 encrypt.cpp 。 |
| 2. EncryptWindow 整合 Encrypt 類別的方式為增加一個 Encrypt 型態的資料成員 e 。 |
| 3. e 的初值設定為 NULL ,這是 C++ 中特定的巨集,表示什麼都沒有的指標。 |
| 4. e 實際上在 on_pushButton_new_clicked() 建立,這是跟 New 按鈕連動的成員函數。 |
| 問題與討論 |
|---|
| 1. 為什麼 EncryptWindow 中的資料成員 e 要宣告成指標? |
| 2. 為什麼 string 跟 QString 不能直接互相轉換?那 Qt 中的雙引號是字元陣列還是 QString ? |
| 練習 |
|---|
| 1. 承接上個單元的 guess_game 專案,整合單元 26 練習 exercise2601.h 的 GuessGame 類別,並在 GameWindow 類別中宣告 GuessGame 型態的資料成員 g 。 |
| 2. 承上題,實作 New Game 按鈕,並在下方的 Text Browser 顯示遊戲開始的提示訊息。 |
